const
A constant not to reassign to the variable, so it cannot be updated.


A function could be a constant.
const a = function() {
console.log("a");
}
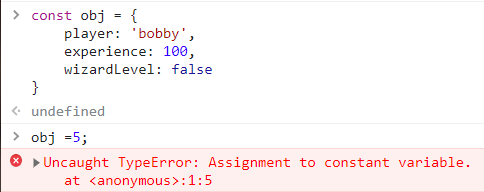
An Object could be a constant.
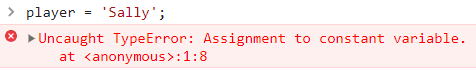
If you try to reassign this object to number, I get an error.

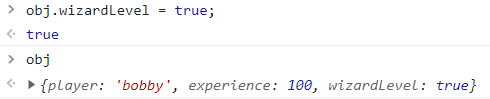
But you can change the properties of the objects still you just can't reassign.

// Destructuring
const obj = {
player: 'bobby',
experience: 100,
wizardLevel: false
}
const player = obj.player;//1
const experience = obj.experience;//2
let wizardLevel = obj.wizardLevel;
const { player, experience} = obj;//3^ '3' do exact same thing as '1' and '2'.
let { wizardLevel } = obj;You can do let~, too.
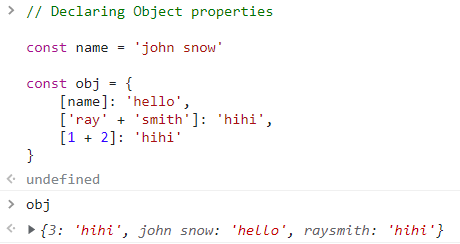
we can have something dynamic that we can assign like John snow, ray + smith or 1+2.

.
.
Declaring Object properties.
const a = "Simon";
const b = true;
const c = {};If we wanted to add these to an object, we would have had to a:a, b:b, c:c. And sometimes you wanted the property to match the value.
const a = "Simon";
const b = true;
const c = {};
const obj = {
a: a;
b: b;
c: c;
}If property and value are the same in that case, we can just say a b c.
const a = "Simon";
const b = true;
const c = {};
const obj = {
a, b, c
}^ this gonna be very useful when we get to the React section.
Template strings(Template literals)
: Template literals are literals delimited with backticks (`), allowing embedded expressions called substitutions.
//Template strings
const name = "Sally";
const age = 34;
const pet = "horse";
//const greeting = "Hello" + name + " you seem to be doing" + greeting +"!";
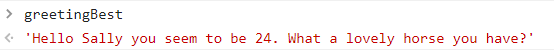
const greetingBest = `Hello ${name} you seem to be ${age-10}. What a lovely ${pet} you have?`;
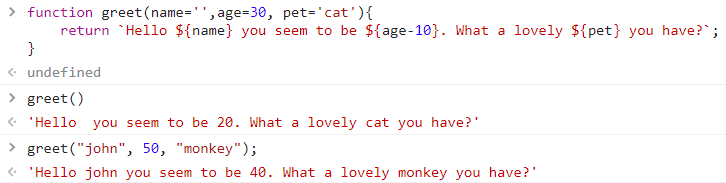
default argument
When somebody calls this function and they don't provide the arguments like( greet() ), my function won't fail because I have default arguments.
//Template strings
const name = "Sally";
const age = 34;
const pet = "horse";
// const greeting = "Hello" + name + " you seem to be doing" + greeting +"!";
// const greetingBest = `Hello ${name} you seem to be ${age-10}. What a lovely ${pet} you have?`;
//default arguments
function greet(name='',age=30, pet='cat'){
return `Hello ${name} you seem to be ${age-10}. What a lovely ${pet} you have?`;
}
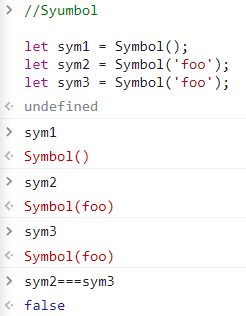
Symbol [Javascript Types]
let sym1 = Symbol();
let sym2 = Symbol('foo');
let sym3 = Symbol('foo');
sym2 and sym3 look same but those are unique type so that you can make sure there's never going to be any conflict.
So you won't see Symbol in the wild too much.
Arrow functions
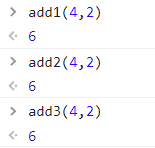
//arrow functions
function add1(a, b) {
return a + b;
}
const add2 = (a, b) => {
return a + b;
}
const add3 = (a, b) => a + b;instead of function(1) we can use arrow functions(2). And if you have a single return, you can use like(3).