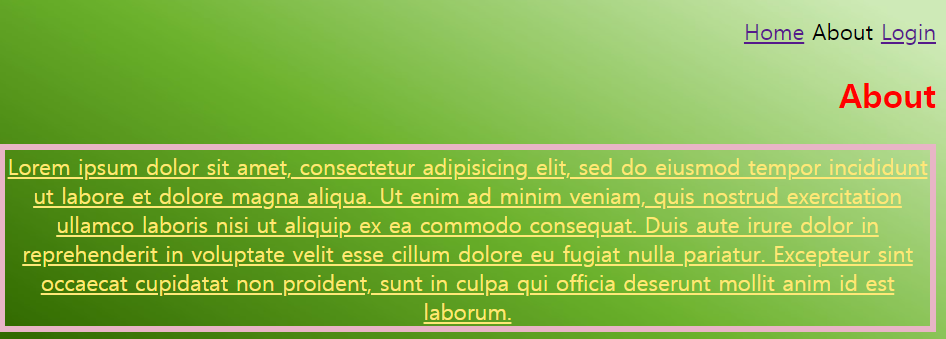
p {
text-decoration: underline;
}
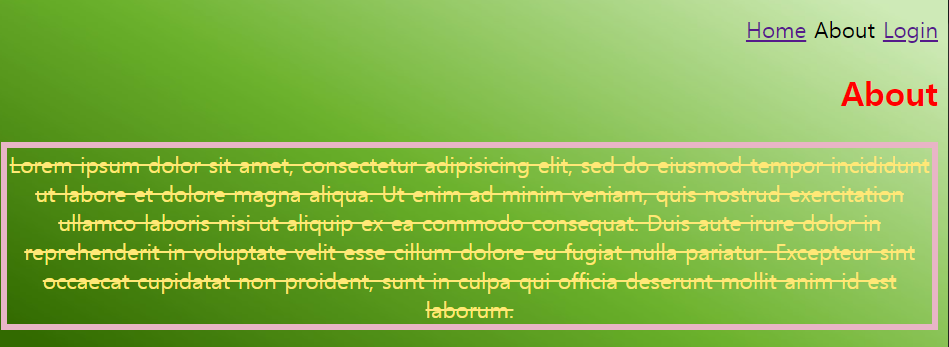
/*style.css*/
p {
text-decoration: line-through;
}
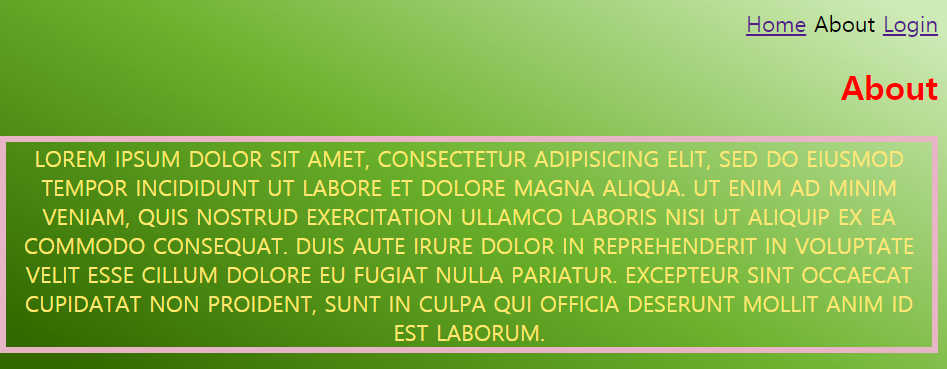
/*style.css*/
p {
text-transform: uppercase;
}
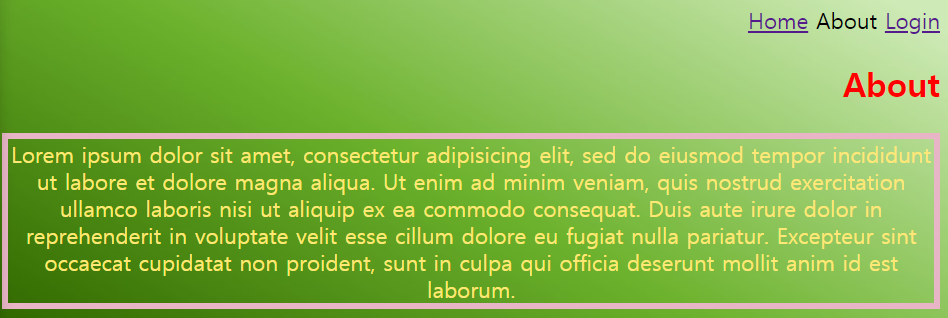
/*style.css*/
p {
line-height:20px;
}
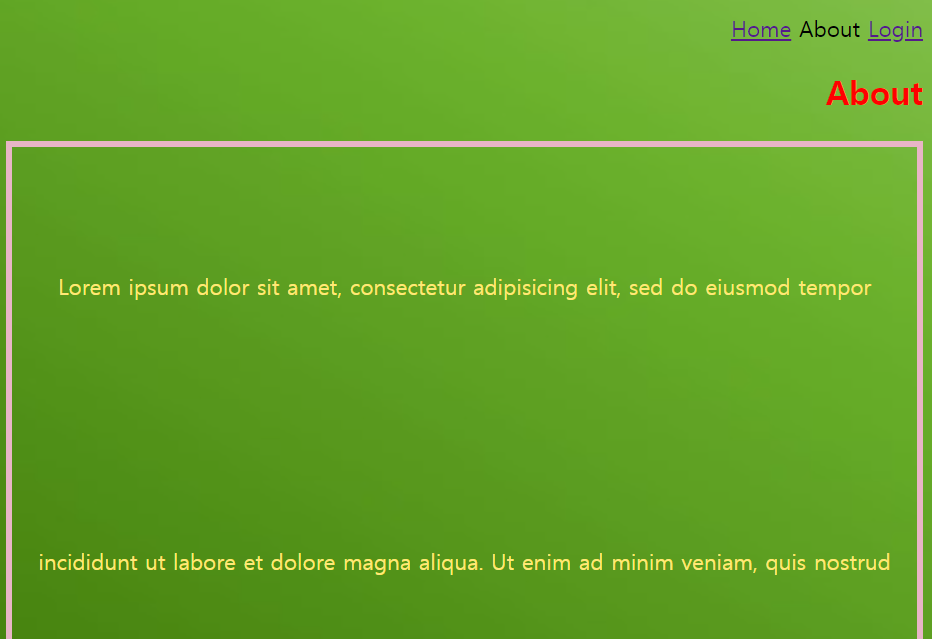
/*style.css*/
p {
line-height:200px;
}
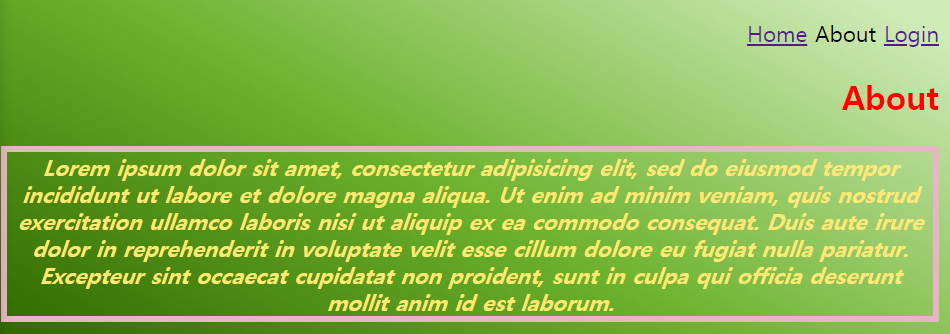
/*style.css*/
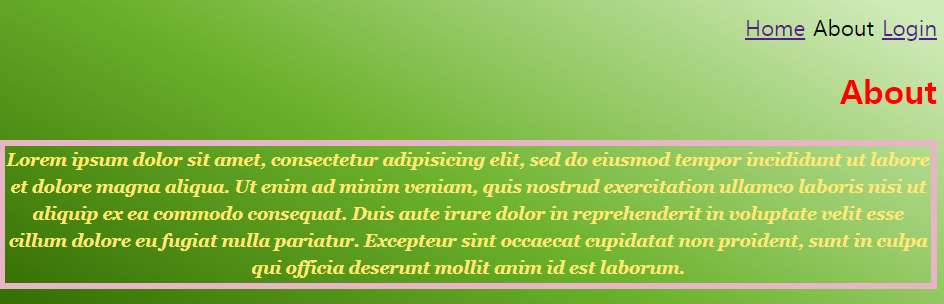
p {
