

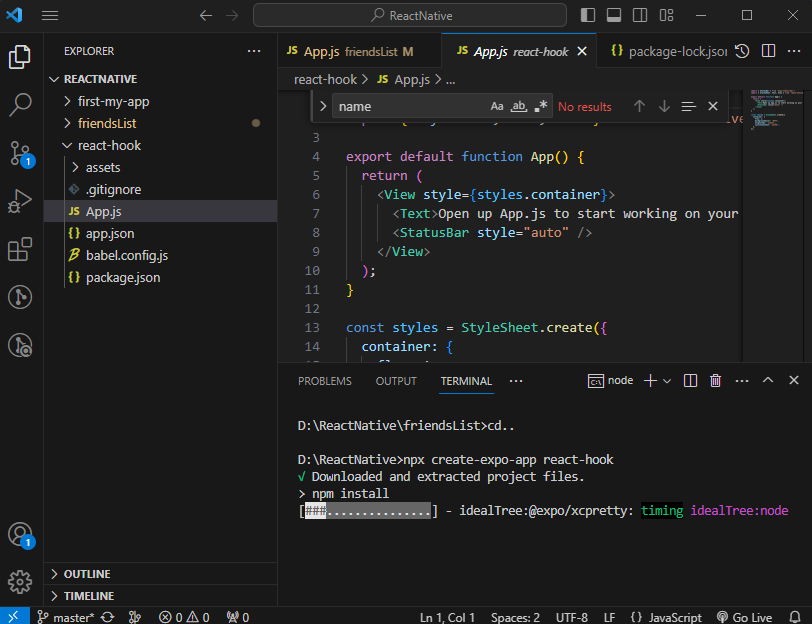
> npx create-expo-app react-hook명령어를 통해 react-hook 프로젝트를 생성해주었습니다.
클래스형 컴포넌트

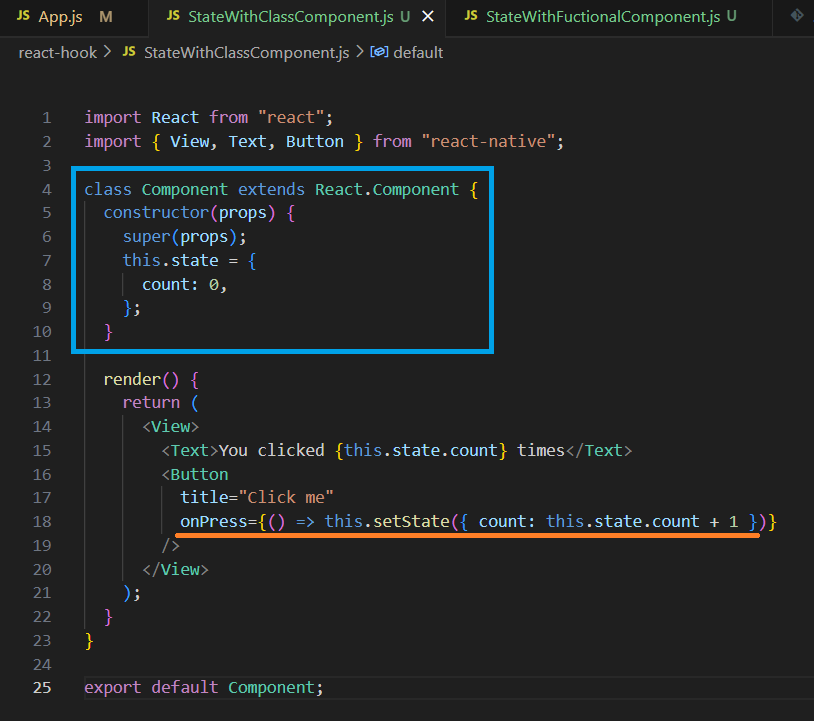
생성된 프로젝트 안에 StateWithClassComponent.js 코드를 추가해주었습니다.
constructor의 state에서 count 의 값을 초기화해줍니다.
count의 값에 접근하기 위해서는 {this.state.count} 로 사용할 수 있습니다.
count의 값을 올리기 위해서 onPress 함수를 작성해줍니다.
