
.class
.webtext{
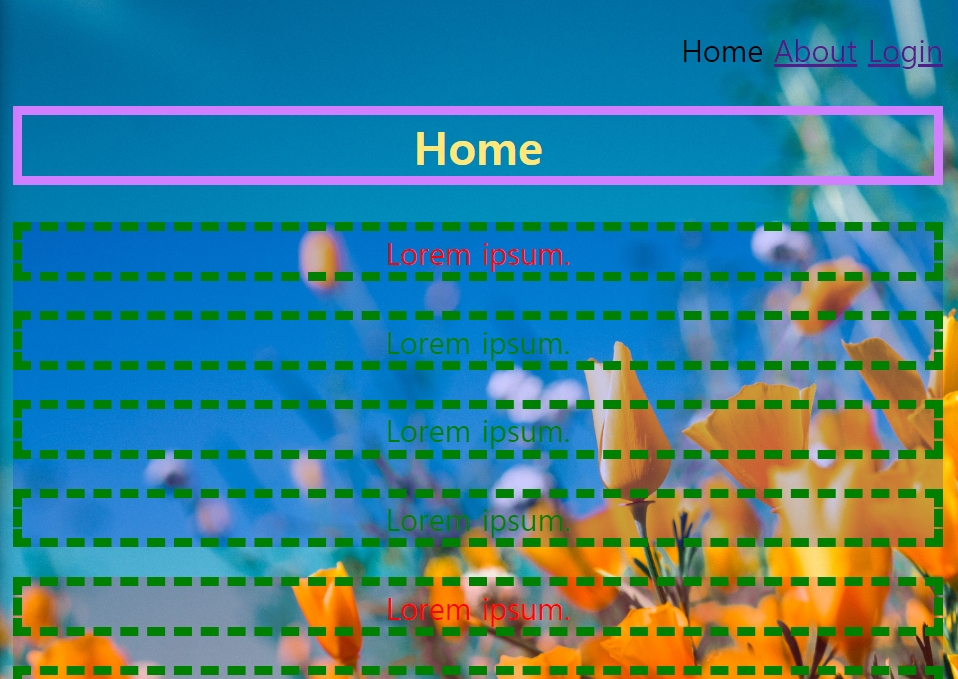
border: 5px dashed green;
}
.active{
color: red;
}/*style.css*/<!DOCTYPE html>
<html>
<head>
<title>CSS!</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<header>
<nav>
<ul>
<li>Home</li>
<li><a href="about.html">About</a></li>
<li><a href="login.html">Login</a></li>
</ul>
</nav>
</header>
<section>
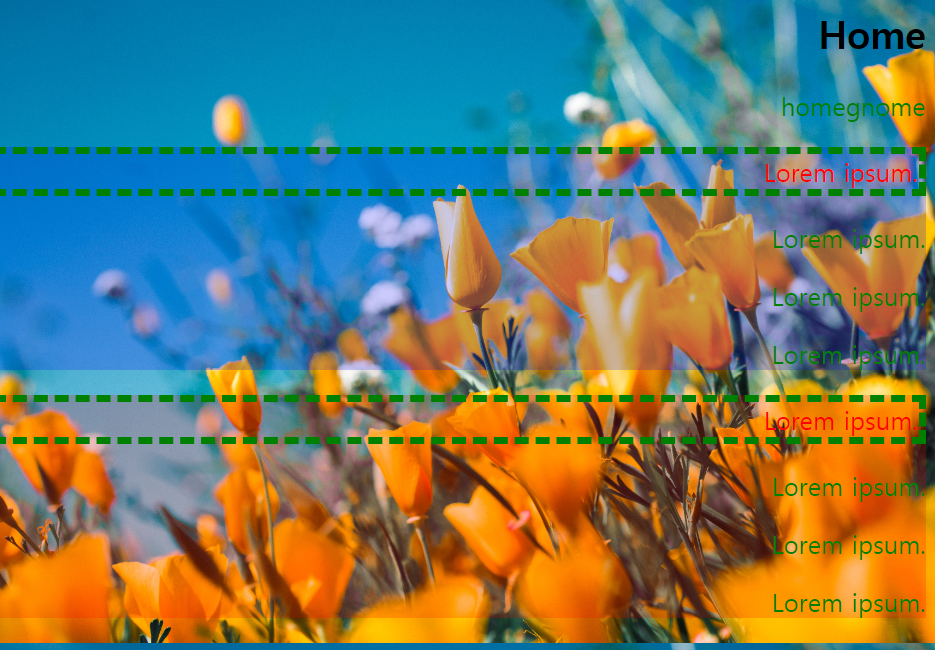
<h2>Home</h2>
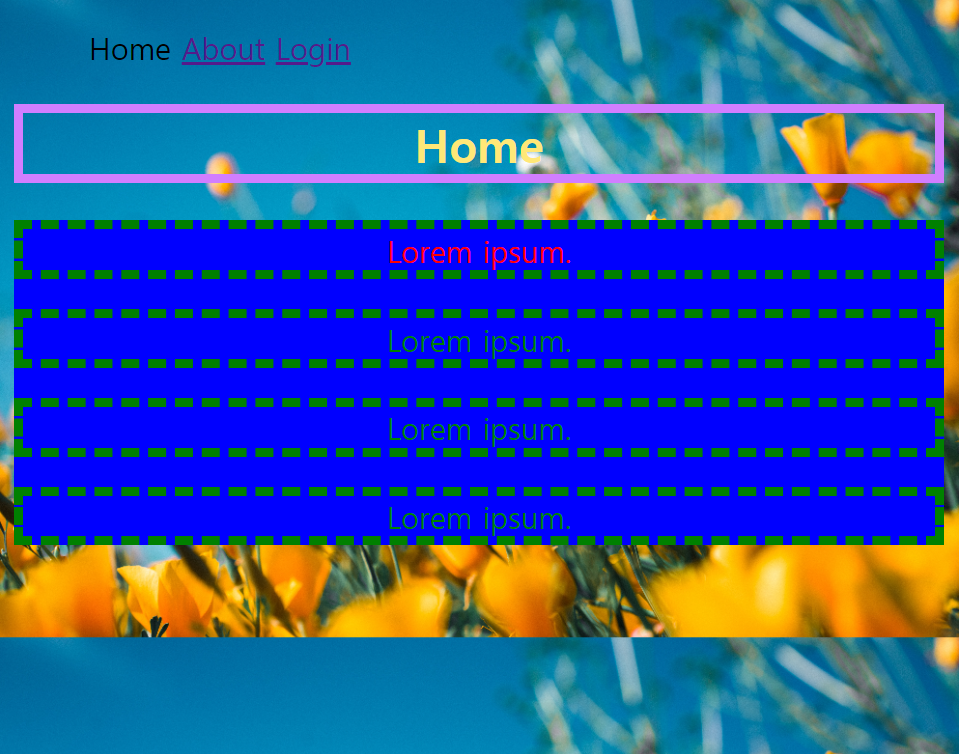
