
props-drilling
값을 계속하여 하위 컴포넌트의 props로 전달해주는 것state
React component 에서 관리되고 있는 어떤 값
상태관리 라이브러리
- Redux
- context API
- recoil
🔷 Flux
- Facebook 에서 만든 오픈소스 라이브러리
- 현재는 유지보수만 되는 중
- Redux 나 Recoil 등을 사용하길 권장
- https://facebook.github.io/flux/
🔻 Flux 기본 구성
Input 을 통해 Action 을 만들고 Dispatcher 에 전달하면서 전달받은 Dispatcher 는 Store 에 전달하고 View 에 바인딩해줍니다.
🔹 Action
- 사용자의 Input 을 통해서, 또는 상태를 바꿔야만할 때 발생
- Action ( type, parameter )
🔹 Dispatcher
- 모든 데이터의 흐름을 관리하는 중앙 허브
- Store 로의 접근이 가능
🔹 Store
- 상태저장소로서 상태를 업데이트할 수 잇는 함수 제공
- 변경된 뒤에는 View 로 전달 후 View 갱신
🔹 View
- 사용자가 볼 화면
🔷 Redux
- Flux + REducer
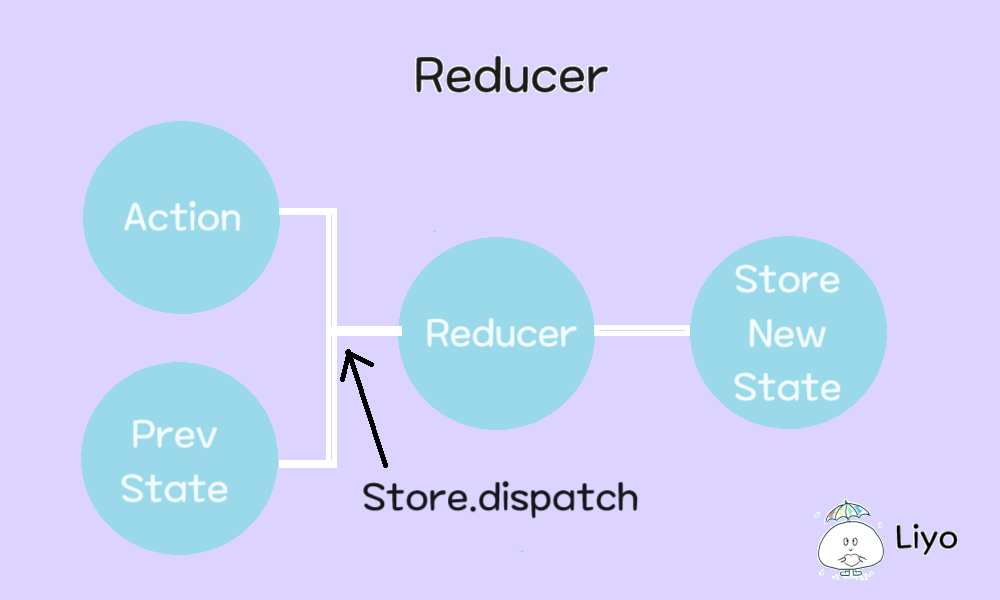
🔻 Reducer
Action과 마지막 Store의 상태를 기준으로 새로운 상태를 만들어 주는 것

Redux 사용 규칙
- Single source of truth
애플리케이션의 모든 상태는 하나의 저장소 안에 저장해야합니다.
여러 개 일 경우 충돌 혹은 동기화에 대한 이슈가 발생합니다.
디버깅과 생상선 향상의 이점이 있습니다.
- State is read-only
상태는 읽기만 서용합니다. 액션을 통해서만 변경이 가능합니다.
변화의 의도를 파악하고 중앙에서 흐름 관리를 엄격하게 하기 위함입니다.
- Changes are made with pure functions
변화는 순수함수로만 해야합니다.순수함수 : 외부 값에 의존하지 않고 매개변수만을 통해서 반환값을 만들어 내는 것
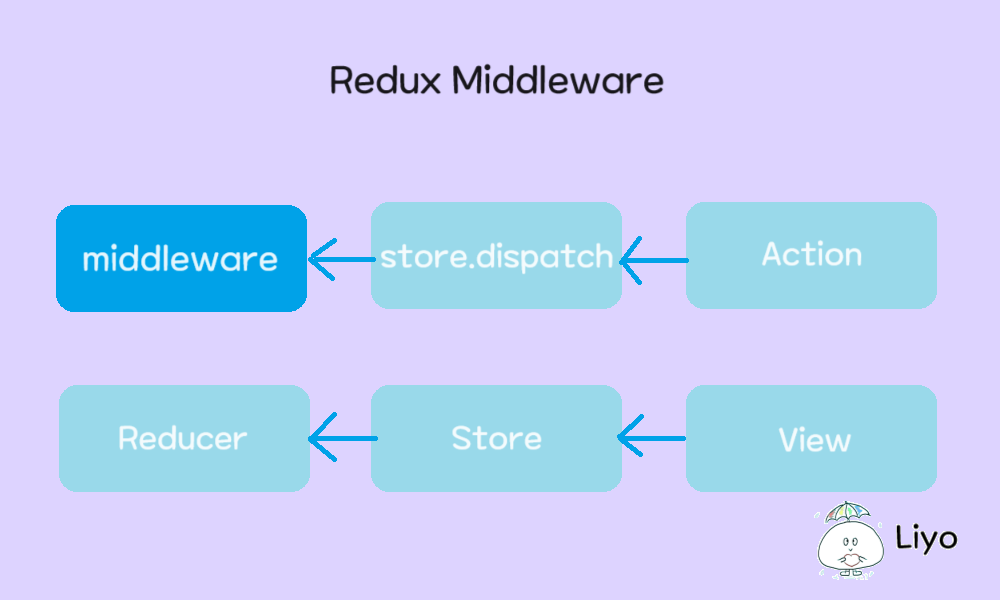
🔷 redux middleware
store.dispatch 함수의 실행 후, Recuder 실행 직전에 어떠한 작업을 하기 위해 호출합니다.