this.setSate{{ count: this.state.count + 1 }}}
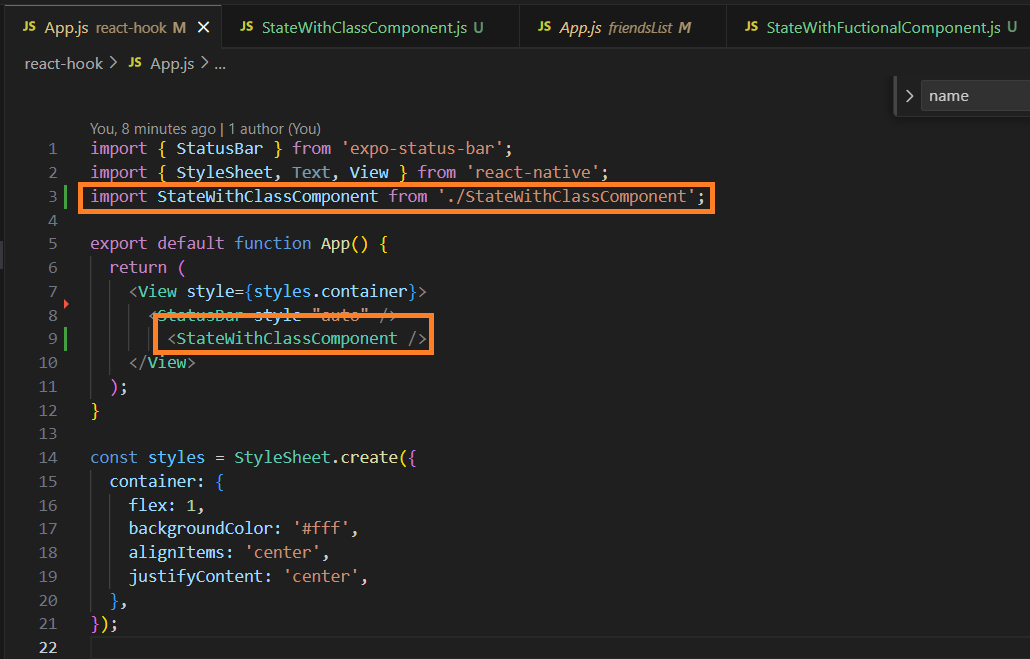
App.js 에서 StateWithClassComponent.js 코드를 import해주고 실행해줍니다.

버튼을 누를때마다 count가 오르는 모습!
함수형 컴포넌트
State에는 다양한 타입의 값을 넘겨줄 수 있습니다.
number 값으로 State 사용

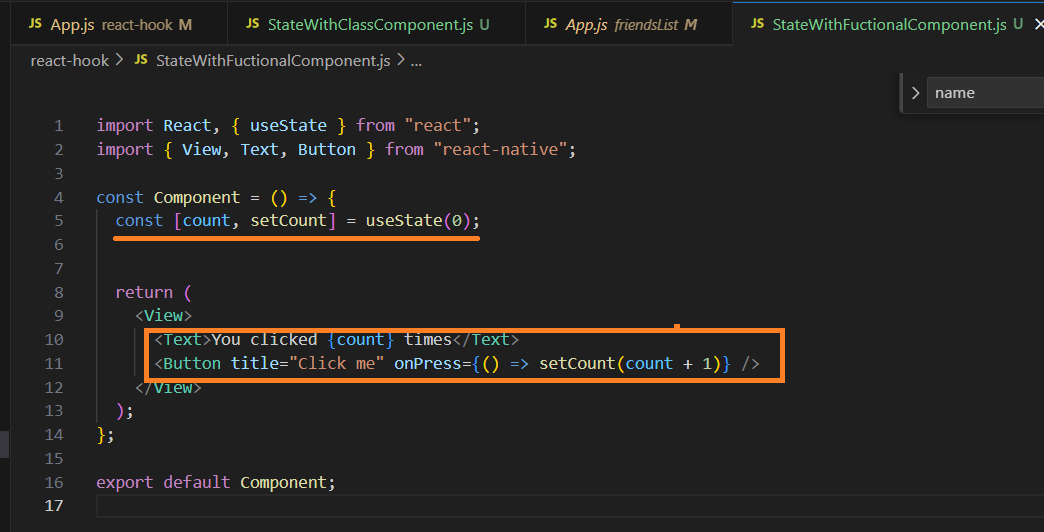
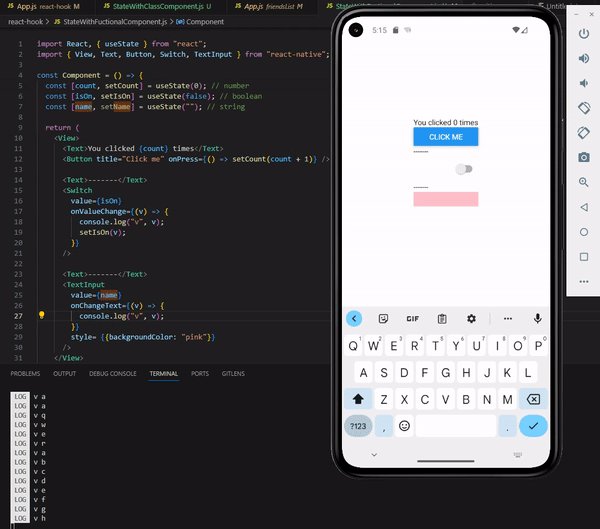
StateWithFunctionComponent.js 코드를 추가해주었습니다.
const [count, setCount] = useState(0);클래스 컴포넌트의 constructor부분이 한 줄로 표현된 차이점을 볼 수 있습니다.
useState라는 Hooks을 react에서 import해주었고, 초기값을 0으로 세팅해주었습니다.