<div id="div1"><!--div make background blue-->
<p class="webtext active">Lorem ipsum.</p>
<p class="webtext">Lorem ipsum.</p>
<p class="webtext">Lorem ipsum.</p>
<p class="webtext">Lorem ipsum.</p>
</div><!--div make background blue-->
</section>
</body>
</html>
#id
배경 불투명하게
#div1 {
background: rgba(255,0,0,0.2);
}
<div id="div1">
<p class="webtext active">Lorem ipsum.</p>
<p class="webtext">Lorem ipsum.</p>
<p class="webtext">Lorem ipsum.</p>
<p class="webtext">Lorem ipsum.</p>
</div>
<div id="div2">
<p class="webtext active">Lorem ipsum.</p>
<p class="webtext">Lorem ipsum.</p>
<p class="webtext">Lorem ipsum.</p>
<p class="webtext">Lorem ipsum.</p>
</div>
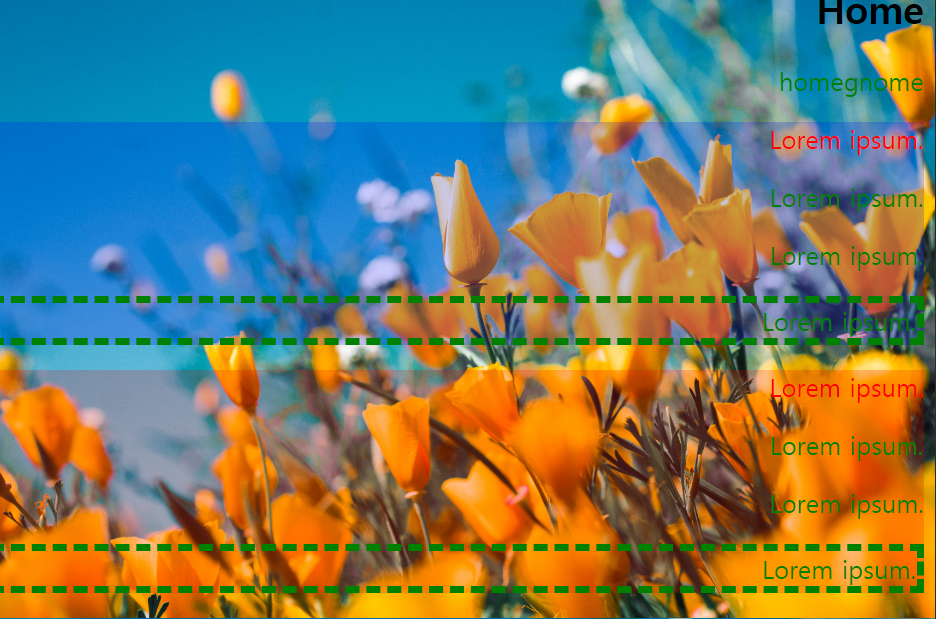
<!--index.html-->#div1 {
background: rgba(0,0,255,0.2);
}
#div2 {
background: rgba(255,0,0,0.2);
}
/*style.css*/
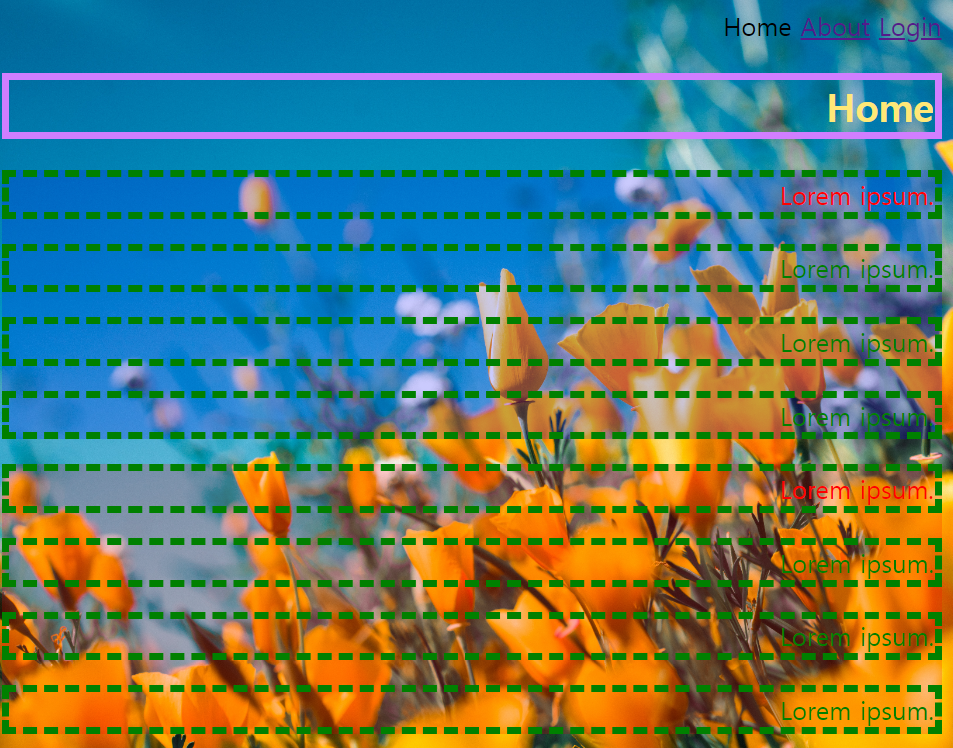
' * ':
So the star, it's not used very often, but it symbolizes all elements.