line-height:20px;
font-style: italic;
font-weight: bold;
}
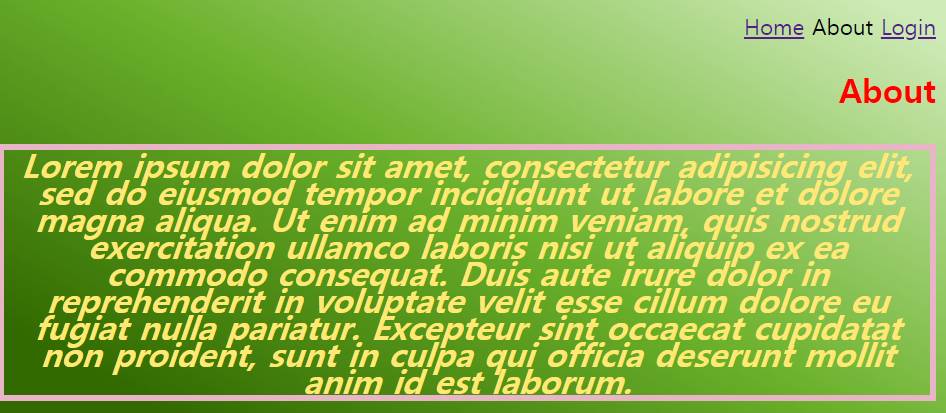
/*style.css*/
p {
line-height:20px;
font-style: italic;
font-weight: bold;
font-size:150%;
}
/*style.css*/
p {
line-height:20px;
font-style: italic;
font-weight: bold;
font-size:80%;
}
/*style.css*/
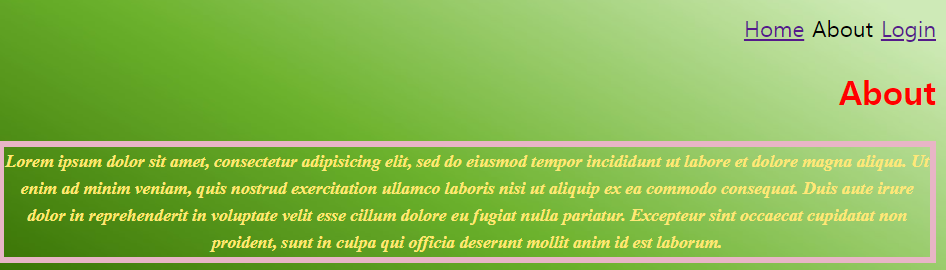
p {
line-height:20px;
font-style: italic;
font-weight: bold;
font-size:80%;
font-family: Georgia;
}
/*style.css*/
p {
line-height:20px;
font-style: italic;
font-weight: bold;
