
https://velog.io/@bi-sz/함수형컴포넌트
이전 게시물에서 앱을 만드는데 기본적으로 사용할 수 있는 간단한 컴포넌트들을 미리 생성해두었습니다.
🔷 프로젝트 생성 및 라이브러리 설치
functional_component 프로젝트를 복사하여 wallpaper 프로젝트로 이름을 변경해주었습니다.

> git remote remove origin
> git remote add origin [repository 주소]
> git push origin master복사한 프로젝트이니 기존의 git 연결을 끊어주고 새로 repository를 추가하여 연결해주었습니다.
> yarn add @react-navigation/native
> yarn add @react-navigation/native-stack
> yarn add @react-navigation/bottom-tabs
> yarn add @expo/vector-icons props-typesstack Navigator 와 bottom Tab Navigator 라이브러리를 설치해주었고,
expo/vector-icons props-types 도 설치해주었습니다.

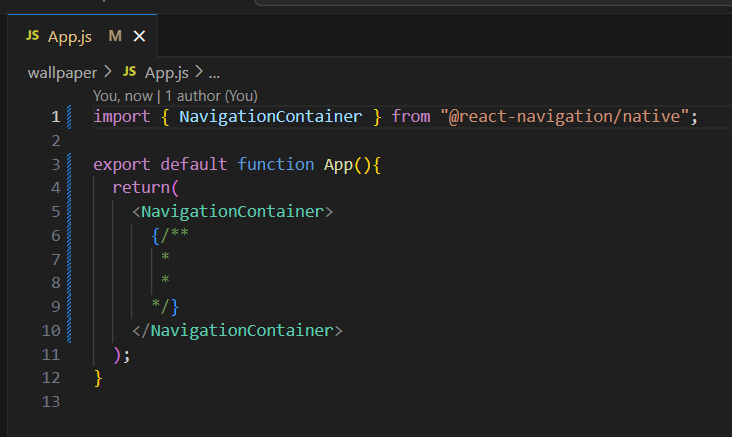
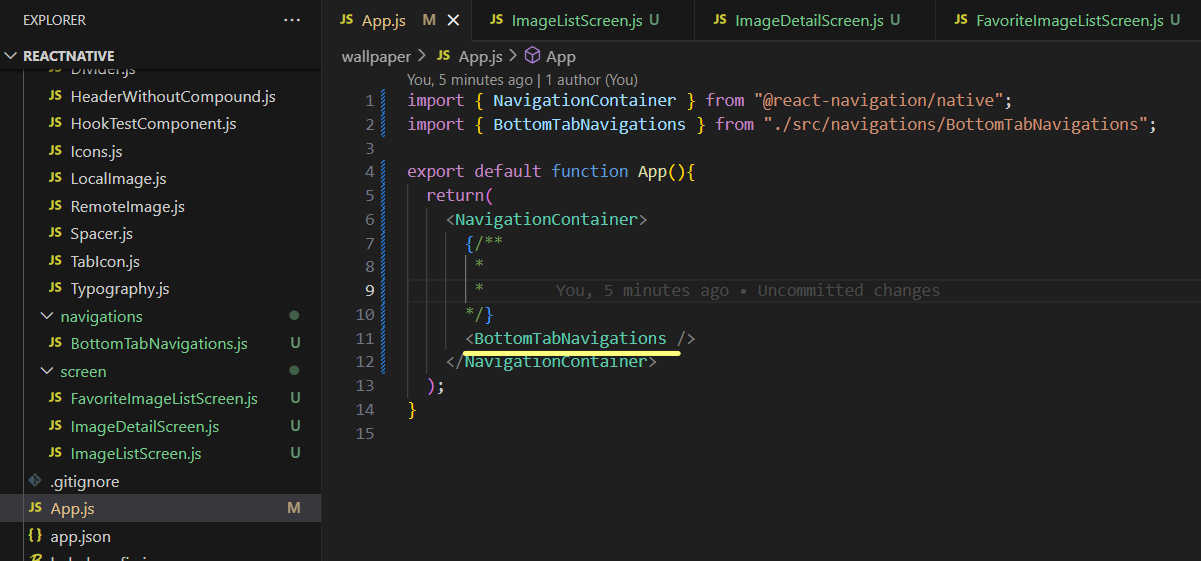
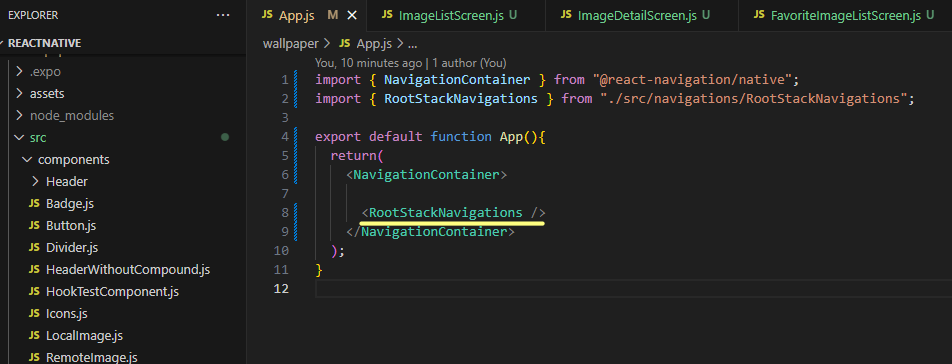
기존에 있던 App.js는 다 날려주고 NavigatorContainer 만 넣어주었습니다.
🔷 bottom Tab Navigation 구성
최하위인 bottom Tab Navigation 먼저 구성해줍니다.



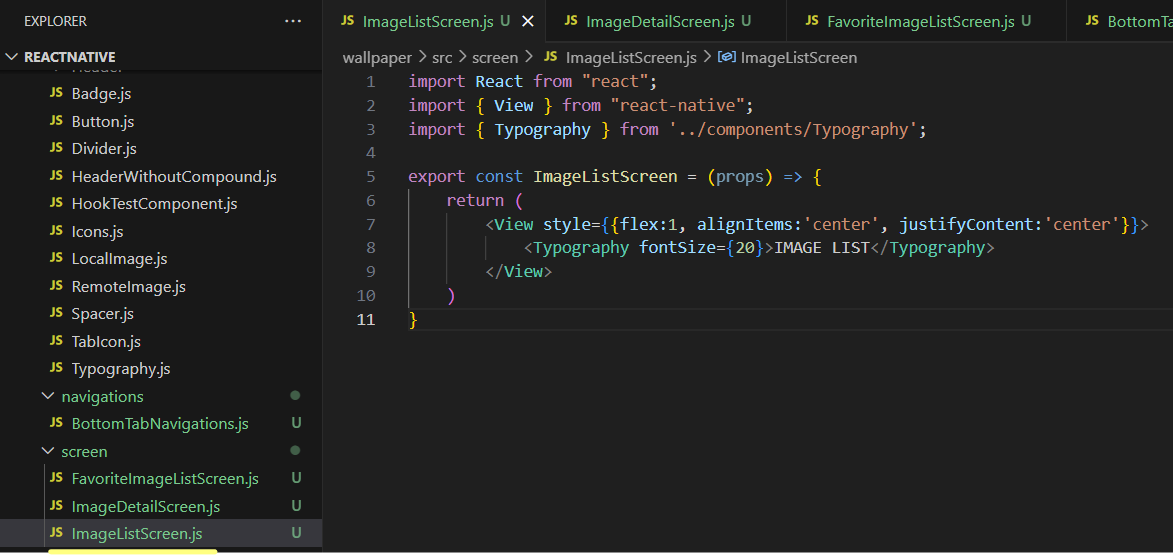
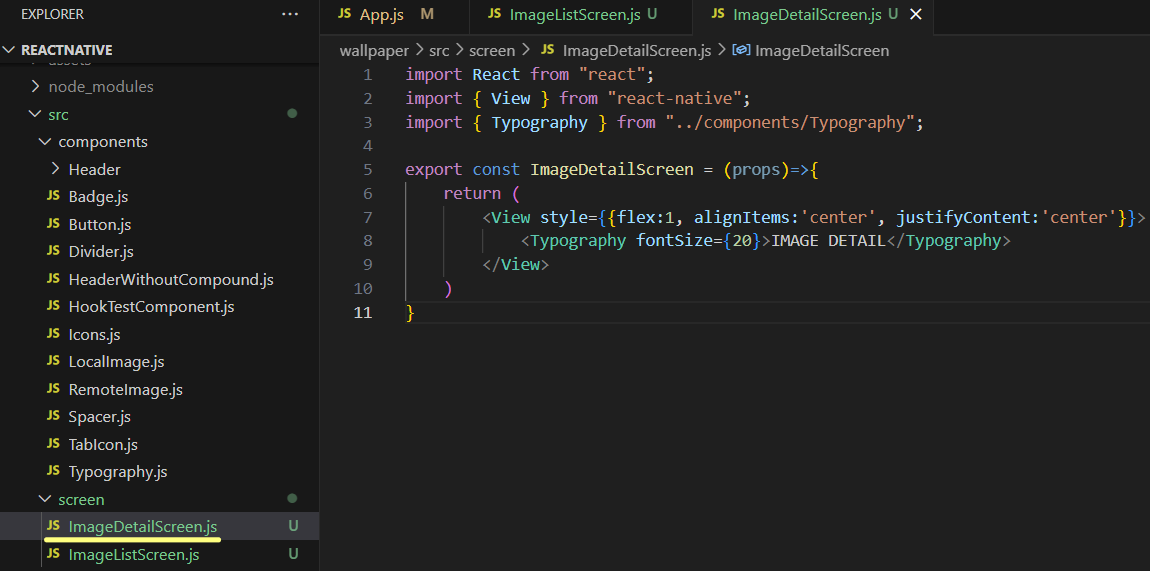
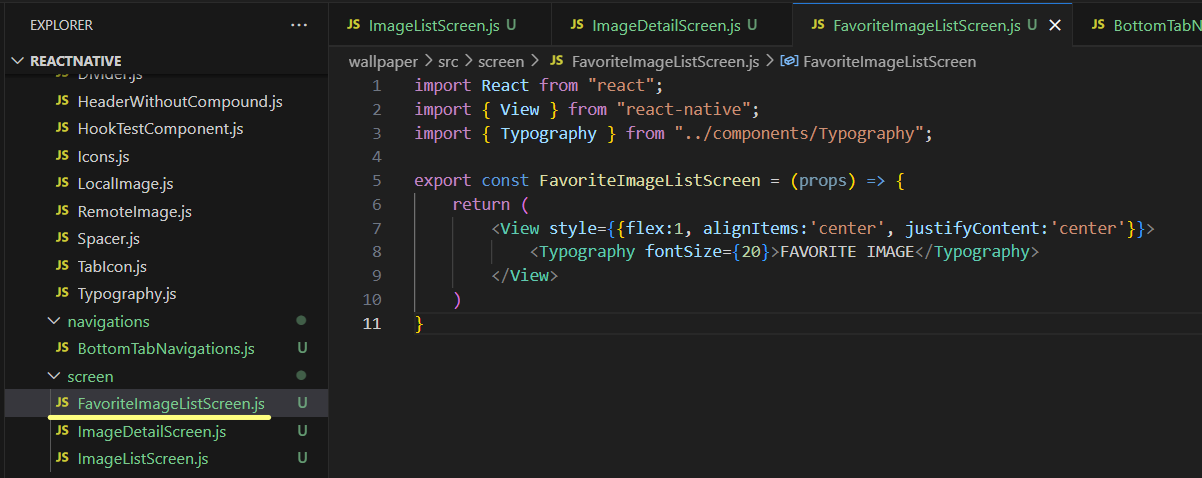
src 폴더 안에 ImageListScreen.js, ImageDetailScreen.js, FavoriteImageListScreen.js 를 생성해주었습니다.

