Events
Events are things like clicking, mouse entering or hovering over something or user trying something in a search bar.
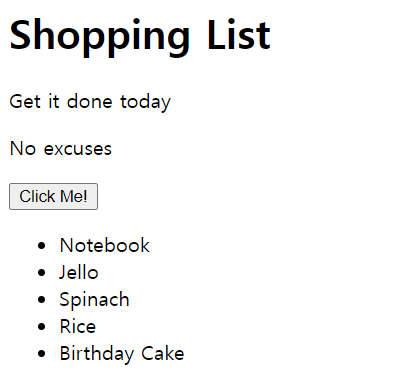
Let's add a button,"Click me!"
<!DOCTYPE html>
<html>
<head>
<title>Javascript + DOM</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>Shopping List</h1>
<p id="first">Get it done today</p>
<p class="second">No excuse</p>
<button>Click Me!</button>
<ul>
<li class="bold red" random="23">Notebook</li>
<li>Jello</li>
<li>Spinach</li>
<li>Rice</li>
<li>Birthday Cake</li>
<li>Candles</li>
</ul>
</body>
</html>
https://developer.mozilla.org/en-US/docs/Web/Events
Let's add script link on the html.
click
<!DOCTYPE html>
<html>
<head>
<title>Javascript + DOM</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>Shopping List</h1>
<p id="first">Get it done today</p>
<p class="second">No excuse</p>
<button>Click Me!</button>
<ul>
<li class="bold red" random="23">Notebook</li>
<li>Jello</li>
<li>Spinach</li>
<li>Rice</li>
<li>Birthday Cake</li>
<li>Candles</li>
</ul>
<script type="text/javascript" src="script.js"></script>
</body>
</html>var button = document.getElementsByTagName("button");
button.addEventListener("mouseenter", function(){
console.log("CLICK!!!!");
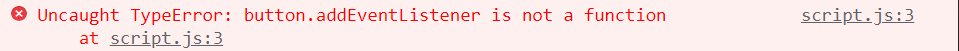
})and then I get an error.

listener is not a function.
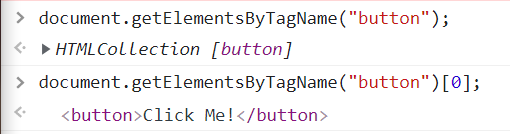
'getElementsByTagName' return an array of buttons, so if we copy and paste this,"document.getElementsByTagName("button");"
We have to access the button.
We have to go zero to access the first element in the array.

So let's fix the js to below.
var button = document.getElementsByTagName("button")[0];
button.addEventListener("click", function(){
console.log("CLICK!!!!");
})Save and refresh! and when I click "Click me!", in console it counts up events.
mouse enter
var button = document.getElementsByTagName("button")[0];
button.addEventListener("mouseenter", function(){
console.log("CLICK!!!!");
})and then the mouse enter inside button it counts up events, too.

mouse leave
var button = document.getElementsByTagName("button")[0];
button.addEventListener("mouse leave", function(){
console.log("CLICK!!!!");
})every time I leave, I get that event(in here 'CLICK!!!!').
Let's improve the code.

