
🔷 Recoil
- 2020 년도 발표
- Redux, MobX 등 기존 상태 관리 라이브러리의 아쉬운 점들을 극복하고자 탄생
Redux의 장단점
장점
- 많은 검증을 거친 라이브러리.
- redux-logger 등 디버그를 위한 편의.
단점
- 높은 학슴비용(러닝커브).
- boilerplate 가 다소 있음.
Recoil 은 boilerplate 를 최소화 하여 가볍고, 어려운 개념이 없기 떄문에 러닝커브가 적다고 합니다.
🔷 Recoil 의 구성요소
🔻 Atom
상태의 단위, 업데이트 또는 subscribe 등이 가능합니다.
const fontSize = atom({
key:`UNIQUE_KEY`
value:{/* 상태 관리시 사용 할 value */}
});
>
const componentA = () => {
const [fontSize, setFontSize] = useRecoilState(myState);
return (/* View return*/)
}atom이 업데이트 되면 각각의 구독된 컴포넌트들은 새로운 값을 반영하여 다시 렌더링됩니다.
key 와 default Value 로 구성하여 사용할 Value를 넘겨주면 Atom 으로 생성됩니다.
const , Atom 명, setAtom명 으로 useRecoilState 를 넘겨주면 값을 가져올 수 있습니다.
useSate와 거의 유사한 형태이며, 러닝커브가 작습니다.
🔻 selectors
atoms 나 selector 의 파생데이터를 계산하는데 사용합니다.
const fontSizeLabelState = selector({
key : 'UNIQUE_KEY'
get:({get})=>{
const fontSize is $(fontSizeState);
return `fontSize is ${fontSize}`
}
});
const componentA = () => {
const fontSizeLabel = useRecoilValue(fontSizeLabelState);
}atom 이나 또다른 selector를 입력으로 받아들이는 순수함수입니다.
상태를 기반으로 하는 파생데이터를 계산하는데 사용합니다.
위의 예시 코드에서는 fontSizeState를 읽어와서 label을 붙여주는 로직입니다.
🔷 Recoil 적용해보기
https://recoiljs.org/ko/
Recoil 공식 홈페이지에서 설치 명령어 및 사용법이 자세하게 나와있습니다.
🔻 프로젝트 생성
https://velog.io/@bi-sz/React-Native-Context-API
이전 게시글에서 만들어둔 context API 예제 프로젝트를 복사해서 새 프로젝트를 생성해주었습니다.
> git remote remove origin
> git remote add origin [repository 주소]
> git push origin master복사한 프로젝트이니 기존의 git 연결을 끊어주고 새로 repository 를 추가하여 연결해주었습니다.
> yarn add recoilrecoil 라이브러리를 설치해줍니다.

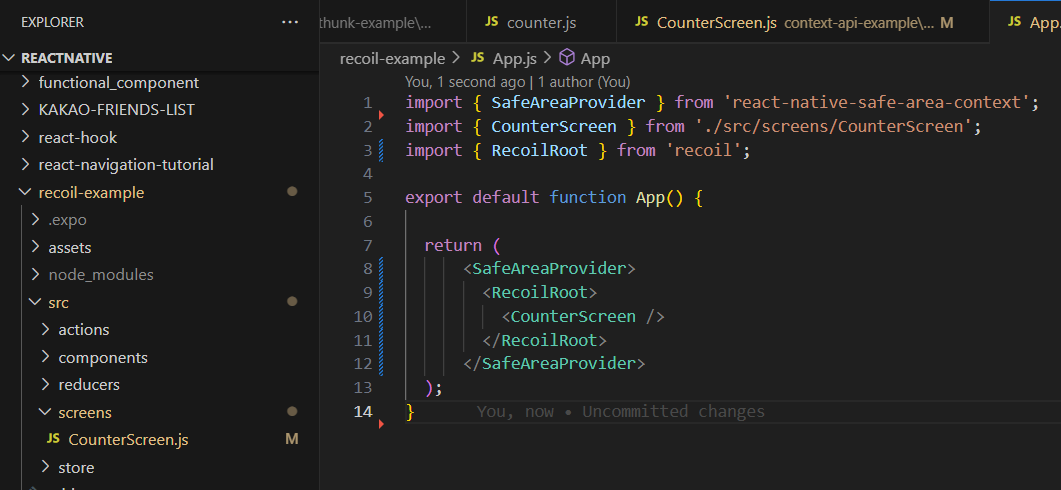
App.js 에서 기존 코드를 날려주고 RecoilRoot 를 이용해서 CounterScreen을 표시해주었습니다.
사진은 따로 찍지 않았습니다. Context API 관련 로직들은 지워주고, useState 로만 움직이는 로직으로 변경해주었습니다.