*{
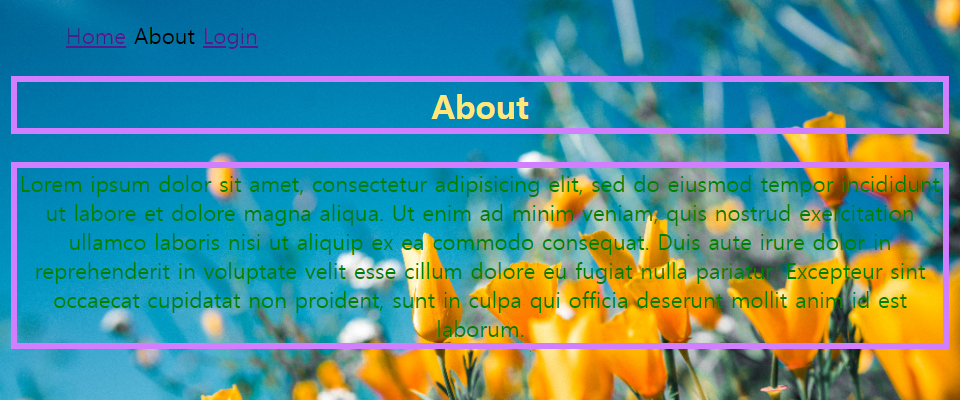
text-align: right;
}
/* in here, the star symbolize text align.
style.css*/

href(Home, About, Login)는 우측정렬되었으나 나머지는 그렇지 않다.
h2,p {
color: #FFE877;
/*text-align: center;*/
border: 5px solid rgba(209, 126, 255,1);
cursor:pointer;
}text-align이 h2, p 에서 center라고 되있으면 center가 된다.
모두 right align되도록 text-align 주석처리해주기

element
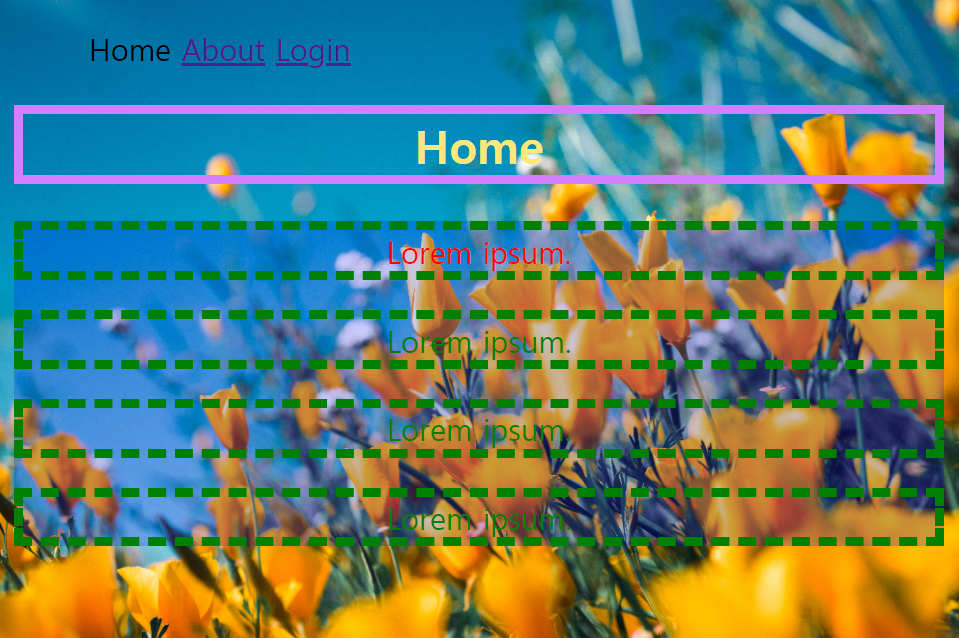
body{
background-image: url(backgroundimage.jpg);
background-size: cover;
}in here, body is element
element, element
h2,p {
color: #FFE877;
text-align: center;
border: 5px solid rgba(209, 126, 255,1);
cursor:pointer;
}/*style.css*/all elements have same property.

