
ReactNative Project - 카카오톡 친구목록 클론코딩 [1]
이전 게시글에 이어서 마저 프로젝트를 완성해보려 합니다!
MyProfile

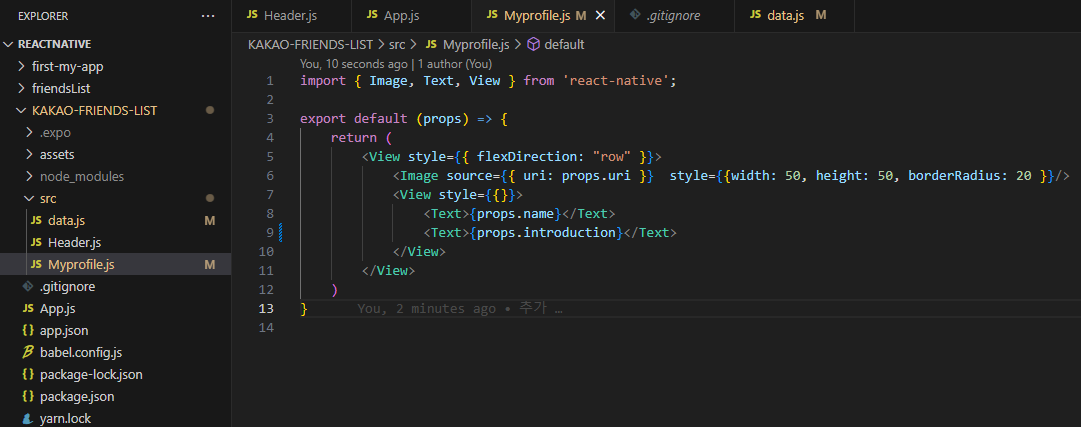
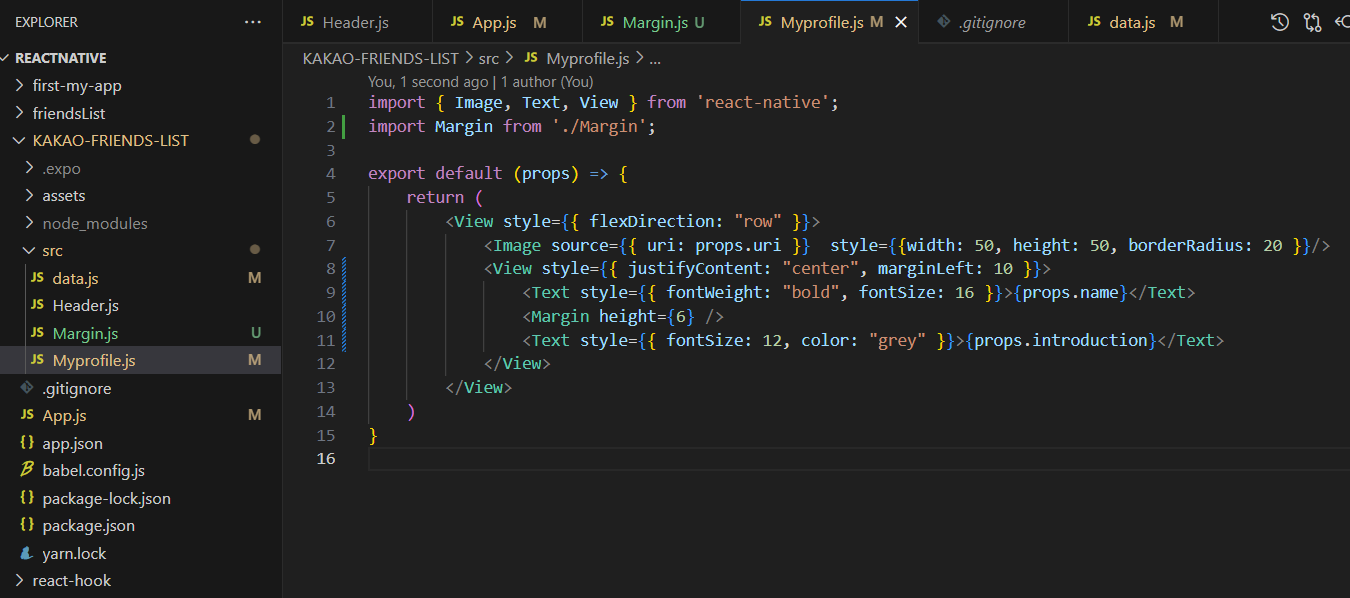
src 폴더 안에 Myprofile.js 파일을 생성하였고, 컴포넌트를 작성해주었습니다.

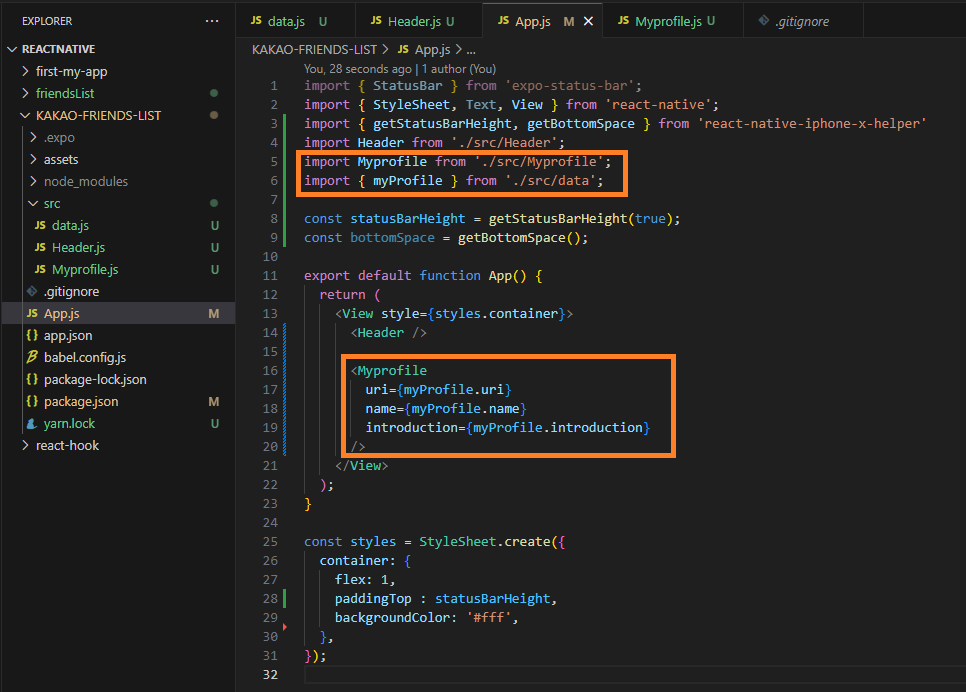
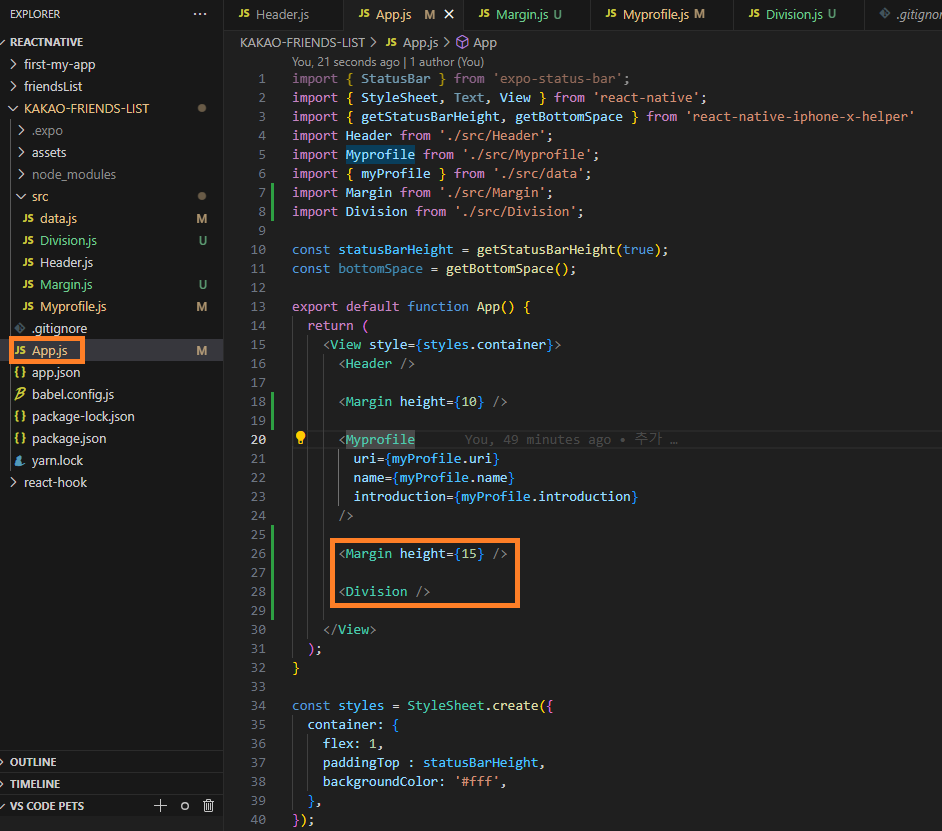
App.js 에서 Myprofile 컴포넌트를 import 해주었고, View 컴포넌트 부분에 추가해주었습니다. 필요한 props는 이전에 작성해둔 data 에서 받아옵니다.