첫 번째 원소로 들어오는 count, 두 번째 원소로 들어오는 setCount 가 있습니다.
위 문법이 setState를 해주는 문법입니다.
다소 생소한 문법이기 때문에 아래의 예시를 살펴볼 수 있습니다.
contst arr = [1,2,3];
const first = arr[0];
const second = arr[1];
const third = arr[2];1,2,3 의 값을 갖고잇는 arr 배열이 있을 때,
각각의 원소를 접근하는 코드입니다.
contst arr = [1,2,3];
const [first, second, third] = arr;구조분해라는 분법을 통해서 반복적이고 긴 코드를 한 줄로 줄일 수 있씁니다.
첫 번째 원소에 오는 값을 first로 명명, 두 번째는 second, 세 번째는 third가 됩니다.
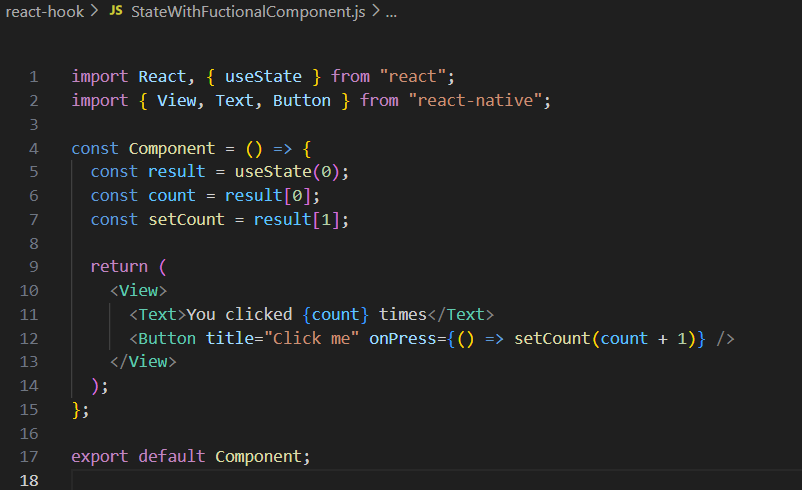
const [count, setCount] = useState(0);위 코드도 원래의 코드로 유추해보겠습니다.

usetStat의 값을 하나의 result로 받고,
count 는 result의 첫 번째 원소이고, setCount는 두 번째 원소가 됩니다.
이 문법을 구조분해 문법을 통해서 한 줄로 작성된 것입니다.
<View>
<Text>You clicked {count} times</Text>
<Button title="Click me" onPress={() => setCount(count + 1)} />
</View>setCount 를 이요해서 기존에 있는 count 에 +1을 해주어서 count 값을 올려줍니다.
원래는 기존에 있는 값에 접근하려면 this.state.count로 접근을 했어야했는데 count 하나로 접근할 수 있습니다.
setCount의 경우에도 this.setState로 접근하여야했는데 간결하게 setCount 함수를 통해 값을 업데이트할 수 있습니다.
클래스형 컴포넌트와 함수형 컴포넌트가 같은 동작을 하지만 코드가 훨씬 간결해진 것을 볼 수 있습니다.
