VSCode 에서 ReactNative 작업을 하고있는데,
계속 핸드폰으로 QR 찍고, URL 치고 접속하고 화면을 캡쳐하고,
사진을 옮기고 하는게 번거로워서 Android Studio 에뮬레이터와 연결해서 한 화면에서 같이 보려고 합니다.
Android Studio Emulator 준비

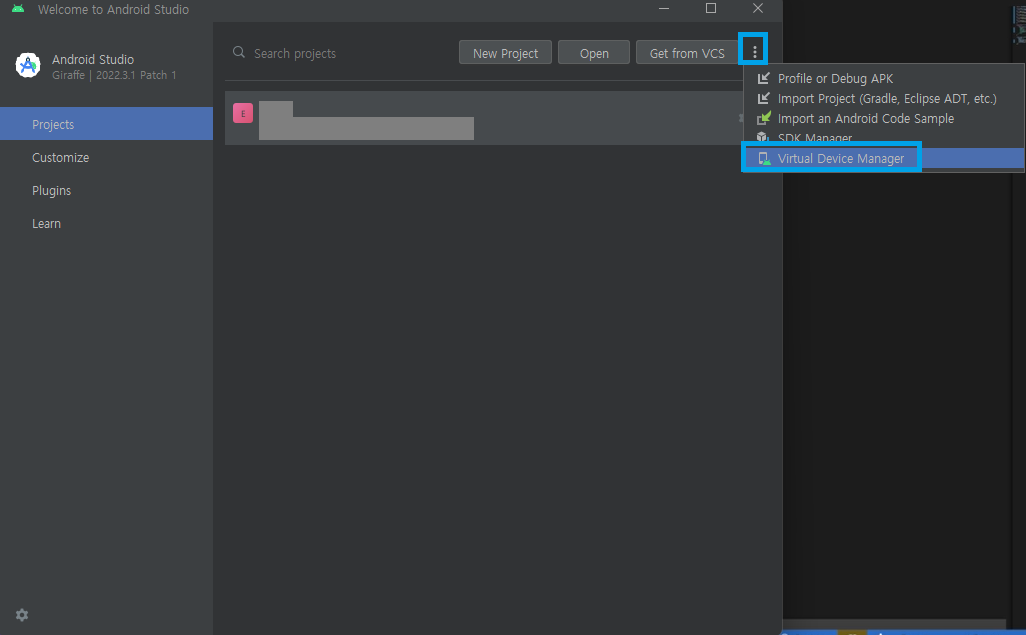
안드로이드 스튜디오를 실행하고 우측 상단의 메뉴를 클릭하여 Virtual Device Manager 를 클릭해줍니다.

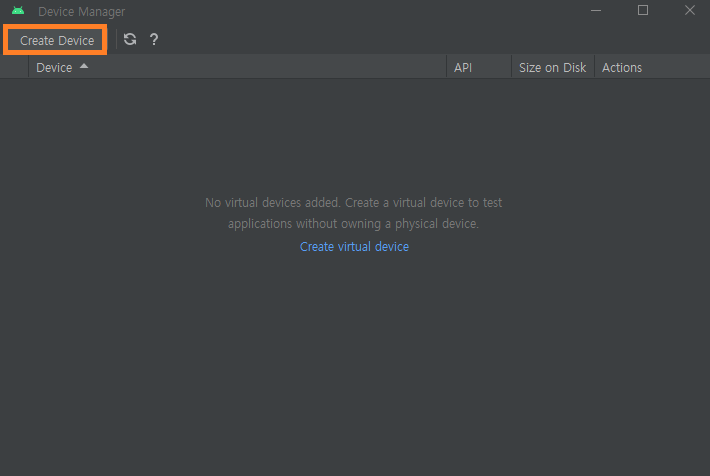
좌측 상단의 Create Device를 클릭하여 새 디바이스를 생성합니다.

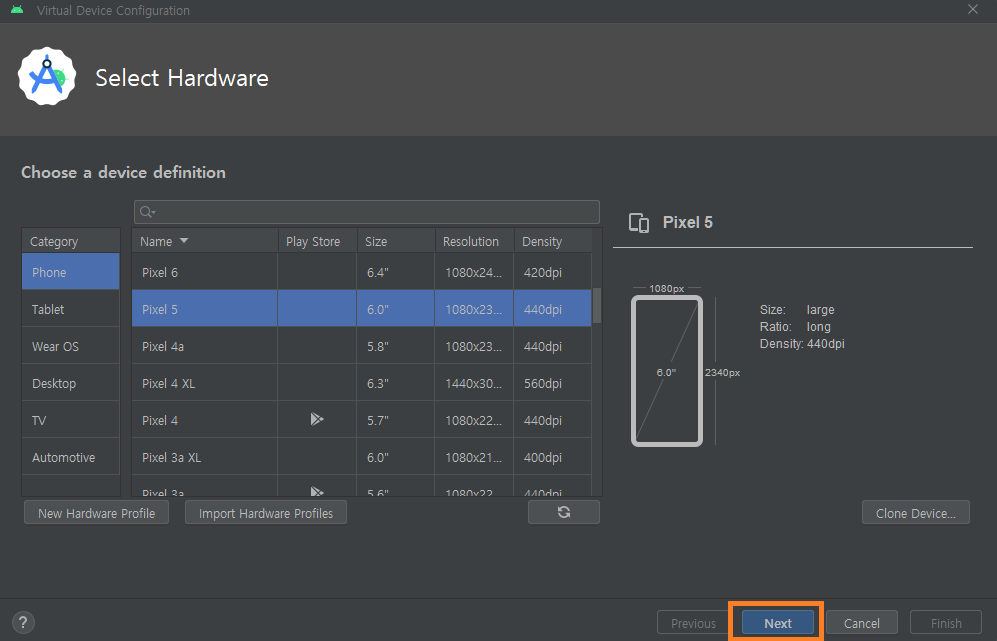
원하는 디바이스를 선택한 후 Next 를 클릭합니다.