font-size:80%;
font-family: "Times New Roman";
}
font-family: "Times New Roman", Georgia;
}
if that computer doesn't have "Times New Roman", then print the text in Georgia.
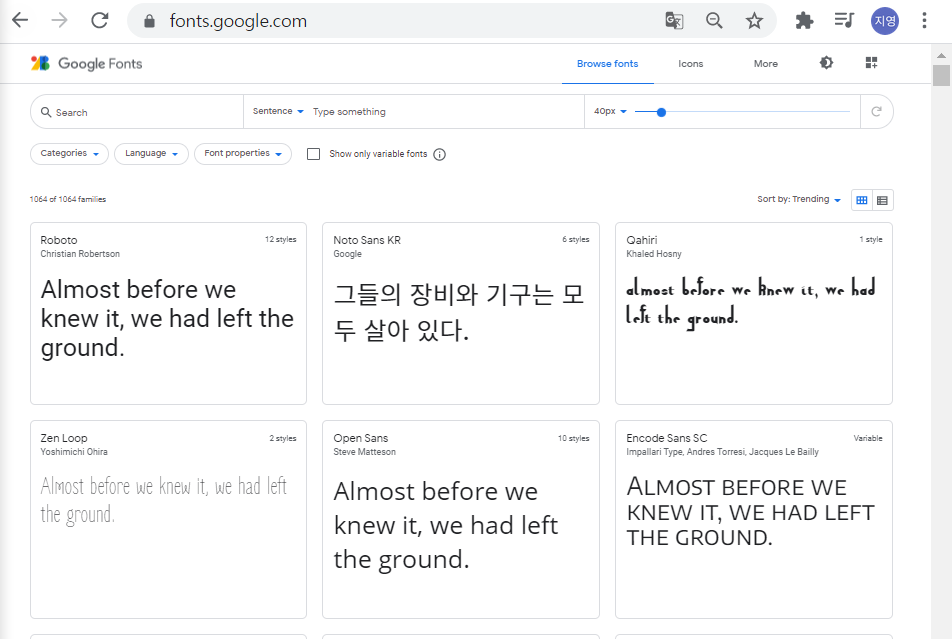
Q1. What if I have this super awesome custom font and I want to use that?
Q2. How do we make sure that a user always sees the same font on a website even if they don't have it on their computer?
A.One way is to actually include a font file that you have on your computer with all your website files.



