🔎 CSS
- 폭포수로 떨어진다는 의미의 'Cascade'와 웹 페이지 스타일을 정리한 'Style Sheets' = CSS에서 스타일이 적용될 때, 우선순위를 갖고 적용
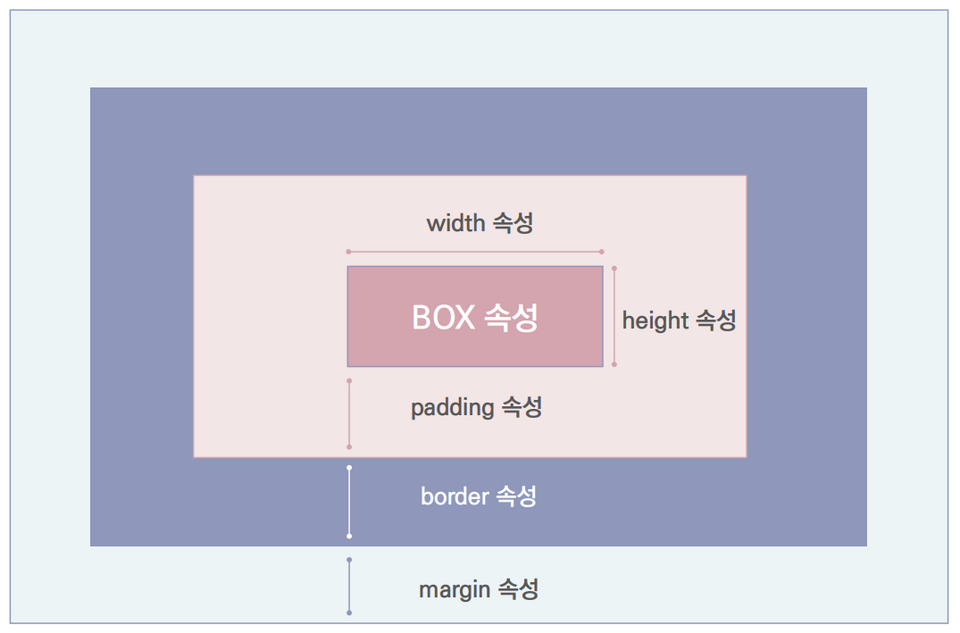
박스모델

- width와 height : 가로와 세로 길이
- margin과 padding : 여백의 크기
- border : 테두리
[padding과 margin, border]
padding: 본문 내용과 border 사이의 여백border: 선(굵기, 스타일)margin: border과 바깥과의 여백
-
selector{ margin: 10px, 15px, 20px, 25px; }
12시, 3시, 6시, 9시 방향 적용 -
selector{ margin: 10px, 20px, 25px; }
10px top, 20px 좌우로, 25px bottom으로 적용
- margin 값이 -(음수)이면, 다른 구역 침범
Overflow
-
버튼 안에 이미지를 넣을 때, 이미지가 버튼 크기보다 크다면
overflow:hidden속성 추가 -
button {
overflow:hidden;
width:100px;
height:30px;
{ -
버튼의 크기만큼 이미지를 잘라버림
-
visible: Overflow 기본값, 콘텐츠 자르지 않음 -
hidden: 콘텐츠 요소를 크기만큼 잘라버림, 스크롤바 제공 ❌ -
scroll: 콘텐츠 요소를 크기만큼 잘라버림, 잘려진 부분 스크롤바 제공 ⭕
Font
-
font-family : 글꼴 변경 가능
-
font-size : 글꼴 크기 가능
-
font-weight : 글꼴 굵기 가능
Opacity
.png)
-
요소 투명도 지정
-
0.0 ~ 1.0 사이의 숫자 지정, 만약 값이 0.5라면 투명도는 50%
Box
-
box-sizing : 박스의 크기 기준 정함
-
display : 박스의 성질 지정, 요소 어떻게 보여질 지
.png)
-
inline: 줄바꿈 ❌, width와 height, margin-top, margin-bottom 값을 지정 -
block: 항상 줄바꿈 ⭕, width, height, margin, padding 등 모든 값을 지정 -
inline-block: 'inline' 처럼 한 줄에 여러 요소가 존재할수 있음, width, height, margin, padding 등 모든 값을 지정할 수 있음. inline, block 속성의 특징이 함께 존재 -
contents: 선택한 요소의 내용 앞이나 뒤에 콘텐츠를 붙임 -
flex: 레이아웃을 다룰 때 하나의 행 또는 열을 다룸 (1차원 레이아웃) -
grid: 2차원 레이아웃을 설정하는데 사용
Text
-
line-height: 글자 높이 지정 -
letter-spacing: 글자 사이 간격 조절 -
text-align: 텍스트 정렬 -
left : (기본값) 왼쪽 정렬
right, center : 오른쪽, 가운데 정렬
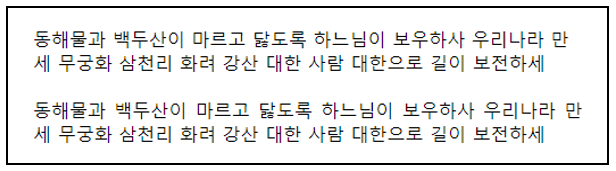
justify : 양쪽 정렬