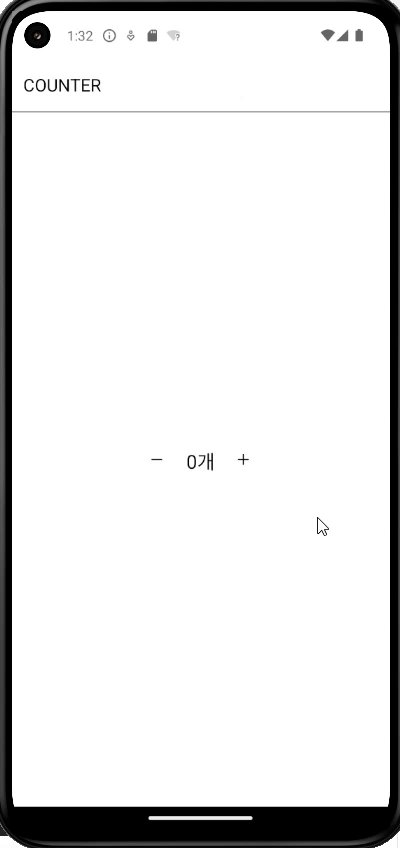
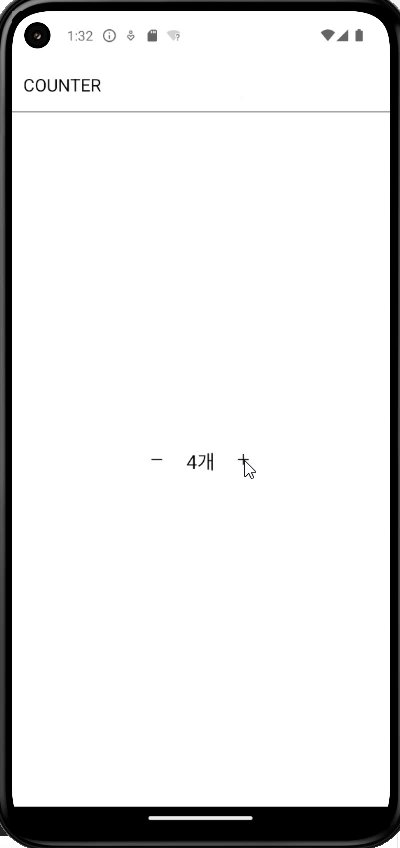
잘 작동하는 모습입니다.
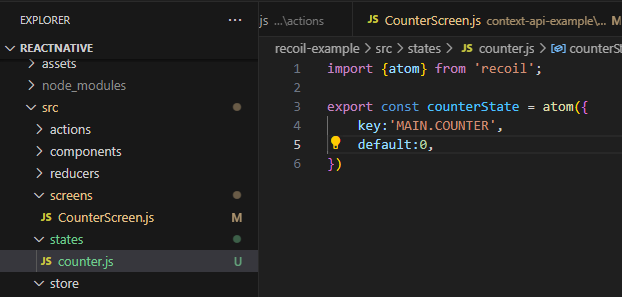
🔻 atom 생성하기

src 폴더 안에 states 폴더를 생성해주었고, counter.js 파일을 생성해주었습니다.
atom을 선언해주었습니다.
key, value를 설정해줍니다. key 는 유니크한 값이면 아무거나 상관 없지만 다른 것과 겹칠 수 있으니
MAIN.COUNTER 로 설정해주었고, value 는 defalut:0 으로 설정해주었습니다.


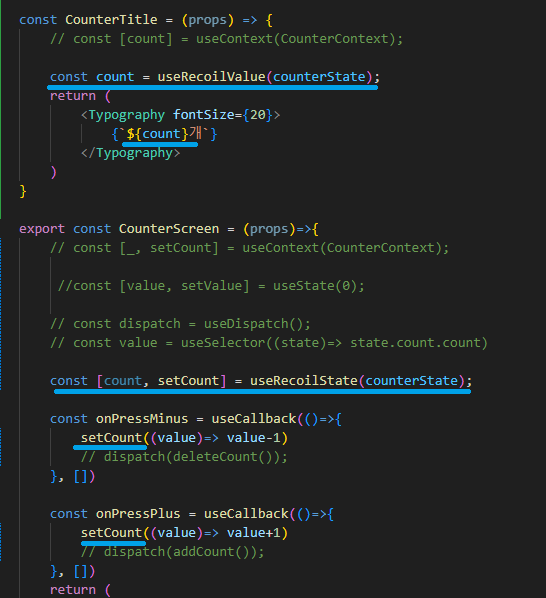
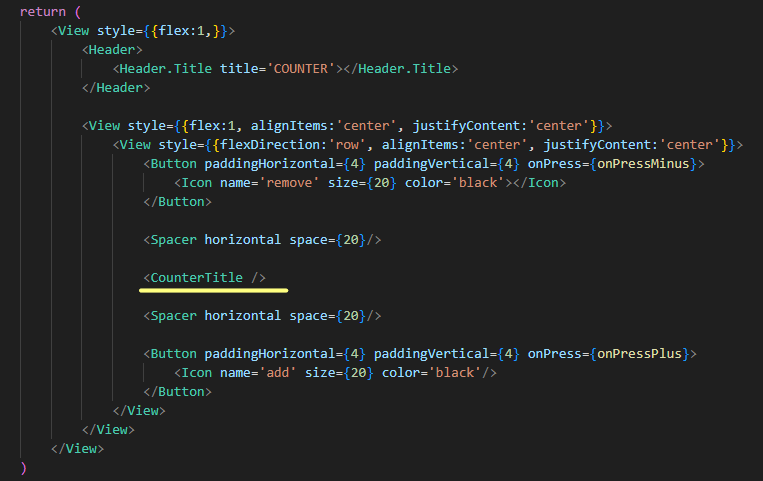
recoil을 기준으로 setCount 를 통해서 업데이트 되고 이후에 받아서
recoilVale를 렌더링해주었습니다.