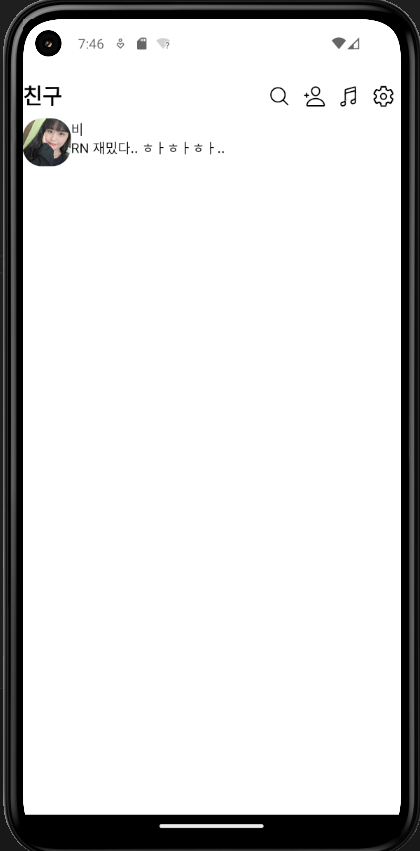
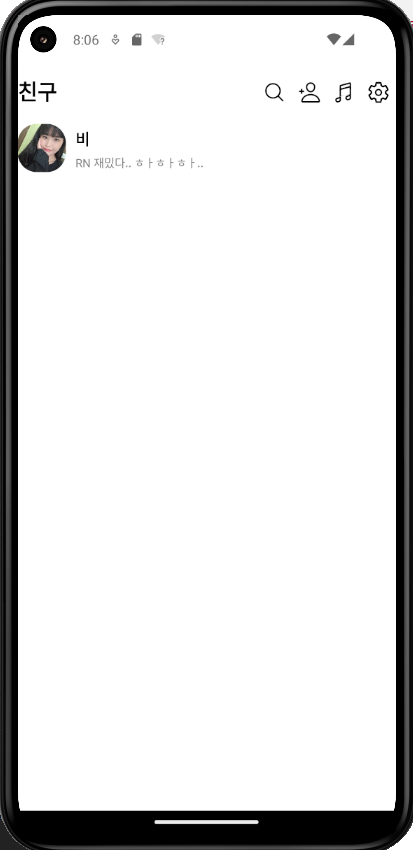
data.js 에서 미리 작성해둔 제 프로필이 나타나는 모습입니다!
Header와 Myprofile 간격 조정

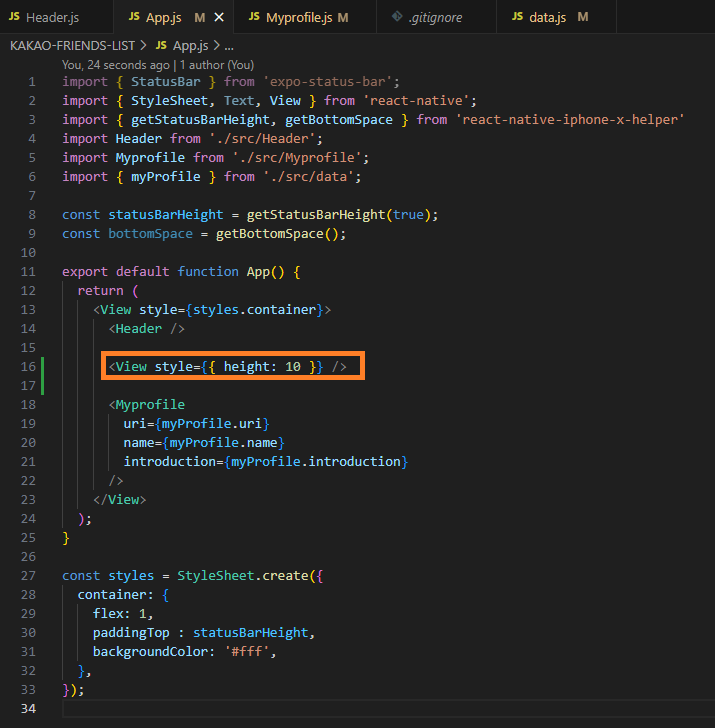
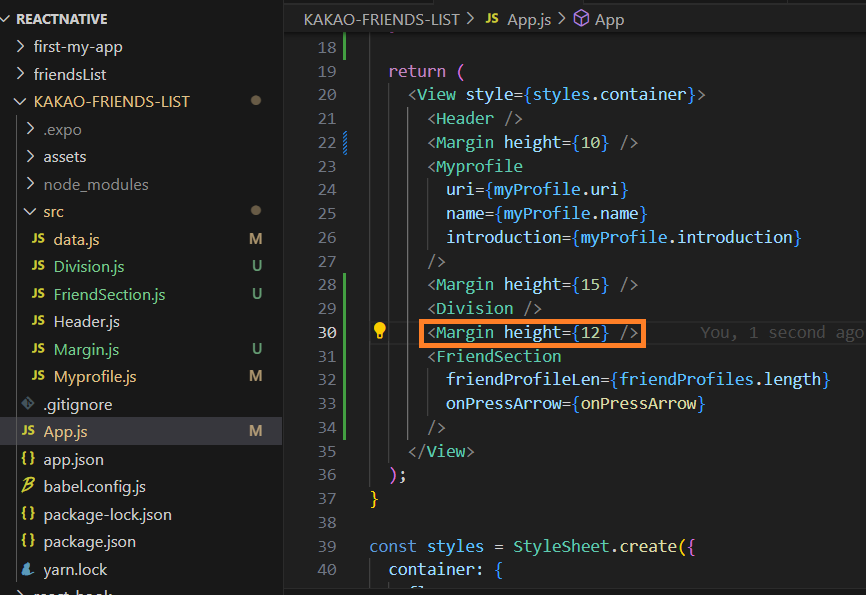
App.js 파일에서 10높이의 View 를 추가해주었습니다.
Header 혹은 Myprofile 의 style 에서 margin 을 주어도 조정이 가능하지만 추후에 유지보수 할 때, 어디에 추가하였는지 알기 어렵기 때문에 직관적으로 View 를 추가하여 조정하였습니다.

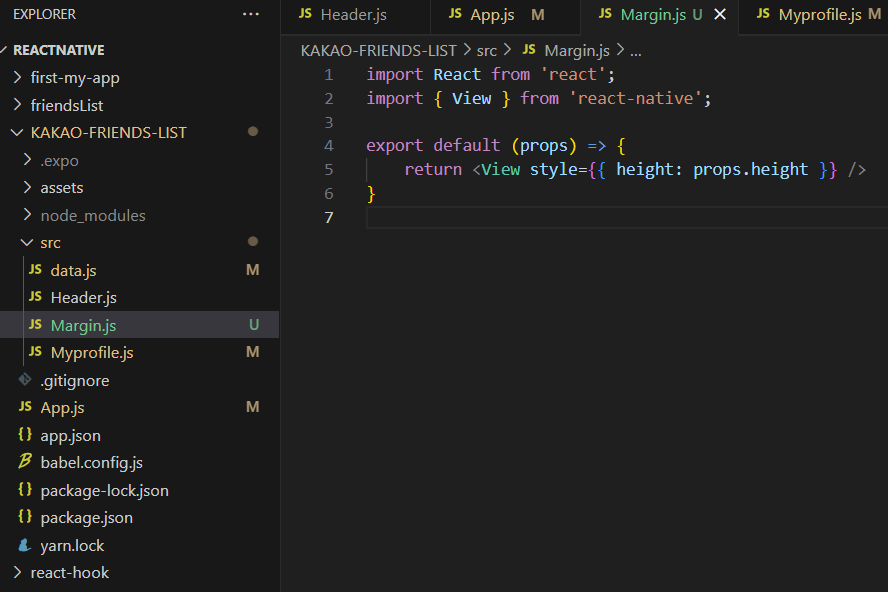
컴포넌트를 세로로 배치할 때 margin 을 주는 경우가 많기 때문에 재사용 가능한 Margin.js 파일을 생성하여 컴포넌트를 추가해주었습니다.
height 라는 props 를 받아 View 의 style 을 height만 설정해주었습니다.