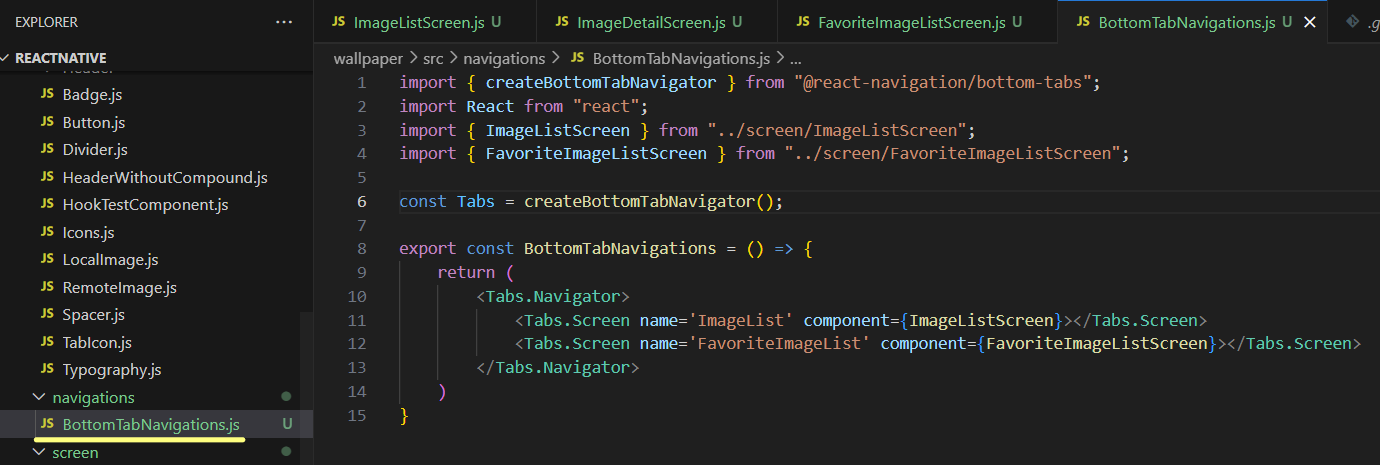
src 폴더 안에 navigations 폴더를 생성하고 BottomTabNavigations.js 파일을 추가해주었습니다.

App.js에서 BottomTabNavigations 를 추가해주었습니다.

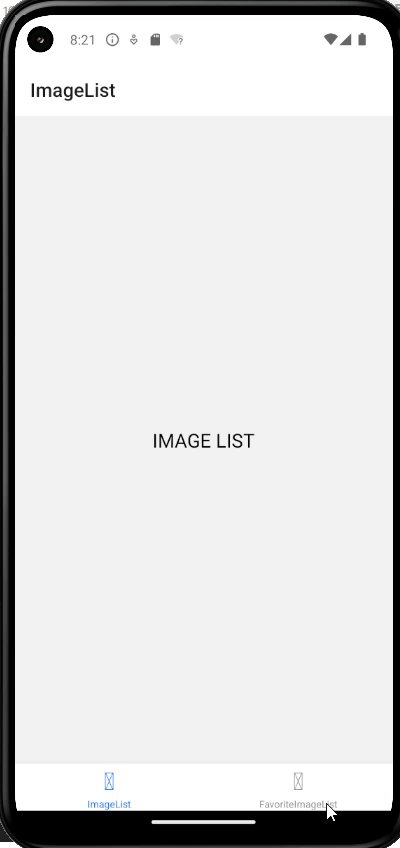
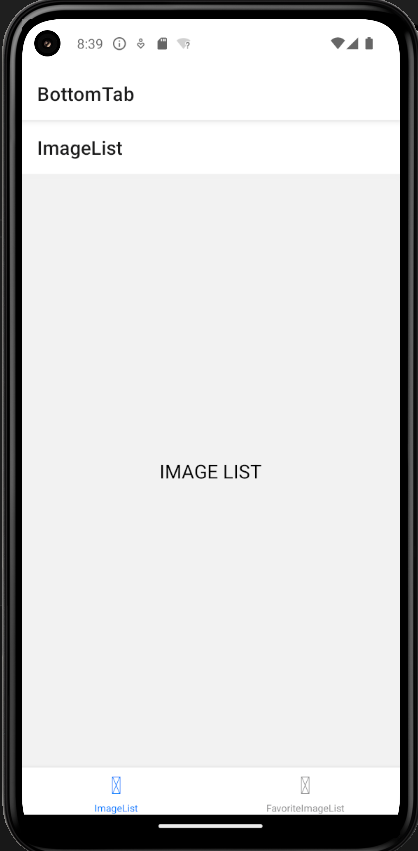
BottomTabNavigations 이 잘 추가된 모습입니다.

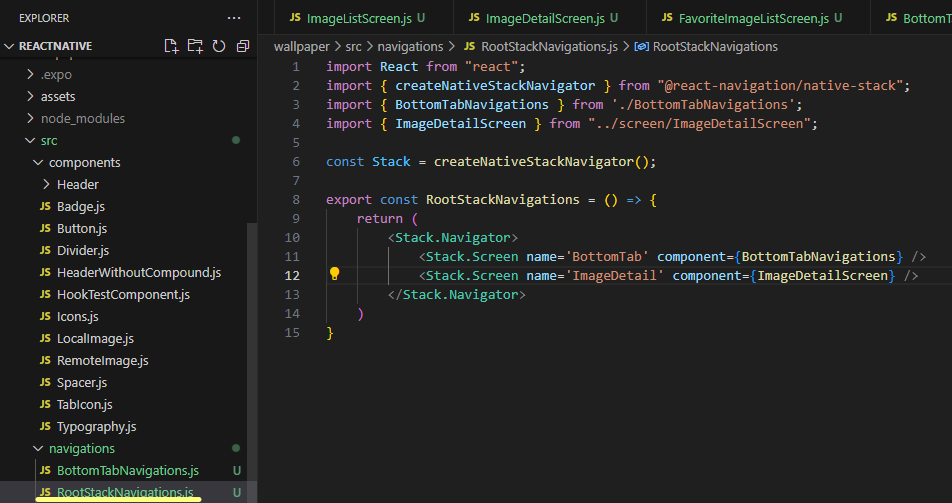
src폴더의 navigations 폴더에 RootStackNavigations.js 파일을 추가해주었습니다.
screen 에는 BottomTabNAvigations 와 ImageDetailScreen 을 넣어주었습니다.

App.js에서 기존의 BottomTabNavigations 를 날리고 RootStackNavigations 를 넣어주었습니다.

StackNavigator를 사용하면서 의도치않은 Header
가 생긴 모습입니다.
Header를 제거하고 Footer 의 아이콘을 변경해주겠습니다.

