
Next를 사용하면 pages폴더가 생성돼서 기본적인 라우팅이나 동적 라우팅을 아주 쉽게 할 수 있었다.
또한 useRouter를 사용해서 이동도 쉬웠던것 같은데..
create-react-app으로 React를 시작해보니, pages폴더가 없고 React에서는 따로 라이브러리를 설치해서 Route를 지정해주어야 한다는 사실을 알게되었다.
그래서 react-router 사용방법에 대해 알아보았다.
라우팅이란?
사용자가 요청한 URL에 따라 해당 URL에 맞는 페이지를 보여주는 것, 즉 "페이지 이동"을 라우팅이라 한다.
리액트에서는 리액트 라우터(React Router) 라이브러리를 통해 라우팅을 처리할 수 있다.
사용방법
📌 react-router 설치
- npm i react-router-dom
- yarn add react-router-dom

react-router 사용방법은 간단하다.
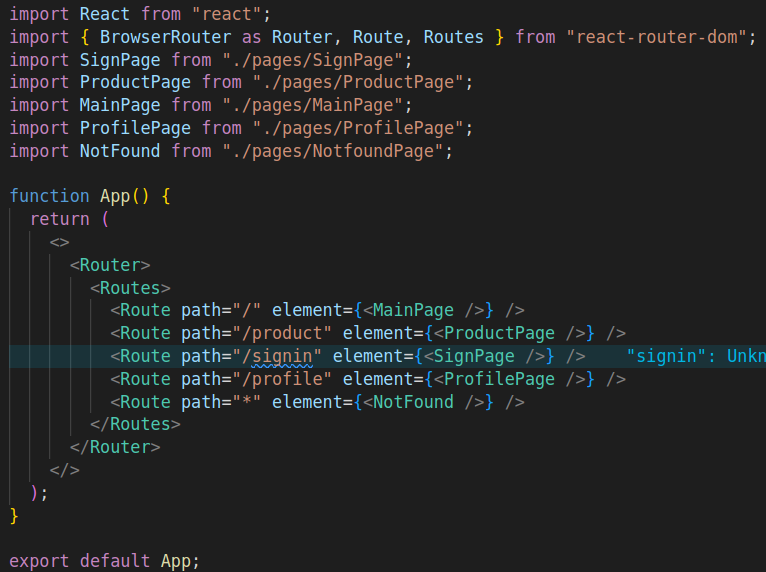
1. BrowserRouter 태그로 컴포넌트 사용하기
- 간단하게 하기 위해 BrowserRouter를 Router로 불러온다.
Router태그로 전체 컴포넌트를 감싸준다.
2. Routes, Route 컴포넌트 사용하기
Routes컴포넌트는 여러 Route를 감싸서 그 중 규칙이 일치하는 라우트 단 하나만을 렌더링 시켜주는 역할을 한다.Route는 path에 경로, element에 컴포넌트를 작성해준다. 여러 라우팅을 매칭하고 싶은 경우 URL 뒤에 *을 사용하면 된다.- "/"로 접근 시 MainPage를 보여줄 것이다.
- "/product"로 접근 시 ProductPage를 보여줄 것이다.
"*"는 상단에 위치하는 라우트들의 규칙을 모두 확인 후, 일치하는 라우트가 없는 경우 이동된다. 정의하지 않은 경로로 접속하는 경우에 NotFound 페이지를 보여줄 것이다.
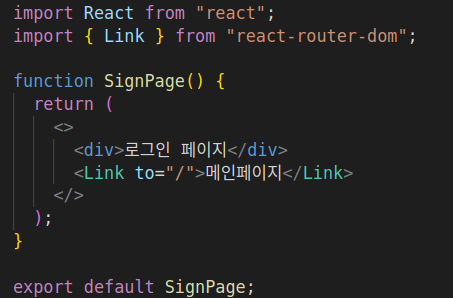
3. Link 컴포넌트 사용하기

- 웹 페이지에서는 원래 링크를 보여줄 때 a태그를 사용한다. 그러나 a태그는 클릭시 페이지를 새로 불러오기때문에 잘 사용하지 않는다.
- Link 컴포넌트는 생김새는 a태그를 사용하지만, History API를 통해 브라우저 주소의 경로만 바꾸는 기능이 내장되어 있기 때문에 Link를 사용한다.
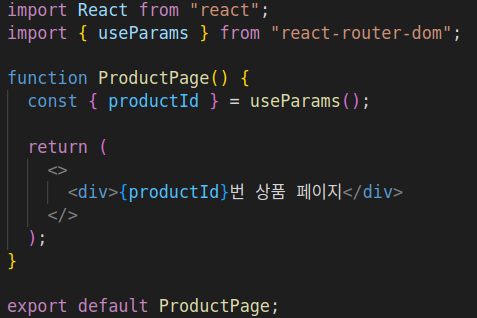
4. useParams (URL 파라미터 사용하기)

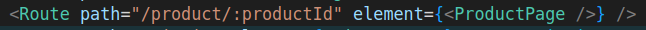
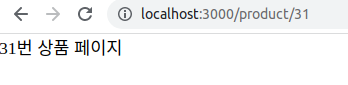
URL 파라미터는 위의 사진에서 product/ 뒤에 있는 숫자값을 의미한다.

- /product/:productId 와 같이 경로에 : 를 사용하여 설정 할 수있다.
- URL 파라미터가 여러개인 경우엔 /product/:productId/:productName 과 같은 형태로 설정할 수 있다.
📌 useParams를 통해 App.js 에 추가한 productId를 받아 활용 가능하다.


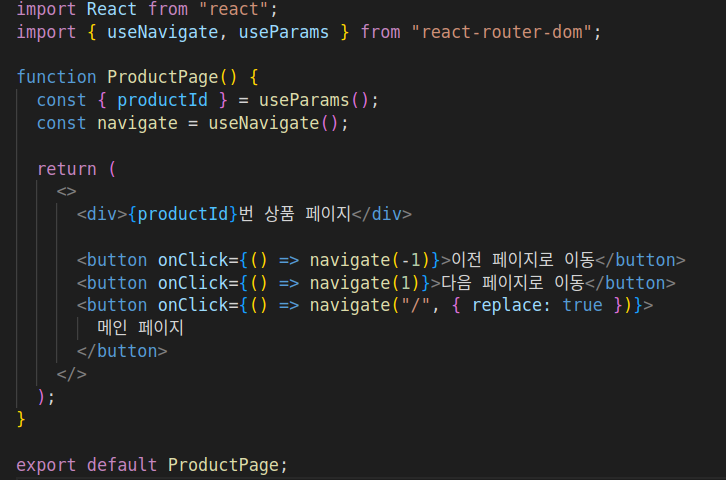
5. useNavigate

- Link는 단순히 이동만 시켜야 하는 경우 사용한다면, useNavigate는 특정 이벤트가 실행됐을 때 동작하도록 하거나 추가적인 로직이 필요한 경우 (ex: 로그인/회원가입 후 이동) 사용한다.
- replace 옵션을 사용하면 페이지를 이동할 때 히스토리를 남기지 않는다.
