
'23.11.22(수) 웹 풀 사이클 데브코스 TIL
CSS와 JS의 시작
오늘은 웹을 예쁘게 꾸며주고 동작할 수 있게 하는 CSS와 JS 학습을 시작했다.
1. CSS

CSS는 Cascading Style Sheets의 약자로,
지난 시간에 배운 HTML을 꾸며주는 언어이다.
HTML의 요소(element) 단위로 하나하나 꾸며줄 수 있으며,
색을 바꾸고, 크기를 조정하고, 위치를 지정하는 등
웹 페이지를 보기 좋게 스타일링 하는 역할을 하고, 이는 웹 페이지를 방문할 사용자의 사용자경험에 큰 영향을 미친다.
이 CSS를 HTML에 적용하는 방식은 세 가지다.
- 인라인(inline): HTML 태그 안에 같이 작성
- 내부 스타일 시트(internal style sheet): HTML 문서 안에 같이 작성
- 외부 스타일 시트(external style sheet): HTML 문서 밖에 작성하고 연결
아래 예시들을 통해 어떻게 적용할 수 있는 지 알아보자.
예시를 간결하게 표현하기 위해 실제로 스타일을 적용하는 부분 외 HTML이나 코드는 생략했다.
1. 인라인
인라인 방식은 HTML 요소 내 style 속성을 통해 CSS를 적용하는 방식이다.
<h1>Login</h1>이라는 HTML은

위와 같이 Login 이라는 h1 텍스트 요소이다.
이 Login이라는 텍스트를 인라인 방식으로 빨간색으로 바꾸고 싶다면
<h1 style="color:red">Login</h1>
h1 태그 내 style 속성에서 color 라는 CSS 옵션을 추가하여 적용할 수 있다.
2. 내부 스타일 시트
내부 스타일 시트는 현재 위치의 HTML에서 CSS를 분리하여 작성하는 방법이다.
<style> 이라는 element를 통해 적용할 수 있다.
<h1>Login</h1>
<h1>Logout</h1>
<h1> 태그로 Login, Logout 이라는 텍스트를 만들어 보았다.
위와 같이 Login을 빨간 색으로 만들어 보자.
<style>
h1{
color:red;
}
</style>
...
<h1>Login</h1>
<h1>Logout</h1>
내부 스타일 시트를 이용할 땐
<style> 블럭 내에서
h1{ ... }
[태그 이름] { ... }
으로 태그 단위로 CSS를 적용할 수 있다.
근데 Login과 Logout이 둘 다 h1 태그이기 때문에 Logout 까지 스타일이 적용되는 문제가 발생했다.
class와 id
이 때 우리는 HTML 태그의 class와 id 속성을 이용할 수 있다.
class는 같은 분류의 속하는 요소들의 집합이다.
id는 특정 한 개의 요소의 고유값이다.
둘 사이의 차이점은 아래와 같다.
class는 같은 class를 가진 요소에 동일한 스타일을 적용할 수 있고, 다른 페이지에서도 사용할 수 있다.
id는 한 페이지 내에서 고유한 값으로, 페이지 내에서 단 하나의 요소에서만 사용이 가능하다.
class는
HTML 태그의 class='[클래스이름]' 이라는 옵션으로 추가할 수 있다.
<style> 블럭에서는
.[class 이름] { ... } 을 통해 CSS를 적용할 수 있다.
<style>
.loginText{
color:red;
}
</style>
...
<h1 class="loginText">Login</h1>
<h1>Logout</h1> 
Login 텍스트만 스타일이 적용된 것을 확인할 수 있다.
이제 id 속성을 통해 Logout을 파란색으로 만들어 보자.
id는
HTML 태그의 id='[원하는 id]' 이라는 옵션으로 추가할 수 있다.
<style> 블럭에서는
#[원하는 id] { ... } 을 통해 CSS를 적용할 수 있다.
<style>
.loginText{
color:red;
}
#logout_id{
}
</style>
...
<h1 class="loginText">Login</h1>
<h1 id='logout_id'>Logout</h1>
이제 Login과 Logout을 구분해 스타일을 적용할 수 있게 되었다.
3. 외부 스타일 시트
외부 스타일 시트는 CSS를 외부의 파일로 분리하여 적용하는 방식이다.
[파일 이름].css 라는 css파일을 따로 만들어 <link> 태그를 통해 이를 불러와 적용할 수 있고, 내용은 내부 스타일 시트와 동일하게 작성할 수 있다.
<!--login.html-->
...
<link href='style.css'>
...
<h1>Login</h1>
<h1 id='logout_id'>Logout</h1>/*- style.css*/
.loginText{
color:red;
}
#logout_id{
color:blue;
}이 방식으로 적용하면 내부 스타일 시트 예시와 동일하게 스타일을 적용할 수 있다.
파일을 분리하는 형태이기 때문에 가독성이 높아 업무에서 자주 사용하는 방식이다.
2. Javascript

