143. Exercise: Background generator
file: backgroundgenerator.zip (144.)
- input type color
<input type="color">
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/color
<!DOCTYPE html>
<html>
<head>
<title>Gradient Background</title>
</head>
<body>
<h1>Background Generator</h1>
<h2>Current CSS Background</h2>
<input type="color" name="color1" value="#00ff00">
<input type="color" name="color1" value="#00ff00">
<h3></h3>
<script type="text/javascript" src="script.js"></script>
</body>
</html>^ We need two colors because the way gradients work it.

Let's change the name to color2 this time.
This color will have more red.
<input type="color" name="color1" value="#00ff00">
<input type="color" name="color2" value="#ff0000">
and then let's upload css file(backgroundgenerator.zip)
body {
font: 'Raleway', sans-serif;
color: rgba(0,0,0,.5);
text-align: center;
text-transform: uppercase;
letter-spacing: .5em;
top: 15%;
background: linear-gradient(to right, red , yellow); /* Standard syntax */
}
h1 {
font: 600 3.5em 'Raleway', sans-serif;
color: rgba(0,0,0,.5);
text-align: center;
text-transform: uppercase;
letter-spacing: .5em;
width: 100%;
}
h3 {
font: 900 1em 'Raleway', sans-serif;
color: rgba(0,0,0,.5);
text-align: center;
text-transform: none;
letter-spacing: 0.01em;
}
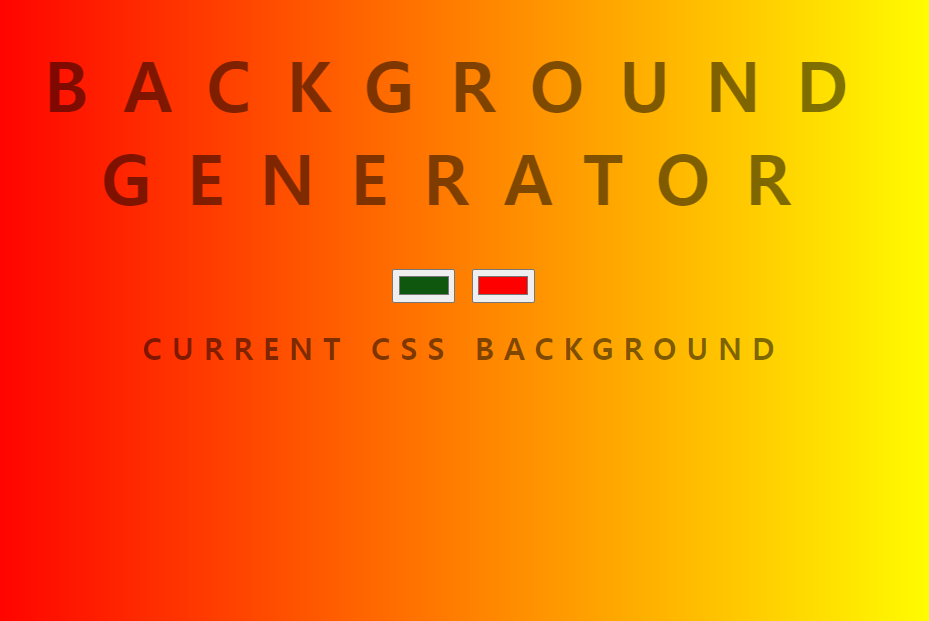
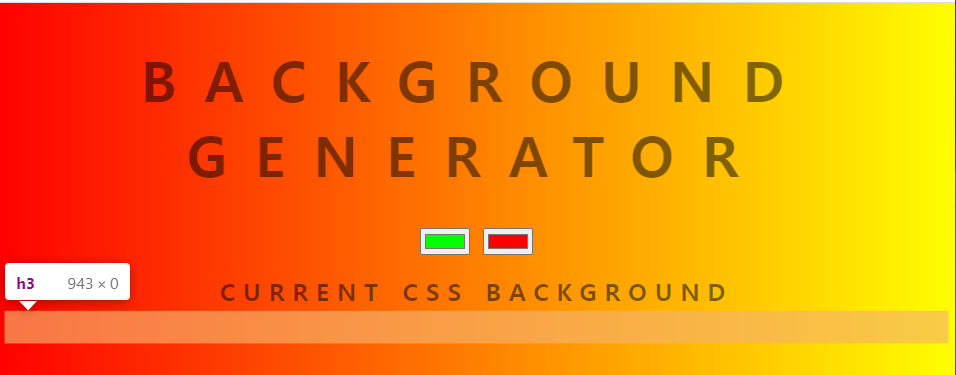
As you can see in the body(background),
there's a linear gradient, direction:right, color:red, yellow.

we want to put out a piece of text at the bottom with those css value of two colors.