element element
는 성질을 분리한다.
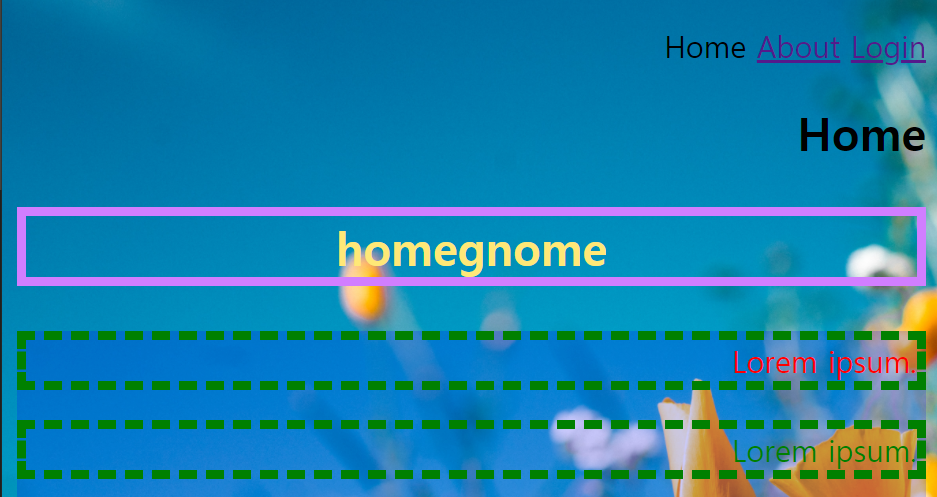
h2(home)내부에 있는 p(homegnome)에 박스경계색 설정 및 text-align:center을 한다.
Because all p is inside of h2, this code works.
<h2>Home<p>homegnome</p></h2>
<!--index.html-->h2 p {
color: #FFE877;
text-align: center;
border: 5px solid rgba(209, 126, 255,1);
cursor:pointer;
}/*style.css*/home은 h2 homegnome은 p

element > element 의 경우
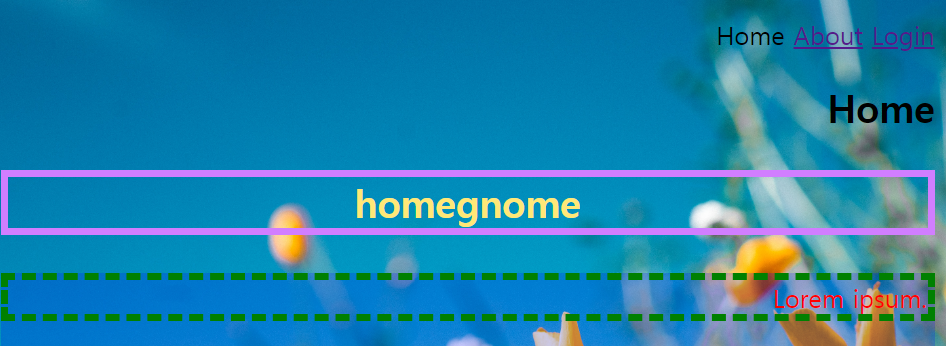
h2>p {
color: #FFE877;
text-align: center;
border: 5px solid rgba(209, 126, 255,1);
cursor:pointer;
}
/*style.css*/<h2>Home
<p>homegnome</p>
</h2>
<!--index.html-->html: h2는 p의 parent이다.

<h2>Home
<div>
<p>homegnome</p>
</div>
</h2>
<!--index.html-->css: h2는 p의 parent이다.
html: div는 p의 parent이다.
p(homegnome)에 적용되지 않았는데 이는 html과 css가 다르게 설정되어있기 때문.

css에서 '>'를 쓸 때는
html코딩과 같이 parent임을 명시할 것.
element + element
select any p element that is exactly after an h2 element.
<section>
<h2>Home</h2>
<p>homegnome</p>
<div id="div1">
<!--index.html-->/*p element is right after an h2 element*/
h2+p {
color: #FFE877;
text-align: center;
border: 5px solid rgba(209, 126, 255,1);
cursor:pointer;
}/*style.css*/
:hover
When I hover a mouse,
it changes the style to what we just wrote down over here.

