
em
h2 {
color: blue;
}
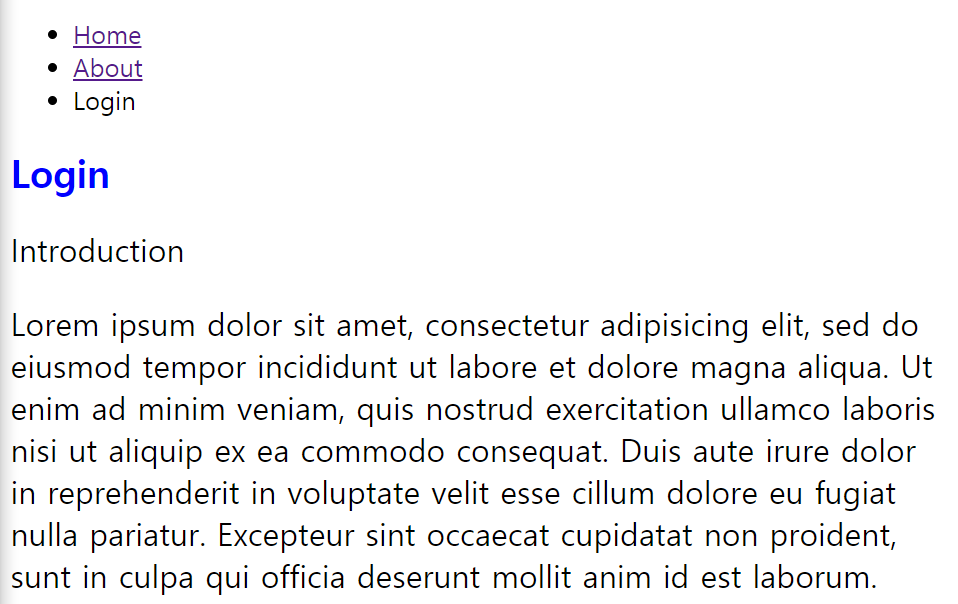
p {
font-size: 20px;
}
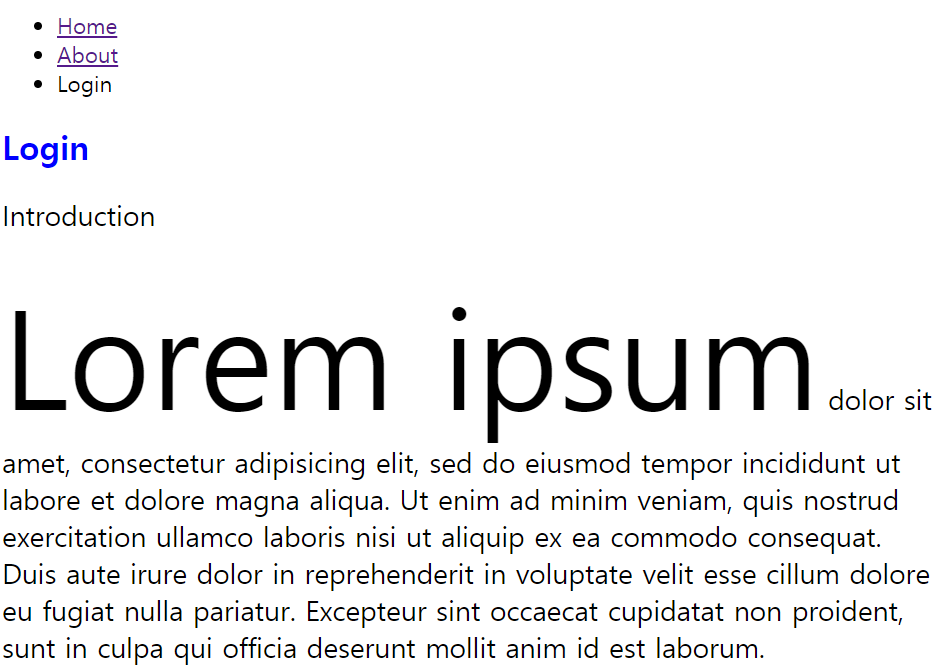
span{
font-size: 5em;
}
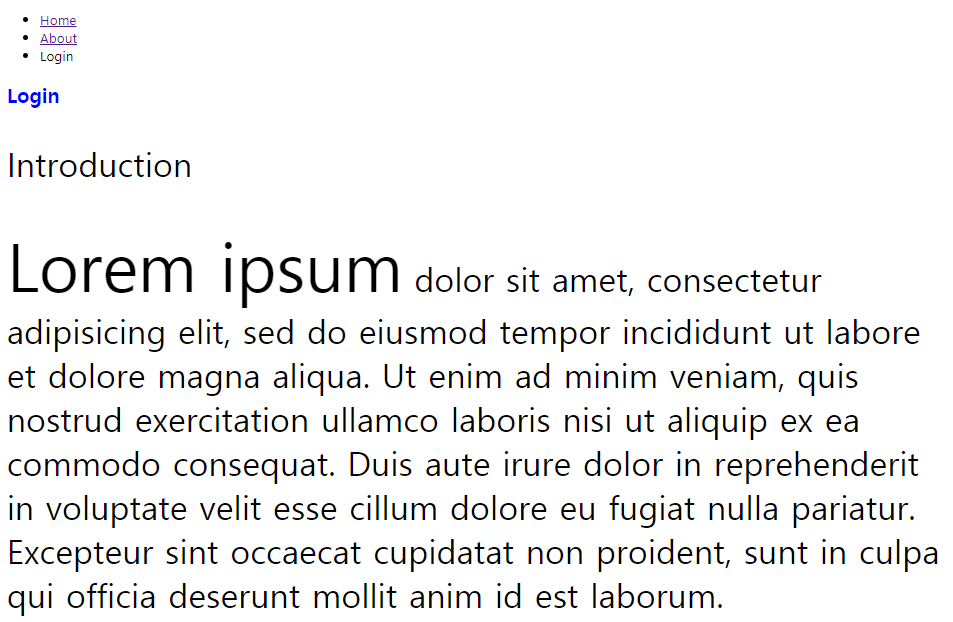
/*style2.css*/ <section>
<h2>Login</h2>
<p>Introduction</p>
<p><span>Lorem ipsum</span> dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</section>
<!--login.html-->
In here, 5em means p times 5.
we want the font size to be equal to five times the containing element which is 20pixels, because if you remember where inside of a P tag.
so in span if you set font-size=5em;
it means 20px times 5 (100px)
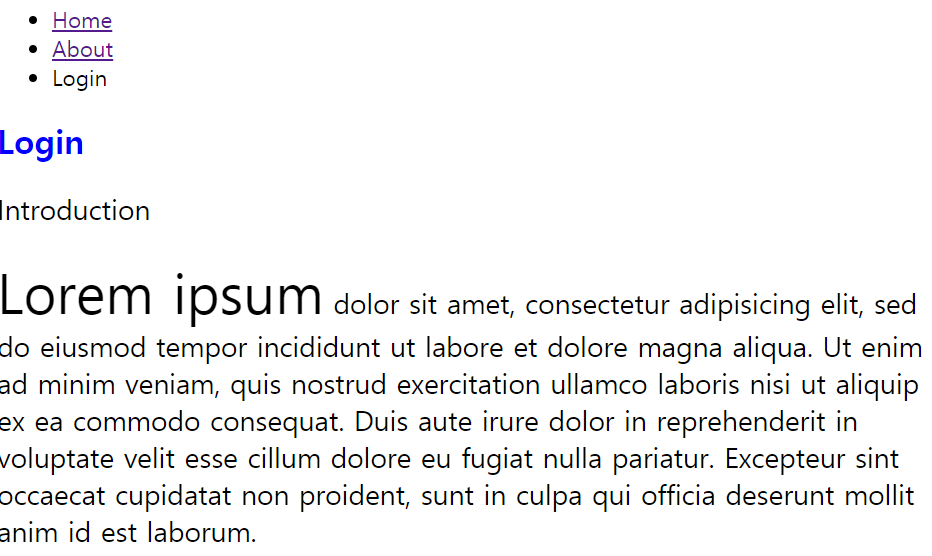
2em => 40px