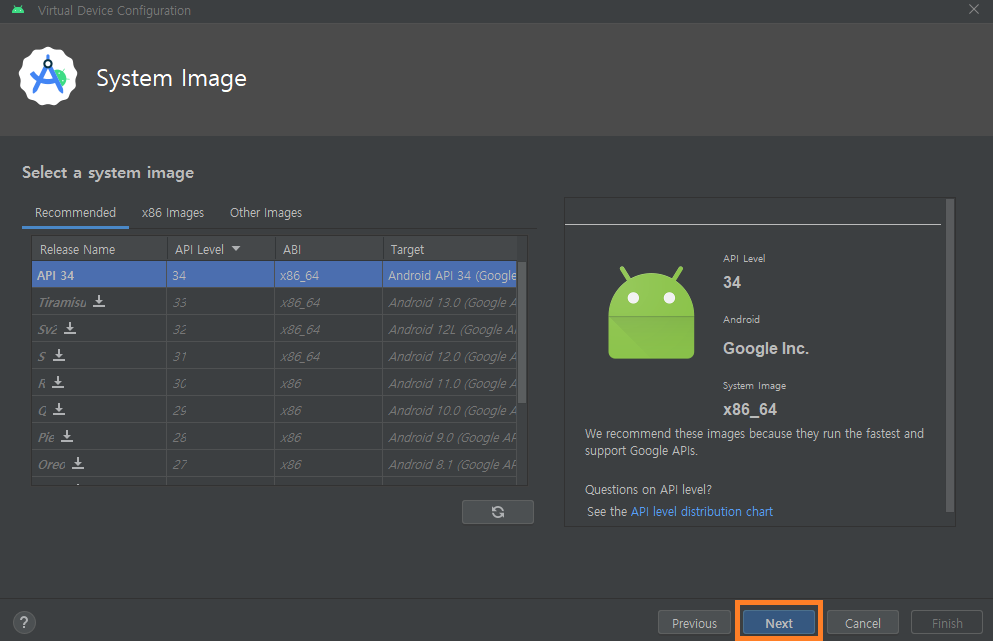
원하는 운영체제를 다운로드한 후 선택하고 Next를 눌러줍니다.

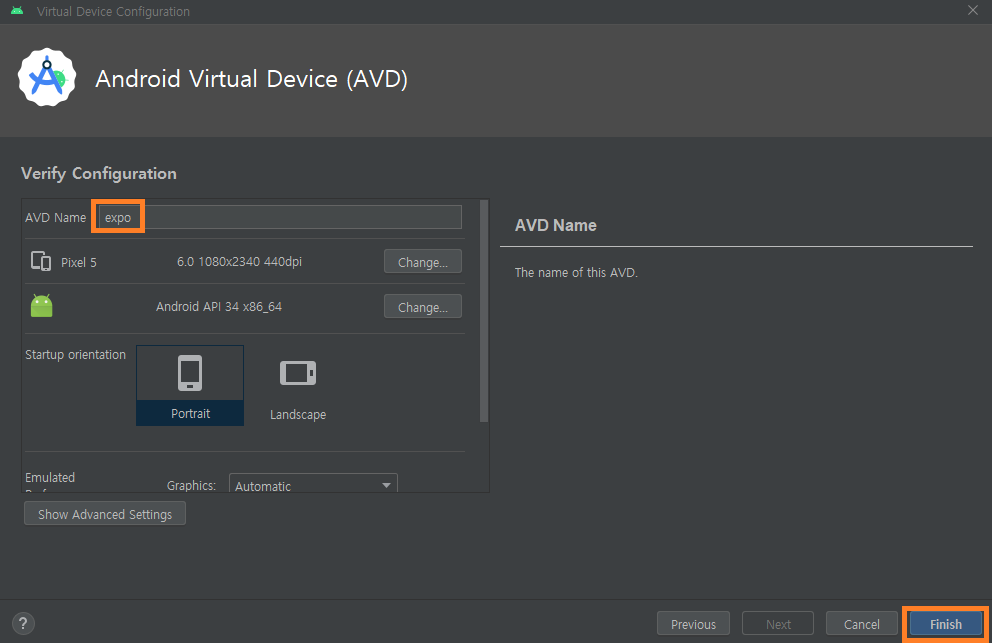
저는 expo를 위해 사용할 디바이스이기 때문에 expo라고 이름을 지어주었습니다. Finish!

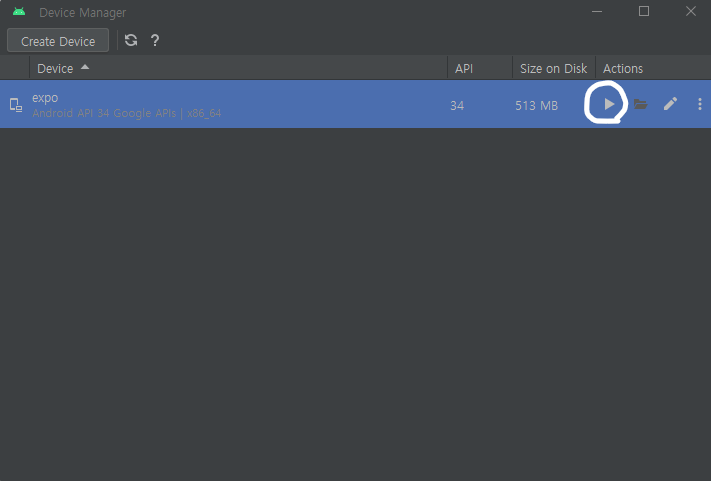
재생버튼을 클릭하여 디바이스를 실행해줍니다.

