159. Pass by value vs Pass by reference
var a = 5;
var b = a;
b++;
let obj = {
a:'a',
b:'b',
c: {
deep:'try and copy me'
}
};
let clone = Object.assign({}, obj);
let clone2 = {...obj}
obj.c.deep = 'hahaha';
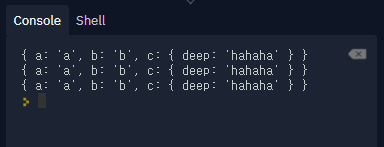
console.log(obj)
console.log(clone)
console.log(clone2)
clone: 복제
shallow clone
: only clone the first layer
that is the memory adress in this object but within this object there was another adress to another
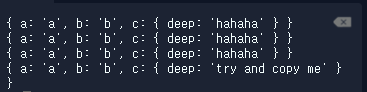
deep clone
var a = 5;
var b = a;
b++;
let obj = {
a:'a',
b:'b',
c: {
deep:'try and copy me'
}
};
let clone = Object.assign({}, obj);
let clone2 = {...obj}
let superClone = JSON.parse(JSON.stringify(obj) )
obj.c.deep = 'hahaha';
console.log(obj)
console.log(clone)
console.log(clone2)
console.log(superClone)
cf. JSON is out of this course.
stringify turns everything in here into a string.

deep clone can have some performance implications(성능저하).