shadcn/ui
shadcn/ui는 Radix UI 및 Tailwind CSS를 기반으로 하는 재사용 가능한 컴포넌트의 모음이다.
shadcn/ui의 다양한 UI 컴포넌트를 제공하여 사용자가 신속하게 애플리케이션을 개발할 수 있도록하며, 스타일링과 동작을 커스터마이징 할 수 있다는 특징이 있다.
npx shadcn-ui@latest init
설치를 하고 나면 프로젝트의 lib 디렉토리 안에 utils.ts가 생성된다.
나는 프로젝트에서 shadcn/ui의 carousel을 사용해보았다.
carousel(캐러셀)이란? 캐러셀(Carousel)은 웹사이트나 앱에서 여러 개의 이미지, 비디오, 텍스트 등의 콘텐츠를 일정한 간격으로 순서대로 보여주는 UI 요소이다.
npx shadcn@latest add carousel로 carousel을 추가해주자.
components
┣ ui
┃ ┣ carousel.tsx그러면 프로젝트의 components/ui 디렉터리에 carousel.tsx라는 파일이 생성된다.
그리고 corousel을 사용할 컴포넌트에서
import {
Carousel,
CarouselContent,
CarouselItem,
CarouselNext,
CarouselPrevious,
} from "@/components/ui/carousel"carousel을 import 해주면 준비는 끝났다.
이후 컴포넌트에서
<Carousel>
<CarouselContent>
<CarouselItem className="basis-1/3">...</CarouselItem>
<CarouselItem className="basis-1/3">...</CarouselItem>
<CarouselItem className="basis-1/3">...</CarouselItem>
</CarouselContent>
</Carousel>처럼 작성해 사용할 수 있는데 위에 말했다시피 스타일링을 유저 마음대로 커스터마이징할 수 있다.
<Carousel className="">
<div className="flex flex-row justify-between items-center my-2">
<article>
<div className="font-bold text-[28px]">테마: {safeTag}</div>
</article>
<div className="relative left-[-60px]">
<div className="absolute">
<CarouselPrevious />
<CarouselNext />
</div>
</div>
</div>
<CarouselContent>
{locationAttraction?.map((attraction) => (
<CarouselItem
key={attraction.id}
className="basis-1/2 xl:basis-1/5 lg:basis-1/3"
>
<div className="sm:w-1/2 lg:w-[280px] md:w-[300px]" onClick={() => cardClick(attraction)}>
<AttractionCard attraction={attraction} />
</div>
</CarouselItem>
))}
<CarouselItem >
<div className="sm:w-1/2 lg:w-[280px] md:w-[300px]" onClick={tagClick}>
<AttractionCardPlus />
</div>
</CarouselItem>
</CarouselContent>
</Carousel>내가 실제로 사용한 코드이다.
CarouselPrevious와 CarouselNext 컴포넌트는 각각 캐러셀에서 이전, 다음 요소를 선택하는 컴포넌트이다.
CarouselItem이 실제로 캐러셀 내부에 표시될 요소들인데 이 컴포넌트 내부에 캐러셀에 표시할 컴포넌트를 작성해주면 된다.

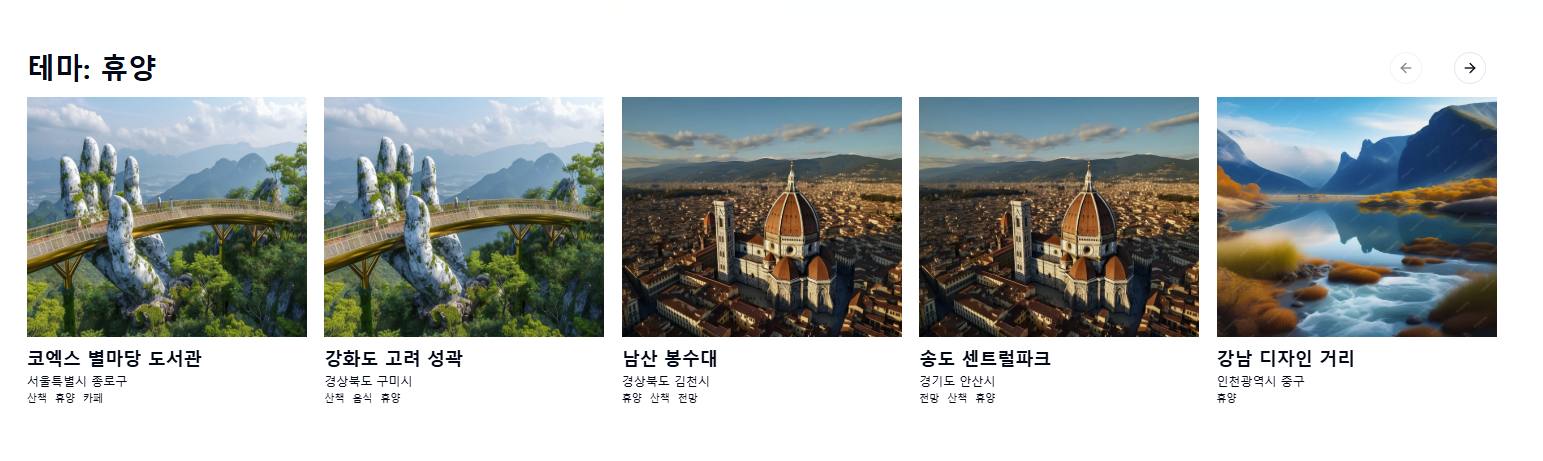
실제 적용된 모습
shadcn/ui는 캐러셀 이외에도 버튼, 셀렉트, 드로워 등 다양한 ui 컴포넌트들을 제공한다.