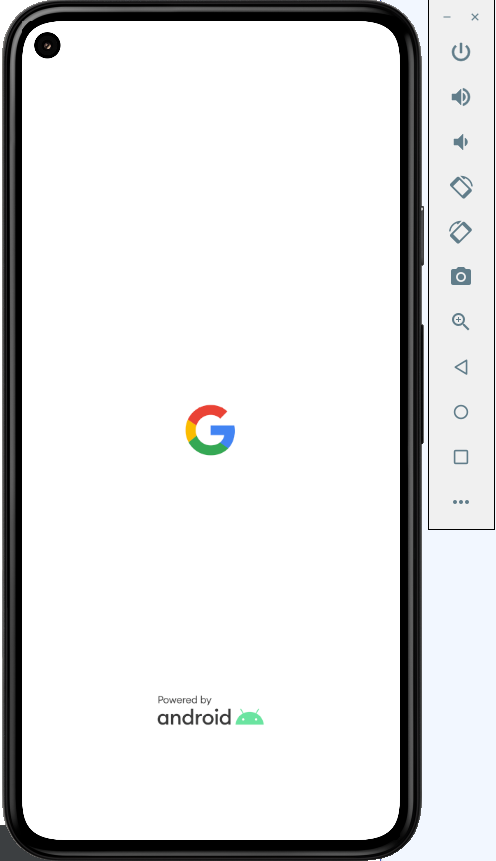
에뮬레이터가 실행됩니다.
초기세팅은 시간이 오래 걸립니다.
홈 화면이 나올때까지 기다려줍니다.

실행 완료!
Android Studio 없이 Emulator 실행

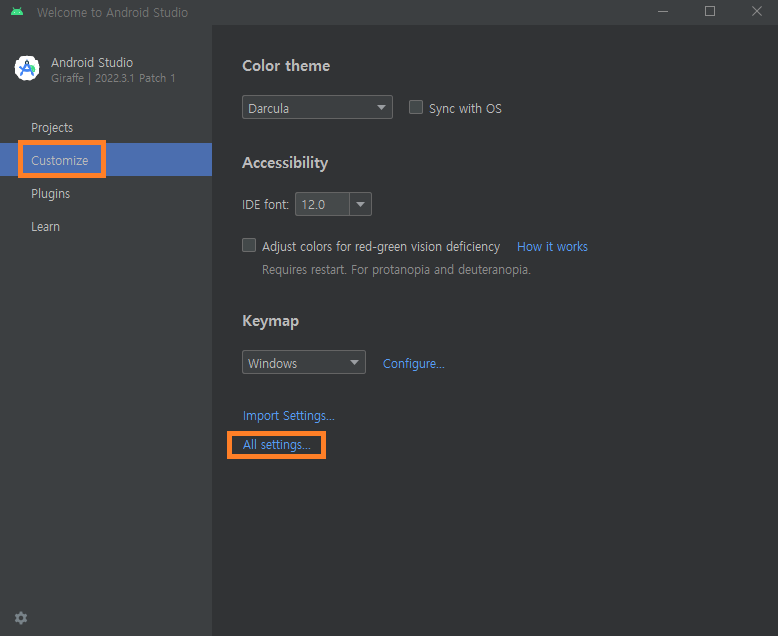
Android Studio 를 실행하고, 메뉴에서 Customize 클릭 후 All settings..를 클릭해줍니다.

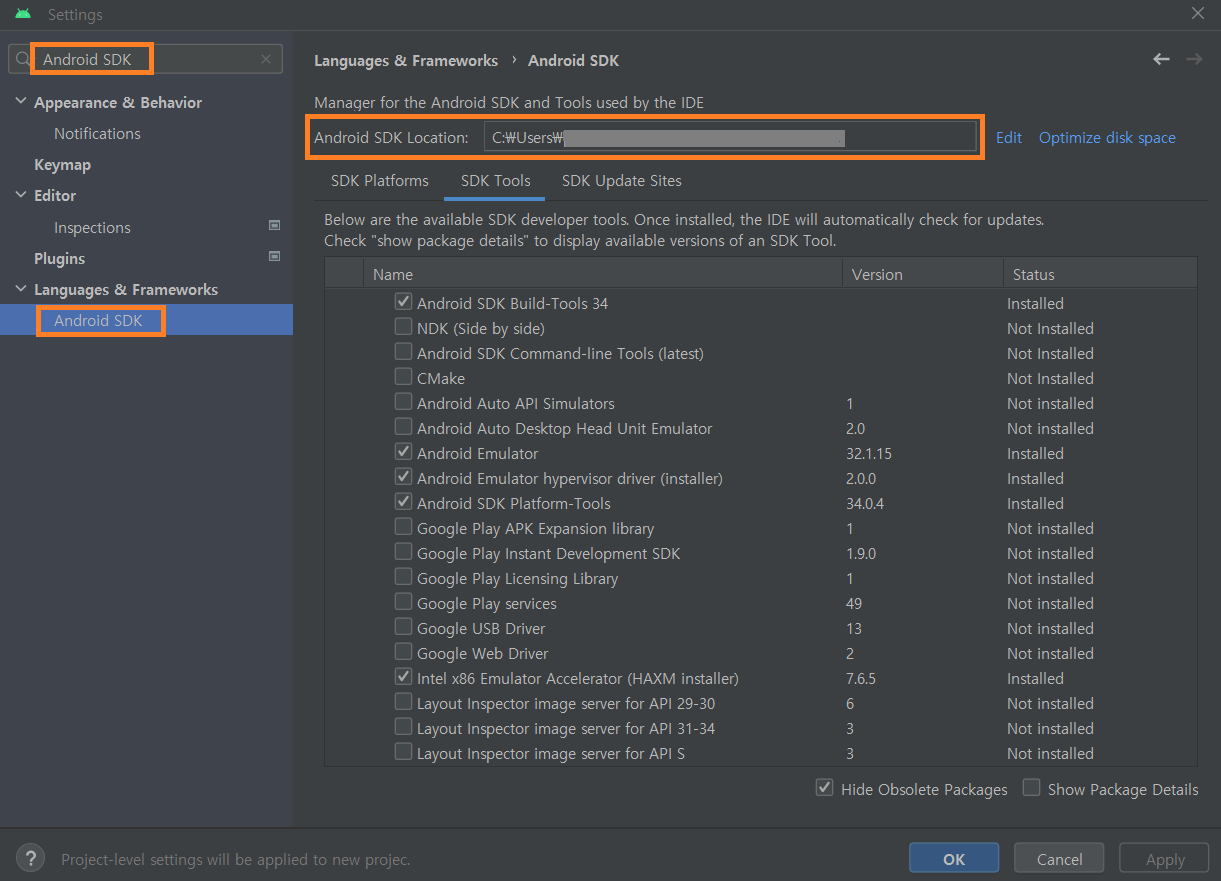
좌측 상단의 검색창에 Android SDK를 검색하여 클릭한 후 Android SDK Location을 복사해줍니다.