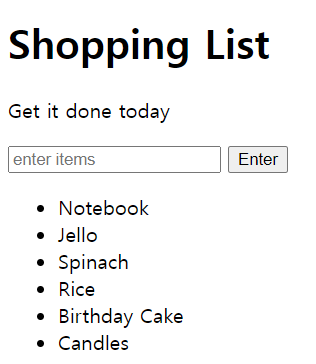
I think we should have an input and a button where we can type in something and add to the shopping list.
Instead of 'Click me' button, we want to say 'Enter' and 'class = enter' in html.
<button class= "enter">Enter</button>Instead of 'No excuses', I'm gonna say input.
<input type="text" placeholder="enter items">
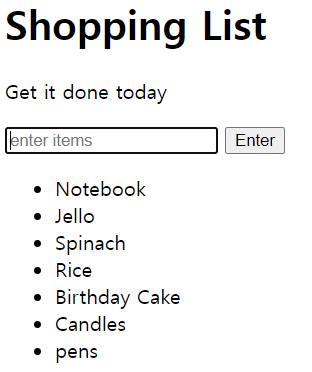
Enter and Add list
Whenever click enter I want to get added to the bottom of the list.
<input id="userinput" type="text" placeholder="enter items">
<button id= "enter">Enter</button>▼'button id', not 'button class'
So we definitely want to grab the button, which has a class of enter, but I actually like using id because it'll be really fast for the web browser to grab an id. Because there's only one of them.
var button = document.getElementById("enter");
var input = document.getElementById("userinput");
button.addEventListener("click", function() {
console.log("click is working");
})create li element
Change the js to below.
var button = document.getElementById("enter");
var input = document.getElementById("userinput");
button.addEventListener("click", function() {
var li = document.createElement("li");
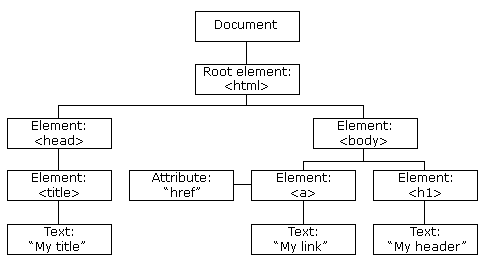
}) Do you remember this diagram?
Do you remember this diagram?
Each Element has a text what we call node.
We need to add textnode.
button.addEventListener("click", function() {
var li = document.createElement("li");
li.appendChild(document.createTextNode("testing"));
})
/jsUsing this code, I've created an li element and I've added the text of test.
So the last thing we need to do is to attach this to the ul(unordered list)
these two lines makes li attached to Ul
var ul = document.querySelector("ul");
ul.appendChild(li);
var input = document.getElementById("userinput");
var ul = document.querySelector("ul");
button.addEventListener("click", function() {
var li = document.createElement("li");
li.appendChild(document.createTextNode("testing"));
ul.appendChild(li);
})save and refresh

press enter

there's testing.
GET Input.
and let's get input.
li.appendChild(document.createTextNode(input.value));
button.addEventListener("click", function() {
var li = document.createElement("li");
li.appendChild(document.createTextNode(input.value));
ul.appendChild(li);
})
 I get input,'sdf'.
I get input,'sdf'.
Empty Input

If Input is empty, I don't want to make that dots. Let's add 'if'.
button.addEventListener("click", function() {
if(input.value.length > 0){
var li = document.createElement("li");
li.appendChild(document.createTextNode(input.value));
ul.appendChild(li);
}
})
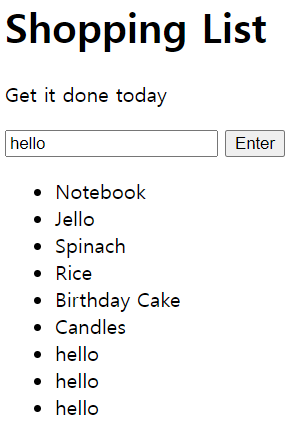
It's done. but there's 'hello' in 'enter items' after enter 'hello'.
I want to erase after enter.
so let's use --input.value = "";--
button.addEventListener("click", function() {
if(input.value.length > 0){
var li = document.createElement("li");
li.appendChild(document.createTextNode(input.value));
ul.appendChild(li);
input.value = "";
}
})
keyboard Events
I want to press enter instead of click
https://developer.mozilla.org/en-US/docs/Web/API/KeyboardEvent
////////// keypress
A key that normally produces a character value has been pressed. This event was highly device-dependent and is obsolete. You should not use it.
keyup
input.addEventListener("keyup", function() {
if(input.value.length > 0){
var li = document.createElement("li");
li.appendChild(document.createTextNode(input.value));
ul.appendChild(li);
input.value = "";
}
})So how do we know when the enter-key is pressed?
char codes (character codes)
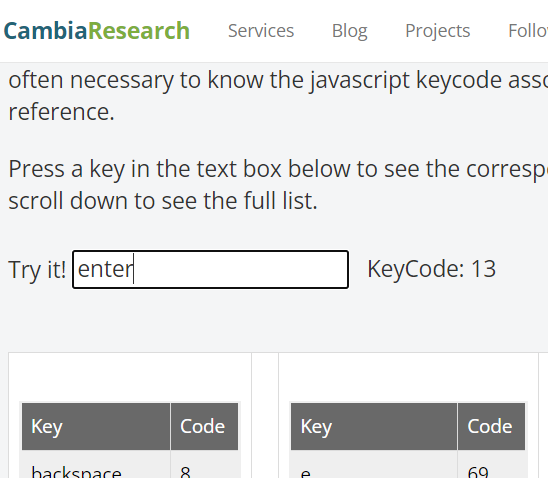
https://www.cambiaresearch.com/articles/15/javascript-char-codes-key-codes