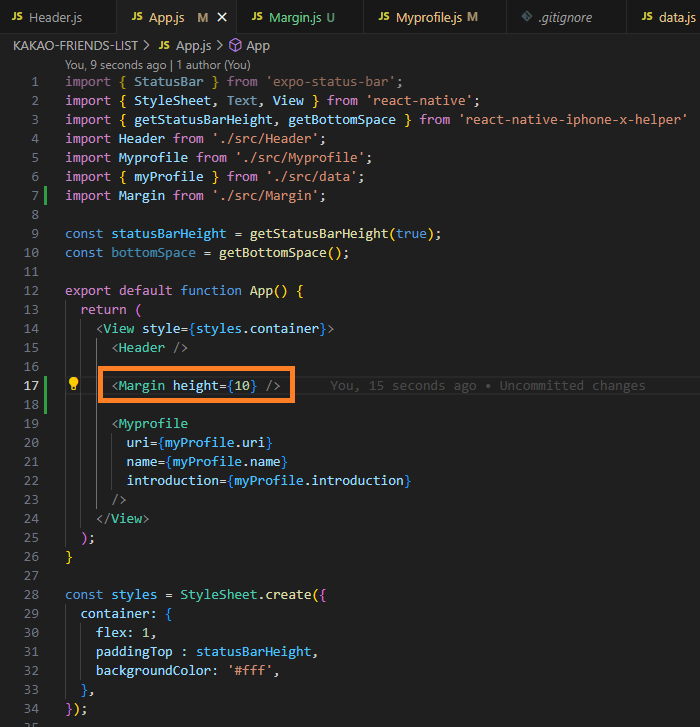
Margin 으로 대체해줍니다. height props 만 전달해주면 됩니다.

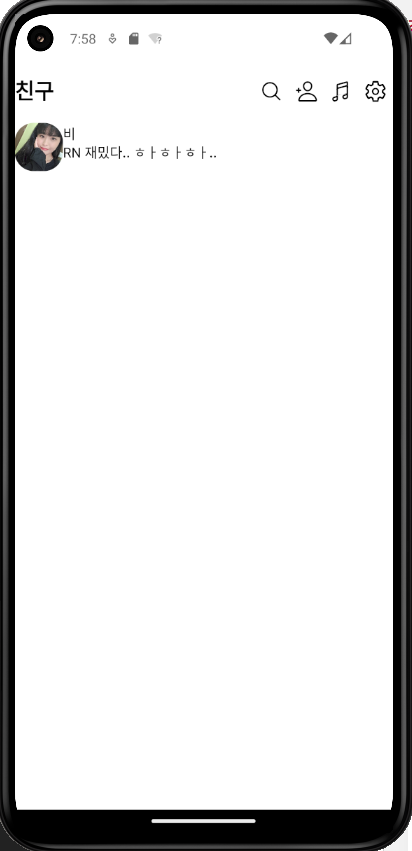
Header와 Myprofile 사이에 10 만큼의 간격이 생겼습니다!
Myprofile Style

글자 크기와 bold 처리, 색상 병경을 해주었고, 만들어둔 Margin 컴포넌트를 통해 이름과 상태메세지 사이에 간격을 넣어주었고, 마찬가지로 이미지와 텍스트 사이에도 간격을 추가하엿습니다.
justifyContent: 자식 컴포넌트의 배치를 center 중앙으로 배치하였습니다.

자연스러워진 프로필 모습입니다!
Division
Myprofile 과 FriendSection 을 구분지어주는 구분선 영역을 만들어줄겁니다.

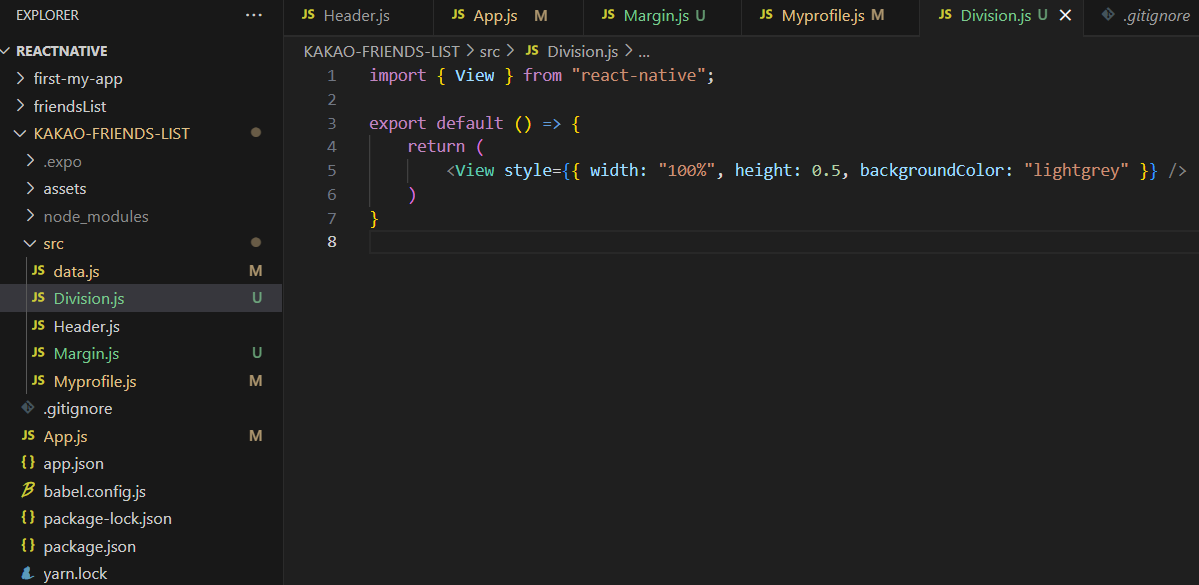
src 폴더 안에 Division.js 파일을 추가해주었습니다.
width 는 100% 로 해주었습니다. -> 부모 컴포넌트의 100%

App.js 로 돌아와서 Myprofile 아래에 Division 을 추가해주었습니다.
프로필과 구분선 사이에 여백을 주기 위해 Margin도 15로 추가해주었습니다.

Margin 과 Division 이 적용된 모습!
FriendSection
친구명수가 들어가는 컨테이너, toggle 되는화살표 컨테이너가 들어가는 부분입니다.