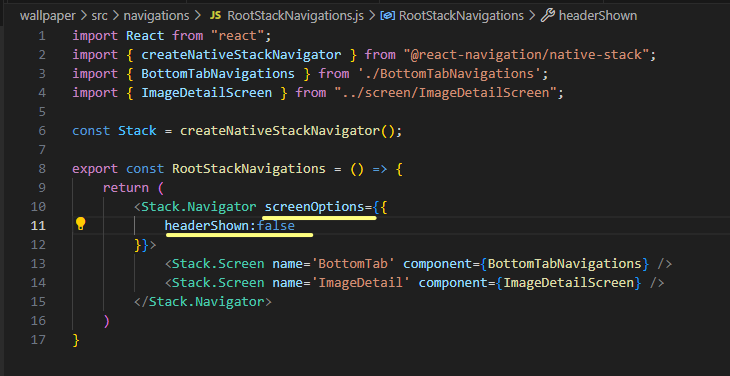
RootStackNavigations 에서 screenOptions 으로 헤더를 없애줄 수 있습니다.
headerShown : false 로 설정해주었습니다.

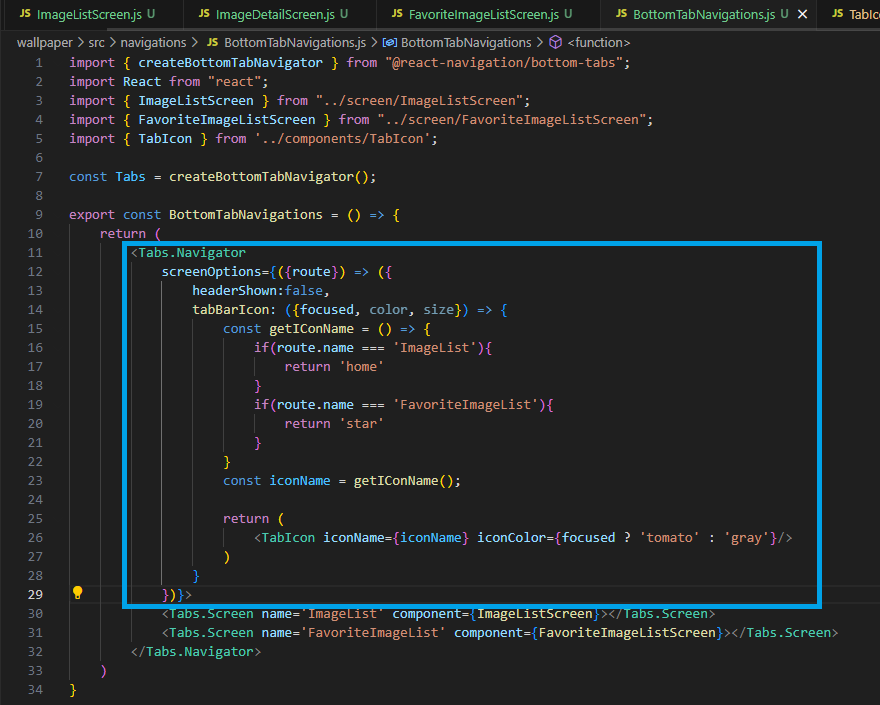
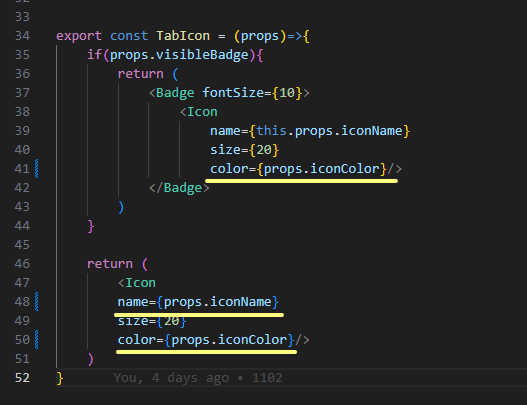
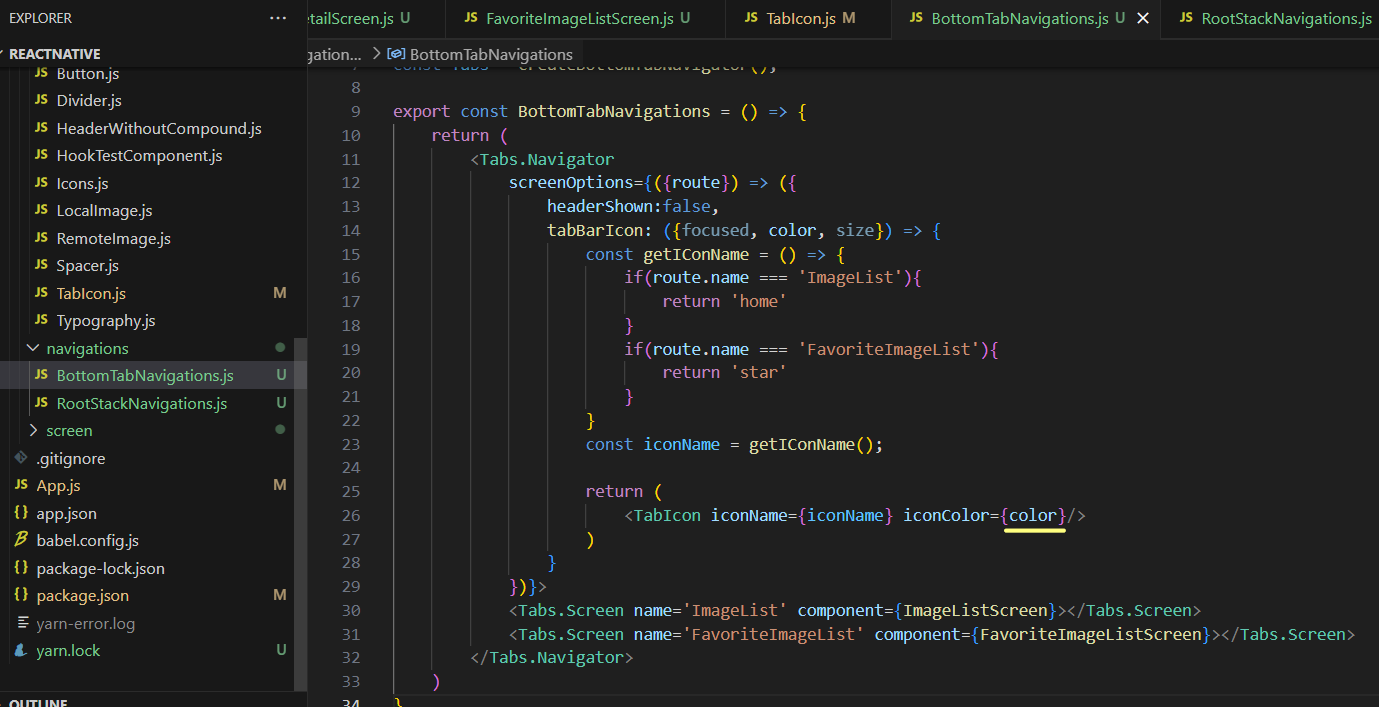
BottomTabNavigations 에서도 마찬가지로 screenOptions 으로 headerShown : false 로 설정해주고, TabIcon 컴포넌트를 사용해 아이콘을 설정해줍니다.
rout.name 이 ImageList 면 name 이 home 인 아이콘을, FavoriteImageList 면 name 이 star 인 아이콘을 적용해주고, 색상도 focused에 따라 설정해주었습니다.

TabIcon 컴포넌트를 수정하다 말았는지 this 가 남아있어서 제거해주었고, black 으로 고정해놨던 color 도 props 으로 받아주었습니다.

Header 가 사라지고, 아이콘이 적용되었고, focused 에 따라 아이콘의 색상이 변경되는 모습입니다.

color 를 prop 으로 넘겨주었습니다.

마찬가지로 색이 잘 보여집니다.
🔷 이미지 불러오기
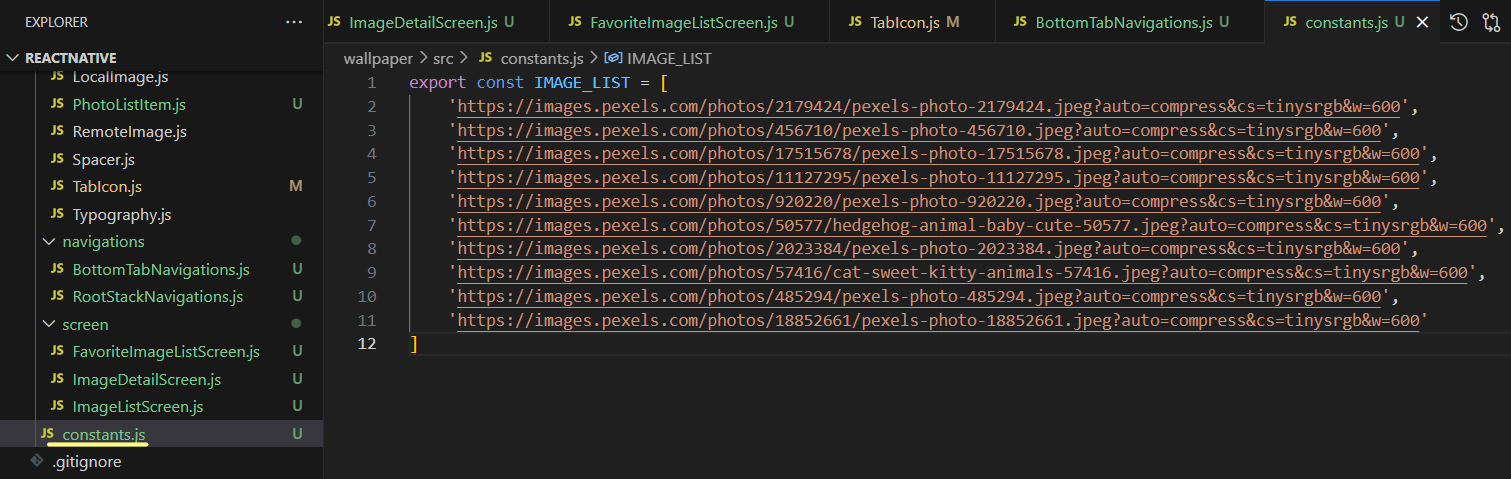
무료 이미지 사이트에서 이미지 URL을 가져와주겠습니다.

src 폴더에 constants.js 파일을 생성해주었고, 이미지 url들을 담아주었습니다.

