136. Document Object Model

link: https://www.w3schools.com/js/js_htmldom.asp

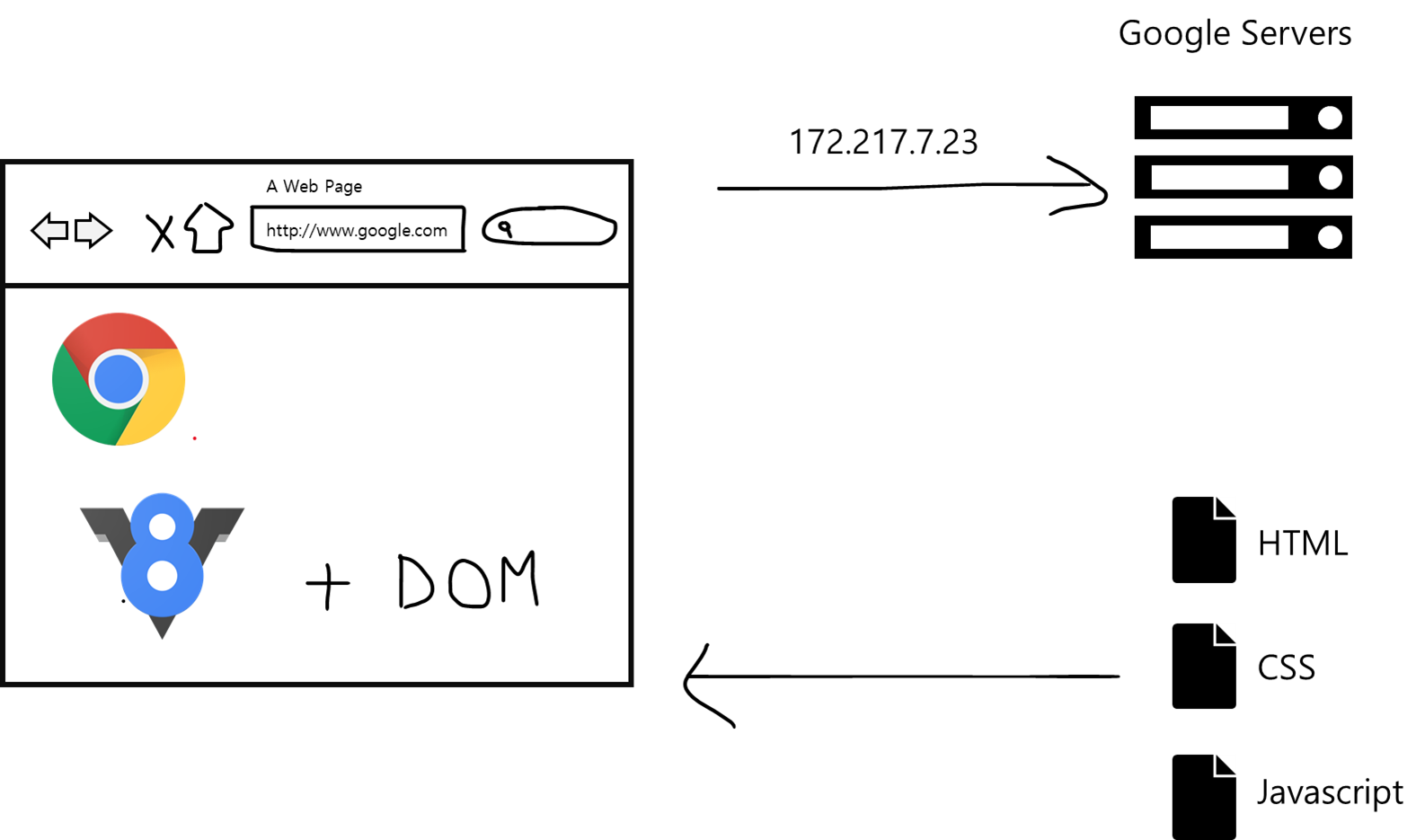
Until now we spoke how HTML gets requested then CSS, then the browser does something special. It creates DOM.
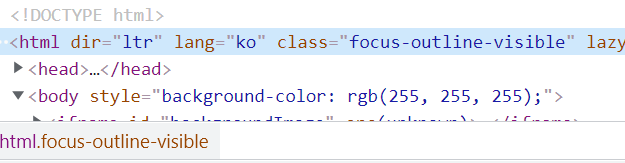
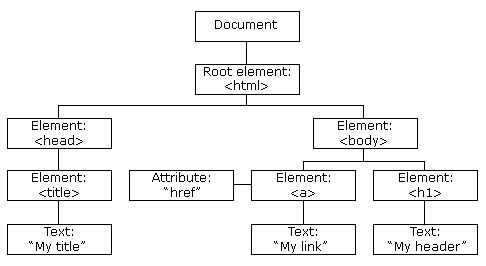
The DOM or the Document Object Model is simply 'document'.

Dom is something a browser creates to allow us to modify the HTML and CSS.
Each browser has each engene.
Chrome: 'V8 engene'
Edge: 'Chalker Core'
Safari: 'Nitro'
Firefox: 'SpiderMonkey'
The engene look at the JavaScript file and read it line by line and execute the javascript.
So how do these two tie together?
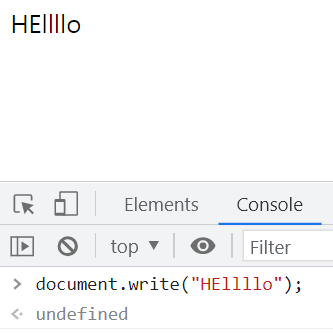
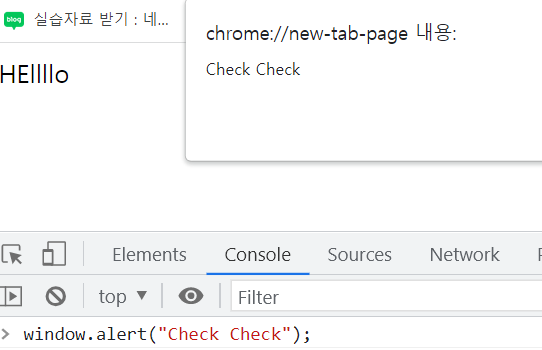
When we did document dot write that was JavaScript wasn't it?
That looks like an object and it had the write method that accepted an argument.
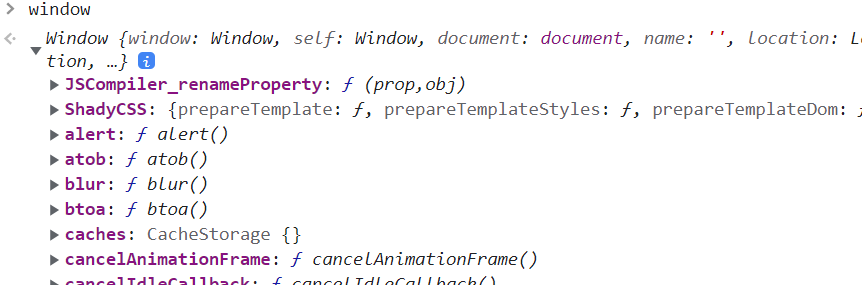
Web browsers allow us to access the DOM through the document object.

Parent Object is window.
window.document.write
write is property of document
document is property of window

Document Object Model reads the HTML and CSS and then Javascript that is read line by line by something like a javascript engine.