
<section>
<h2>Login</h2>
<div class="boxmodel"></div>
</section>
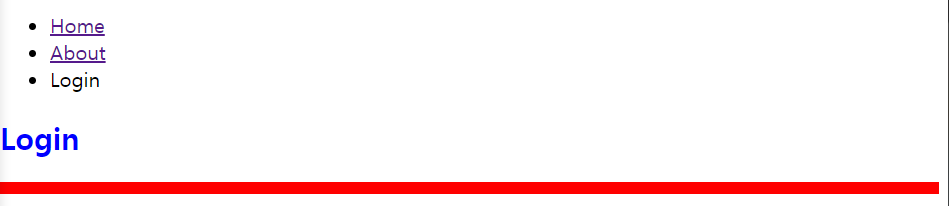
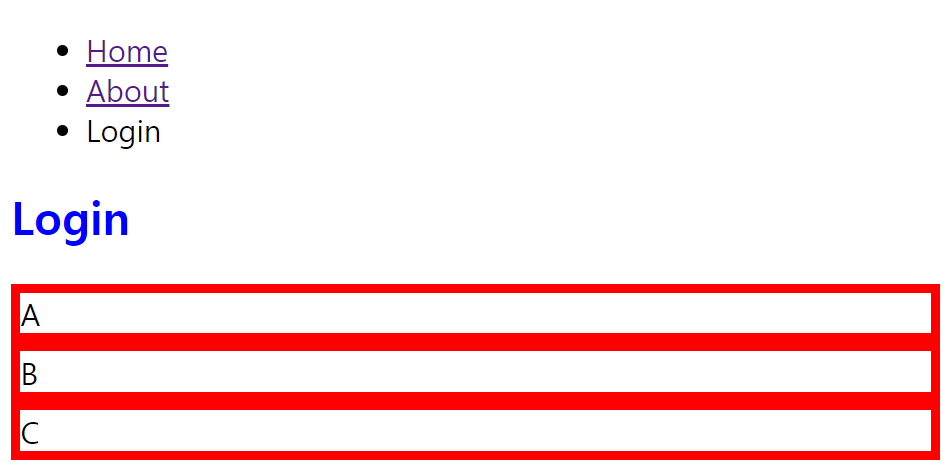
<!--login.html-->.boxmodel{
border:5px solid red;
}
/*style2.css*/
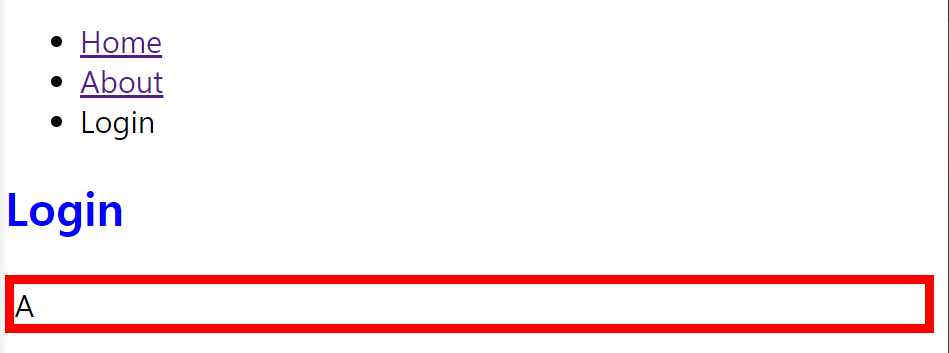
<div class="boxmodel">A</div>
<!--login.html-->
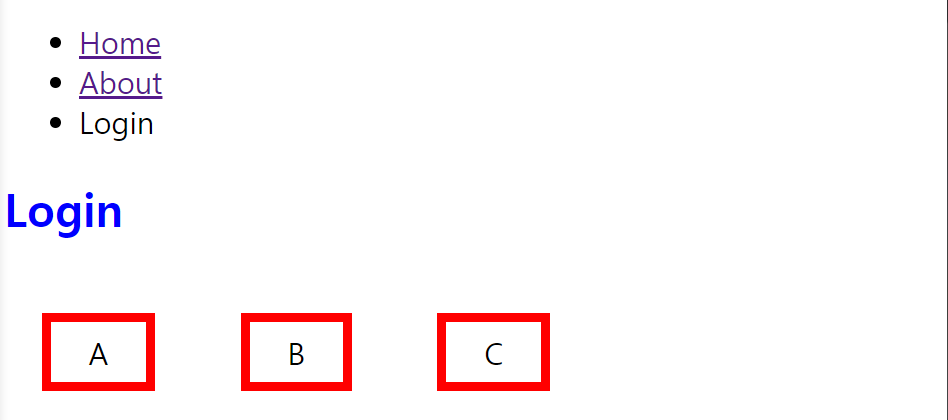
<section>
<h2>Login</h2>
<div class="boxmodel">A</div>
<div class="boxmodel">B</div>
<div class="boxmodel">C</div>