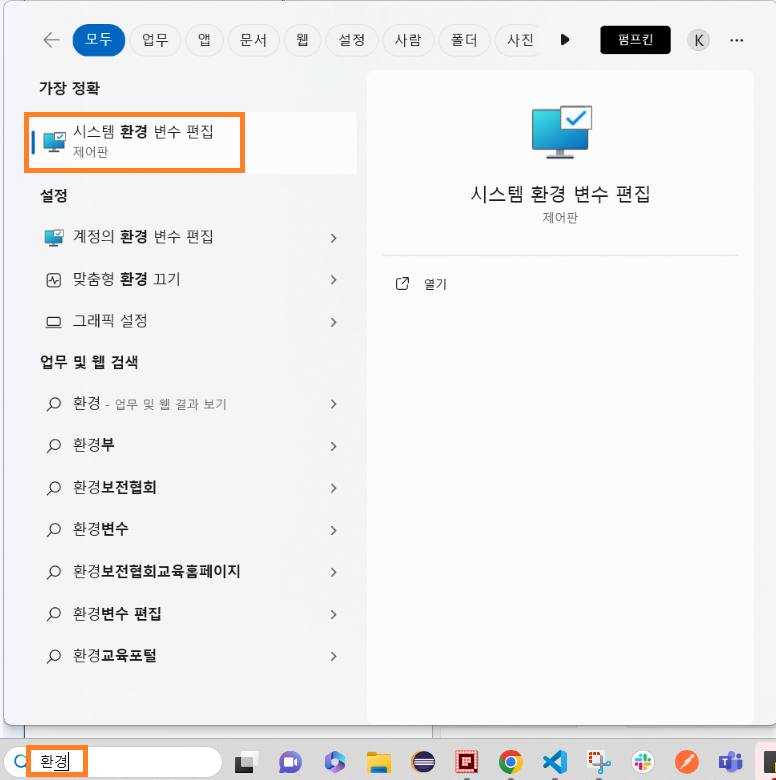
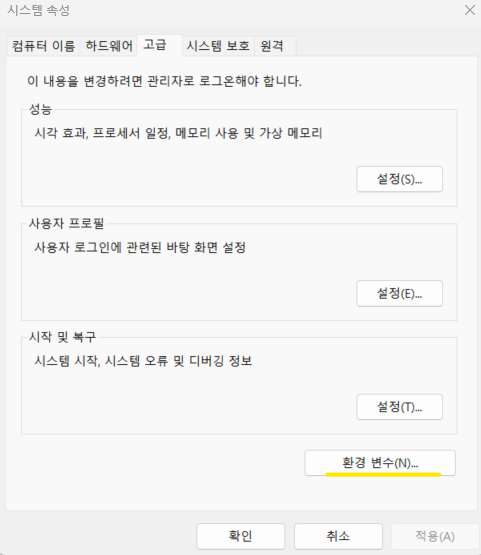
윈도우 검색창에 환경 을 검색하여 시스템 환경 변수 편집 을 클릭합니다.

좌측하단의 환경 변수를 클릭해줍니다.

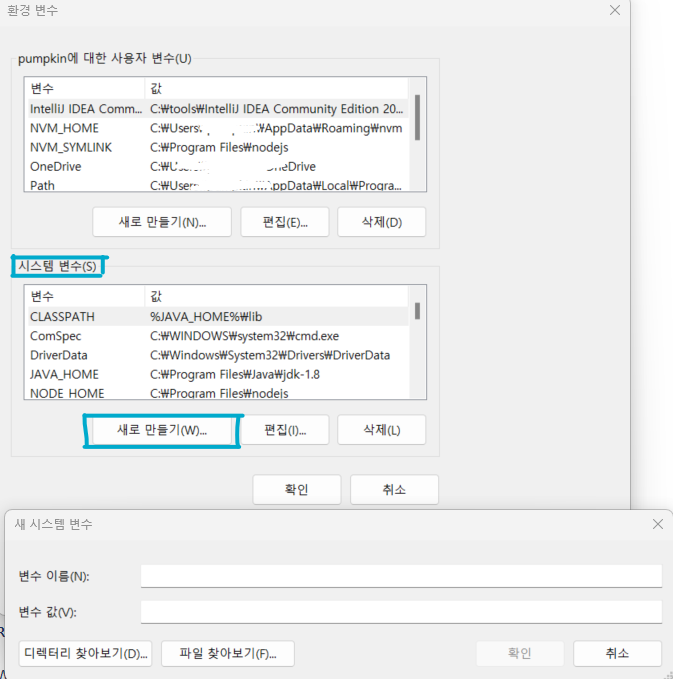
시스템 변수에 새로만들기를 클릭하여 아래의 값을 입력해줍니다.
변수 이름: ANDROID_HOME
변수 값: 복사한 sdk 주소(Android SDK Location)