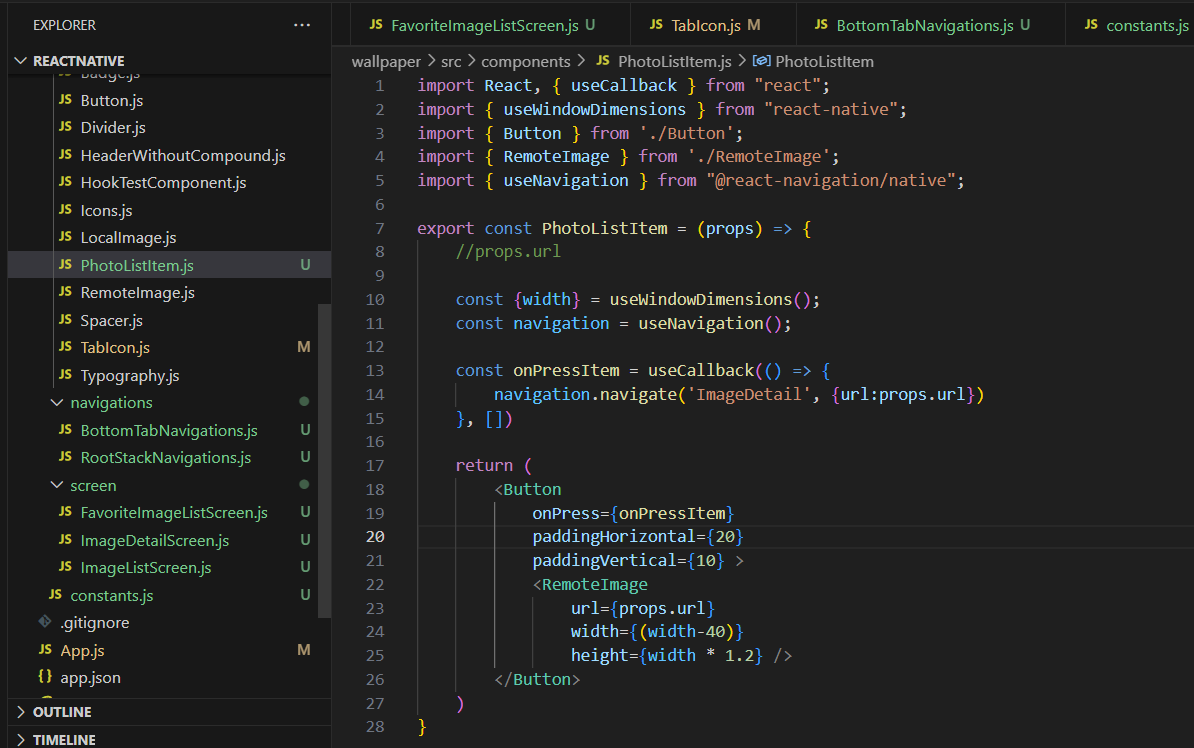
src 폴더의 components 폴더에 PhotoListItem.js를 추가해주었습니다.

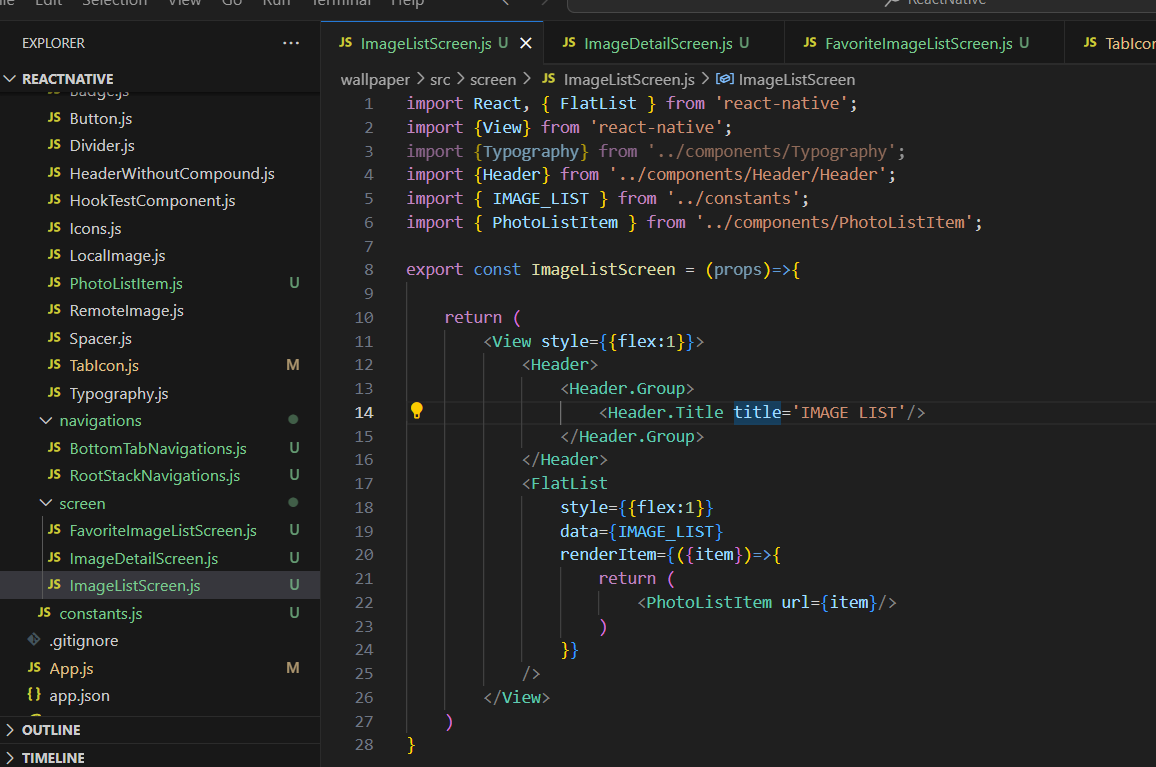
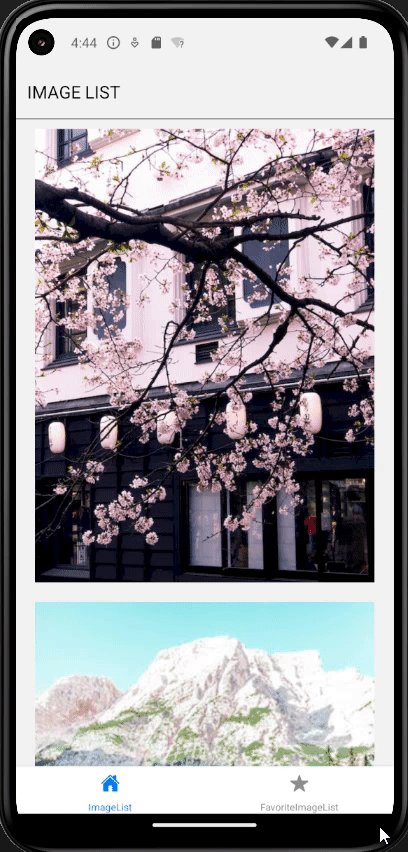
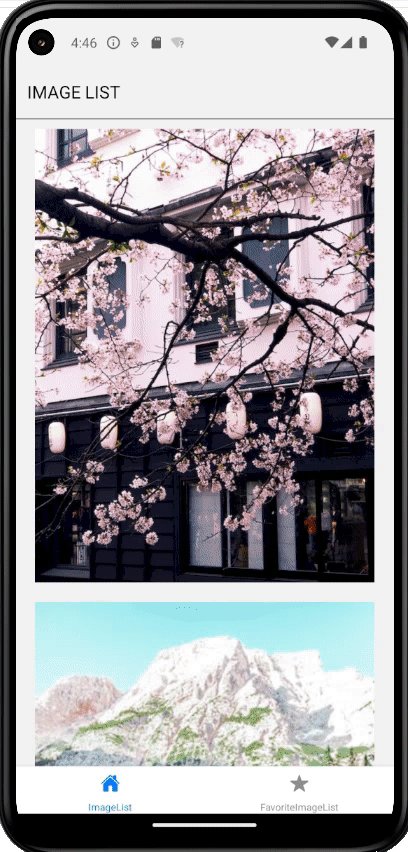
ImageListScreen 에서 FlatList로 이미지들을 렌더링해줍니다.