p {
font-size: 10px;
}
span{
font-size: 2em;
}
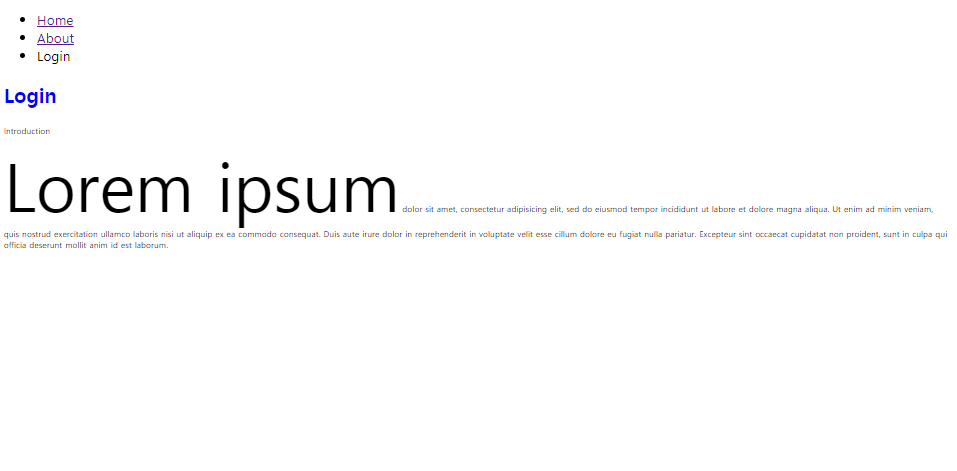
/*style2.css*/this always stays relative to the p.

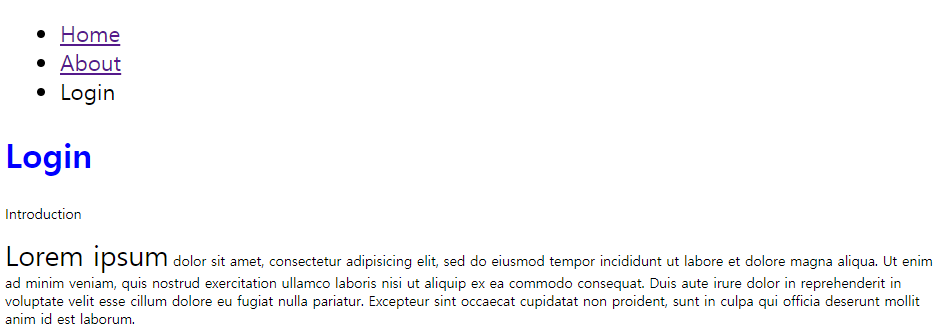
rem
Relative to font-size of the root element
h2 {
color: blue;
}
p {
font-size: 40px;
}
span{
font-size: 5rem;
}
font-size: 4px;

rem isn't affected by font-size at all.