Javascript는 특정 HTML 요소를 선택하여 제어할 수 있는 스크립트 언어로,
사용자와의 상호작용 및 동적인 웹사이트를 만들기 위해 도입되었다.
여기서 스크립트 언어란
독립적인 프로그램을 개발할 수 있는 프로그래밍 언어가 아닌
(프로그램 내부의 구성 요소 중 하나로) 프로그램을 제어하는 스크립트 역할을 하는 언어로
뜻 그대로 프로그래밍이 아닌 HTML 요소에 동적인 기능을 부여하기 위해 사용되고,
현재는 Javascript가 발전하여 독립적인 프로그래밍 언어로 사용할 수 있게 되었다.
이제 JS의 변수, 함수, 조건문에 대해 아주 간단하게 살펴보자.
변수
JS에서 변수를 만드는 방법은 두 가지가 있다.
let [변수명];const [변수명] = [값];
let 은 가변한 변수를 만들기 위해 사용되는 타입이고,
const는 변하지 않는 변수를 만들기 위해 사용되는 타입이다.
let 변수는 선언 시 값을 초기화 하지 않아도 되지만,
const 변수는 선언 시 반드시 초기화 해 주어야 한다.
함수
JS에서 함수를 만드는 기본적인 방법은
function [함수 이름] ([매개 변수(들)] { ... }) 이다.
[함수이름](값(필요 시)) -> getUserName(a)
의 형식으로 함수를 call 할 수 있다.
함수 이름은 이름을 보자마자 어떤 기능을 하는 지 알 수 있도록 작성하는 것이 좋다.
조건문
if([조건식]){
...
}
else{
...
}if문의 조건식에서 조건식이 참인 경우 if블럭을, 거짓인 경우 else블럭을 실행한다.
조건문은 특정 조건에 대한 동작을 위해 조건문을 사용한다.
함수와 조건문을 만드는 다른 방법도 있지만, 해당 내용을 학습하는 TIL에서 추가하도록 하고,
기본적인 내용을 이용해 HTML 요소에 기능을 부여하는 방법을 중점으로 작성하도록 하겠다.
이제 JS를 HTML에 적용하는 방법을 살펴보자.
JS를 HTML에 적용하는 방법 역시
CSS와 동일하게 인라인, 내부 스타일 시트, 외부 스타일 시트 방식이 있다.
오늘은 메시지창을 띄우는 alert() 함수를 이용해 HTML에 기능을 부여해 보자.
1. 인라인
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>JS 테스트</title>
<link rel="stylesheet">
</head>
<body>
이름 : <input type="text">
<input type="button" value="함수 실행"
onclick="alert('너, 멋진 개발자가 될거야!')">
</body>
</html>

