
프로젝트 생성
https://velog.io/@bi-sz/functionalComponent
이전 게시글에서 만들어둔 Component를 가진채로 새 프로젝트를 생성해주었습니다.

> git remote remove origin
> git remote add origin [repository 주소]
> git push origin master복사한 프로젝트이니 기존의 git 연결을 끊어주고 새로 repository 를 추가하여 연결해주었습니다.
UI 만들기

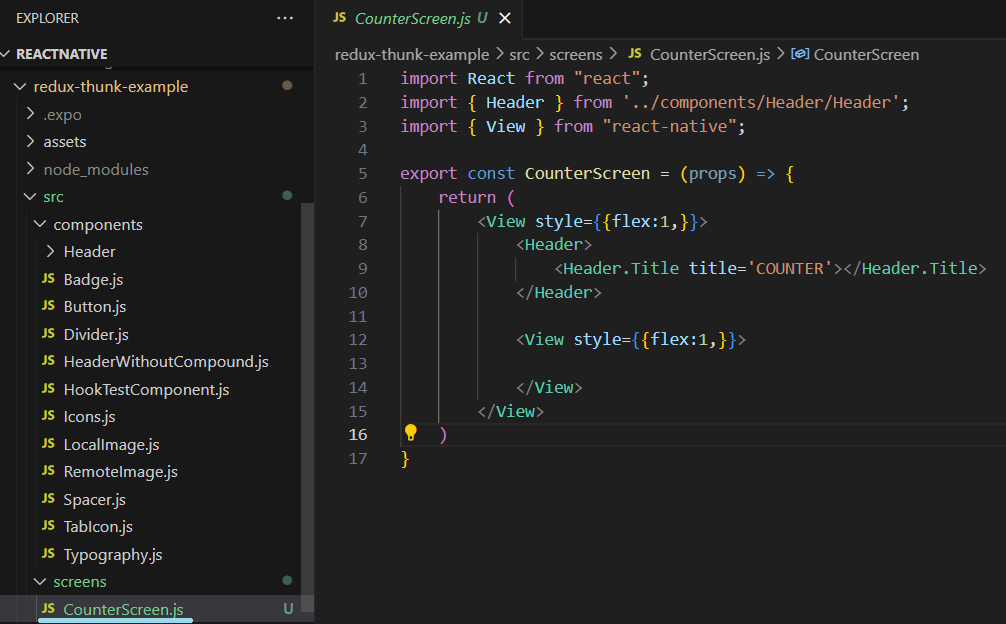
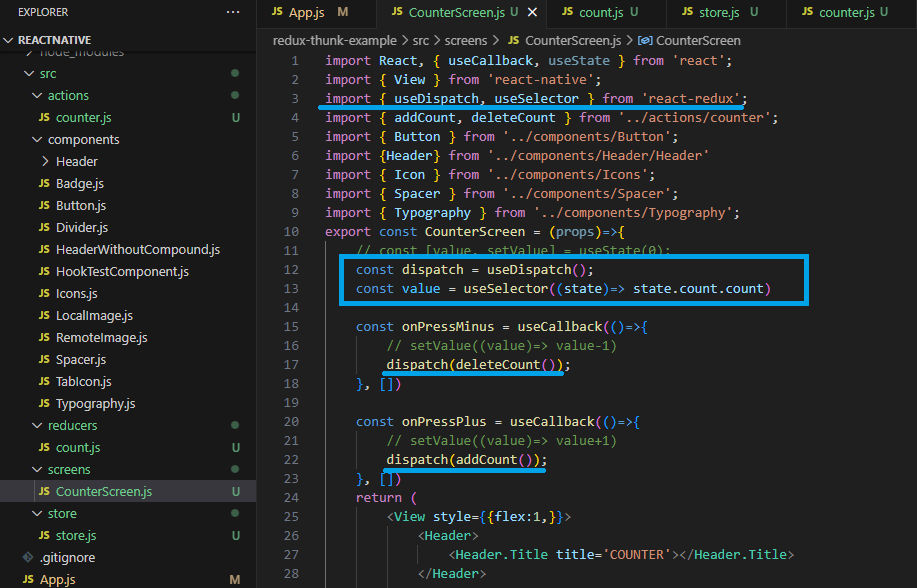
src 폴더에 screens 폴더를 생성하고, _CounterScreen.js 파일을 추가해주었습니다.