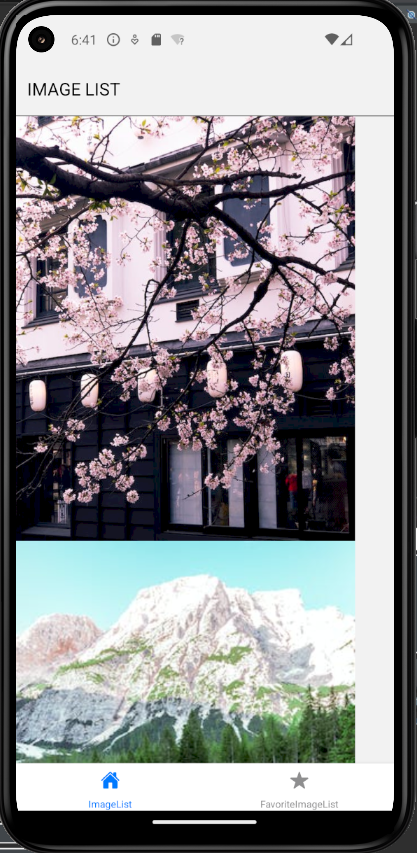
이미지들이 잘 나오는 모습입니다.

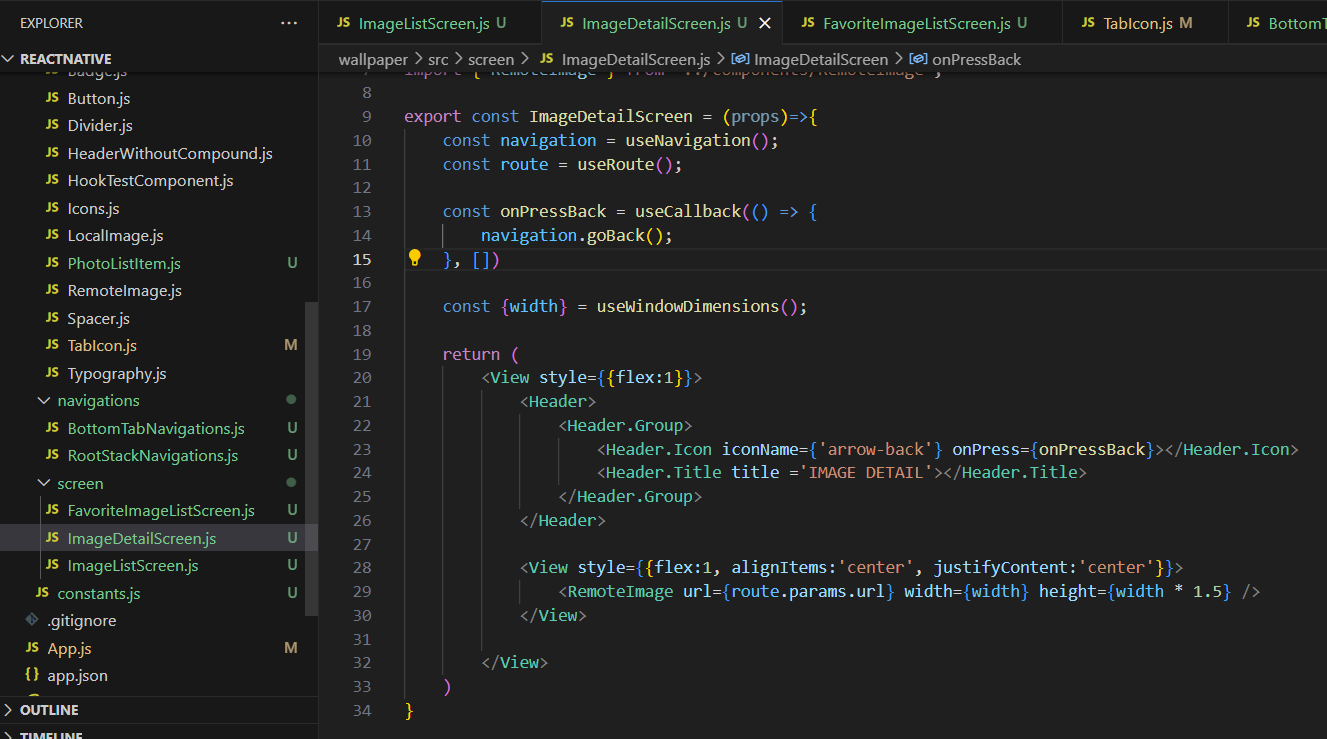
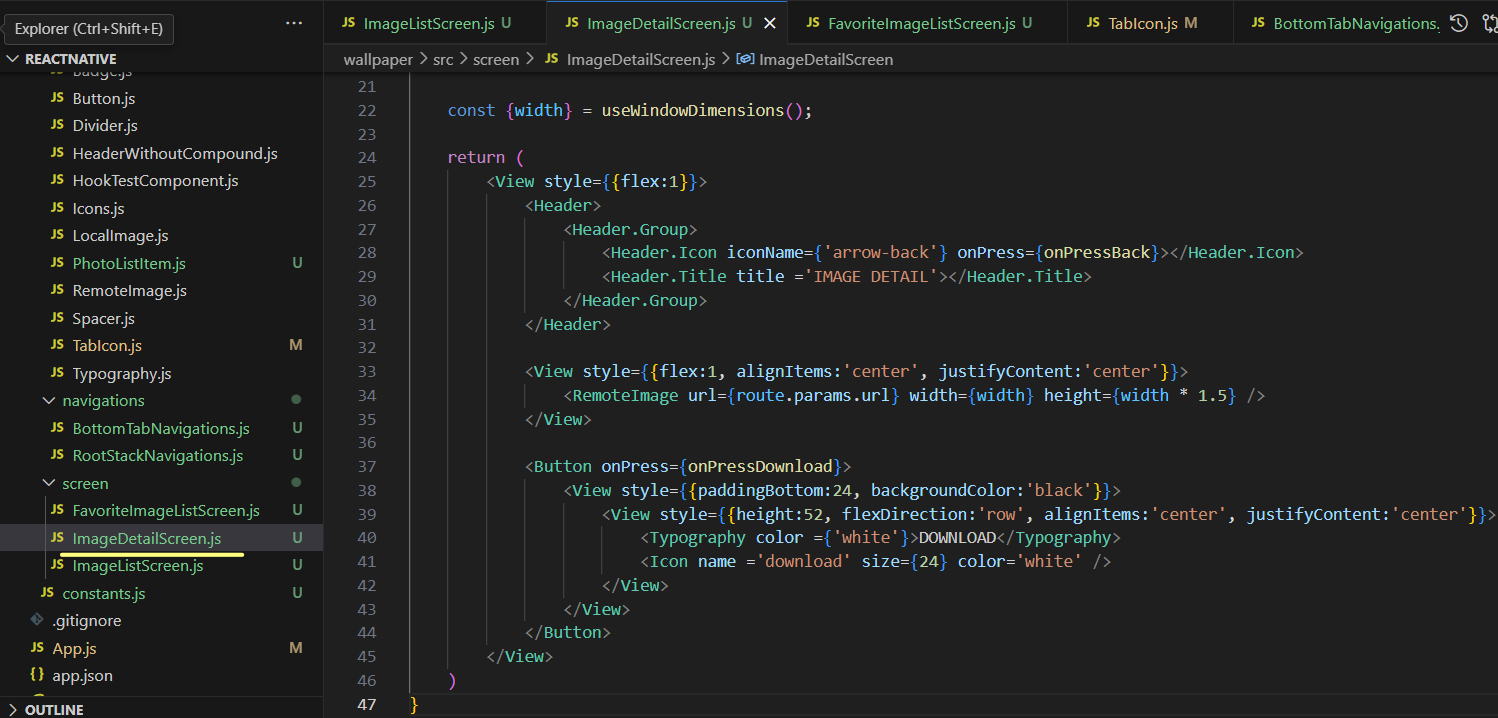
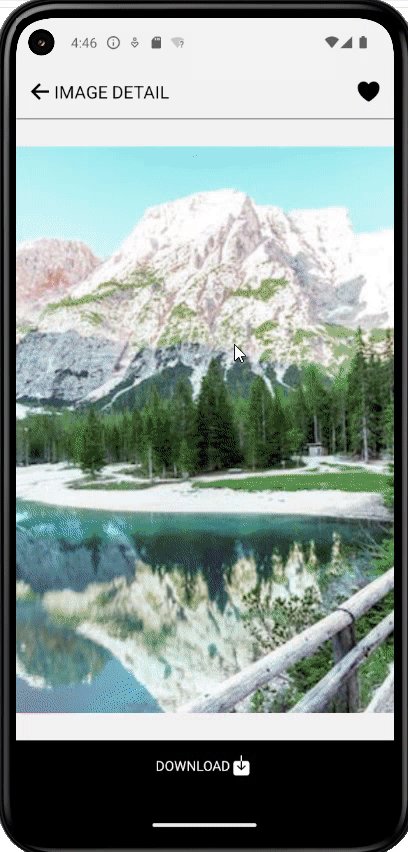
ImageDetailScreen 컴포넌트에서도 Header를 추가해주었고, RemoteImage로 선택한 이미지를 띄워주었습니다.
뒤로 돌아가는 goback() 로직도 추가해주었습니다.