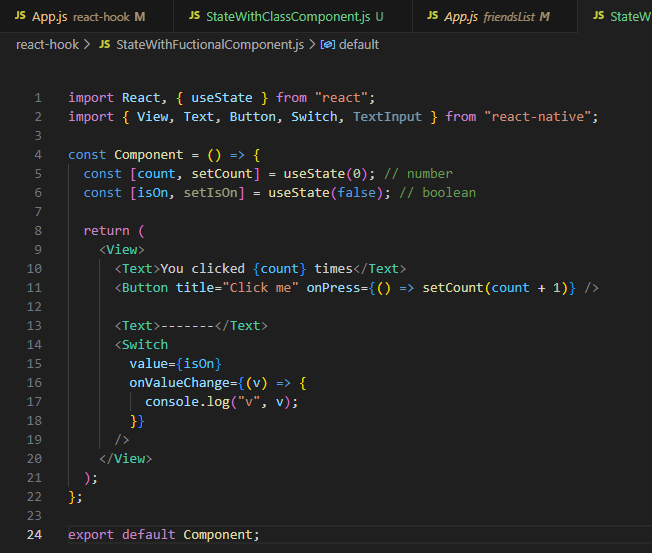
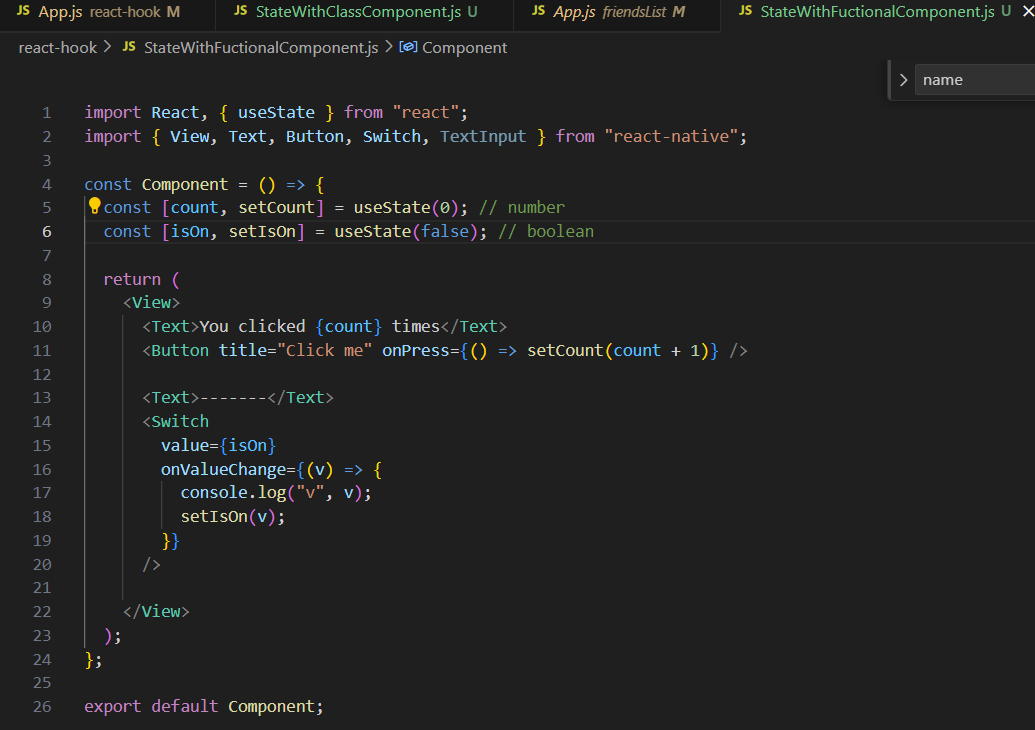
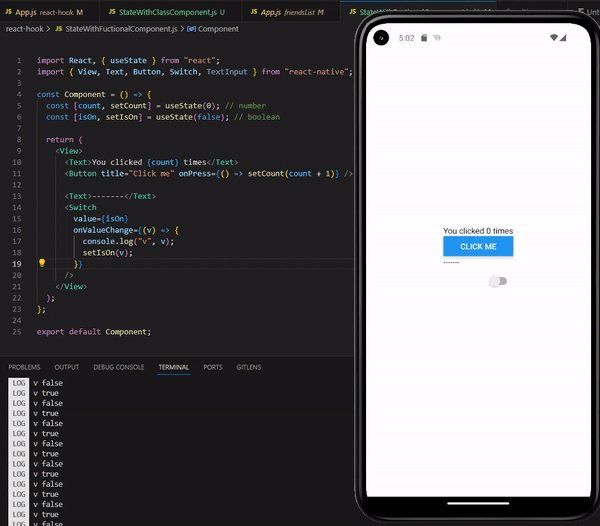
boolearn 값으로 state 사용

Switch 컴포넌트를 사용하여 value 값에는 isOn이라는 변수를 넣어주고,
Switch 값의 변동을 인식하는 onValueChange 함수도 작성해주었습니다.
const [isOn, setIsOn] = useState(false); // boolean초기값을 false 로 갖는 state를 정의해주었습니다.
첫번째 원소로 오는 값은 state인 isOn이고,
두 번째 오는 값은 state값을 바꿀 수 있는 setState 함수가 오게됩니다.