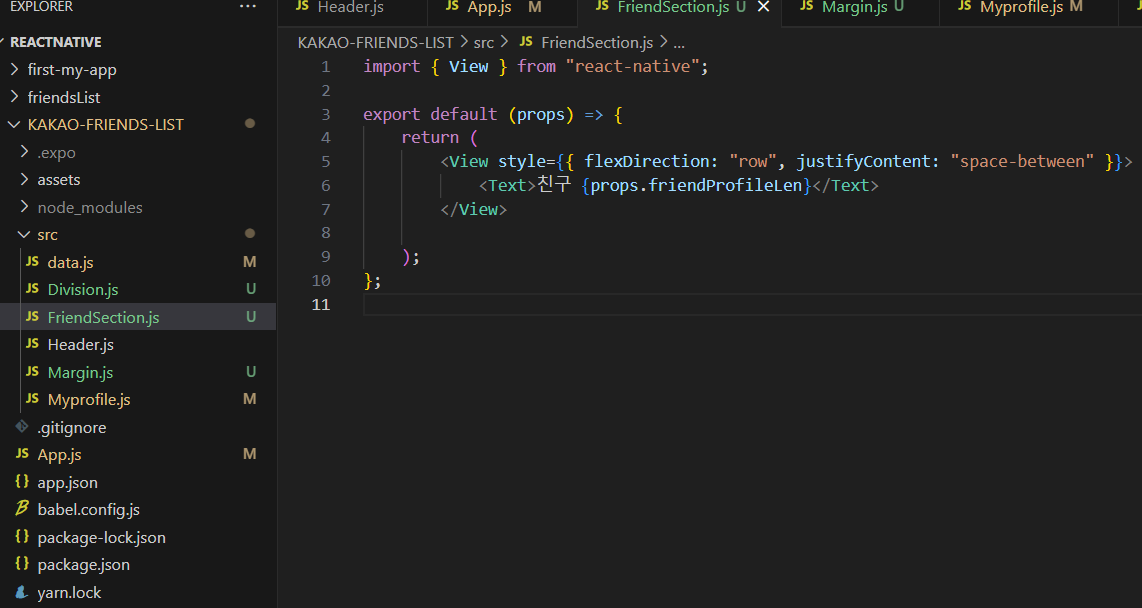
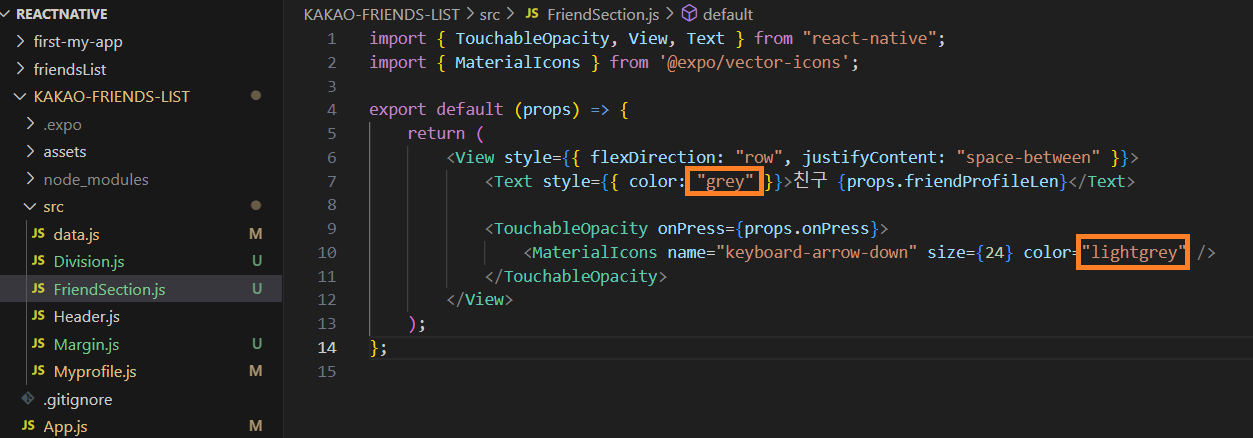
src 폴더 안에 FriendSection.js 파일을 추가해주었습니다.
-
flexDirection: 최 상단은 가로로 배치하기 위해 row 해주었습니다. -
justifyContent: 각각의 자식 컴포넌트들은 서로 띄워지도록 space-between 해주었습니다.
친구 부분은 고정된 부분이니 작성해주었고, 친구의 명수는 props에서 friendProfileLen 속성을 받겠습니다.
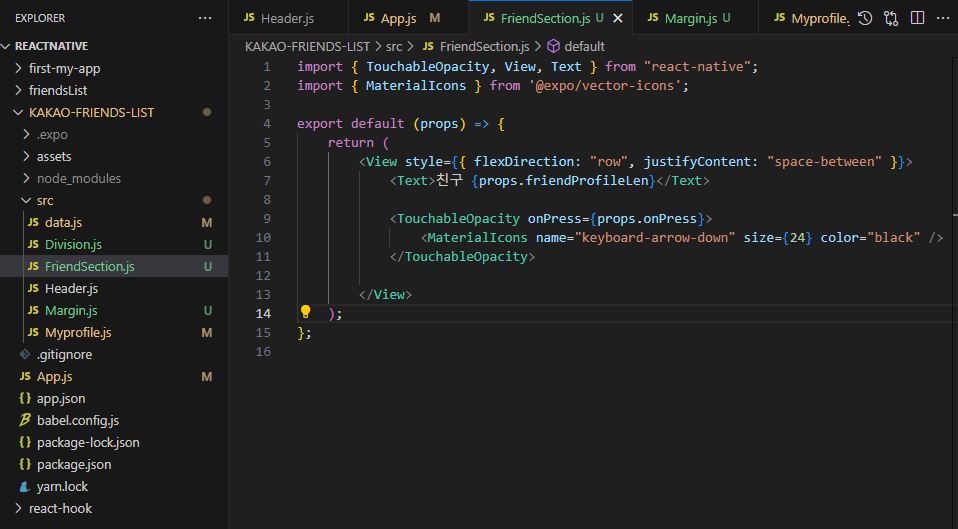
화살표 추가
화살표는 터치가 가능한 TouchableOpacity로 만들어주고, 클릭했을 때 동작하는 onPress 함수를 props로 받아주었습니다.

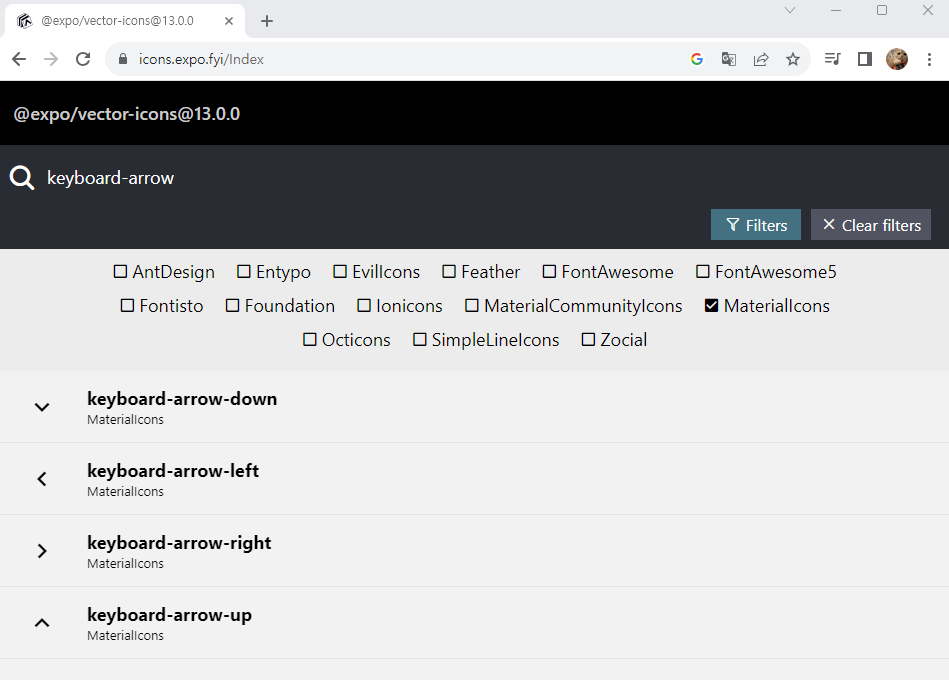
https://icons.expo.fyi/Index
expo에서 제공하는 화살표 아이콘을 가져오겠습니다.
MaterialIcons 의 keyboard-arrow-up, keyboard-arrow-down 아이콘을 선택했습니다.

우선은 닫혀있을때인 down 화살표만 적용해주었습니다.