마찬가지로 잘 작동하는 모습입니다.
props를 통해서 관리하지 않아도 값을 넘겨주고 스스로 상태를 관리합니다.
🔷 selector 적용해보기

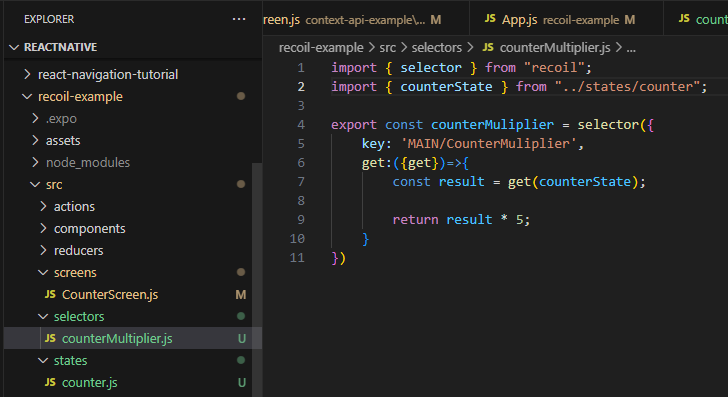
src 폴더에 selectors 폴더를 생성해주었고, counterMultiplier.js 파일을 생성해주었습니다.
key는 유니크한 값을 주었고, result 는 * 5 한 값을 return 해 주었습니다.


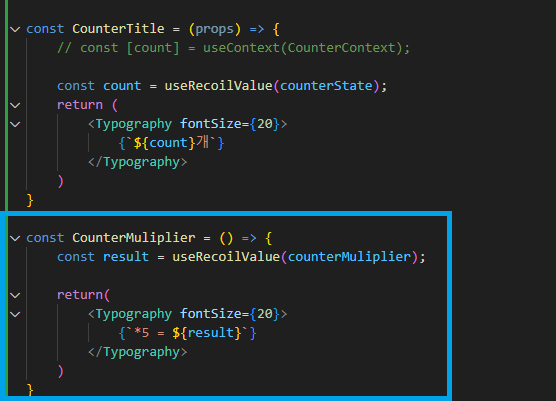
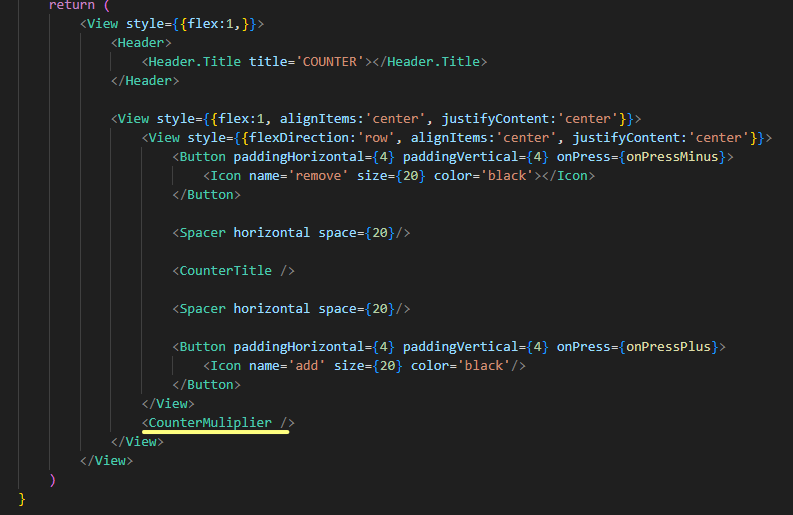
CounterScreen 컴포넌트로 돌아와서, CounterMuliplier 컴포넌트를 작성해주었고, return 부분에 추가해주었습니다.

*5 된 값이 잘 표시되네요!