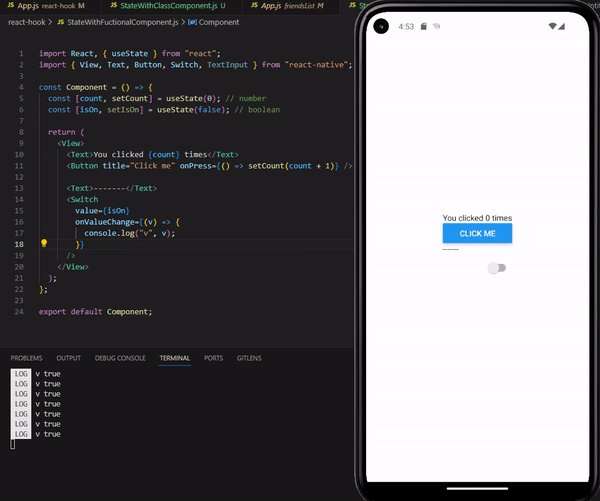
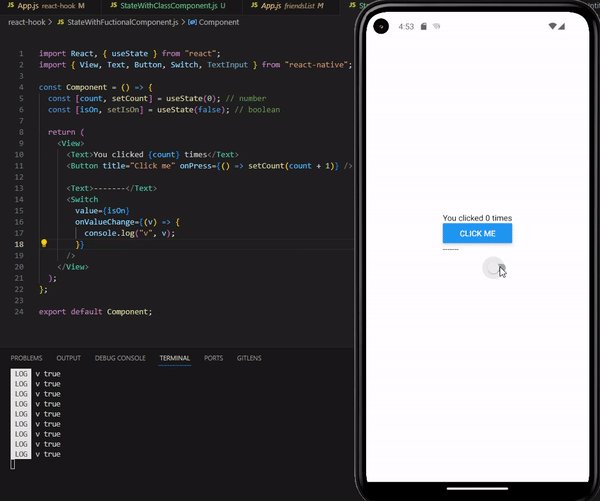
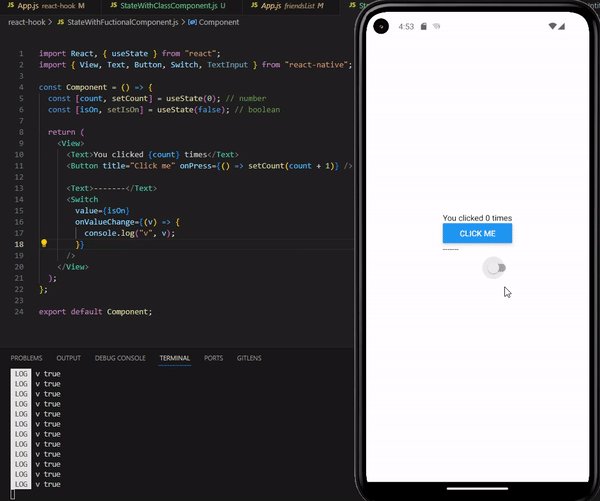
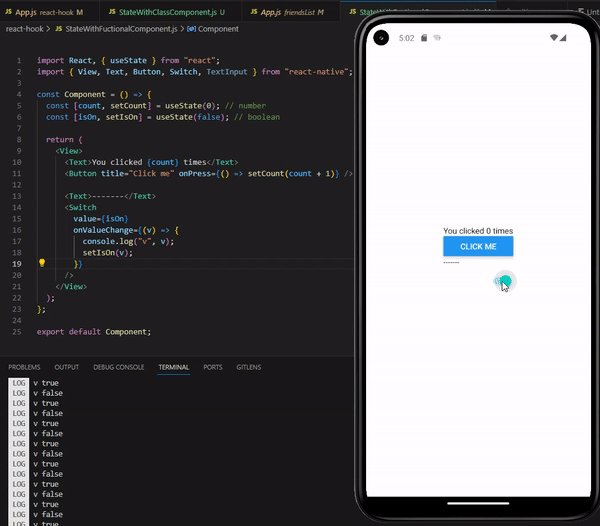
switch 값을 온오프 할때의 값을 console 로 찍어주었습니다.

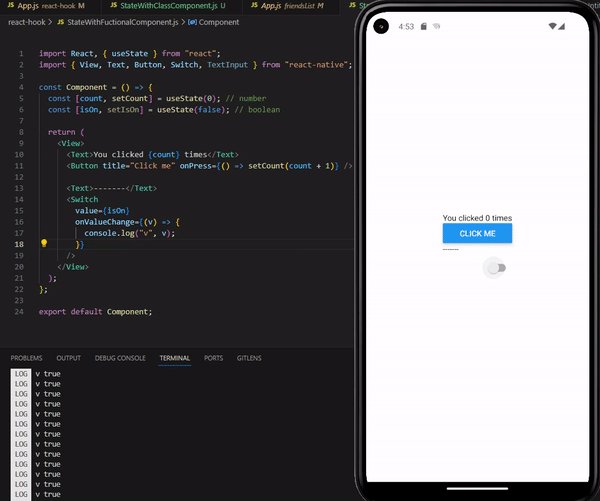
isOn 의 초기값이 false 로 설정되어있어 value 값이 항상 false로 고정됩니다.
state를 바꿔주는 setIsOn 함수를 아직 사용하지 않았기 때문입니다.
switch 를 아무리 클릭해도 계속 false 값이 보여집니다.