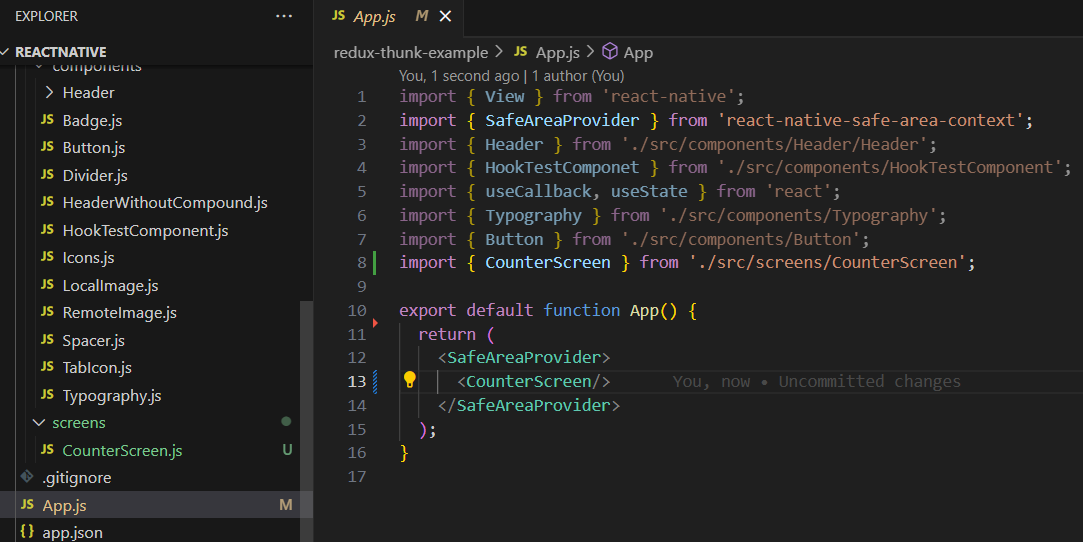
App.js 에서 사용해줍니다!

간단한 예시이기 때문에 네비게이터는 사용하지 않고 바로 스크린을 출력하였습니다.

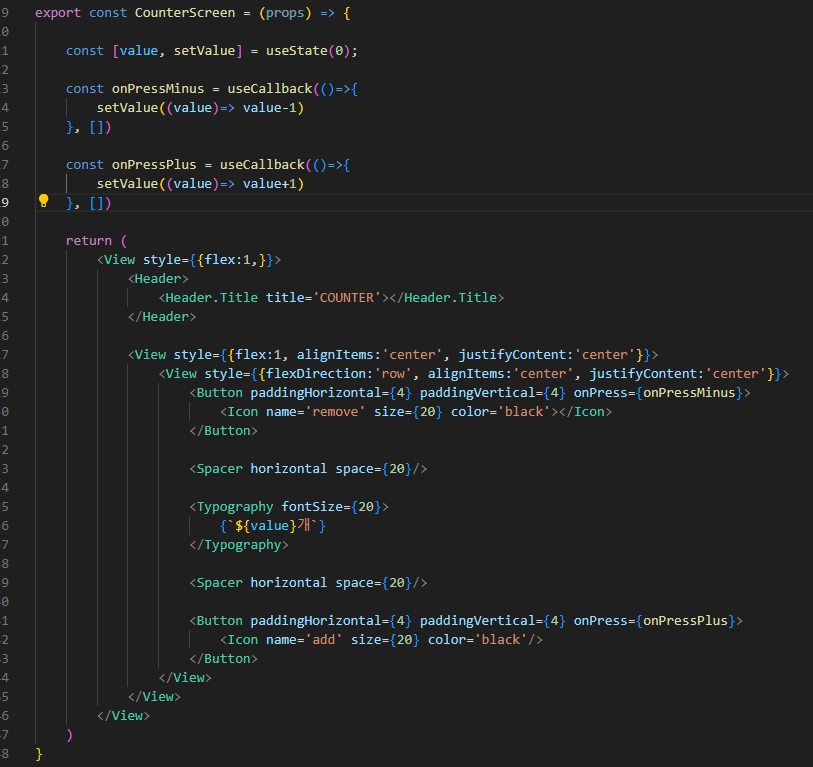
CounterScreen 에서 useState로 value를 선언해주었고, 초기값은 0으로 세팅했습니다.
onPressMinus와 onPressPlus 함수도 useCallback 으로 선언해주었습니다.
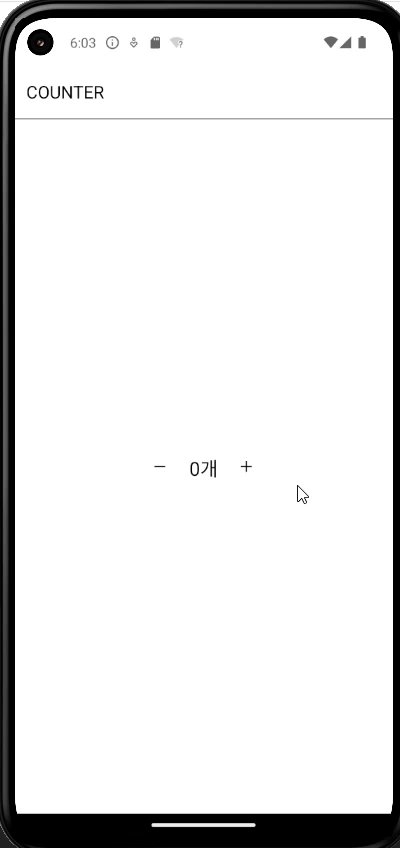
마이너스버튼과 플러스 버튼을 추가해주었고, value도 출력해주었습니다.