to put out a text in h3
just say.
/js
var css = document.querySelector("h3");var css = document.querySelector("h3");
var color1 = document.querySelector(".color1");
var color2 = document.querySelector(".color2");
Now we have h3
Using this code, everytime we change the color and detect it.
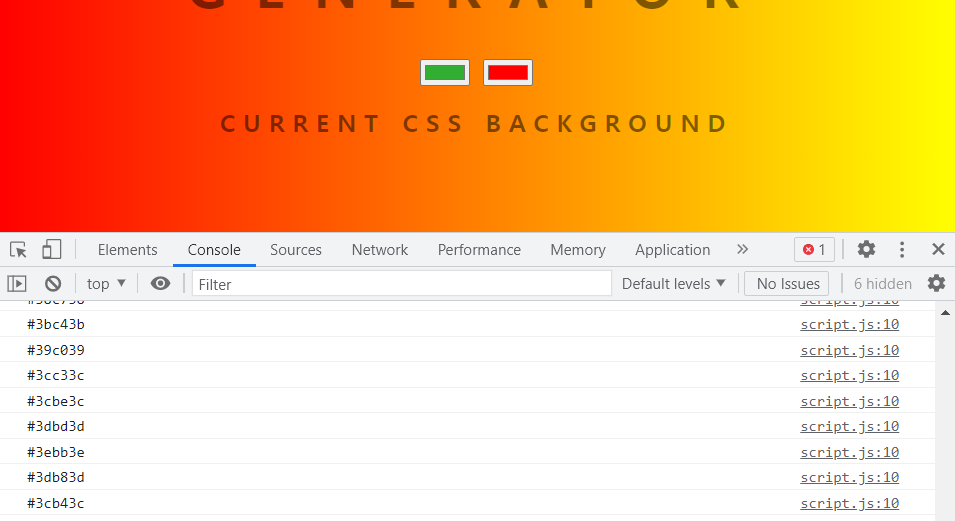
color1.addEventListener("input", function(){
console.log(color1.value);
})
color2.addEventListener("input", function(){
console.log(color2.value);
})
when I change the color, console log is getting updated.
With this we want to change background color.
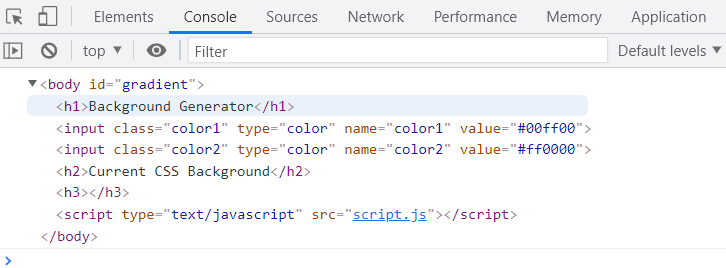
inspect(rightclick-inspect)
Anytime color1 changes we want to grab the background' tag.
var css = document.querySelector("h3");
var color1 = document.querySelector(".color1");
var color2 = document.querySelector(".color2");
var body = document.getElementbyId("gradient");
console.log(body);
color1.addEventListener("input", function(){
console.log(color1.value);
})
color2.addEventListener("input", function(){
console.log(color2.value);
})^var body and console.log is corrected.

Now we can see body tag on console.
var css = document.querySelector("h3");
var color1 = document.querySelector(".color1");
var color2 = document.querySelector(".color2");
var body = document.getElementById("gradient");
body.style.background = "red"
color1.addEventListener("input", function(){
console.log(color1.value);
})
color2.addEventListener("input", function(){
console.log(color2.value);
})body.style.background = "red";^this is a corrected part.

if you use this code you can make the background color1 different.
var css = document.querySelector("h3");
var color1 = document.querySelector(".color1");
var color2 = document.querySelector(".color2");
var body = document.getElementById("gradient");
color1.addEventListener("input", function(){
body.style.background = "linear-gradient(to right, "
+ color1.value
+ ","
+ color2.value
+ ")";
})
color2.addEventListener("input", function(){
console.log(color2.value);
})
Let's make the color2 different.
var css = document.querySelector("h3");
var color1 = document.querySelector(".color1");
var color2 = document.querySelector(".color2");
var body = document.getElementById("gradient");
color1.addEventListener("input", function(){
body.style.background =
"linear-gradient(to right, "
+ color1.value
+ ","
+ color2.value
+ ")";
})
color2.addEventListener("input", function(){
body.style.background =
"linear-gradient(to right, "
+ color1.value
+ ","
+ color2.value
+ ")";
})
let's make function for the repeated part.
var css = document.querySelector("h3");
var color1 = document.querySelector(".color1");
var color2 = document.querySelector(".color2");
var body = document.getElementById("gradient");
function setGradient(){
body.style.background =
"linear-gradient(to right, "
+ color1.value
+ ","
+ color2.value
+ ")";
}
color1.addEventListener("input", setGradient())
color2.addEventListener("input", setGradient())we don't need to call the function.
because this event of input gets triggered automatically and runs a function.
so let's write like this.
var css = document.querySelector("h3");
var color1 = document.querySelector(".color1");
var color2 = document.querySelector(".color2");
var body = document.getElementById("gradient");
function setGradient(){
body.style.background =
"linear-gradient(to right, "
+ color1.value
+ ","
+ color2.value
+ ")";
}
color1.addEventListener("input", setGradient);
color2.addEventListener("input", setGradient);oninput & onclick & addEventListener
I want to show you one last thing.
That is we've been using addEventListener which is the recommended way of doing things because we're keeping the Javascript and the Javascript file.
Instead of addEventListener, I can use
<inputthis html.
var css = document.querySelector("h3");
var color1 = document.querySelector(".color1");
var color2 = document.querySelector(".color2");
var body = document.getElementById("gradient");
function setGradient(){
body.style.background =
"linear-gradient(to right, "
+ color1.value
+ ","
+ color2.value
+ ")";
}
// color1.addEventListener("input", setGradient);
// color2.addEventListener("input", setGradient);<!DOCTYPE html>
<html>
<head>
<title>Gradient Background</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body id="gradient">
<h1>Background Generator</h1>
<input oninput="setGradient()" class="color1" type="color" name="color1" value="#00ff00">
<input oninput="setGradient()" class="color2" type="color" name="color2" value="#ff0000">
<h2>Current CSS Background</h2>
<h3></h3>
<script type="text/javascript" src="script.js"></script>
</body>
</html>
I prefer to choose from ready-made templates and recently I found a very cool site with stock photos. I needed to create an interesting presentation that would be unique and modern and I took the abstract background vector https://depositphotos.com/vector-images/abstract-background.html I think you have not seen so many backgrounds yet, so I recommend it!