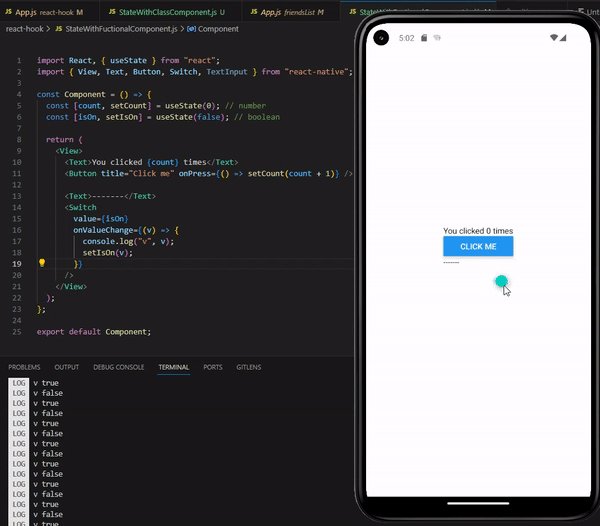
console에 출력한 v의 값에는 바뀌는 값인 ture가 표시됩니다.

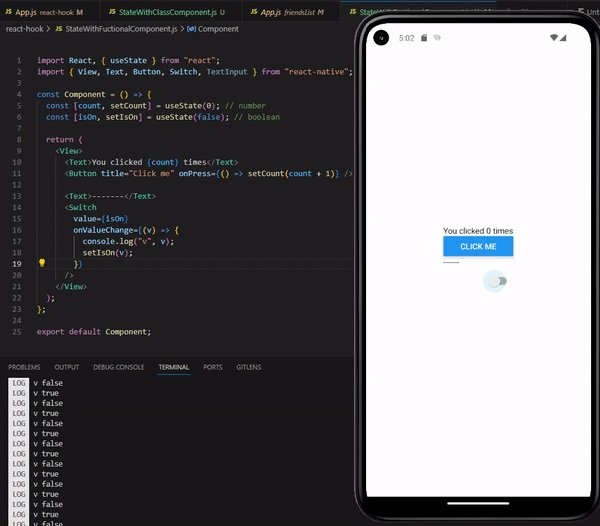
바뀌는 값을 그대로 setIsOn 함수에 넣어줍니다.
setIsOn 함수로 인해서 IsOn의 값이 바뀌게 되어 value 값이 변경됩니다.

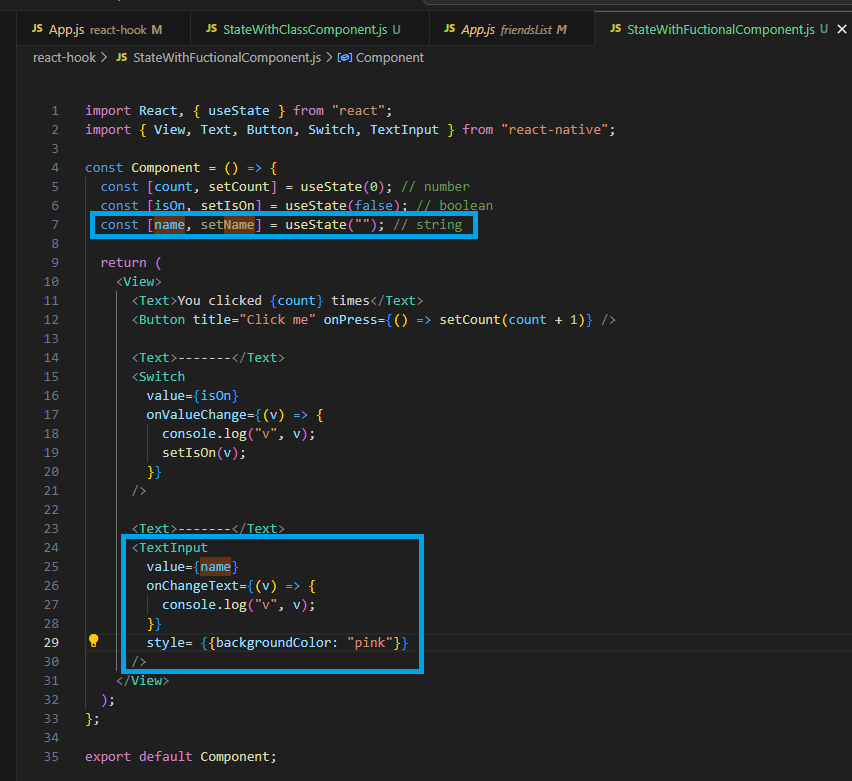
String 값으로 State 사용
보통 앱에서 사용자 입력을 받을 때 TextInput 을 사용합니다.