🔷 이미지 다운로드
외부 라이브러리를 사용하여 이미지를 다운받을 수 있습니다.

우선 ImageDetailScreen 컴포넌트에서 다운로드버튼을 추가해주었습니다.

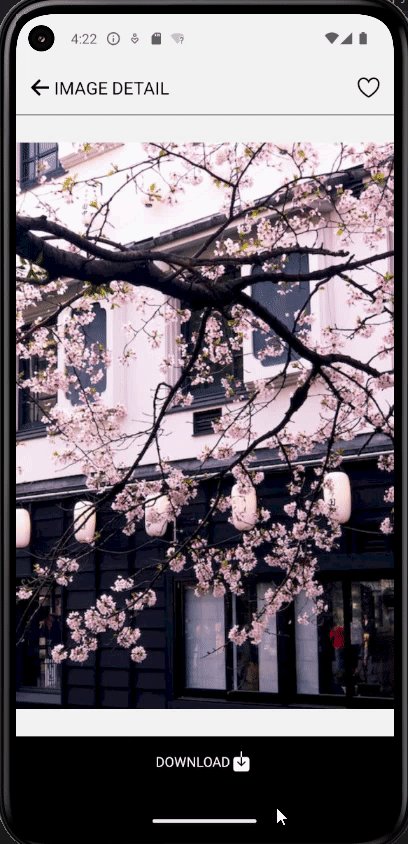
다운로드 버튼이 추가된 모습입니다.

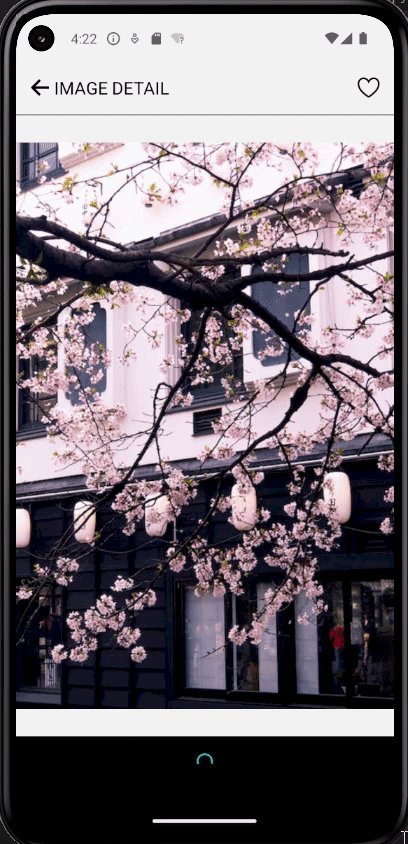
코드를 빼먹었는데..ㅎㅎ 다운로드 눌렀을 때 로딩 모션도 넣어주었습니다.
file Sysyem 라이브러리를 통해서 파일을 다운로드해주었으니,
이제 media Library를 통해서 다운로드 받은 파일을 갤러리 폴더로 이동해줍니다.
> yarn add expo-file-systemexpo-file-system 라이브러리를 설치해주었습니다.
갤러리 접근 권한을 설정해주어야합니다.
> yarn add expo-media-libraryexpo-media-library 를 설치해주었습니다.

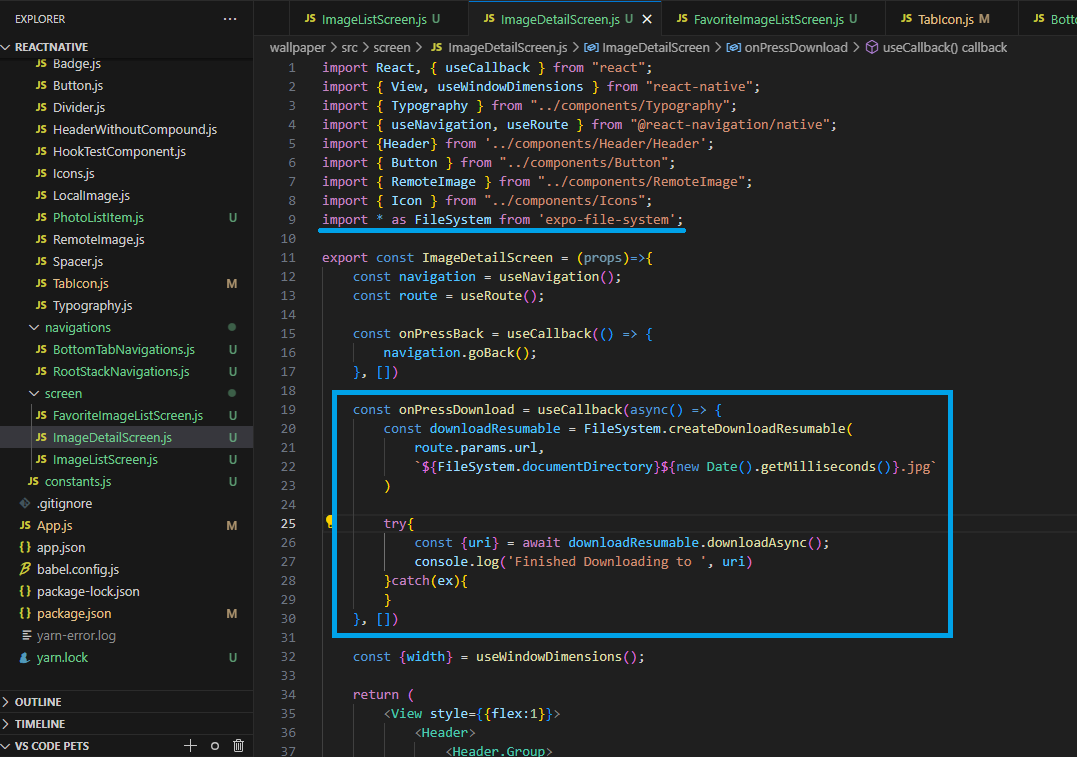
ImageDetailScreen 에서 onPressDownload useCallback 을 async 를 통해 선언해주었습니다.
🔷 props-drilling 제거
props-drilling
값을 계속하여 하위 컴포넌트의 props로 전달해주는 것 입니다.
https://velog.io/@bi-sz/Redux 알아보기
https://velog.io/@bi-sz/Redux 적용해보기
이전 게시글에서 전역상태관리 Redux 에 대해서 학습하였습니다.
Reux를 이용하여 props-drilling 를 제거해보려합니다.
> yarn add redux redux-logger react-reduxRedux 라이브러리를 설치해주었습니다.
Redux를 사용하기 위해서 src 폴더에 action, reducers, store 폴더를 생성해주었습니다.

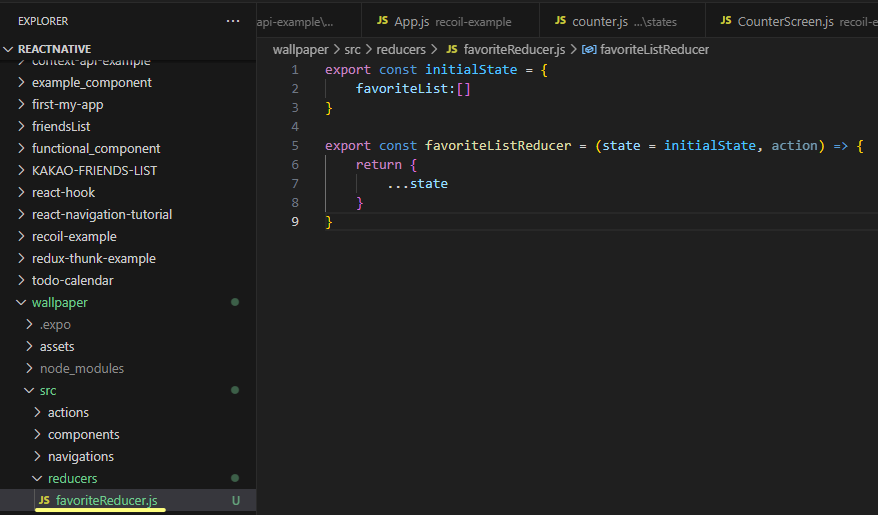
src 폴더의 reducers 폴더 안에 favoriteReducer.js 파일을 생성해주었습니다.
reducer 를 만들어주었습니다.