Redux 사용
필요한 모듈들을 설치해주었습니다.
> yarn add redux react-reduxredux를 사용하게 되면 actions, reducers, store 폴더를 생성하여 관리해주는게 일반적입니다.
reducer
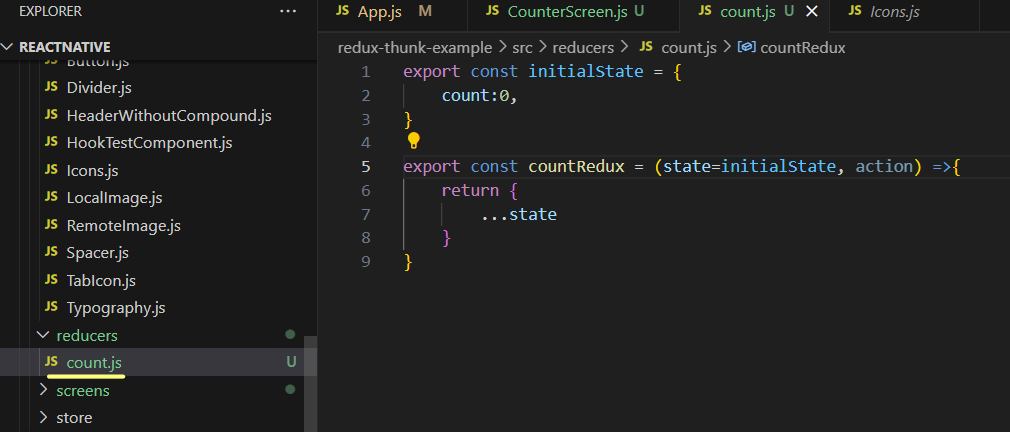
src 폴더의 reducer폴더에 count.js 파일을 생성해주었습니다.

initialState 를 선언해주었고, count 는 0으로 잡아주었습니다.
reducer 는 순수함수 형태로 생성해주어야합니다.
state 는 initilaState, 그리고 action 을 넣어줍니다.
return 값은 state를 스프레드 연산자(spread operator) 로 출력해주었습니다.
action
플러스 액션과 마이너스 액션을 적용해보겠습니다.