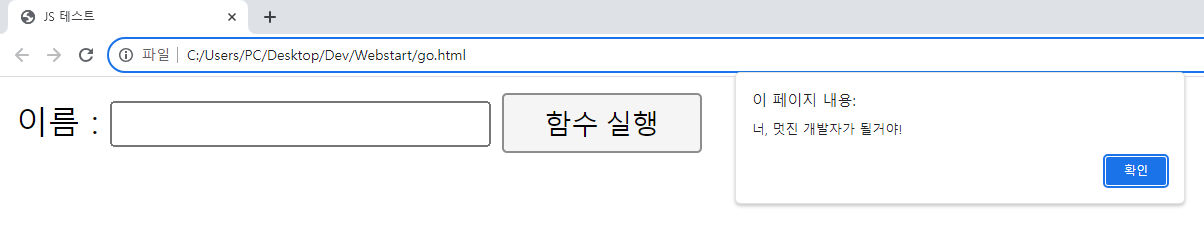
위의 페이지에서
버튼 타입의 input 태그의 onclick속성에
onclick="alert('너, 멋진 개발자가 될거야!')"
alert() 함수를 넣어 버튼을 클릭할 때 메시지창이 뜨도록 설정해 보았다.

드디어 웹 페이지에 기능을 추가할 수 있게 되었다.
2. 내부 스타일 시트
내부 스타일 시트는
<script> 요소를 통해 현재 페이지에 들어갈 JS 블럭을 분리하는 방식이다.
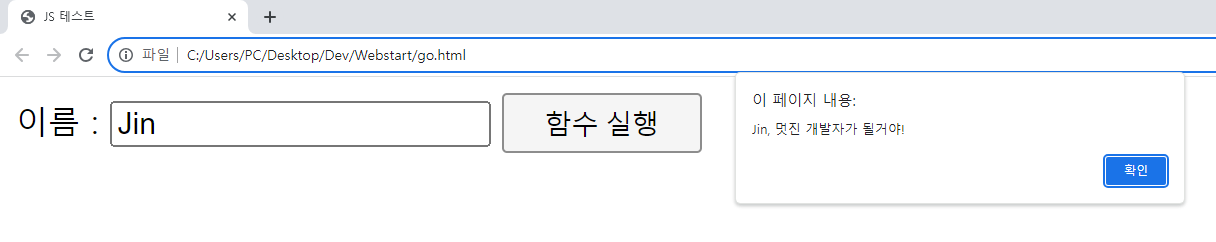
입력 박스에서 사용자의 이름을 받아 메시지 창에 이름이 담긴 메시지를 띄워보자.
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>JS 테스트</title>
<link rel="stylesheet" href="login.css">
</head>
<body>
이름 : <input id="input_id" class="login_inputs" type="text">
<input id="btn_login" type="button" value="함수 실행"
onclick="makeMessage()">
<script>
function makeMessage() {
let userName = document.getElementById('input_id').value
alert(userName + ', 멋진 개발자가 될거야!')
}
</script>
</body>
</html>
makeMessage() 라는 함수를 만들어 input으로 들어온 사용자 입력을 받아 메시지를 띄웠다.
3. 외부 스타일 시트
위 내용을 CSS와 마찬가지로 외부 파일로 분리하여 만들 수 있다.
// makeMessage.js
function makeMessage() {
let userName = document.getElementById('input_id').value
alert(userName + ', 멋진 개발자가 될거야!')
}<!--message.html-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JS 테스트</title>
<link rel="stylesheet" href="login.css">
<script src="makeMessage.js"></script>
</head>
<body>
이름 : <input id="input_id" class="login_inputs" type="text">
<input id="btn_login" type="button" value="함수 실행"
onclick="makeMessage()">
</body>
</html>HTML파일의 head 블럭 안에
<script src='파일경로'> 를 통해 소스코드를 불러오면
내부 스타일 시트와 같은 결과를 확인할 수 있다.


매번 채널에 올린 글 잘 보고 있습니다~!! 앞으로 수료 할 때까지 계속해서 올려주세요!