</section>
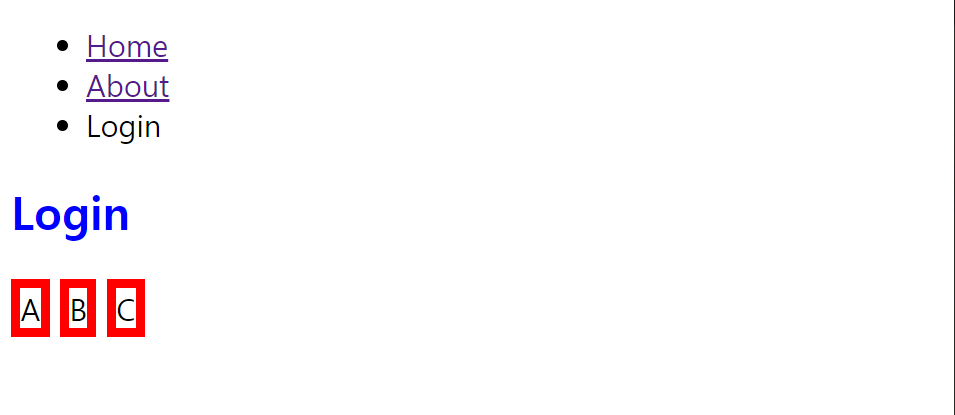
.boxmodel{
border:5px solid red;
display: inline-block;
}
/*style2.css*/
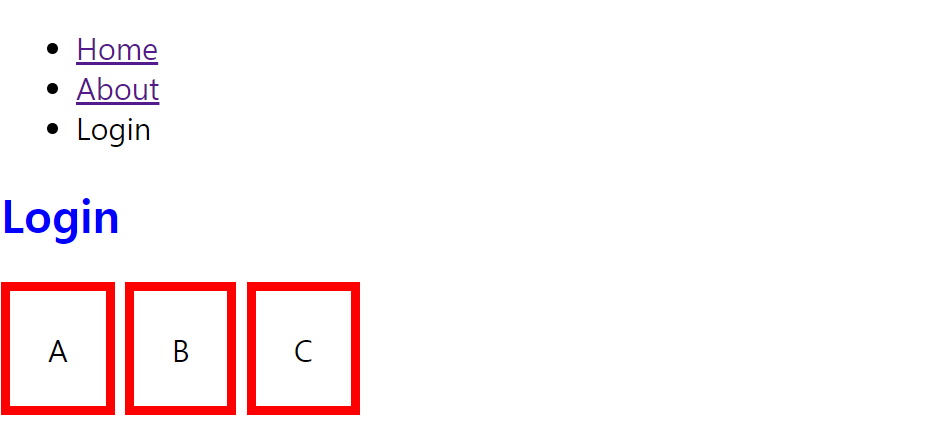
.boxmodel{
border:5px solid red;
display: inline-block;
padding: 20px;
}
/*style2.css*/
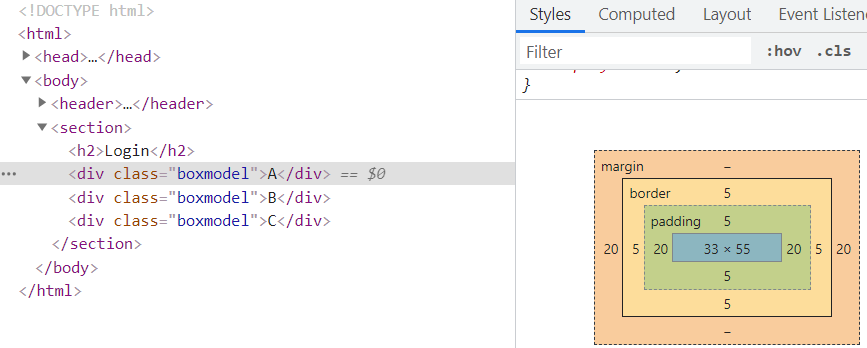
padding: 5px 20px 5px 20px;

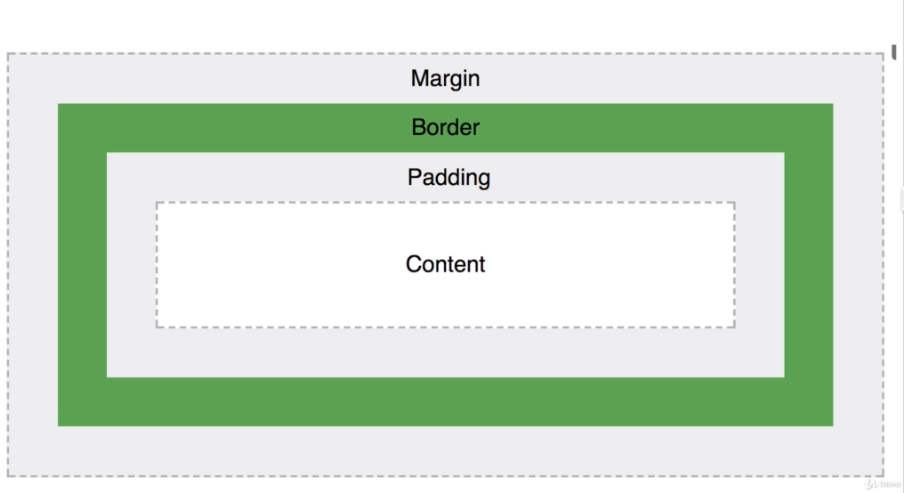
margin
margin allows us to create space outside of the border.