-
1번 글은 text_initial, 2번 글은 text_justify로 양쪽 여백의 크기를 맞추기 위해 기존 정렬과 다른 양쪽 정렬
-
가로, 세로 정렬은 padding, margin 속성을 추가하여 사용
-
text-indent: 텍스트 시작 전 빈공간 설정(들여쓰기 공간) -
text-decoration: 텍스트에 붙는 라인 꾸며주기(스타일 용도보단<a>태그 기본 스타일 제거)
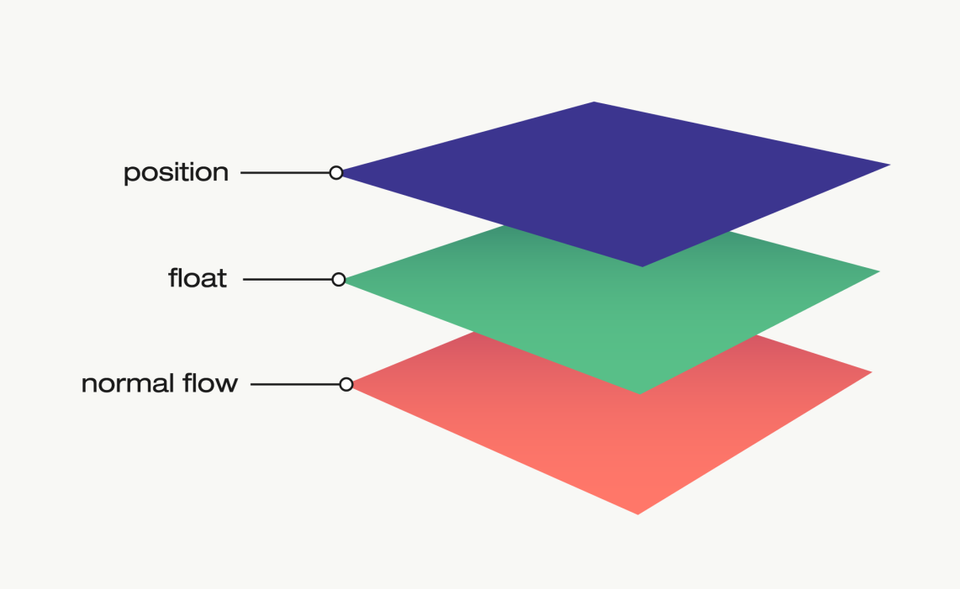
Position 🌟
웹 페이지에서 html 태그, id, class 박스 등의 위치 지정하는 속성
-
페이지 레이아웃 결정
-
[static]: (기본값), html 쓴 태그 순으로 위치 지정
<굳이 기입❌, 부모 객체 position 속성값과 다를때 사용> -
[relative]: 자신이 있어야 하는 위치 기억 -
position: relative;주고left: 50px;입력하면
=> 본인의 static 자리에서 왼쪽으로 50px 위치
-
[absolute]: 'ma way !' 기준점이 html, 기본적으로 왼쪽 상단을 본래 위치라고 생각하지만, (relative, absolute, fixed 등) 부모 요소가 있다면 가장 가까운 부모 박스 내 기준을 잡음 -
[fixed]: 스크롤 올리거나 내릴 때, 특정 박스 고정 -
[sticky]: 부모의 스크롤 박스 안에서 고정 -
[z-index]=> 숫자가 높을수록 우선순위 👆🏻 -
z-index: 0;= 자신의 위치
Float

-
그림 따라 혹은 콘텐츠에 따라 흐르는 텍스트 레이아웃을 웹에서 구현하기 위함
-
블록은 가로 전체 공간차지, float은 해당 공간만큼만 차지
-
[문제점]: 자식이 모두 float 속성일 때, 부모 요소가 못 알아봄 -
[해결법]
1. 부모 요소에 overflow 속성 추가
2. 부모 높이값 직접 지정
3. 형제 요소에 clear 속성 사용
4. ::ater 가상요소
