const array =[1,[2,3],[4,5]]
array.flat()
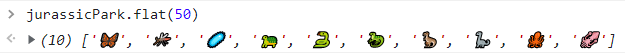
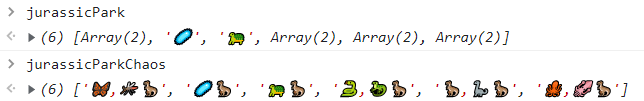
const jurassicPark = [['🦋', '🦟'], '🦠', '🐢', ['🐍', '🦎'], [[[['🦖']]], '🦕'], ['🐙', '🦑']]
jurassicPark.flat(50)
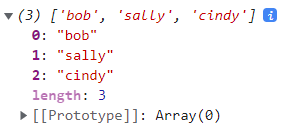
const entries = ['bob', 'sally',,,,,'cindy']
entries.flat()
const jurassicParkChaos = jurassicPark.flatMap(creature => creature + '🦖')

jurassicParkChaos
trimStart & trimEnd
With the new ES10 feature,
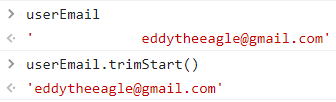
const userEmail = ' eddytheeagle@gmail.com'
const userEmail2 = '_jonnydangerous@gmail.com '
console.log(userEmail.trimStart())
console.log(userEmail2.trimStart())
^there's no blank spaces in them.

formEntries
It transforms a list of key value pairs into an object.
Imagine we had some user profiles that we receive but these user profiles ar formatted in the wrong way.
So we have an array and inside of an array we have the user profiles of a game.
userProfiles = [['commanderTom', 23], ['derekZlander', 40],['hansel', 18]]
Object.fromEntries(userProfiles)
userProfiles = [['commanderTom', 23], ['derekZlander', 40],['hansel', 18]]
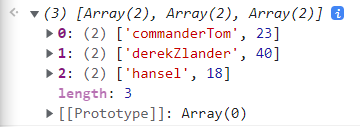
const obj = Object.fromEntries(userProfiles)
Object.entries(obj)
try - catch block
If any errors in 'try' block then do something within the 'catch' block.
try{
4 + 5
} catch{
}
try{
true + 'hi'
} catch{
console.log('you messed up')
}
By the type coercion in javascript, it turns 'true' into a string and combines it with 'hi'.
try{
bob + 'hi'
} catch{
console.log('you messed up')
}
Before ES10, you had to pass it anerror object or parameter.
try{
bob + 'hi'
} catch(error){
console.log('you messed up'+error)
}
In ES10, you're not forced to use that parameter if you don't want to.