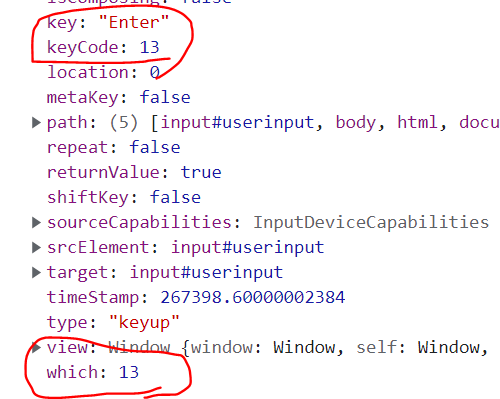
Press enter. I get keyCode 13.
So we're listening for keyCode 13.
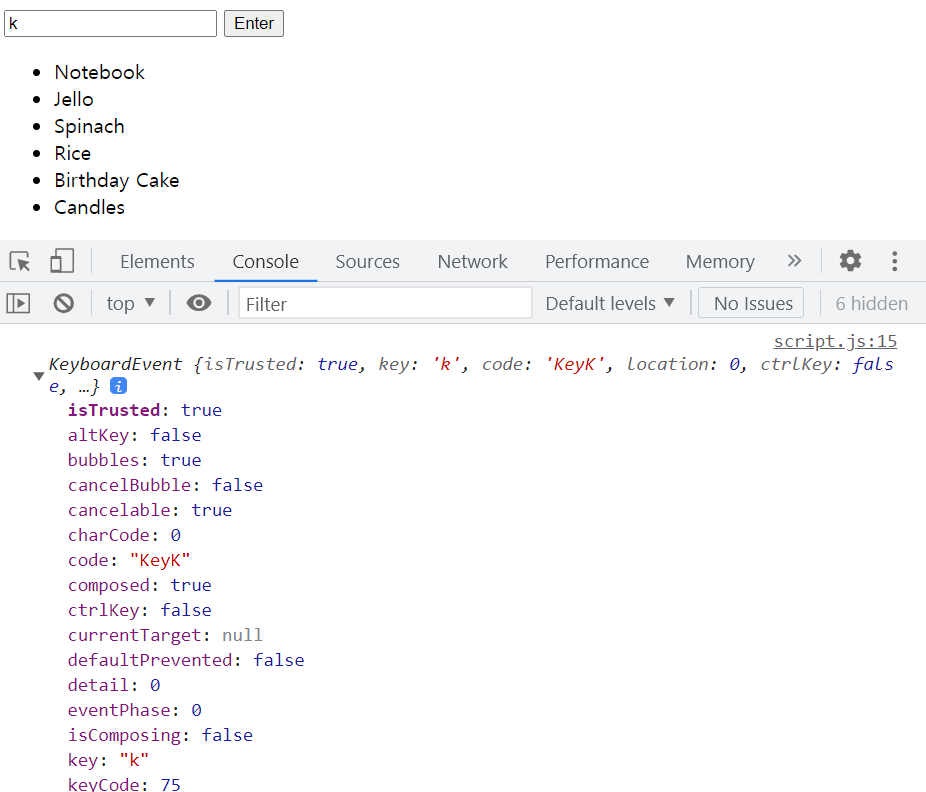
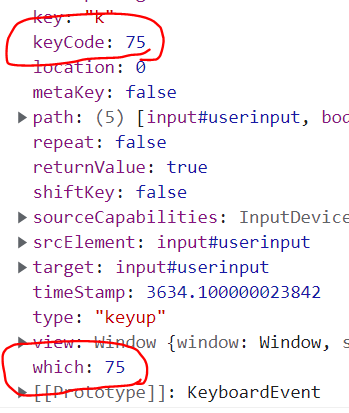
If I press key: k, I can see the keyboard event.