<!DOCTYPE html>
<html>
<head>
<title>My first website!</title>
<link rel="stylesheet" type="text/css" href="style.css">
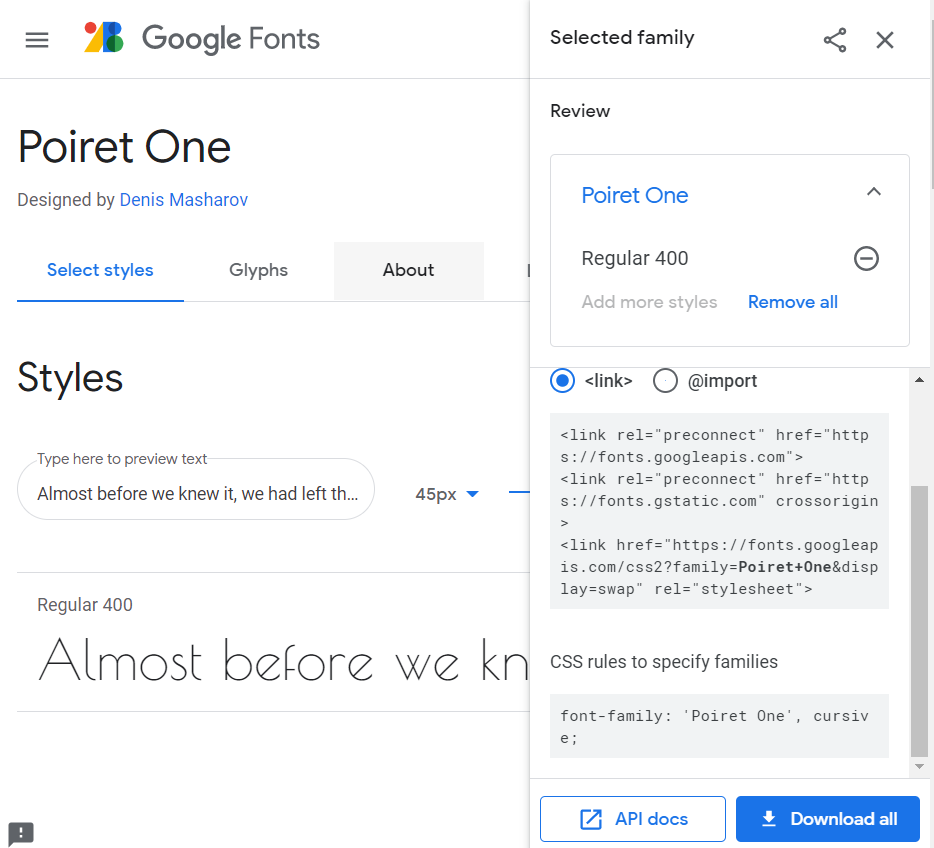
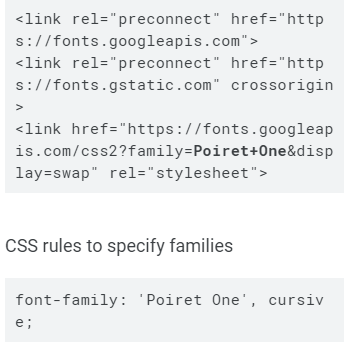
<link href="https://fonts.googleapis.com/css2?family=Poiret+One&display=swap" rel="stylesheet">
<!--about.html-->
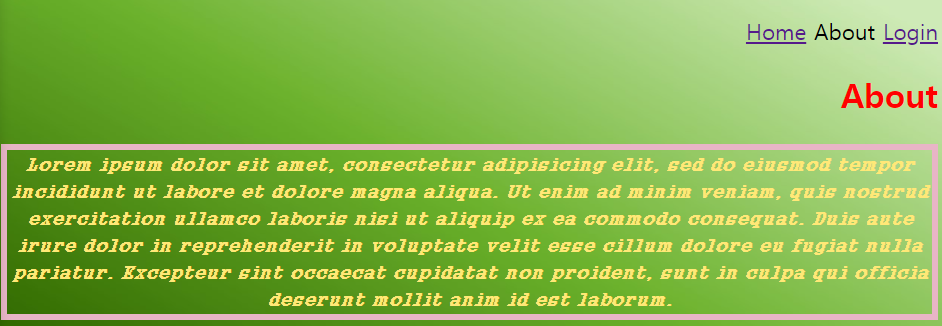
p {
line-height:20px;
font-style: italic;
font-weight: bold;
font-size:80%;
font-family: 'Poiret One', cursive;
}
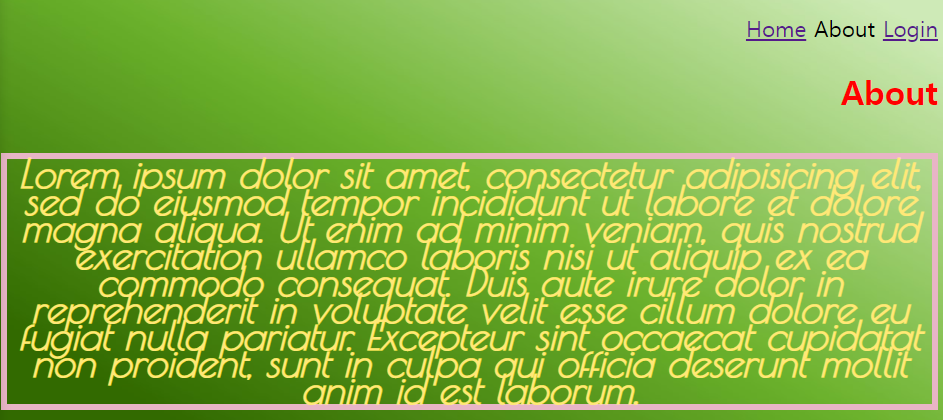
p {
line-height:20px;
