137. DOM Selectors


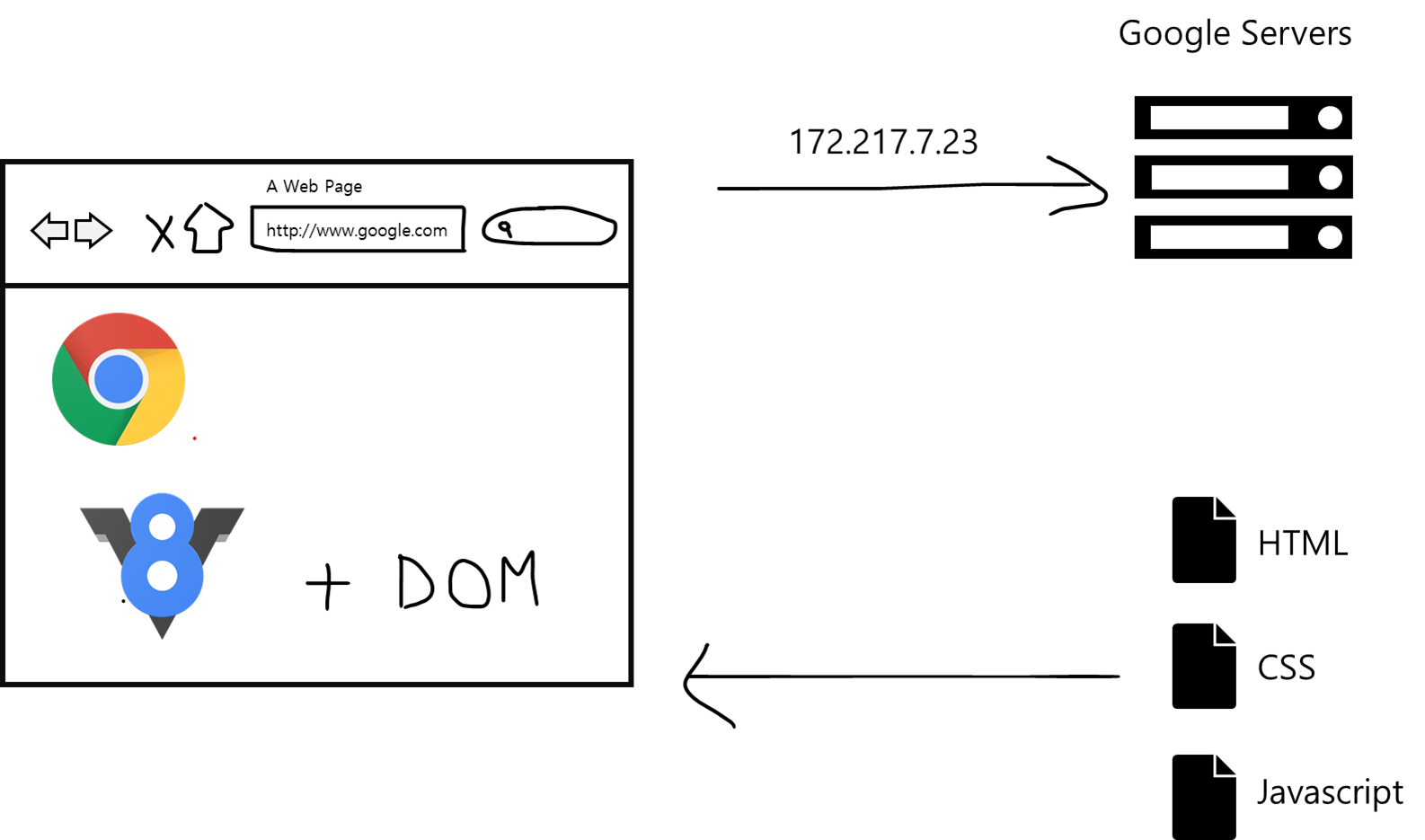
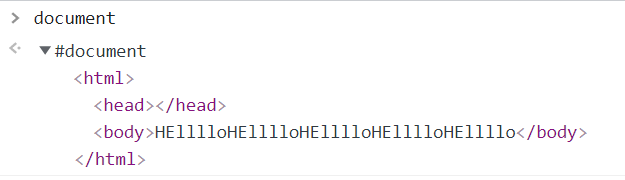
Document doesn't look like object. It seems like HTML. Because Web browsers just hide the fact that it's an object.
Here is code below.
<!DOCTYPE html>
<html>
<head>
<title>Javascript + DOM</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
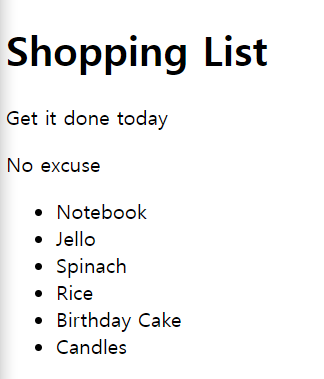
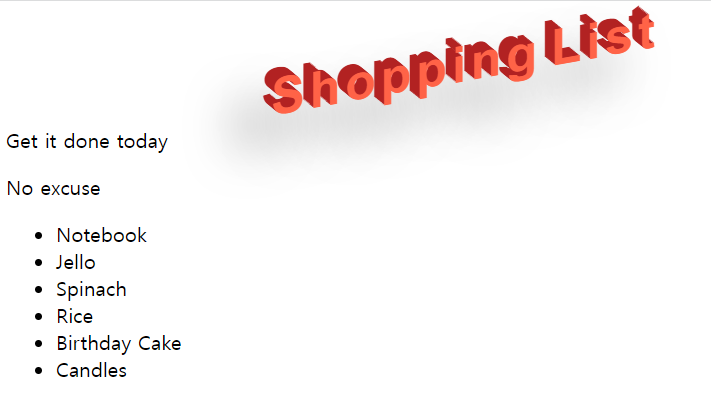
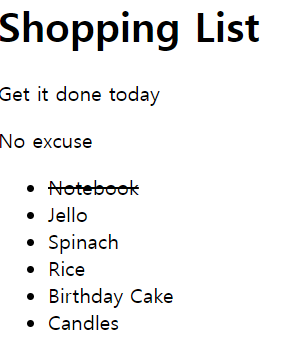
<h1>Shopping List</h1>
<p id="first">Get it done today</p>
<p class="second">No excuse</p>
<ul>
<li random="23">Notebook</li>
<li>Jello</li>
<li>Spinach</li>
<li>Rice</li>
<li>Birthday Cake</li>
<li>Candles</li>
</ul>
</body>
</html>getElementsByTagname
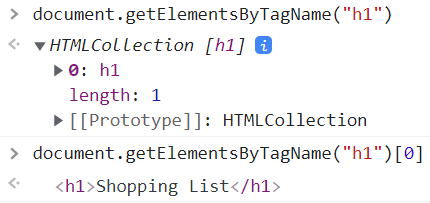
document.getElementsByTagname("h1")[0]
If you want to know the name, then use like above.

