객체지향 프로그래밍
객체란?
현실에 있는 것을 추상화한 것이다.
추상화란?
사물이 지니고 있는 여러 측면(다양한 속성) 중 특정한 부분만 보는 것이다. 즉, 특정한 관점에서 객체로 만든 것을 추상화, 모델링이라고 한다.
예를 들어, 사람은 이름, 나이, 생일, 신장, 몸무게, 성별, 거주지 등 다양한 속성을 갖고 있다. 이 속성들을 종합하여 특정 사람을 구체적으로 표현한다면 다른 사람과 구별하여 인식할 수 있다.
어떤 서비스에서 사람의 이름과 나이, 거주지에 관해서만 관심이 있다고 할 때 person이란 객체를 다음과 같이 표현할 수 있다.
const person = {
name: 'yoon',
age: 26,
address: 'Seoul'
};이처럼 다양한 속성 중에서 프로그램에 필요한 속성만 추려내어 표현한 것을 추상화라고 한다.
즉, 객체란 필요한 속성들을 하나의 논리적인 단위(객체)로 구성한 것이다.
객체지향이란?
객체 위주로 설계하고 프로그래밍하는 패러다임이고 추상화의 최소 단위가 객체이다.
객체는 객체의 상태(state)를 나타내는 데이터와 상태 데이터를 조작할 수 있는 동작을 하나의 논리적인 단위로 묶는다.
예를 들어, 위에서 예시로 들었던 person 객체의 상태를 나타내는 데이터인 name, age, address 프로퍼티들을 갖고 자기소개(동작)를 할 수 있다.
const person = {
name: 'yoon',
age: 26,
address: 'Seoul',
introduce() {
console.log(`Hello, my name is ${this.name}.`);
}
};이때 객체의 상태 데이터를 프로퍼티, 동작을 메서드라고 한다.
객체는 독립적인 단위이지만 데이터를 관리하면서 다른 객체끼리 메시지를 주고 받거나 데이터를 처리할 수 있다. 또는 다른 객체를 상속받아 사용할 수도 있다.
객체지향의 오해
- 객체지향은 패러다임일 뿐 언어와는 관계가 없다.
- 절차지향보다 객체지향이 무조건 더 좋은 것은 아니다. 간단한 프로그램일 수록 절차지향이 더 만들기 쉽고 직관적이며 복잡할 수록 객체지향이 더 권장된다.
프로토타입
상속과 프로토타입
상속은 어떤 객체의 프로퍼티 또는 메서드를 다른 객체가 상속받아 그대로 사용할 수 있는 것이다. 상속을 통해 불필요한 중복을 제거하여 재사용성을 높일 수 있다.
다음 코드를 보자.
function Person(name) {
this.name = name;
this.introduce = function() {
console.log(`Hello, my name is ${this.name}.`);
};
}
const yoon = new Person('yoon');
const js = new Person('js');
console.log(yoon.introduce === js.introduce); // false
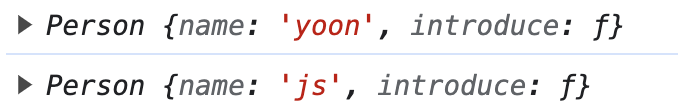
console.log(yoon);
console.log(js);콘솔에 찍힌 결과 값은 다음과 같다.

이 코드에서 두 인스턴스를 생성했을 때 Person 생성자 함수는 introduce 메서드를 중복 생성한다. 따라서 동일한 동작을 하는 introduce 메서드가 인스턴스 안에 다 따로 정의되어 있어 같은 메서드임에도 불구하고 모든 인스턴스가 중복 소유하게 된다. 따라서 이는 메모리 낭비로 이어지기 때문에 단 하나의 메서드만 생성하여 모든 인스턴스가 공유해서 사용해야 한다.
따라서 프로토타입을 이용한다. 자바스크립트는 프로토타입을 기반으로 상속을 구현한다.
function Person(name) {
this.name = name;
}
Person.prototype.introduce = function() {
console.log(`Hello, my name is ${this.name}.`);
}
const yoon = new Person('yoon');
const js = new Person('js');
console.log(yoon.introduce === js.introduce); // true
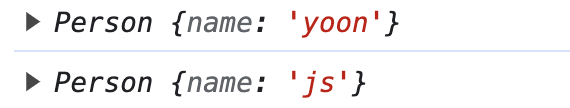
console.log(yoon);
console.log(js);
console.log(yoon.introduce()); // Hello, my name is yoon.
Person 생성자 함수가 생성한 모든 인스턴스가 introduce 메서드를 공유할 수 있도록 프로토타입에 할당했다. 따라서 Person 생성자 함수로 생성된 모든 인스턴스는 프로토타입 Person.prototype으로부터 introduce 메서드를 상속받아 사용할 수 있다. 따라서 모든 인스턴스는 자신의 상태를 나타내는 name만 개별적으로 소유하고 상속을 통해 하나의 introduce 메서드를 공유하게 된다.