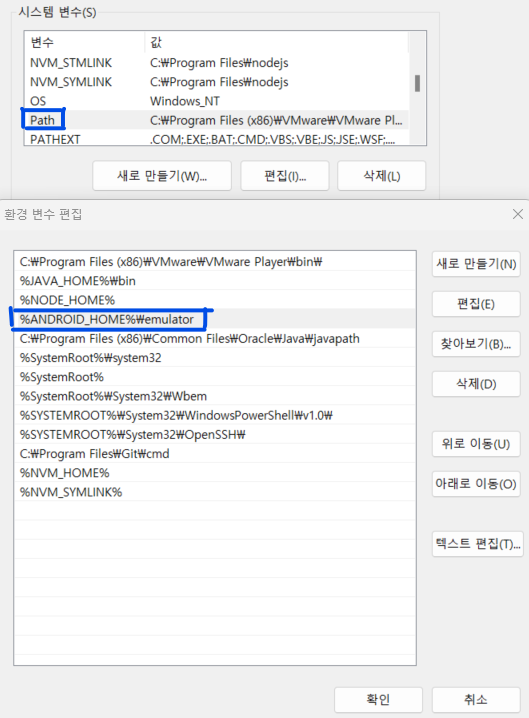
시스템 변수의 path를 클릭하여 아래의 값을 추가해줍니다.
%ANDROID_HOME%\emulator

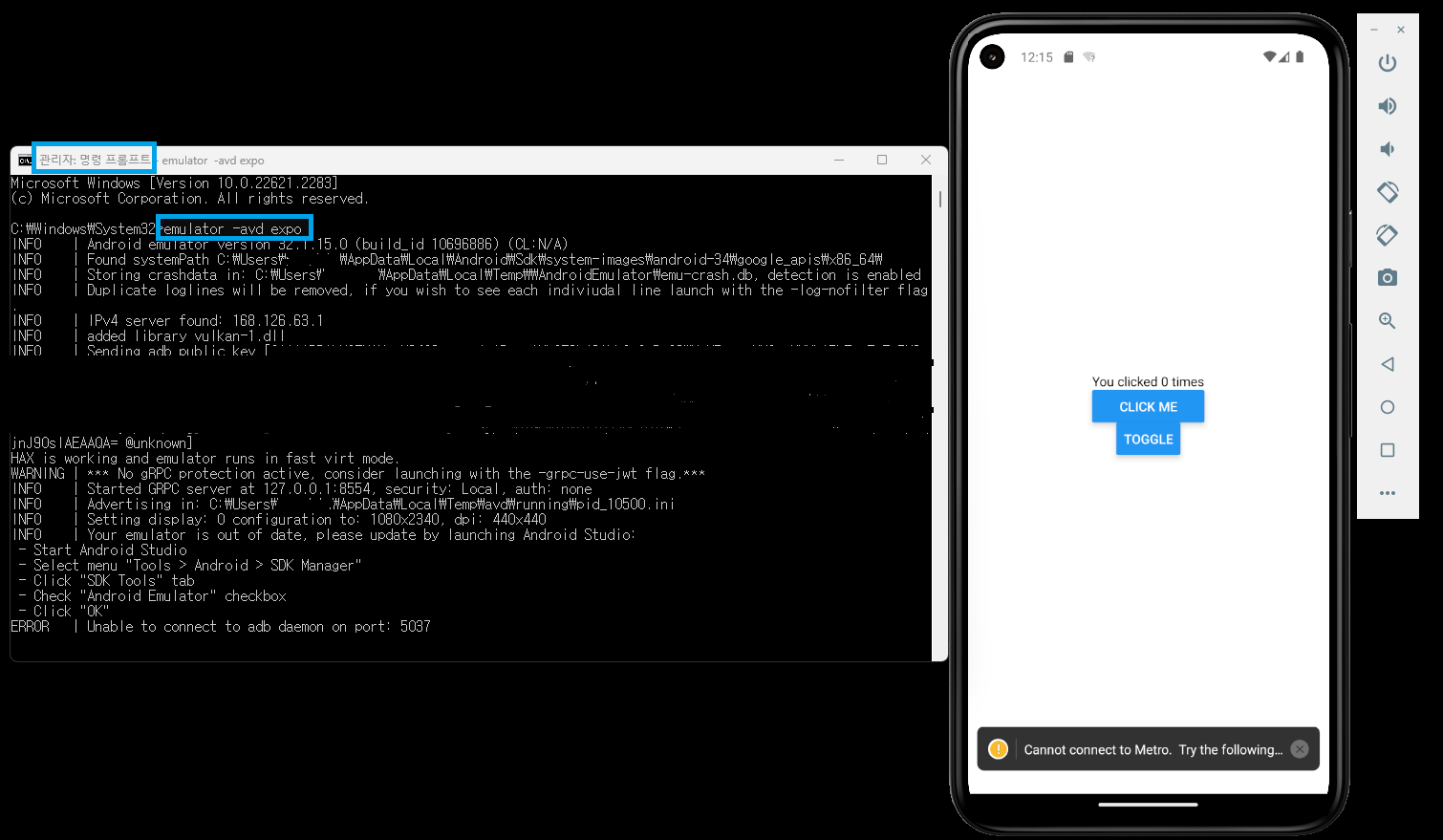
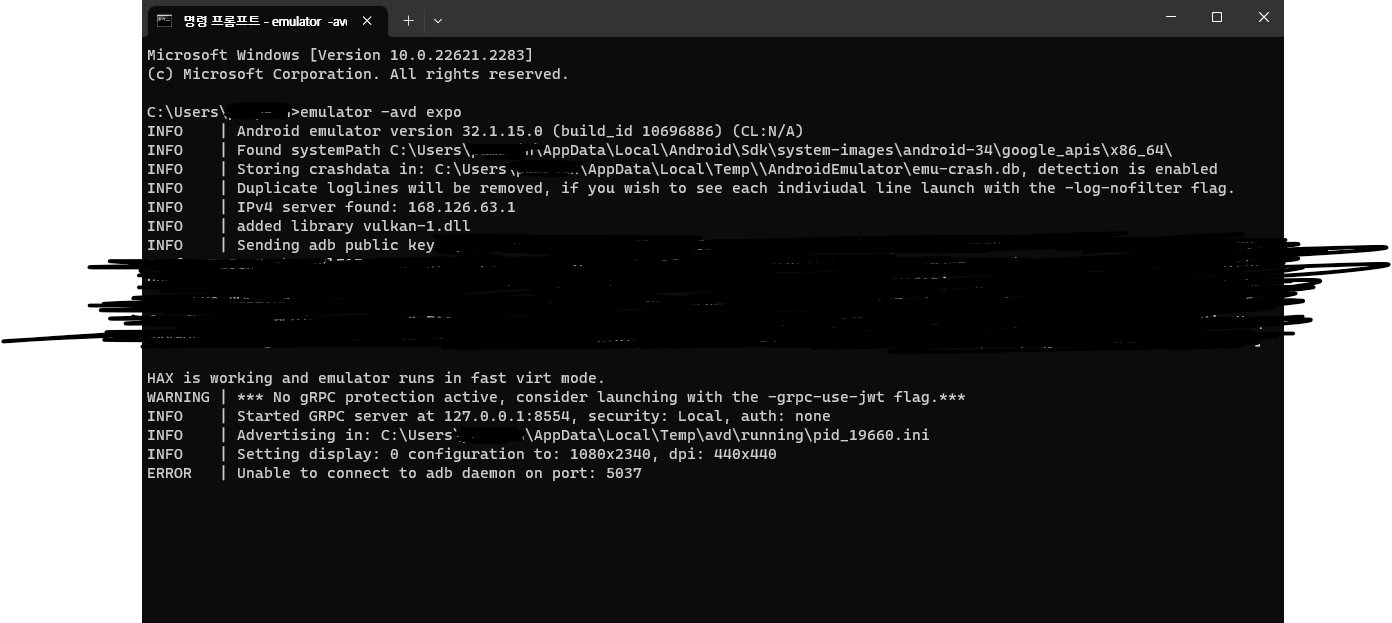
cmd를 실행하여 아래의 명령어를 입력해줍니다.
emulator -avd [디바이스이름]