^And there's keyCode and which
: both of them 75

which and KeyCode of enter is 13
and then
input.addEventListener("keyup", function(event) {
if(input.value.length > 0 && event.keyCode === 13){
var li = document.createElement("li");
li.appendChild(document.createTextNode(input.value));
ul.appendChild(li);
input.value = "";
}
})

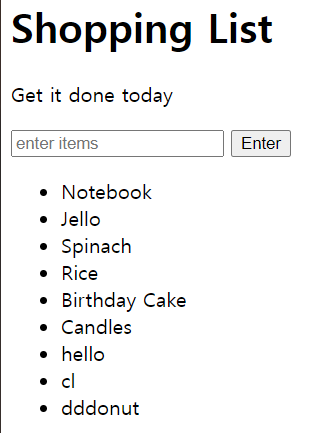
and then I can press enter instead of click.
but we have a lot of repeated code.
var button = document.getElementById("enter");
var input = document.getElementById("userinput");
var ul = document.querySelector("ul");
button.addEventListener("click", function() {
if(input.value.length > 0){
var li = document.createElement("li");
li.appendChild(document.createTextNode(input.value));
ul.appendChild(li);
input.value = "";
}
})
input.addEventListener("keyup", function(event) {
if(input.value.length > 0 && event.keyCode === 13){
var li = document.createElement("li");
li.appendChild(document.createTextNode(input.value));
ul.appendChild(li);
input.value = "";
}
})the principles with being a developer is DRY: Deny Repeat Yourself.
So let's extract some of this logic out and show you how we can do something called refactoring
refactoring
there's same part "input.value.length > 0"
let's make a function. and replace part with the function.
function inputLength(){
return input.value.length;
}
button.addEventListener("click", function() {
if(inputLength() > 0){
var li = document.createElement("li");
li.appendChild(document.createTextNode(input.value));
ul.appendChild(li);
input.value = "";
}
})
input.addEventListener("keyup", function(event) {
if(inputLength() > 0 && event.keyCode === 13){
var li = document.createElement("li");
li.appendChild(document.createTextNode(input.value));
ul.appendChild(li);
input.value = "";
}
})and this code is repeated. we can call function
var li = document.createElement("li");
li.appendChild(document.createTextNode(input.value));
ul.appendChild(li);
input.value = "";▼this code is
var button = document.getElementById("enter");
var input = document.getElementById("userinput");
var ul = document.querySelector("ul");
function inputLength(){
return input.value.length;
}
function createListElement(){
var li = document.createElement("li");
li.appendChild(document.createTextNode(input.value));
ul.appendChild(li);
input.value = "";
}
button.addEventListener("click", function() {
if(inputLength() > 0){
createListElement();
}
})
input.addEventListener("keyup", function(event) {
if(inputLength() > 0 && event.keyCode === 13){
createListElement();
}
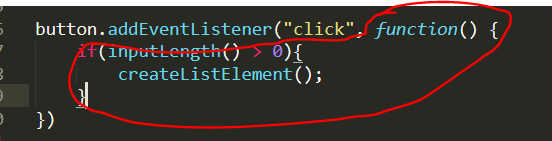
})Last one. Instead of function here, I can say function.


var button = document.getElementById("enter");
var input = document.getElementById("userinput");
var ul = document.querySelector("ul");
function inputLength(){
return input.value.length;
}
function createListElement(){
var li = document.createElement("li");
li.appendChild(document.createTextNode(input.value));
ul.appendChild(li);
input.value = "";
}
function addListAfterClick(){
if(inputLength() > 0){
createListElement();
}
}
function addListAfterKeypress(event){
if(inputLength() > 0 && event.keyCode === 13){
createListElement();
}
}
button.addEventListener("click", addListAfterClick)
input.addEventListener("keyup", addListAfterKeypress)finish