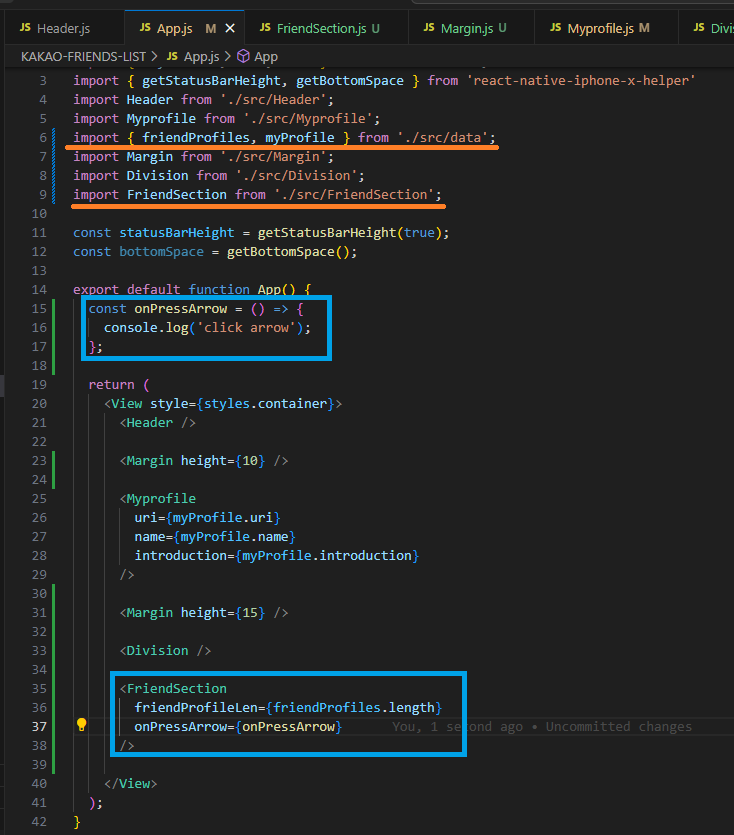
App.js 로 돌아와서 화살표를 클릭했을 때 동작할 onPressArrow 함수를 임시로 생성하고 클릭했다는 로그만 찍도록 작성하였습니다.
그리고 FriendSection 을 추가해주고, fridenProfileLen 에는 data.js 에 작성해둔 friendProfiles의 길이, onPressArrow일 때 동작하는 함수를 작성해주었습니다.

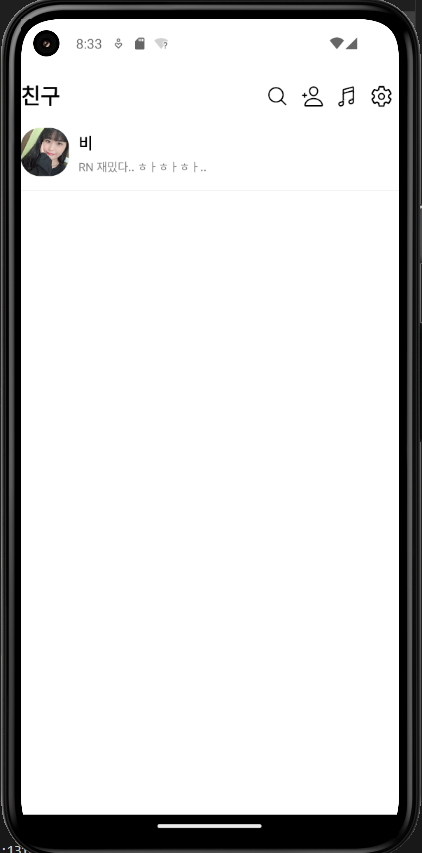
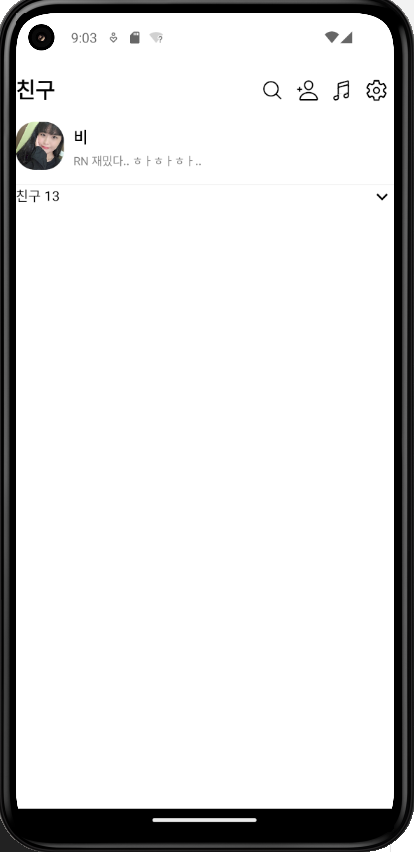
이제 어느정도 카카오톡 친구목록 화면 같습니다.

FriendList.js 에서 Text와 화살표의 색상만 변경해주었습니다.

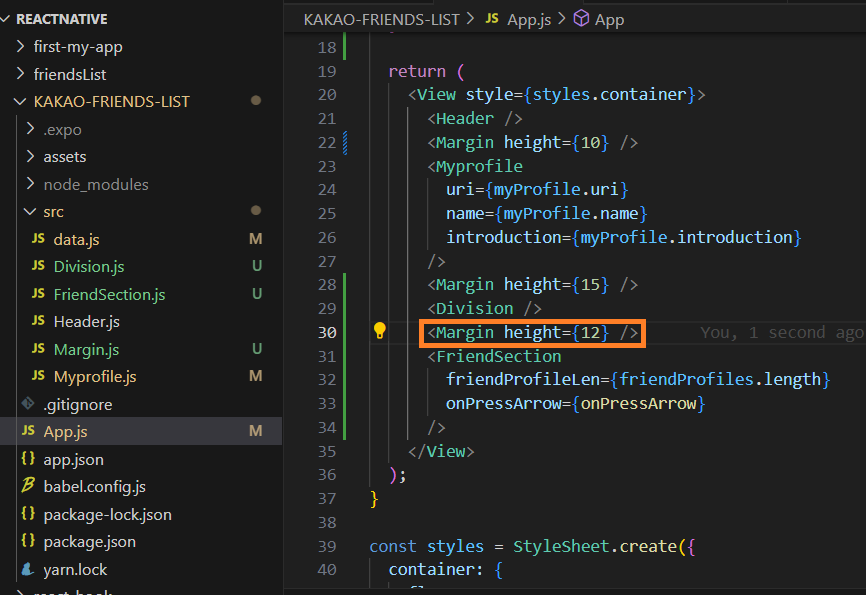
App.js로 돌아와서 Division 과 FriendList 사이에 Margin 을 추가해주었습니다.
FriendList
친구목록은 화면에서 벗어나는 컴포넌트들이 있기 때문에 스크롤이 가능해야합니다.

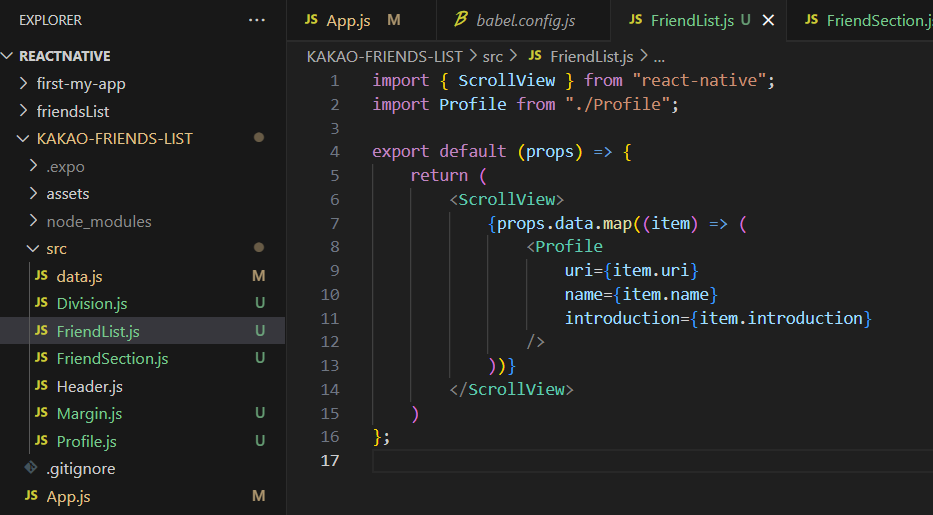
src 폴더 안에 FriendList.js 파일을 생성해주었습니다.
스크롤 구현을 위해 ScrollView 를 사용해줍니다.
ScrollView 안에는 props 에서 친구 리스트 데이터를 받아옵니다.
data 라는 props를 받고 map 함수를 돌려 여러개 렌더링을 해줍니다.
map 함수는 반복되는 컴포넌트들을 렌더링해줍니다.
flapList함수도 여러가지 반복되는 컴포넌트들을 렌더링해줍니다.
map
map 함수를 이용하면 첫 번째 인자에는 각각에 대한 item이 오게됩니다.

