프로젝트에서 MySQL을 활용하기로 했다.
프로젝트를 실제 배포하는 것을 염두에 두고 DB를 호스팅할 수 있는 업체를 찾았는데

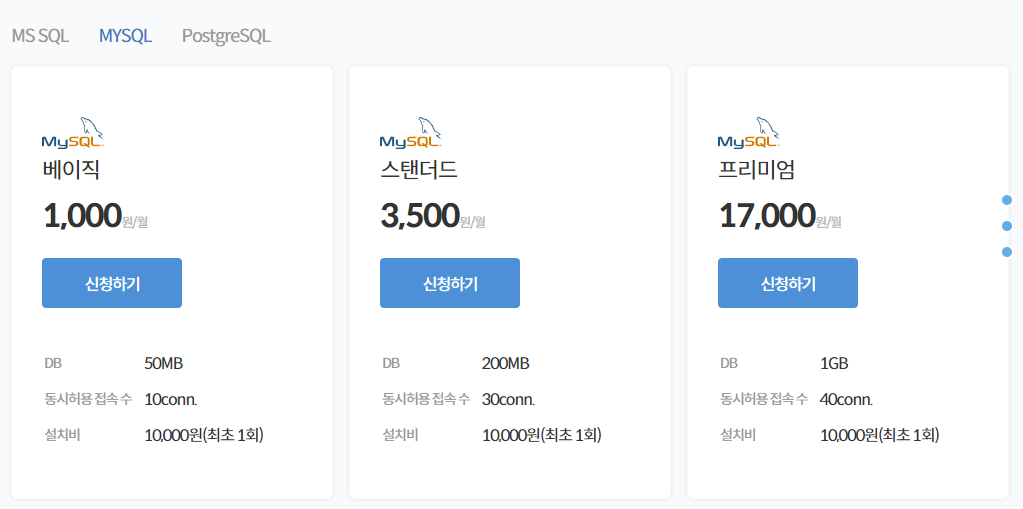
가비아에서 굉장히 저렴한 호스팅 상품이 있길래 가비아를 선택했다.
Next.JS의 API Routes를 이용해 간단한 백엔드 로직을 구현하려 하기 때문에 DB만 호스팅해주면 해결이었다.

원래는 MySQL+Prisma를 이용해 구현을 했는데 자꾸 스키마 생성이 안되는 것이었다.
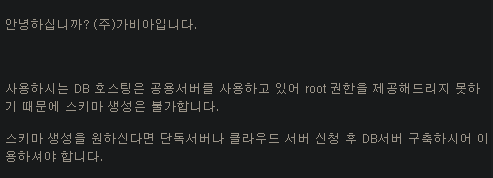
그래서 가비아 측에 문의를 해보니...

아뿔싸... 난 왜 당연히 스키마 생성이 될 것이라고 생각을 했을까?
어쨌든 이미 결제를 완료했으니 어떻게든 이걸 써먹어야 했고 결국 Prisma를 포기하고 직접 MySQL을 이용하기로 결정했다.
npm i --save-dev @types/mysql
npm i mysql2먼저 mysql을 설치해주고 기존에 Prisma로 작성했던 로직을 뜯어고쳐야했다.
const host = process.env.DB_HOST
const user = process.env.DB_USER
const password = process.env.DB_PASSWORD
const db = process.env.DB_DBNAME
const port = 3306
// MySQL 데이터베이스 연결 설정
const pool = mysql.createPool({
host: host,
port: port,
user: user,
password: password,
database: db,
waitForConnections: true,
connectionLimit: 10,
queueLimit: 0
});우선 보안을 위해 .env 파일에 host 주소와 user, password, db 이름을 작성했다.
그리고 createPool 함수를 이용해 연결을 설정해준다.
- waitForConnections : 연결 풀이 가득 찬 경우 요청을 대기 상태로 둘지 여부를 결정한다. true일 경우 대기 상태로 돌입한다.
- connectionLimit : 연결 풀에서 유지할 수 있는 최대 연결 수
- queueLimit : 연결 풀이 가득 찬 경우 대기열에 넣을 수 있는 최대 요청 수. 0은 제한이 없음을 의미한다.
이번 프로젝트에서는 Create나 Update, Delete 없이 Read만 구현하면 되는 간단한 프로젝트였기 때문에 각 API의 로직들은 거의 비슷하다.
예를 들어 id를 입력받아 해당 id에 해당하는 데이터들을 반환하는 경우
const [rows] = await connection.execute(
"SELECT * FROM TouristSpot WHERE id = ?",
[Number(id)]
);
const touristSpot = rows as Array<attraction>;이런 식으로 코드를 작성해주면 된다.
MySQL 명령어를 알고 있으면 쉽게 작성할 수 있기 때문에 그리 어렵지는 않았다.
