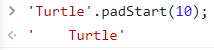
.padStart()
padStart get 'Turtle' with 10 spaces in front of it
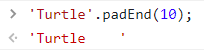
.padEnd()
padEnd get 'Turtle' with 10 spaces after it
trailing commas(후행쉼표)
const fun = (
a,
b,
c,
d,) => {
console.log(a);
}
fun(1,2,3,4,)Everytime you add a new parameter, it's a lot easier.
Object.values
Object.entries
'Object.keys' allowed us to do something similar to arrays but on objects.
Object.keys
let obj = {
username0: 'Santa',
username1: 'Rudolph',
username2: 'Mr.Grinch'
}
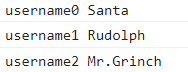
Object.keys(obj).forEach((key, index) => {
console.log(key, obj[key]);
})
Object.values
Object.values(obj).forEach(value => {
console.log(value);
})
Object.entries
Object.entries(obj).forEach(value => {
console.log(value);
})
Example.
let obj = {
username0: 'Santa',
username1: 'Rudolph',
username2: 'Mr.Grinch'
}- We receive this data values from the backend.
- The backend just send us a bunch of users that they had in the database
- We want to generate 'usernames' for that. (We don't want username0, username1, username2)
Object.entries(obj).map(value => {
return value[1] + value[0].replace('username', '');
})