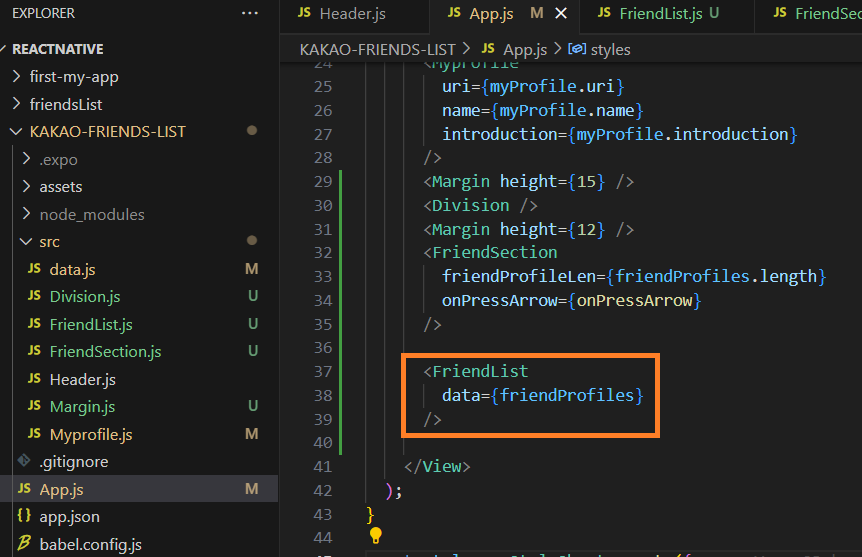
App.js 에서 FriendList 컴포넌트를 추가하고, data 에는 미리 작성해두었던 friendProfiles 를 넘겨줍니다.
map 함수를 돌리게 되면, 하나씩 순차적으로 순회를 하고 배열의 길이만큼 return 해줍니다.
이제 친구 프로필을 그려주어야 하는데, 기존에 만들어둔 Myprofile 컴포넌트와 형식이 동일하여 재사용 해줍니다.

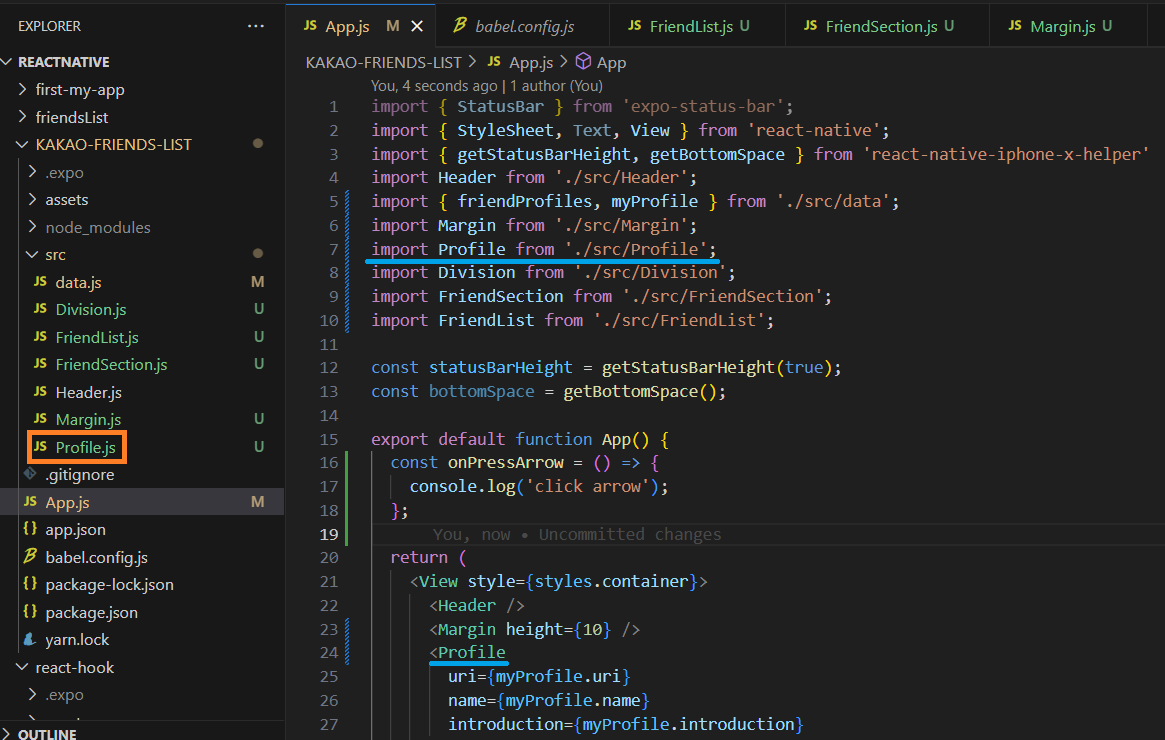
기존 Myprofile 컴포넌트를 Profile 로 수정해주었습니다.

FriendList 에서 Profile 컴포넌트를 재사용해서 map 함수를 통해 Profile 을 그려줍니다.

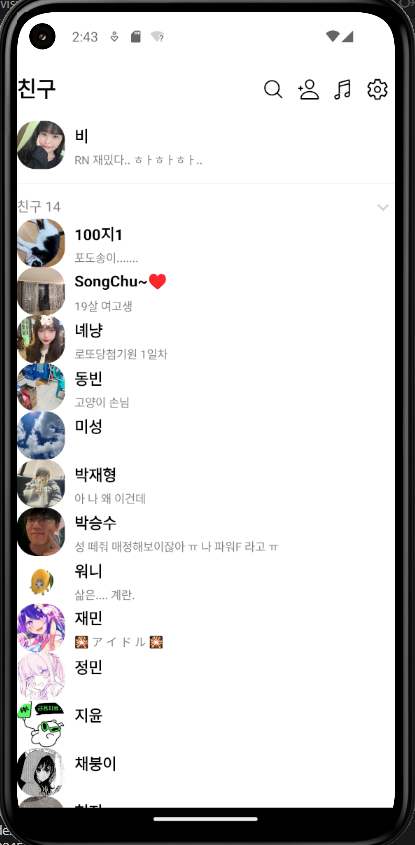
data.js에 저장해둔 friendProfiles 친구목록이 불러와진 모습입니다.