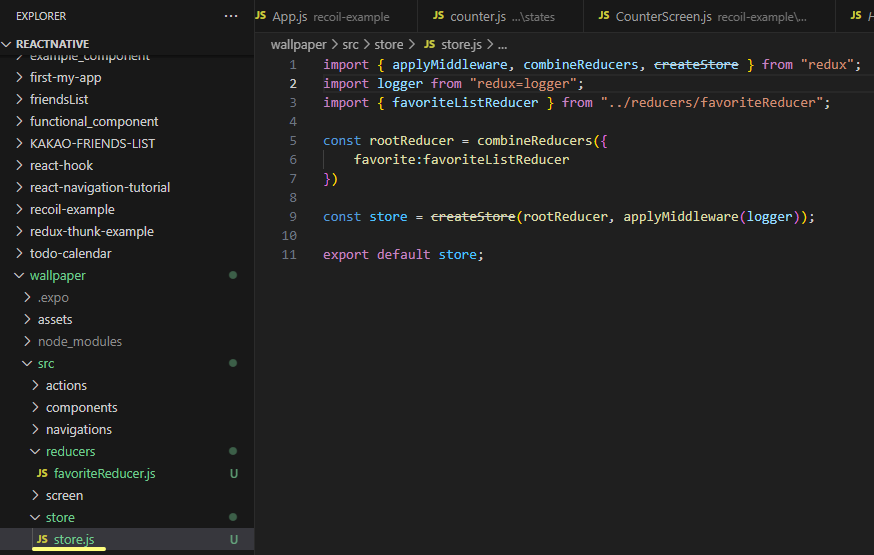
src 폴더의 store 폴더 안에 store.js 파일을 생성해주었습니다.

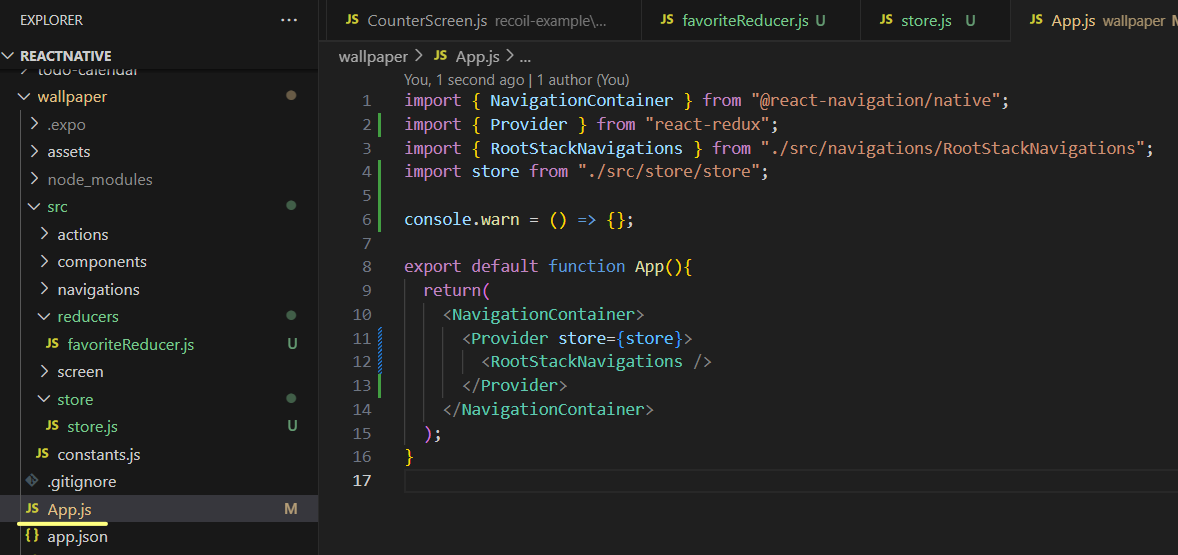
App.js 에서 Provider 를 사용해줍니다.

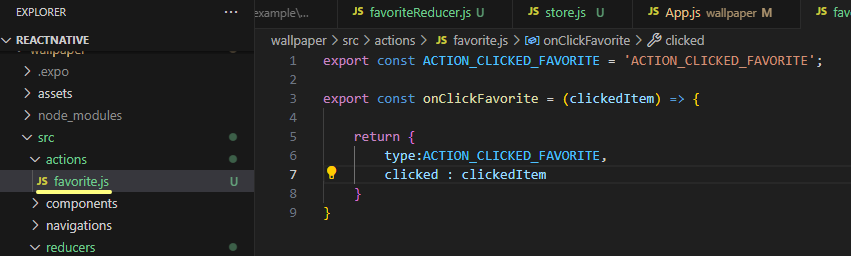
src 폴더의 actions 폴더 안에 favorite.js 파일을 생성하고, action 을 정의해주었습니다.



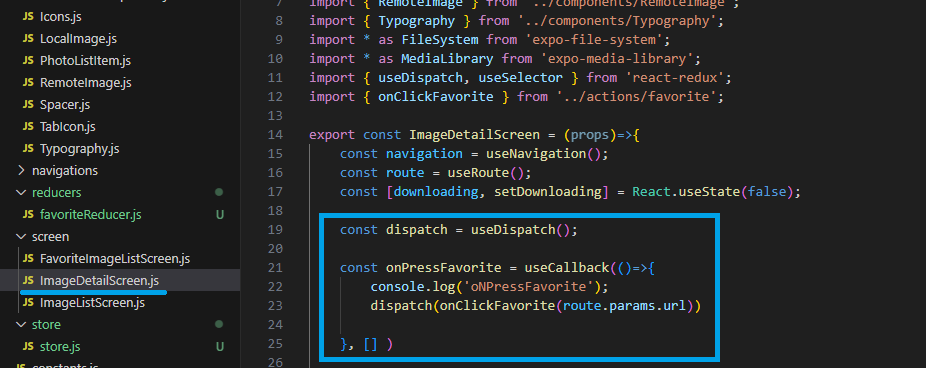
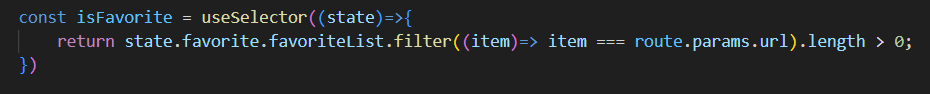
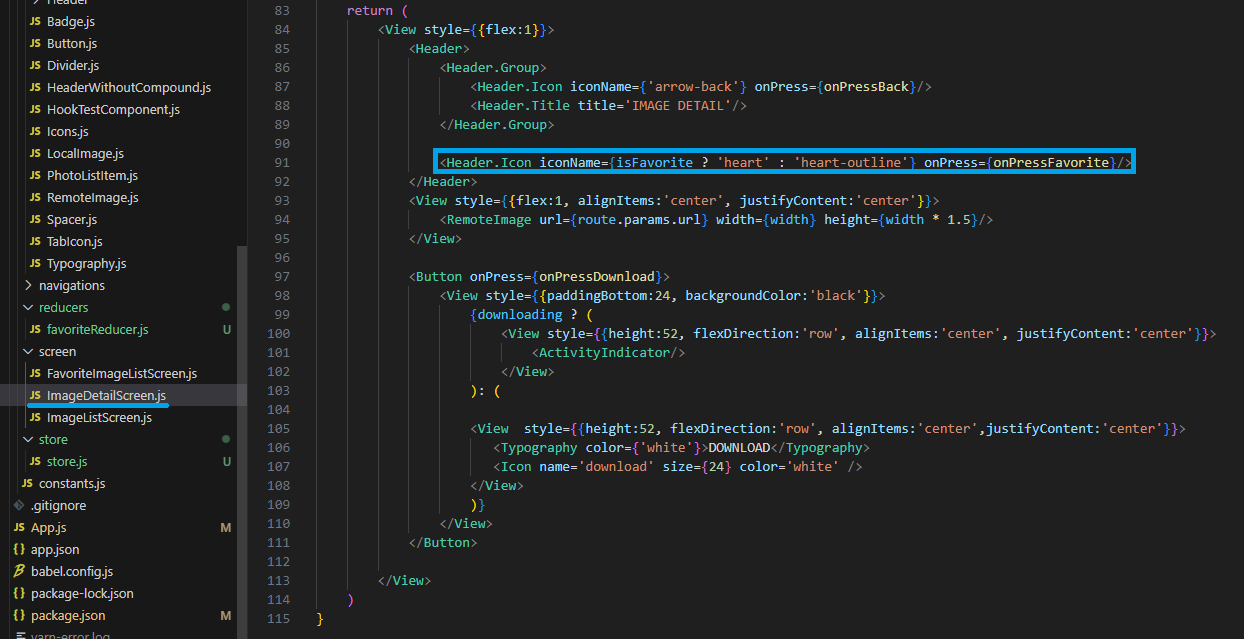
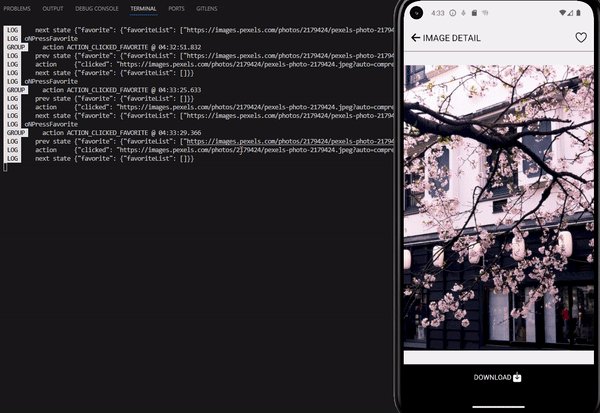
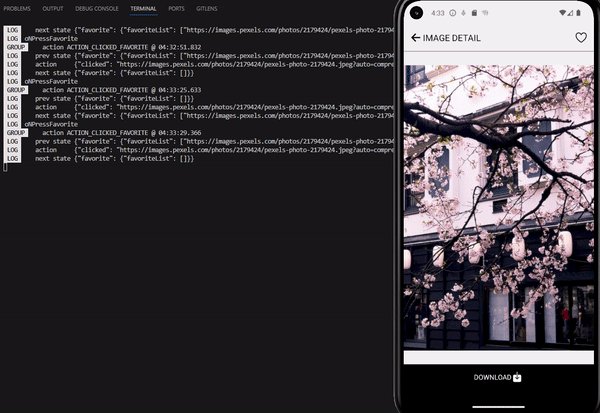
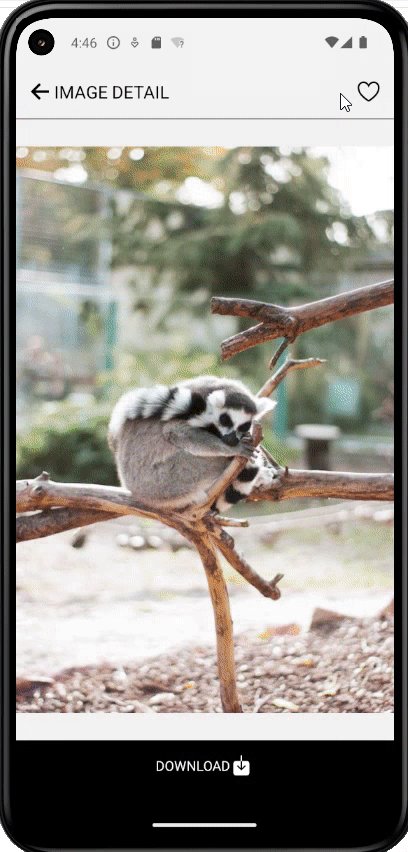
ImageDetailScreen 컴포넌트에서 dispatch 를 사용해주었고, return 부분에 하트 Icon 을 추가해주었습니다.