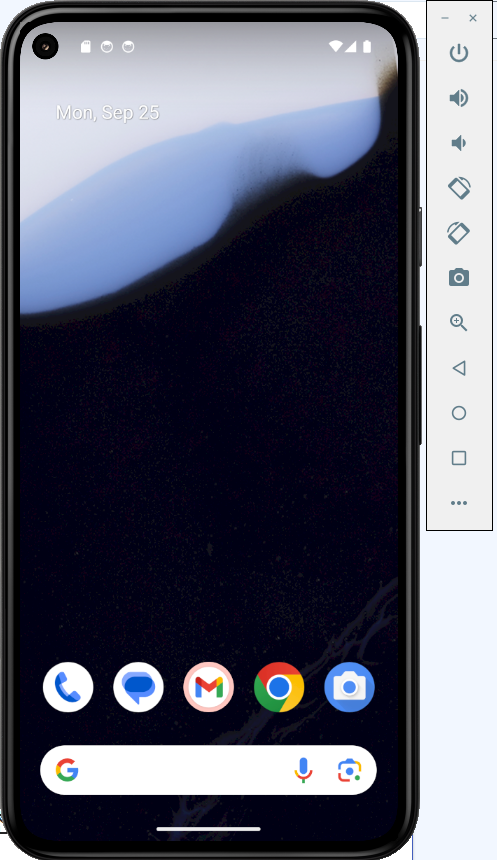
Android Studio 실행 없이 빠르게 에뮬레이터가 실행된 모습입니다.
VSCode 에서 Expo 실행 후 에뮬레이터 연결