^^^ default

^^^ when I hover a mouse
:last-child
it is selecting the last child
<p>homegnome</p>
<div id="div1">
<p class="webtext active">Lorem ipsum.</p>
<p class="webtext">Lorem ipsum.</p>
<p class="webtext">Lorem ipsum.</p>
<p class="webtext">Lorem ipsum.</p>
</div>
<div id="div2">
<p class="webtext active">Lorem ipsum.</p>
<p class="webtext">Lorem ipsum.</p>
<p class="webtext">Lorem ipsum.</p>
<p class="webtext">Lorem ipsum.</p>
<!--index.html-->
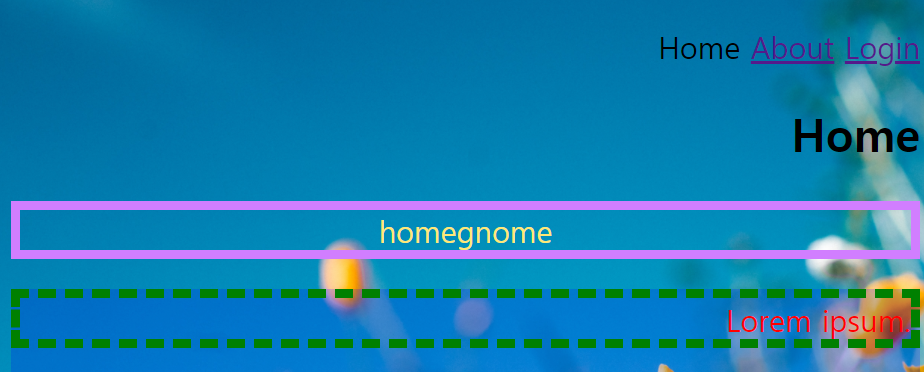
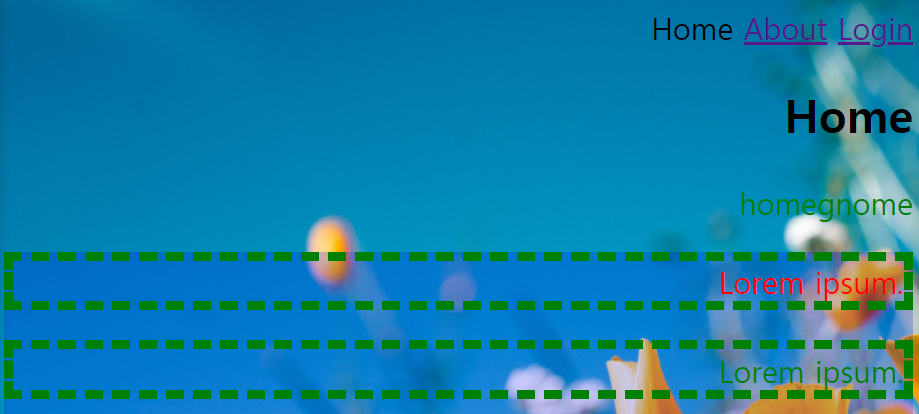
.webtext:last-child {
border: 5px dashed green;
}
/*style.css*/
:first-child
it is selecting the first child
<p>homegnome</p>
<div id="div1">
<p class="webtext active">Lorem ipsum.</p>
<p class="webtext">Lorem ipsum.</p>
<p class="webtext">Lorem ipsum.</p>
<p class="webtext">Lorem ipsum.</p>
</div>
<div id="div2">
<p class="webtext active">Lorem ipsum.</p>
<p class="webtext">Lorem ipsum.</p>
<p class="webtext">Lorem ipsum.</p>
<p class="webtext">Lorem ipsum.</p>
<!--index.html-->
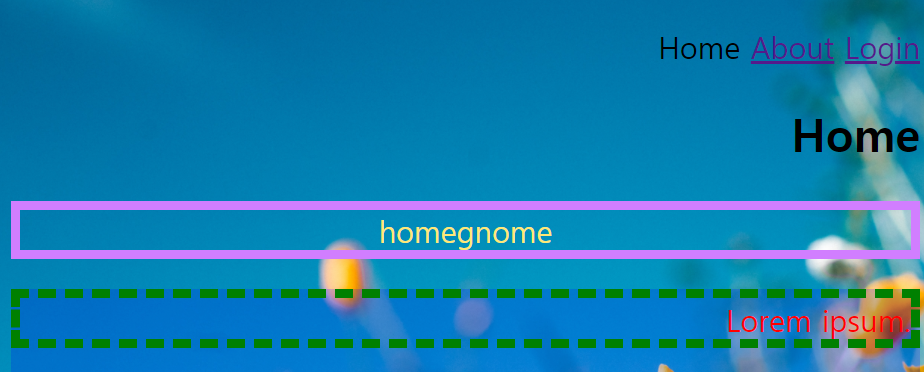
.webtext:first-child {
border: 5px dashed green;
}
/*style.css*/
!important (not recommended)
p {
color: pink !important;
}
p {
color: green;
}this makes a text color declared with !important
!important overrides all previous styling rules for that specific property on that element.