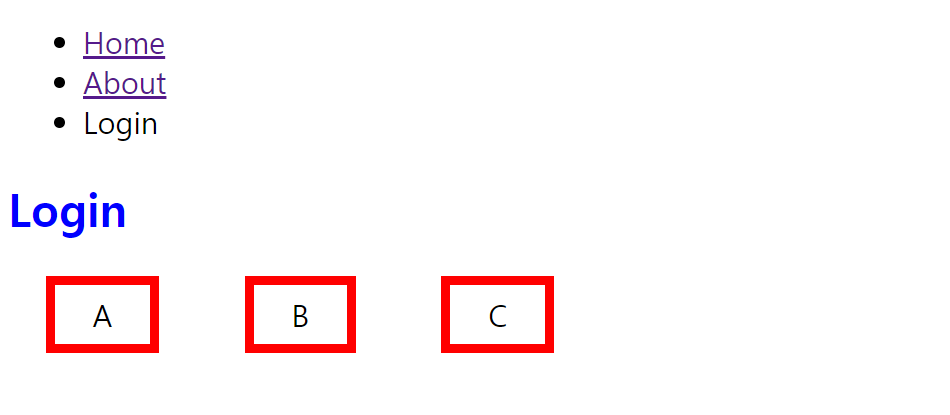
.boxmodel{
border:5px solid red;
display: inline-block;
padding: 5px 20px 5px 20px;
margin:20px;
}
margin: 0px 20px 0px 20px;

In short type,
margin: 0px 20px;
first one means top and bottom.
second one means left and right.

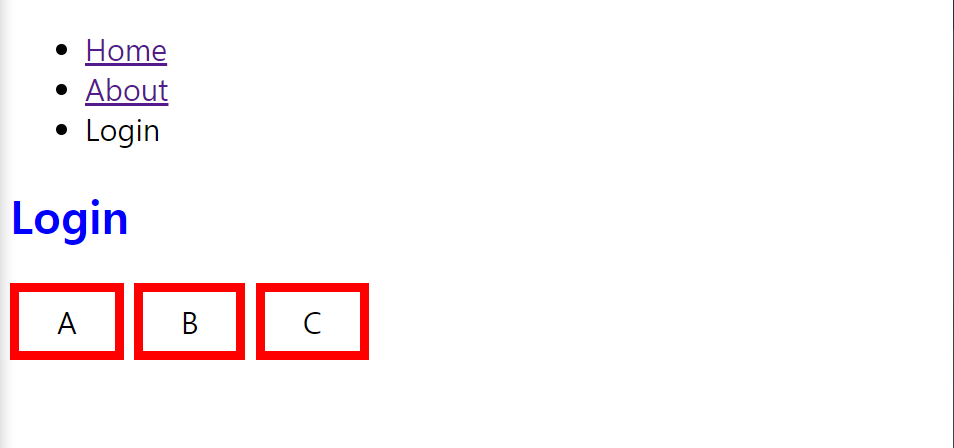
.boxmodel{
border:5px solid red;
display: inline-block;
padding: 5px 20px 5px 20px;
margin: 0px 20px;
width: 33px;
height: 55px;
}
/*style2.css*/