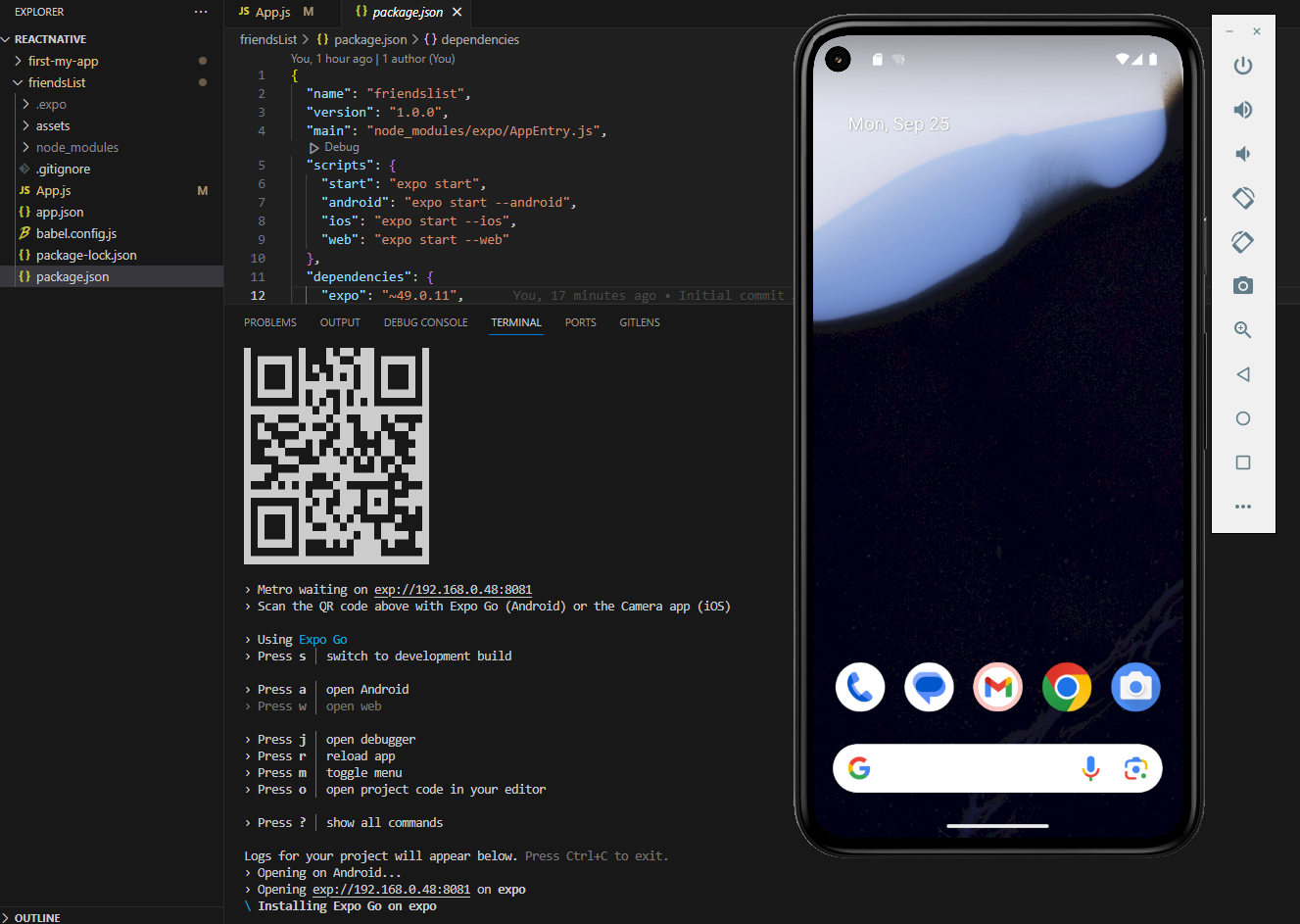
VSCode에서 expo 를 실행시켜줍니다.
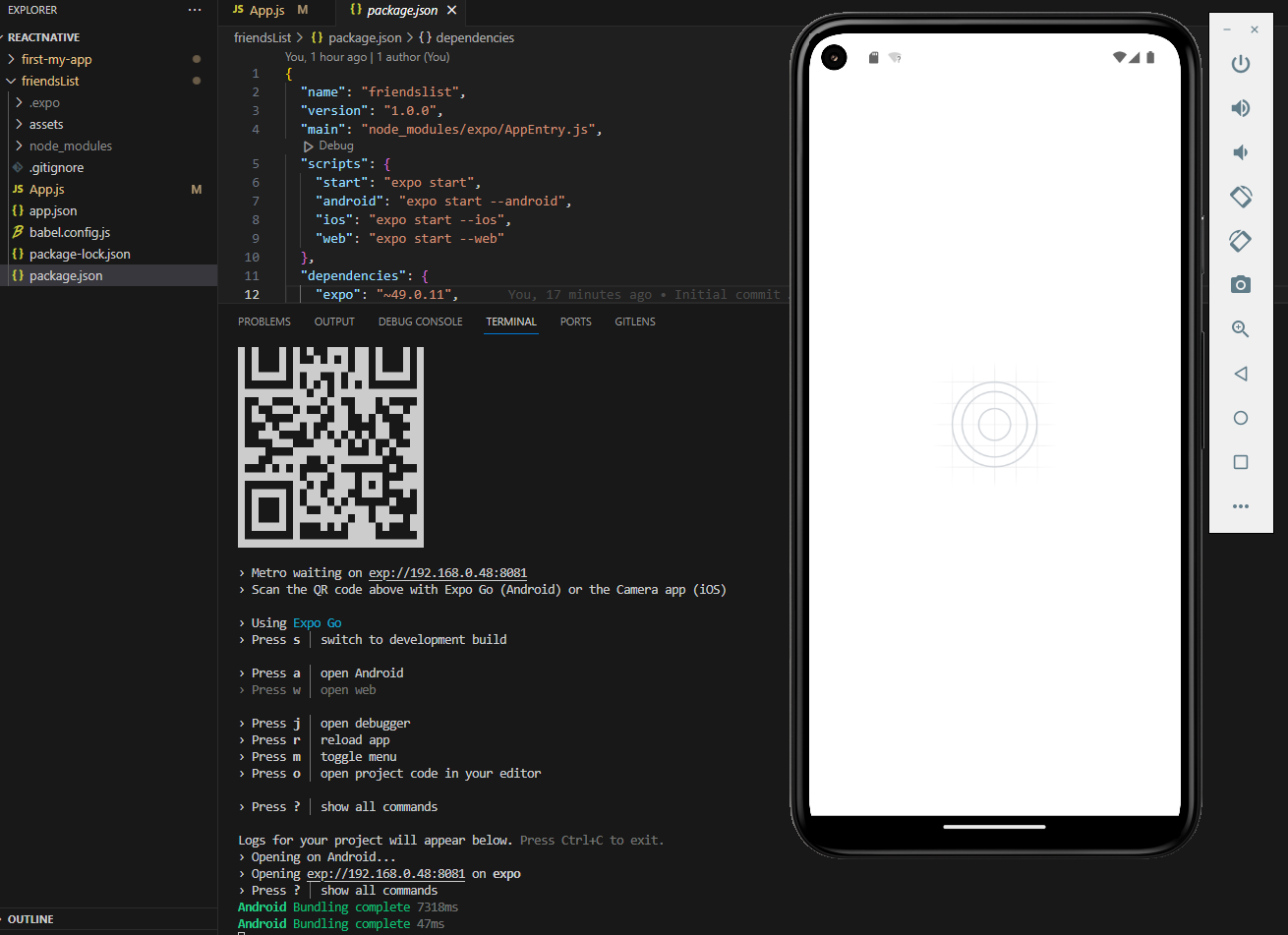
> npx expo start실행이 완료되면 a를 한 번만 눌러줍니다.