추가적인 작업 예시
- Action 에 따라 API 호출
- 조건에 따라 Action 무시
- 중간에 값을 가로채서 전달
미들웨어는 보통 라이브러리 형태로 제공됩니다.
🔻 redux logger
prev state 와 next state, action 등을 나열해 보여줍니다.
디버깅을 위해 사용합니다.
Store 의 상태가 어떻게 변하였는지에 대해 직관적으로 알 수 있습니다.
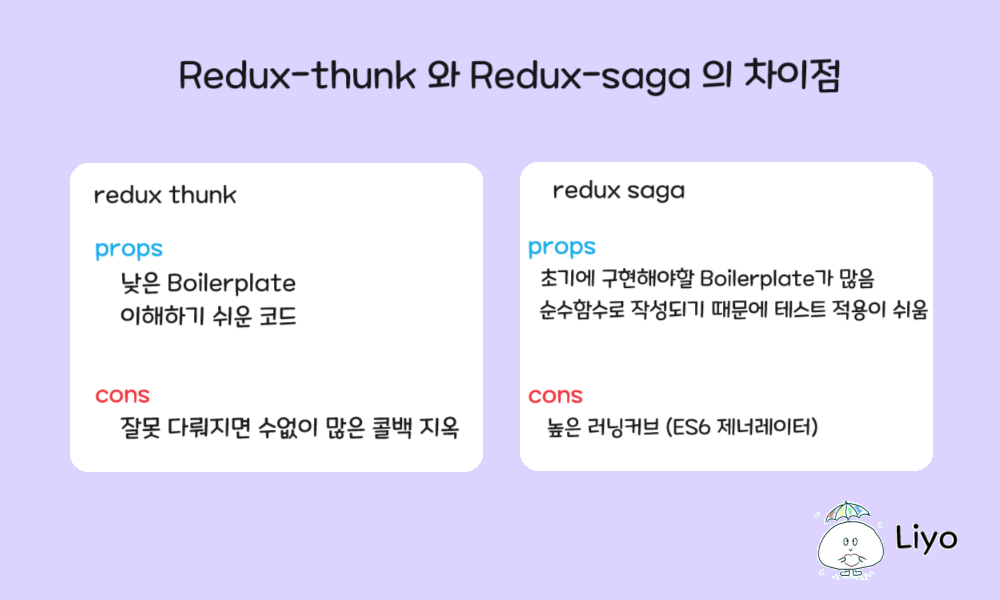
🔻 redux-thunk
비동기 작업을 처리할 때 가장 많이 사용하는 middleware 입니다.
객체 대신 함수를 Dispatch 할 수 있게 해주는 것 입니다.
thunk
특정 작업을 나중에 하기 위해서 만들어둔 함수입니다.const a = 5; cosole.log(a); const func = () => { return 5; } console.log(func());
const increase = () => {
return {
type:"INCREASE"
}
}
const increaseCountOnSleep = () => (dispatch) => {
dispatch({type: "WAIT"})
setTimeout(() => {
dispatch(increase()}
}, 1000(
} const successGerMyInfo = (myInfo) => (dispatch) => {
return {
type:"SUCCESS+MY_INFO",
}
}
const getMyInfo = () => (dispatch) => {
dispatch({type:"REQUEST_MY_INFO"})
try{
//API 호출하는 코드
dispatch(successGetMyInfo(내정보));
} catch(ex){
dispatch(failureGetMyInfo());
}
}🔻 redux-saga
action의 발생여부를 모니터링 하다가 그 뒤 작업을 진행하도록 합니다.
const increase = () => ({ type :"INCREASE"})
function* increaseSaga(){
yield delay(1000);
yield put(increase())
}
function* counterSage(){
yield takeEvery("INCREASE_ASYNC", increaseSaga) //takeEvery: 액션을 모니터링하고 발생하면 increaSage 호출
}해당 액션이 일어날 경우 작업을 수행하기 때문에 thunk 에서는 다루지 못하는 작업이 가능합니다
- 비동기 작업을 할 떄 기존 요청 취소
- 특정 Action 이 발생했을떄 다른 Action
- API 요청이 실패했을때 재요청