사용자의 입력을 기억할 때 useState를 사용하여 값을 세팅해줍니다.
회원가입을 한다고 한다면 이름을 입력값으로 받습니다.

name 이라는 useState값을 만들어주고, 초기값은 빈 String 값을 넣어주었습니다.
TextInput 컴포넌트를 사용하였습니다.
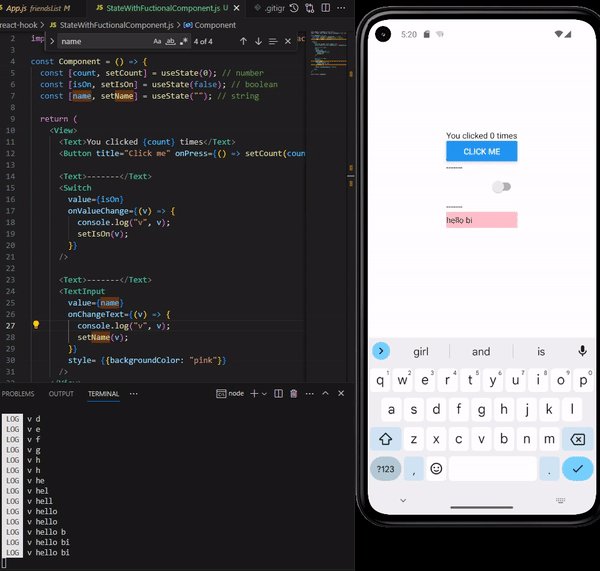
value 값을 name 으로 넣어주고, onChangeText 라는 리스너 함수를 작성해줍니다.
Switch 와 마찬가지로 callback 으로 String 밸류값이 나옵니다.
입력한 TextInput 칸이 얼마나 차지하는지 확인하기 위해 배경색을 넣어주었습니다.

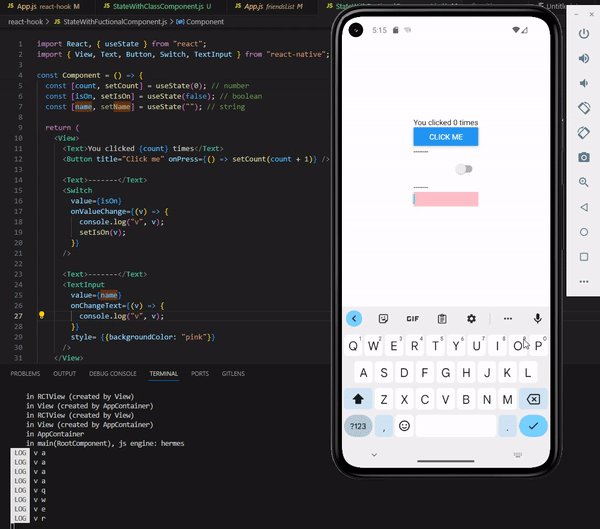
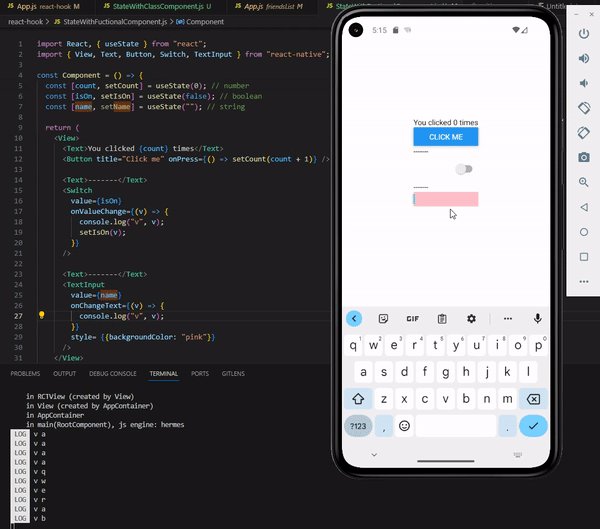
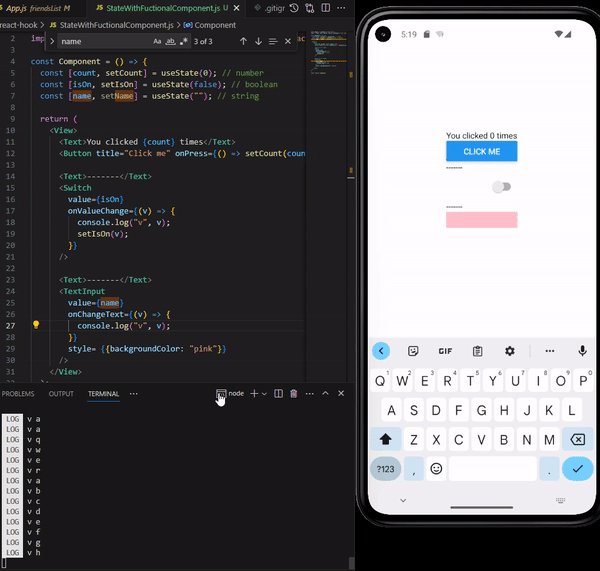
입련한 값이 그대로 console에 출력됩니다.
