React 폴더 구조
react로 간단한 프로젝트를 하려는데 폴더 구조를 어떻게 설정해야 하는지 막막해서 여러가지 방법을 찾아보았다.
프로젝트마다 방법은 다양하지만, 대충 필요해보이는 폴더만 간단하게 정리했다.

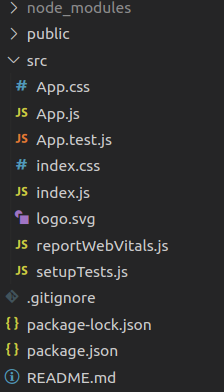
우선, 위의 사진은 create-react-app으로 리액트 프로젝트를 시작하면 기본적인 구조이다.
타입스크립트를 사용할 예정이기 때문에 ts / tsx로 확장자명을 바꾸고, 사용하지 않는 파일들은 지워준다.
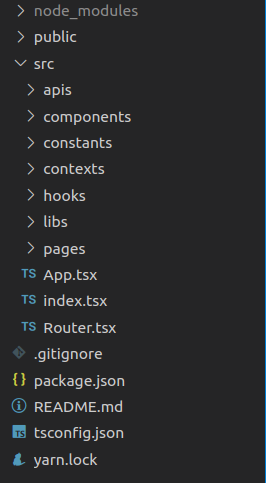
Router.tsx
react-router를 활용한 route 설정을 해주는 파일이다. src폴더에 생성해준다.
pages
pages 폴더를 생성해서 위의 route에 따라 랜딩되는 페이지 컴포넌트들을 설정해준다.
각 url에 해당하는 페이지 컴포넌트다.
components
페이지 이외의 컴포넌트로 모든 페이지에서 공통으로 사용하는 common 폴더와, 각 페이지 이름의 폴더들로 나눈다.
constants
모든 페이지에서 주요하게 쓰이는 상수를 설정하는 파일들을 모아둔다.
styles
global.css, fonts.css 등 전역 CSS 스타일과 관련된 파일을 둔다.
hooks
공통으로 사용하는 custom hooks를 둔다.
contexts
전역에 쓰는 react context 모듈을 둔다.
libs
공통으로 사용하는 함수 등을 둔다.
apis
각종 api 함수를 둔다.
아래의 articles/index.ts는 GET, POST, DELETE 등 articles와 관련된 다양한 api 함수를 포함한다.
typescript를 쓸 경우 서버 데이터의 타입을 나눠서 놓으면 분류하기 편리하다.
apis/
articles/
index.ts
types.ts
comments/
index.ts
types.ts적용 예시

styles폴더를 제외하고 아마 이런식이지 않을까..