157. Advanced Objects

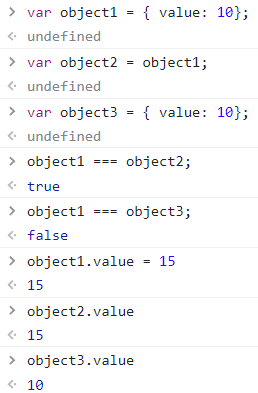
object1 and object2 references the same address.
object3 doesn't reference the same address.
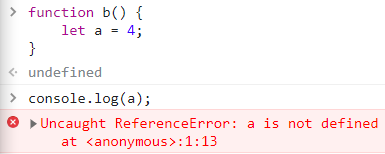
Context vs Scope

^This is scope.

^This is window object
class Player{
constructor(name, type) {
console.log(this);
this.name = name;
this.type = type;
}
introduce(){
console.log(`Hi I am ${this.name}, I'm a ${this.type}` )
}
}
class Wizard extends Player {
constructor(name, type) {
super(name, type)
}
play() {
console.log(`WEEEE I'm a ${this.type}`);
}
}
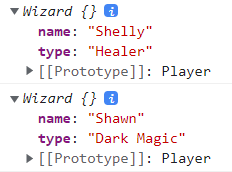
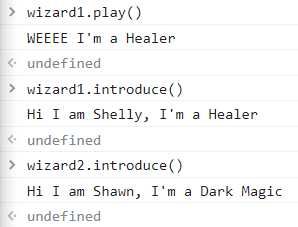
const wizard1 = new Wizard('Shelly', 'Healer');
const wizard2 = new Wizard('Shawn', 'Dark Magic');result

super
//instantiation
class Player{
constructor(name, type) {
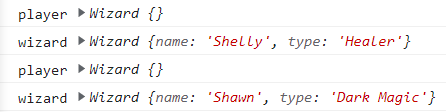
console.log('player',this);
this.name = name;
this.type = type;
}
introduce(){
console.log(`Hi I am ${this.name}, I'm a ${this.type}` )
}
}
class Wizard extends Player {
constructor(name, type) {
console.log('wizard', this);
super(name, type)
}
play() {
console.log(`WEEEE I'm a ${this.type}`);
}
}
const wizard1 = new Wizard('Shelly', 'Healer');
const wizard2 = new Wizard('Shawn', 'Dark Magic');
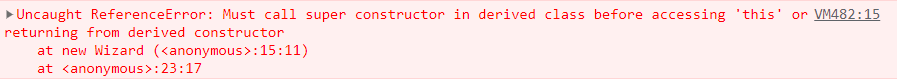
Must call super constructor in derived class before accessing 'this' or returning from derived constructor at new Wizard.
=> In order for me to access 'this' and get 'this.type', I have to call 'super' which runs a 'constructor' function and 'player'.
super)
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/super
class Wizard extends Player {
constructor(name, type) {
super(name, type)
console.log('wizard', this);I just put 'console~' the bottom after we call super.