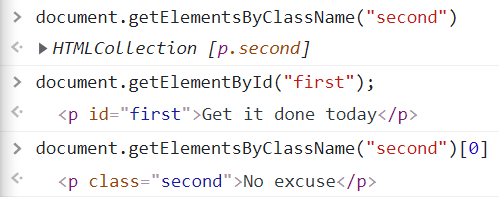
If you want to check the id and the class you can use getElementById and getElementsByClassName.
getElementById
document.getElementById("--")
You can only have one Id. So not elements but element.
getElementsByClassName
document.getElementsByClassName("--")[ -- ]
BUT [p.second] looks like an array. So if you want to use getElementsByClassName, you should add '[0]' or '[1]' or '[2]'...

querySelector
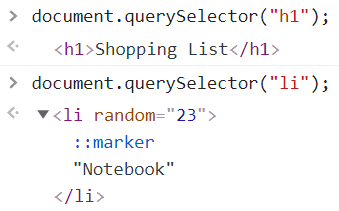
document.querySelector("")


I only got the first one, "Notebook".
Because queryselector selects the first item that it finds.
↓ How to select all of them(li)
querySelectorAll
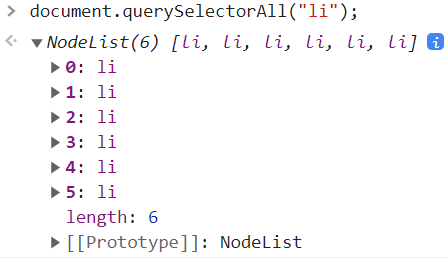
document.querySelectorAll("li");

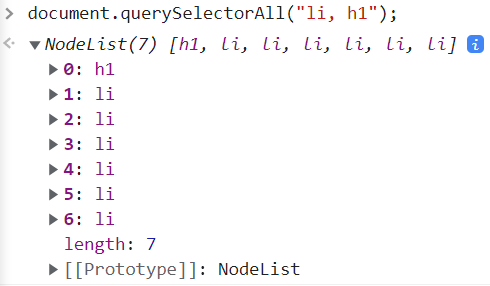
Also can use h1 and li at the same time.

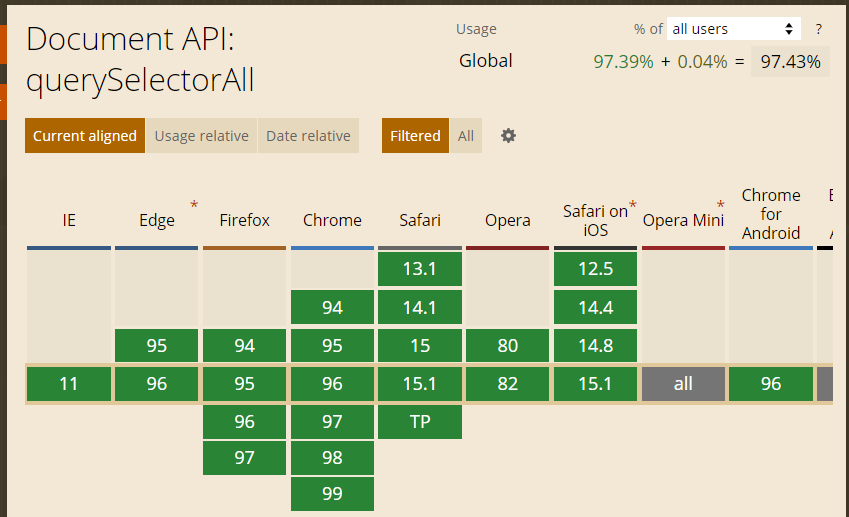
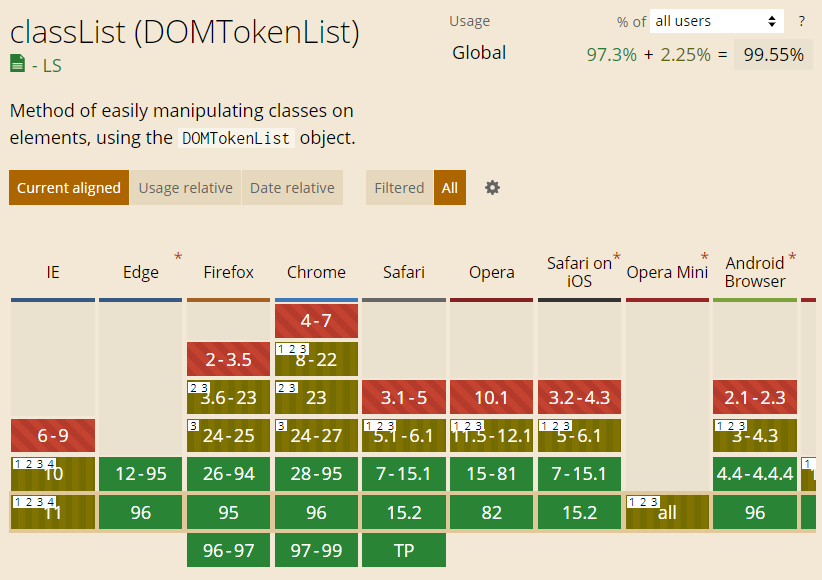
By the caniuse.com, querySelectorAll is available.