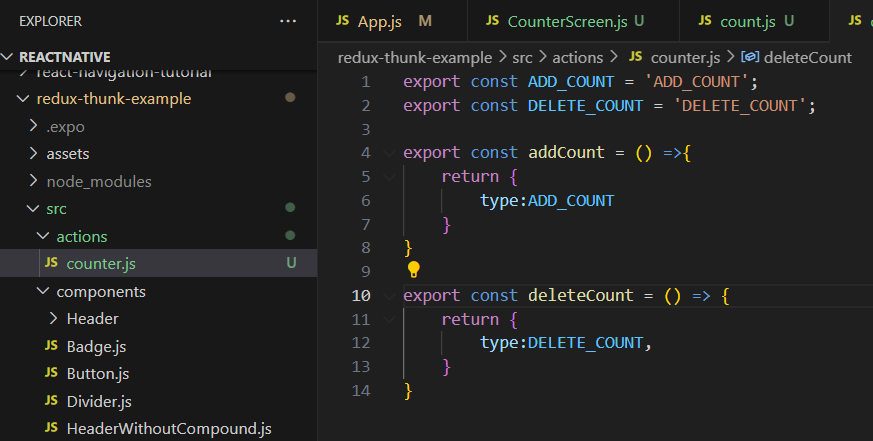
액션을 정의해줍니다!
ADD_COUNT, DELETE_COUNT 를 선언해주었고,
액션 함수를 정의해주었습니다.
return 값은 type 으로 전해줍니다.
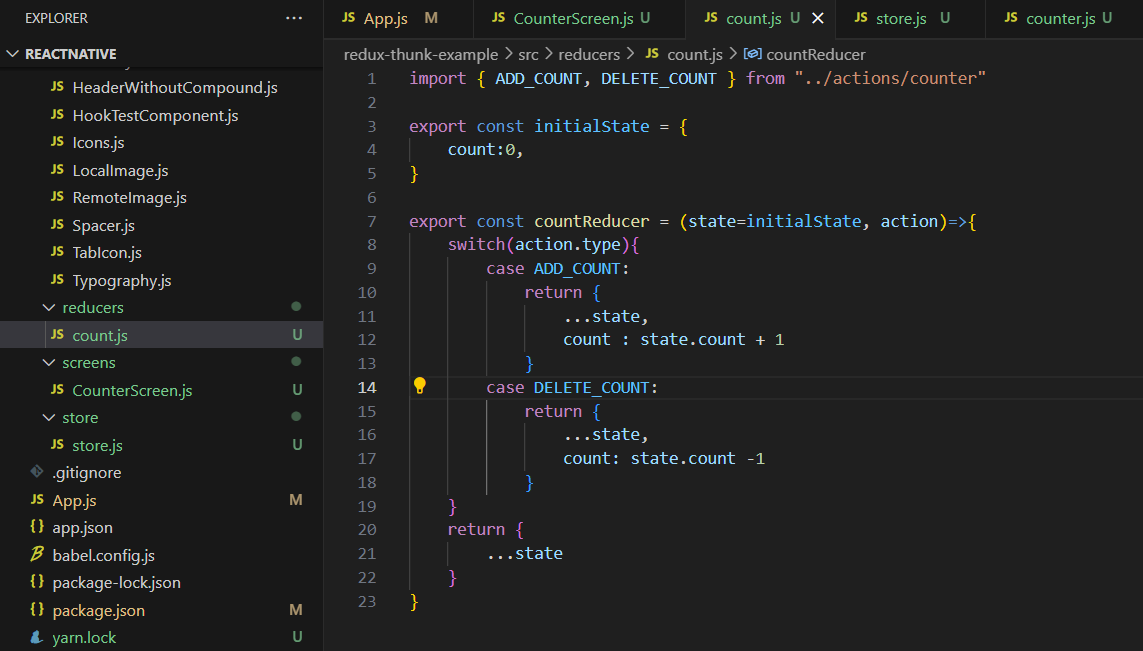
action이 발행됐을 때 reducer에서 받아서 처리하는 로직이 필요합니다.

reducers 폴더의 count.js를 수정해줍니다.
if문으로 처리할 수도 있지만 action이 많아질 경우 복잡하기 때문에 일반적으로는 switch문을 사용합니다.
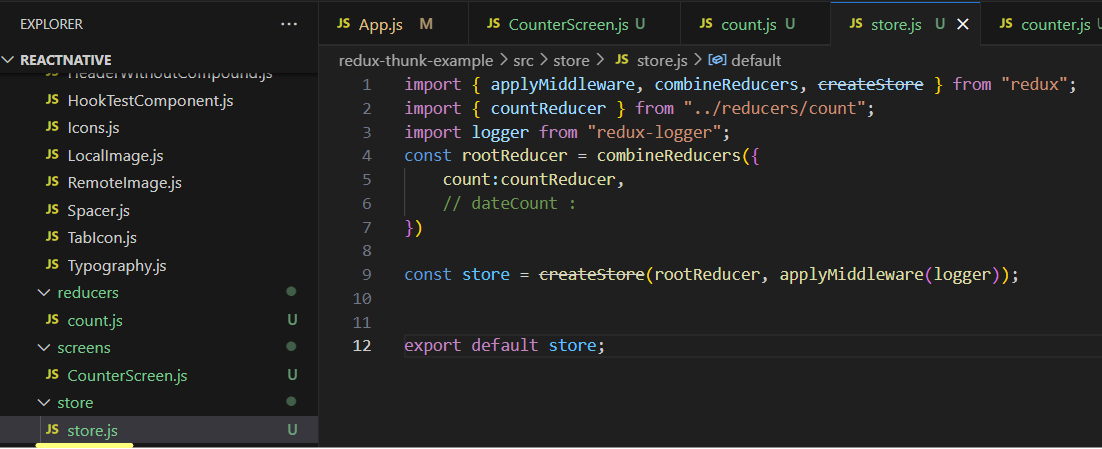
store