ScrollView 로 만들어주었기 때문에 스크롤도 잘 되는 모습입니다.
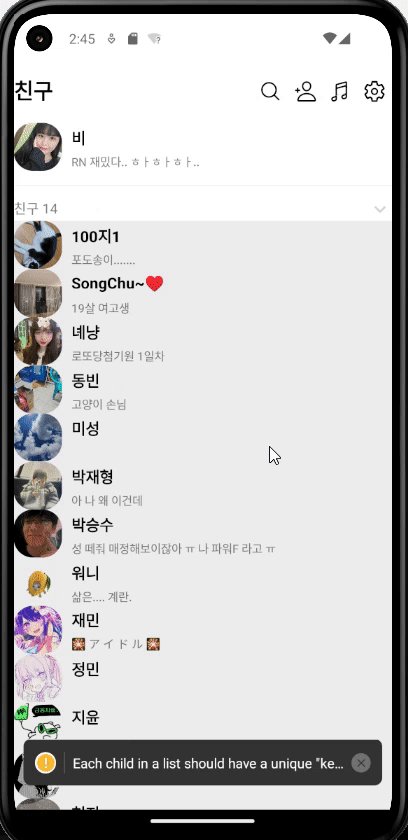
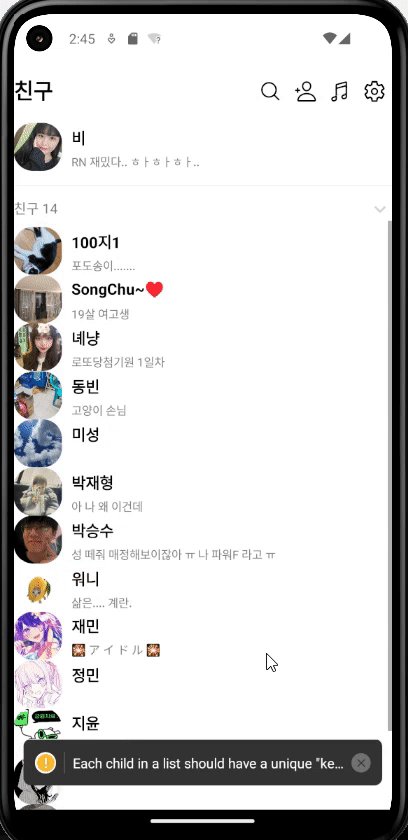
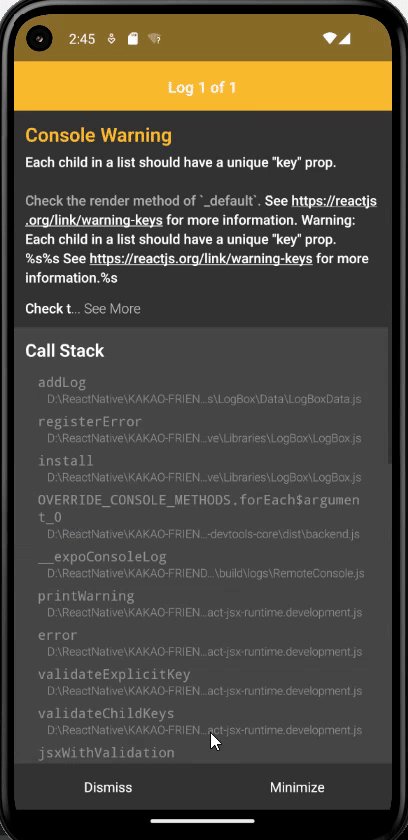
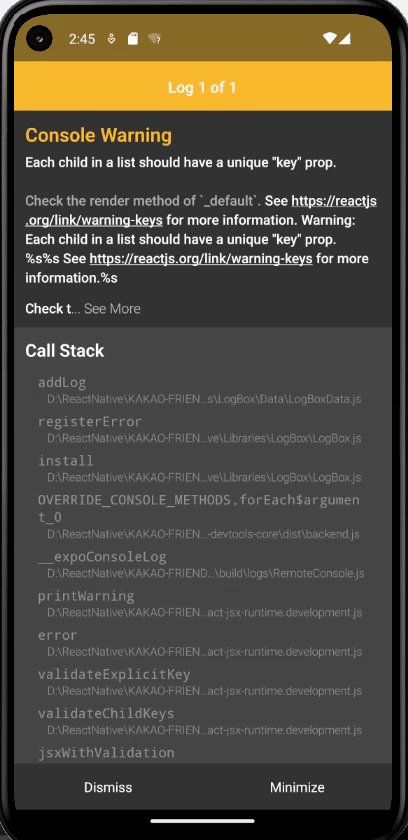
하단의 오류가 나타납니다. 각각의 아이콘들은 유니크한 키가 있어야된다는 경고 문구입니다.

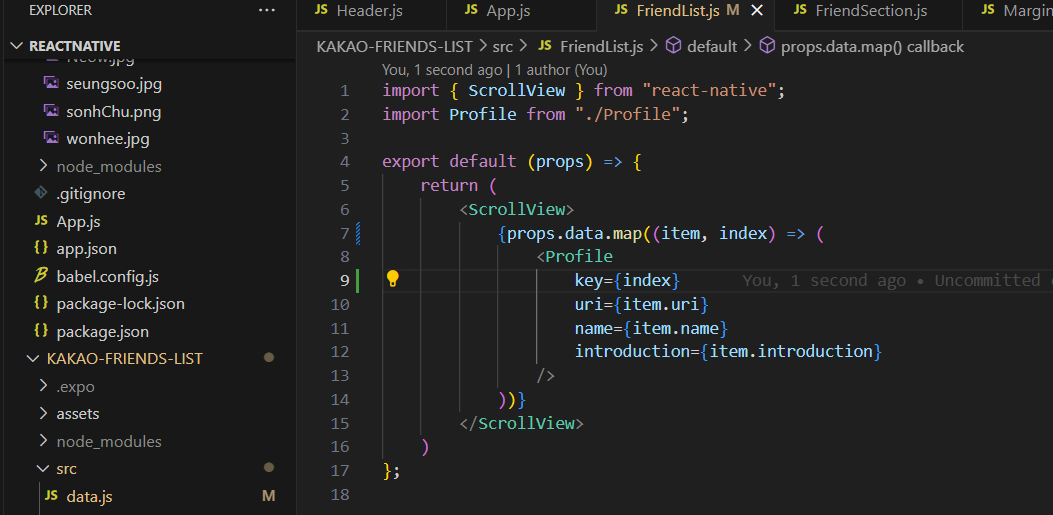
map 함수의 두 번째 인자에 index를 추가해주고, Profile 부분에 key 를 index 로 받게 해주었습니다.
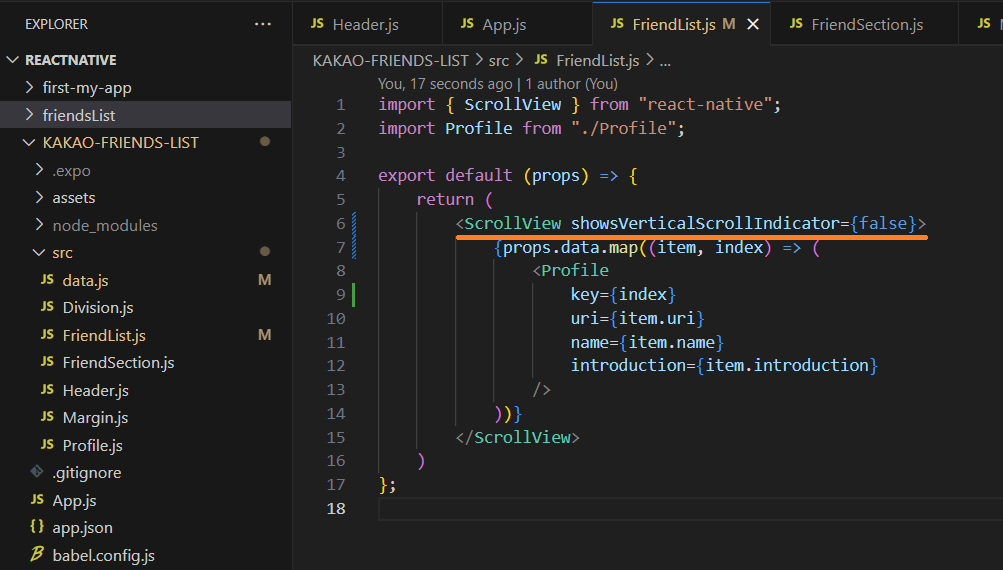
스크롤을 하게되면 우측에 스크롤바가 현재 어느 위치에 있는지 나타납니다.

showsVerticalScrollIndicator: false일 경우 스크롤 표시를 하지 않습니다.

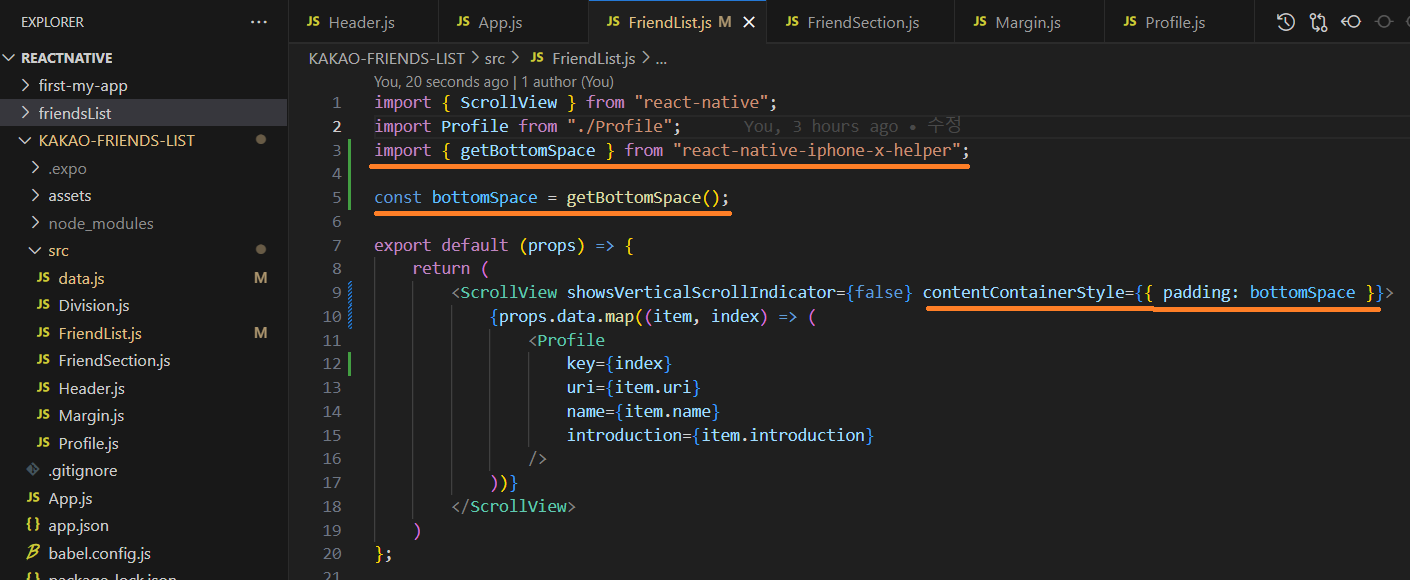
bottomSpace 에 프로필이 잘리지 않도록 조정해주었습니다.