font-style: italic;
font-weight: bold;
font-size:180%;
font-family: 'Poiret One', cursive;
}
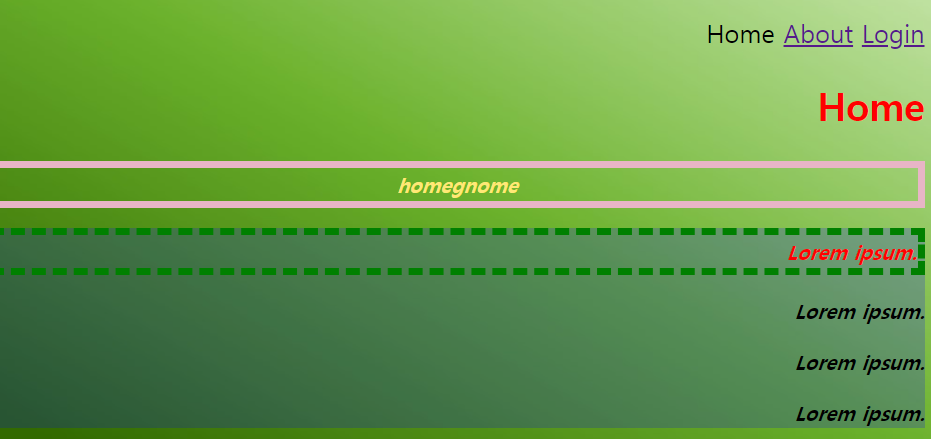
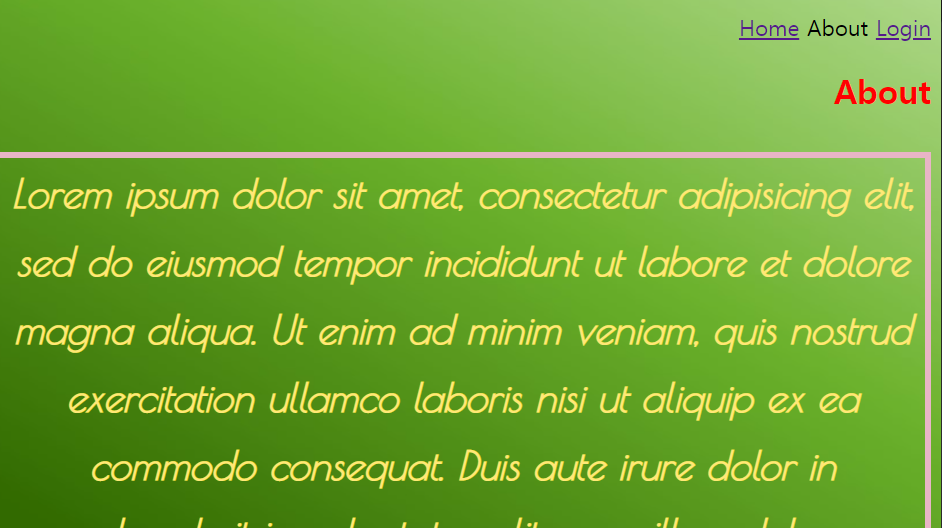
p {
line-height:50px;
font-style: italic;
font-weight: bold;
font-size:180%;
font-family: 'Poiret One', cursive;
}
Since this is about writing texts, I know how I can help. I am often helped by https://www.typingservice.org/ where texts are written professionally. For a business, this typesetting service is an essential tool. It expands the new horizons of the company.