rootReducer 를 설정해주고, combineReducers 함수를 호출해주었습니다.
combineReducers 함수는 여러 개의 reducer 를 하나로 합칠때 사용합니다.
count 를 넣고 countReducer를 추가해줍니다.
reducer 가 추가되면 아래에 추가해주면 됩니다.
store 는 createStore 를 통해 만들어주고, rootReducer 를 던저줍니다.
현재는 없지만 뒤에는 middleware 를 넣어줄 수 있습니다.
export defailt store 를 통해 리턴해줍니다.

store까지 지정해주었으니 Provider를 설정해줍니다.
디버깅 추가
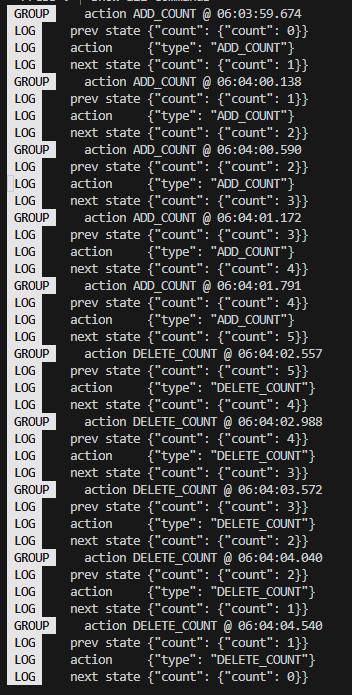
> yarn add redux-loggerredux-logger 라이브러리를 추가해줍니다.

store.js 에서 middleware 로 logger를 추가해줍니다.

CounterScreen 으로 돌아와서 useDispatch, useSelector를 사용해줍니다.
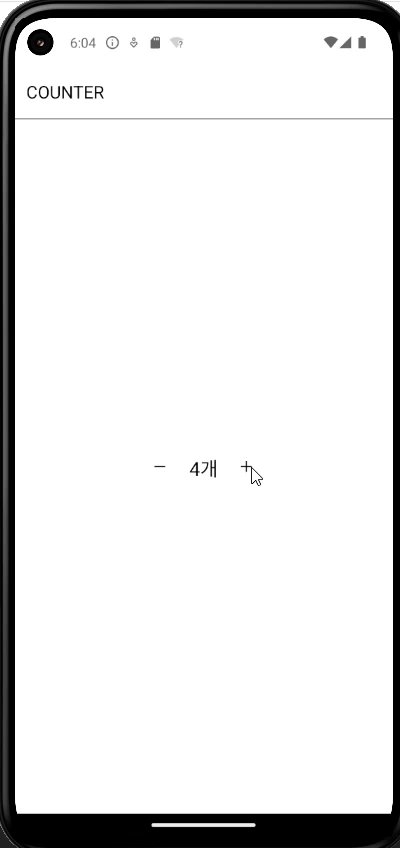
동작은 같습니다!
Redux 에서 자주 사용하는 hook
useSelector
store에 있는 값을 가져오기 위한hookconst componentA = () => { const value = useSelector((state) => state.value) return ( // 또 다른 View code ) };useSelect hook을 사용하지 않은 코드
hook이 있기 전에는 connect 함수를 통하여 진행하였습니다.const componentA = () =>{ /* 컴포넌트를 구성하는 코드 */ }; const mapStateToProps = (state) => { return {/* 담고 싶은 state 지정 */} } const mapDispatchToProps = (dispatch) => { return { /* 사용할 action 저장 */} } export default connect(mapStateToProps, mapDidpatchToProps)별도의 함수를 추가해주고 connect 하는 등 보일러플레이트 코드(Boilerplate code) 가 많았습니다.
useDispatch
redux action을 사용하기 위한hookconst componentA = () =>{ const dispatch = useDispatch(); const someAction = useCallback(() => { dispatch(someActions()); }, []) return ( // 또 다른 View code ) };
createSelector
reselect package에 있는 함수
Memoization 등 캐싱을 하기 위해 사용합니다.const valueSelector = createSelector((state)=> state.value, (value) =>{/*어떠한 연산*/}) const componentA = () => { const value = useSelector(valueSelector) return ( //또 다른 View code ) };