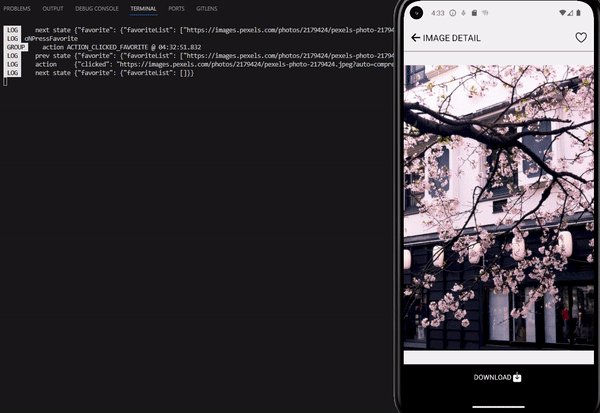
우측상단에 하트 아이콘이 추가된 모습입니다.

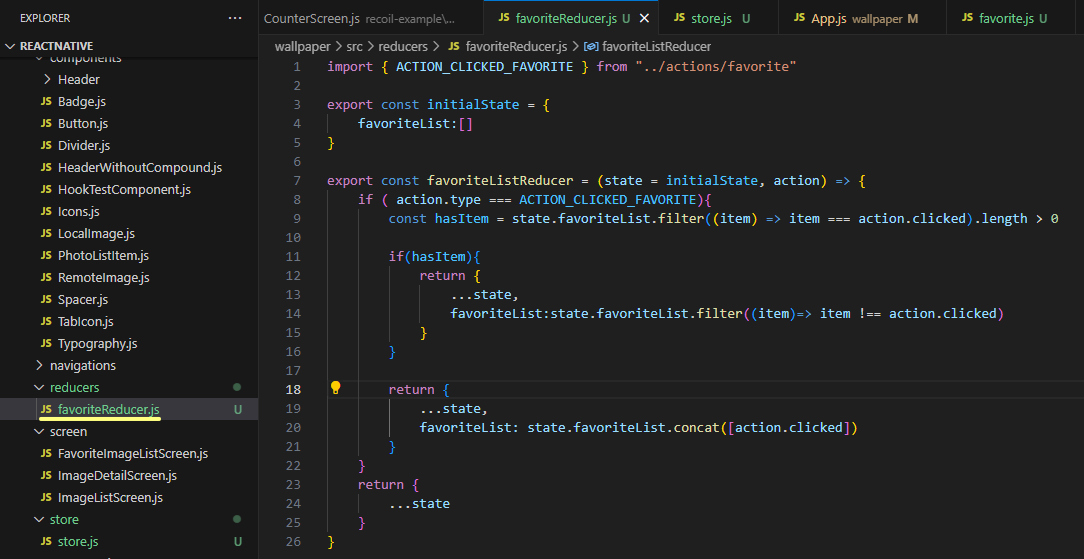
reducer를 수정해줍니다.
action 의 type 이 ACTION_CLICKED_FAVORITE 일 때 item 이 있다면 필터를 통해 걸러주고, 없다면 favoriteList에 추가해줍니다.

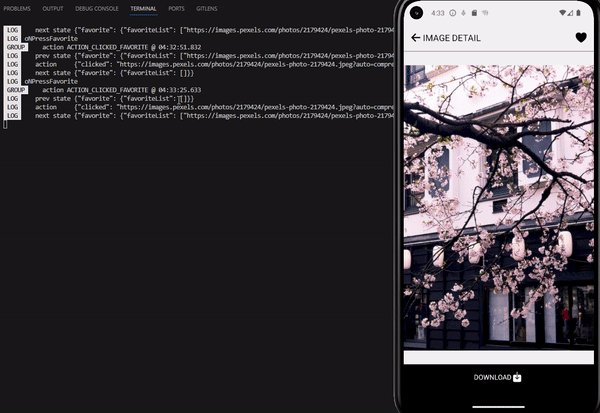
하트를 누르는 동작을 했을 때, favoriteList에 없으면 추가해서 배열에 담긴 모습이고, 이미 있으면 제거해서 배열이 비워진 모습입니다.

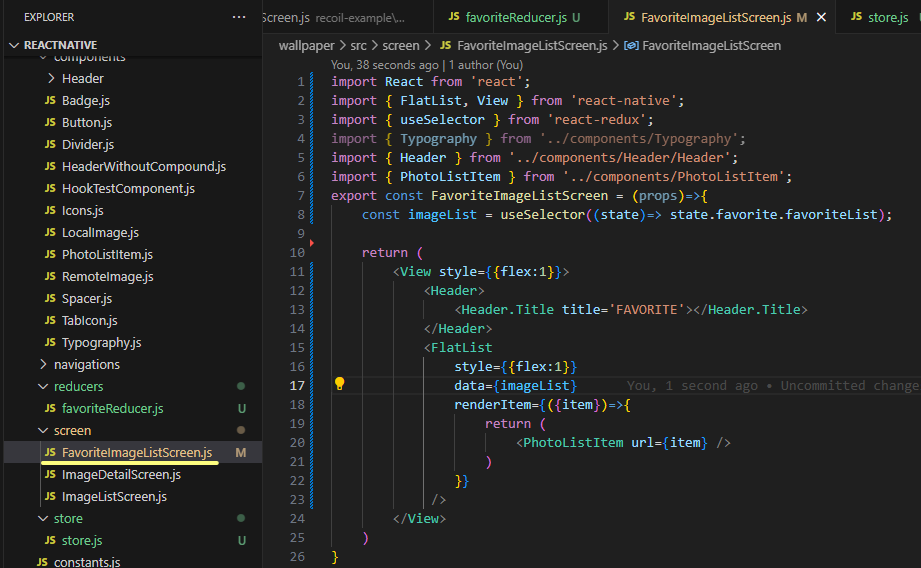
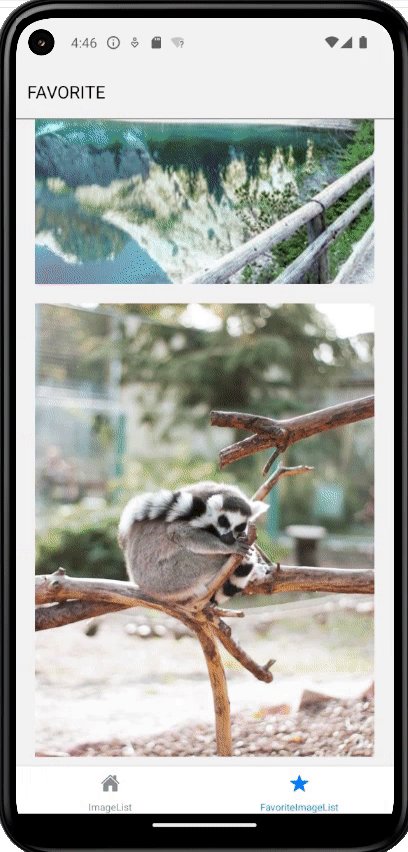
FavoriteImageListScreen 컴포넌트에 헤더를 추가해주고, FlatList 로 imageList 를 출력해주도록 수정해주었습니다.

아직 하트를 누른 이미지가 없어서 아무 이미지가 안 뜨는 모습입니다.

이미지 3개에 하트를 누르고 FavoriteImageList Tab으로 넘어가지 찜한 이미지 3개가 표시되는 모습입니다.