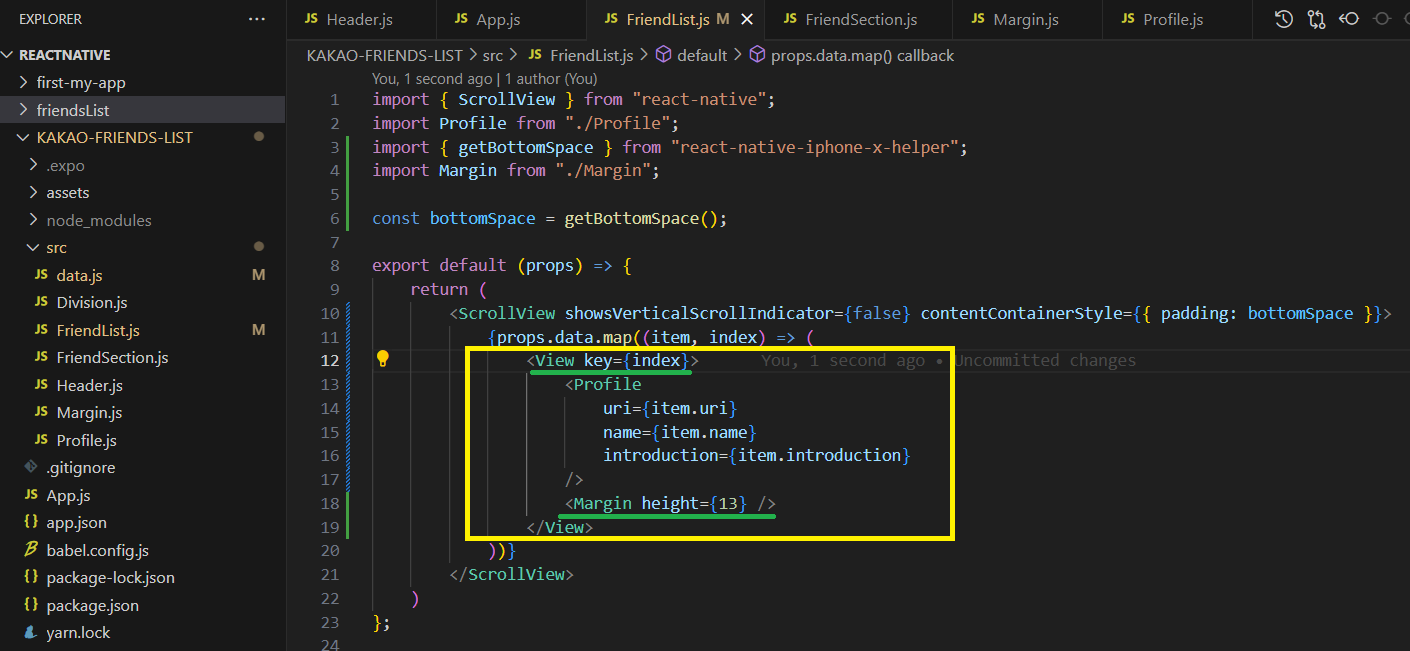
프로필들 사이에 Margin 을 넣어주었고, View 로 감싸주었습니다.
key는 최 상단 RootComponent에 위치해야하기 때문에 View 로 옮겨주었습니다.

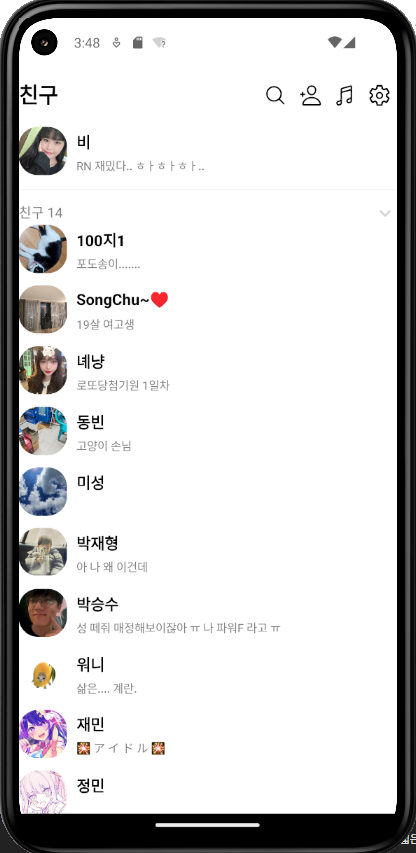
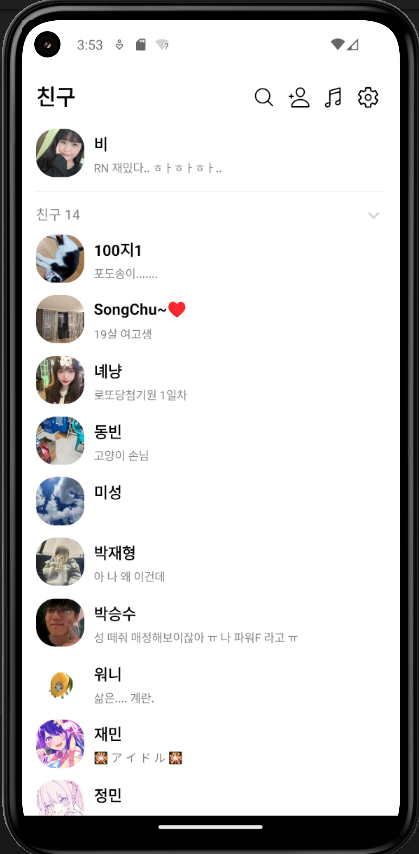
프로필들 사이에 여백이 생겨 훨씬 보기 좋습니다!

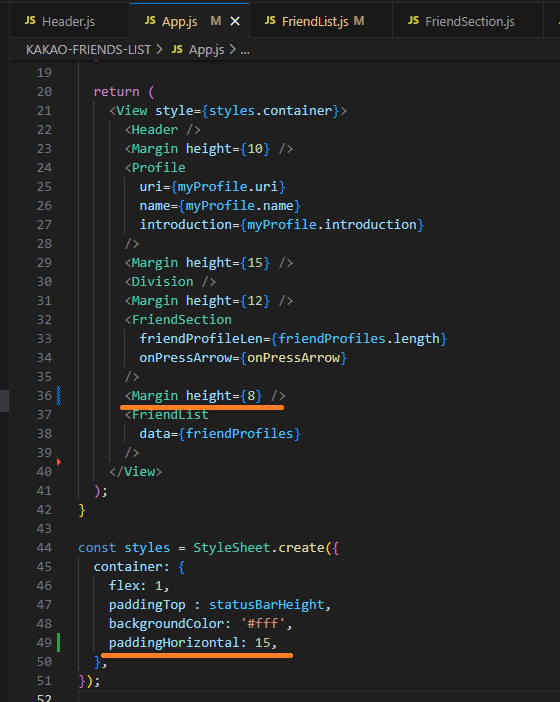
App.js 에서 나머지 스타일링을 해주었습니다.
paddingHorizontal: 양옆 padding 을 주어 여백을 주었습니다.
그리고 FriendSection 과 FriendList 사이에도 약간의 Margin을 주었습니다.

친구리스트 toggle 로직과 TabBar는 다음 게시글에서 이어서 작성하도록 하겠습니다.