I want you to get used to that practice of making sure that whatever methods or properties you use both for HTML, CSS and Javascript everything is working in the browsers.
DOM Selectors
getElementsByTagName
getElementsByClassName
getElementById
querySelector
querySelectorAll
The second two is more powerful than the first three.
DOM Selectors
getAttribute
setAttribute

There's nothing on the getAttribute.
getAttribute
document.querySelector("li").getAttribute("random");

I get 23.
setAttribute
document.querySelector("li").setAttribute("random", "1000");
meaning: change random value to 1000


and we can check the value of random.
Dom can change anything in your Web browser.
Changing Styles
style.{property}

If you type
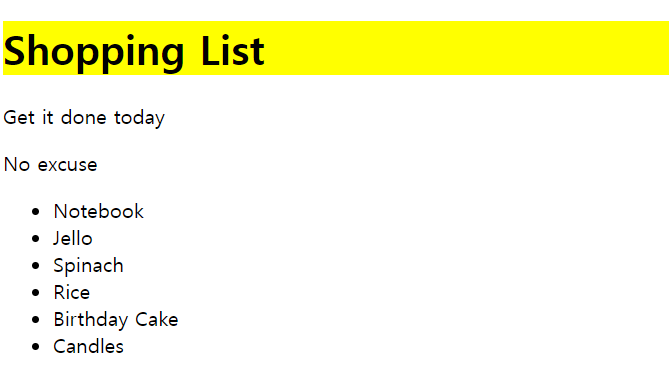
document.querySelector("h1").style.background = "yellow";
className

it changes the color to yellow.
and then if you type below. Under the assumption in CSS there's coolTitle.


you can see css titles here.
https://codepen.io/

if you type h1 here
classList
if I want to see classList, so I typed below

but there's nothing. So add class in the html file.
<li class="bold red" random="23">Notebook</li>
Now we have two class items.
classList.add
If I do classlist.add.("coolTitle")


I can see this above.
classList.remove
If I do classlist.remove.("coolTitle")


I can see this above.
Done
Under the assumption that there's this code in css file.
.done{
text-decoration: line-through;
}

toggle
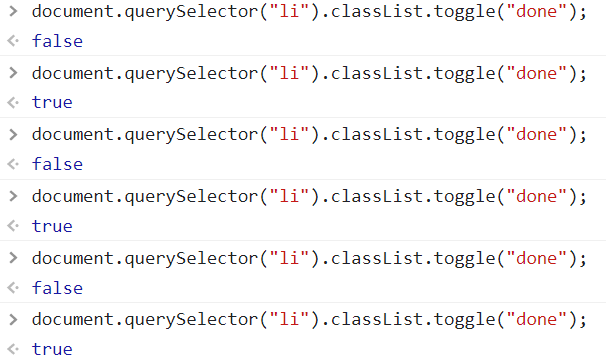
and we can toggle.
document.querySelector("li").classList.toggle("done");

then the notebook changes to reset or line-through.
classList
 classList is available almost but there's a few such as IE 11 and that has partial support.
classList is available almost but there's a few such as IE 11 and that has partial support.
classList.add
classList.remove
classList.toggle
Bonus
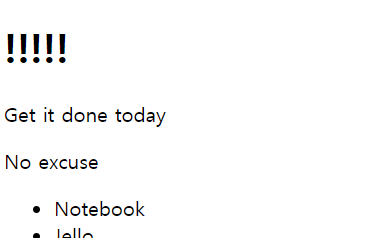
innerHTML// DANGEROUS
document.querySelector("h1").innerHTML = "<strong>!!!!!</strong>";
parentElement
If I want to select jello which is li, do like below.

parent of li is ul

parent of parent of li is body

children
children of parent of parent of li

I get all the children of the body.
It is important to CACHE selectors in variables
Let's say we had a javascript file.
Everytime we're selecting new things whenever we want to use it.

This is using up memory because the browser has to remember that we want to select this and then we're selecting it again and then we're selecting again and again...

so the Web browser is doing actions over and over when all we had to do was variable h1 equals document.
so now anytime I need to use H1, the web browser doesn't have to go looke up the DOM, find h1 and then store the memory.
We have H1 living until we refresh the page so that the Web browsers work is done.
It already told us where H1 is and now we can use it.
And that's called Cache Selectors.