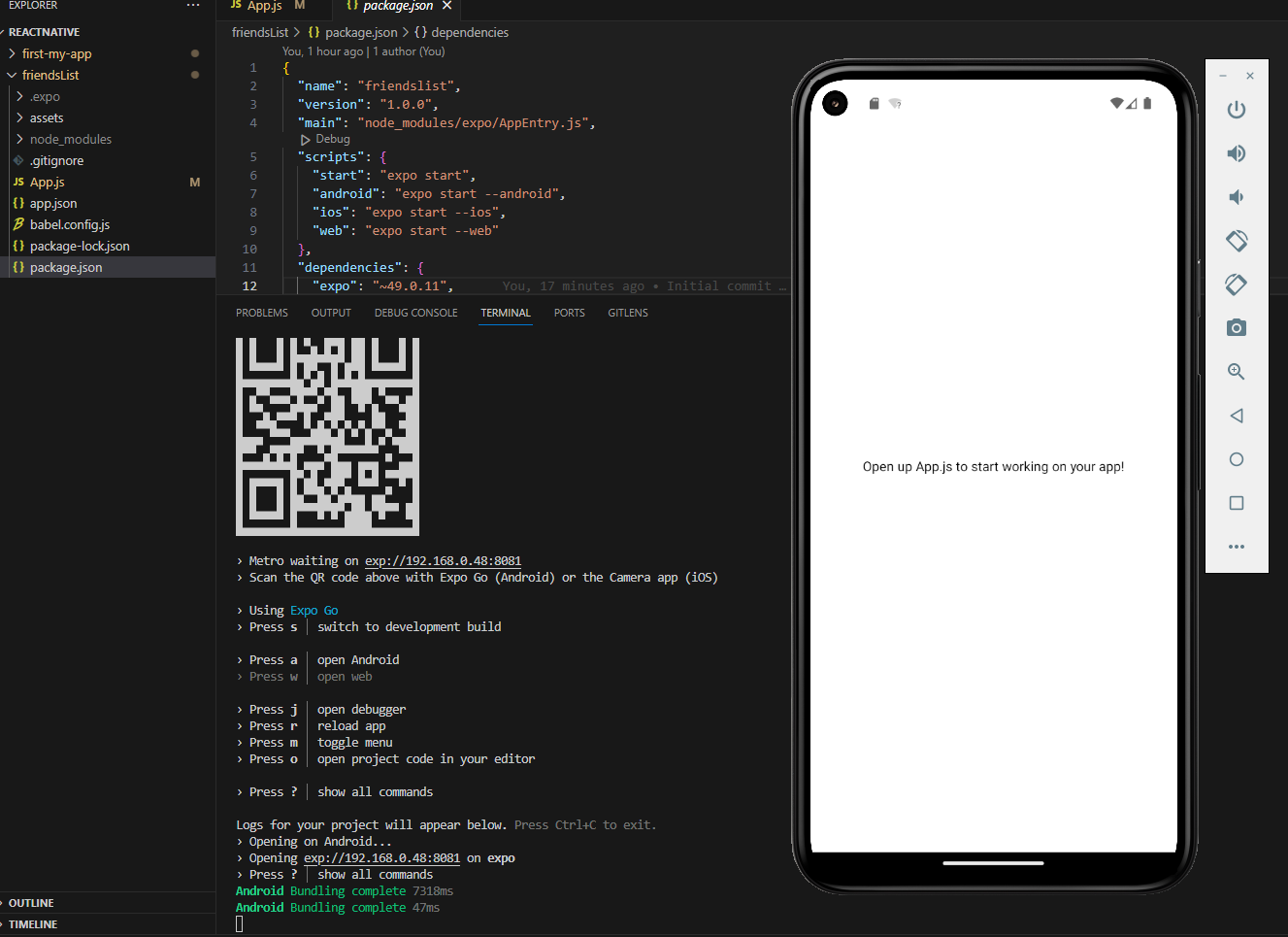
감지된 에뮬레이터에 Expo 앱을 자동으로 설치하고 실행합니다.

연결 완료!
주의!

emulator는 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다.
라고 뜨며 실행이 안되는데 관리자 권한으로 cmd를 열어 명령어를 수행하면 정상적으로 실행됩니다!