in other words, it breaks the rules of cascading stylesheet.

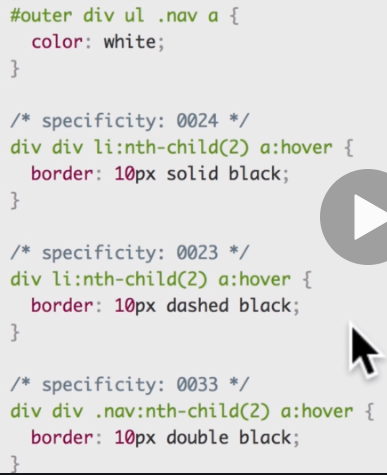
What selectors win out in the cascade depends on:
-Specificity
-Importance
-Source Order
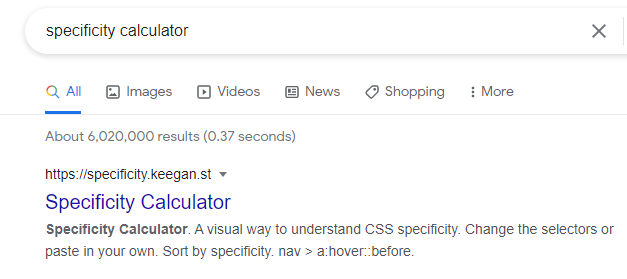
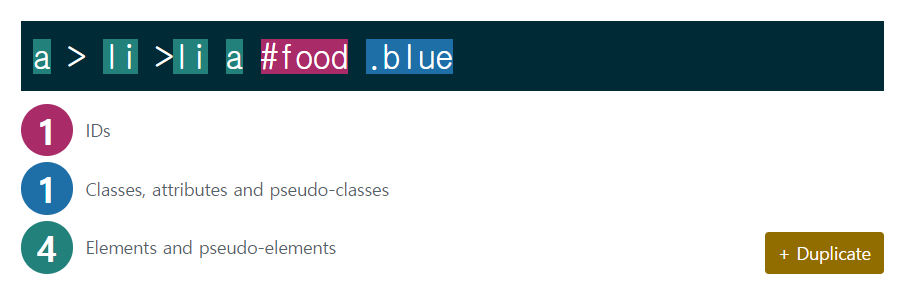
-Specificity
how specific is your selector?


the more specific something is, the more likely specificity will be higher


specificity is higher than going down.
-Inline styles
-IDs
-Classes, attributes and pseudo-classes
-Elements and pseudo-elements
-Importance
the exclamation mark important
!important
so that always depends on what kind of styles the cascade gets.
-Source Order
go back to the index files.
if we had another stylesheet here, let's say we're importing another stylesheet.
<title>CSS!</title>
<link rel="stylesheet" type="text/css" href="style.css">
<link rel="stylesheet" type="text/css" href="style2.css">
<!--index.html-->
<!--style2 last-->
h2{
color: red;
}/*style.css*/h2 {
color: blue;
}/*style2.css*/

<head>
<title>CSS!</title>
<link rel="stylesheet" type="text/css" href="style2.css">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<!--index.html-->
<!--style last-->
