
컴포넌트
- 재사용 가능한 개별적인 여러 조각
prop
- 하나하나의 컴포넌트는
props라는 객체 인자를 받을 수 있다. - 상위 컴포넌트가 하위 컴포넌트에게 보내주는 데이터
컴포넌트의 종류
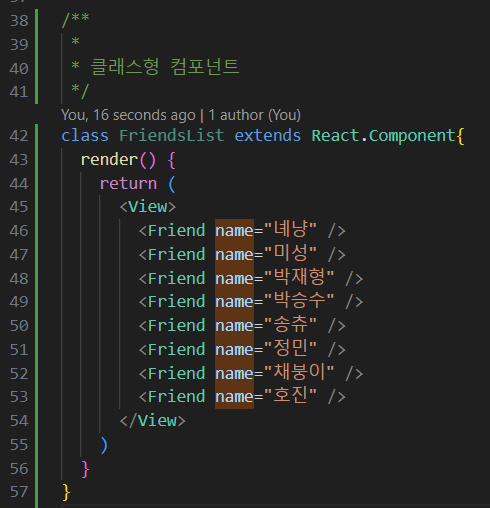
클래스형 컴포넌트

class키워드 필요Component로 상속받아야 함render()메소드 반드시 필요state,lifeCycle관련 기능 사용 가능- 함수형보다 메모리 자원을 더 사용
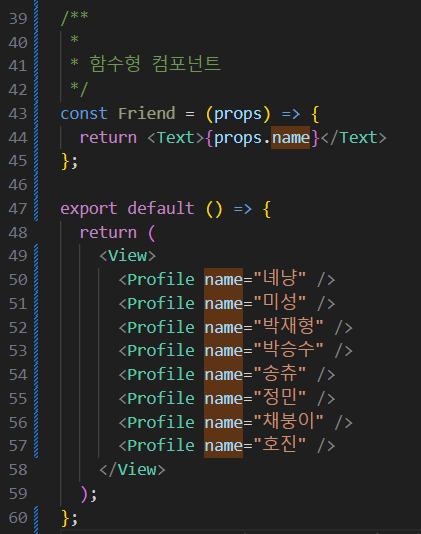
함수형 컴포넌트

state,lifeCycle관련 기능 사용 불가능 ->hook으로 해결- 클래스형보다 메모리 자원을 덜 사용
- 컴포넌트 선언이 편함
- 공식문서에서도 함수형 컴포넌트 +
hook사용 권장
기존에는 핸드폰에서 캡처해서 이미지를 가져왔는데
에뮬레이터를 통해 작업하니 너무 편하더라구요...
https://velog.io/@bi-sz/ReactNative-Expo-Android-Studio
VSCode 와 Android Studio 에뮬레이터 연결 관련 게시글입니다.