value 값이 변경되지 않고 계속 초기화가 되는 이유는 setState 를 해주지 않았기 때문에 계속 빈 문자열로 초기화됩니다.
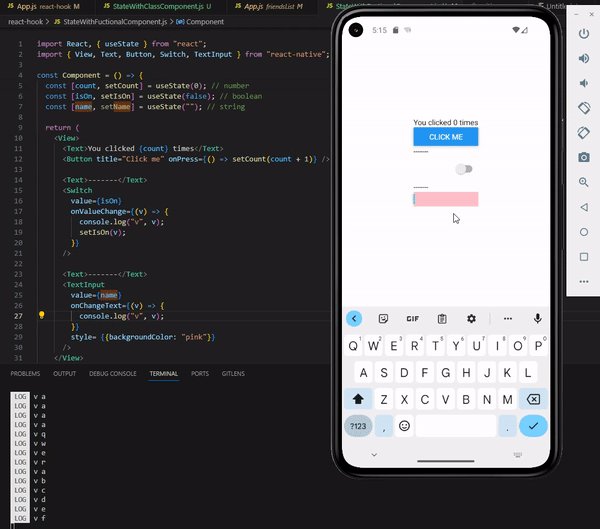
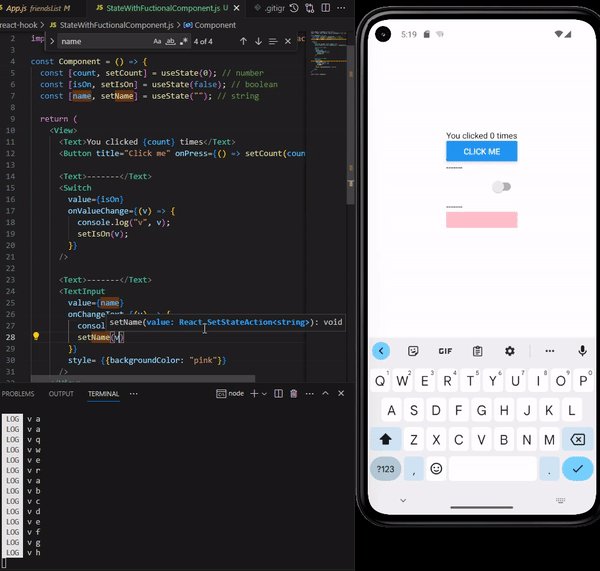
마찬가지로 넘어오는 값을 세팅해줍니다.

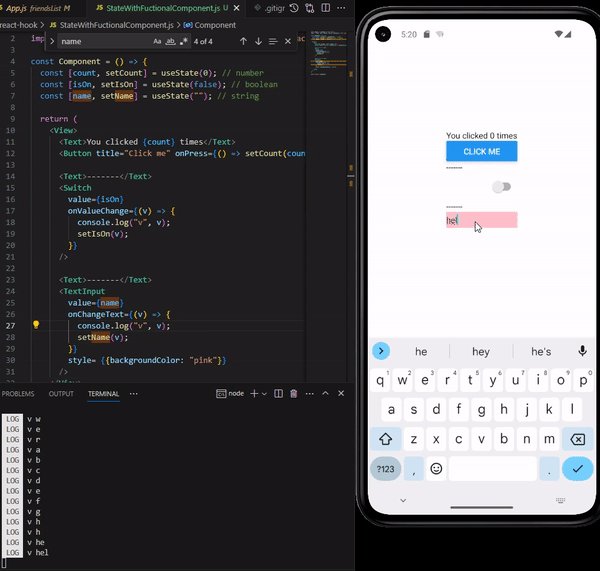
입력을 했을 때 넘어오는 값 그대로 name 이 변경됩니다.
함수형 컴포넌트가 가독성이 좋고 길이가 줄어들어, 클래스 컴포넌트보다 자주 사용하게 될 것 같습니다!
