🔎 CSS
- 폭포수로 떨어진다는 의미의 'Cascade'와 웹 페이지 스타일을 정리한 'Style Sheets' = CSS에서 스타일이 적용될 때, 우선순위를 갖고 적용
-
지금까지 CSS3를 개발중이라고 하는데, 그리드 레이아웃 같은 경우 레벨1에도 도달하지 못했기 때문에 정확히 우리가 배우는 것을 CSS3라고 말할 수는 없다고 한다.
-
얼마 전, 고경희 저자님의 Do it! HTML/CSS 관련 교재를 사려고 찾아봤었다. 19년 말 개정판에는 책 제목이 'HTML5+CSS3 웹 표준의 정석' 이었는데, 올해 개정판에는 'HTML+CSS+자바스크립트'로 달라진 것을 알 수 있었는데, 이러한 점을 반영한 것으로 보인다.
-
h1 {
color:red;
} -
h1 = 선택자(Selector)
color = 프로퍼티(Property)
red = 값(Value)
color:red; = 선언(Declaration)
-
<h1 id="one">hellow world</h1> -
body에 있는
<h1>에 id를 입력하고, 선택자에#one을 입력하면 해당 id의 CSS 적용 (단, id는 중첩해서 사용 불가 ❌) -
각 브라우저에 적용되어 있는 기본 스타일을 초기화시키고, 원하는 디자인 쉽게 적용하기 위해서 reset.css 파일 적용
-
벤더 프리픽스
-webkit-은 크롬, 안드로이드, 사파리 등 웹키트 기반 브라우저
ex)-webkit-transition: all .5s;
선택자
-
*{ }(범용 선택자): 문서에 있는 모든 요소 스타일 적용 -
h1, h2{ }(타입 선택자): 동시에 여러 개 지정 가능 -
.upper{ }, h1.upper(class 선택자): .점 다음에 나오는 이름을 갖는 요소 스타일 적용 -
#blue{ }(id 선택자): # 다음에 나오는 이름 요소 스타일 적용 -
h1[title^="good"]{ }: title 이란 속성에 'good'으로 시작하는 값 스타일 적용 -
h1[title$="good"]{ }: title 이란 속성에 'good'으로 끝나는 값 스타일 적용 -
#red { }: id="red" 인 것 찾아 스타일 적용 -
.red { }: class="red" 인 것 찾아 스타일 적용
Class
-
id속성과 마찬가지로 해당 요소 식별 시 사용
-
id속성과 달리 한 페이지에 여러개 존재 가능
Id
-
한 페이지에 있는 해당 요소를 유일하게 식별
-
반드시 단 한개만 존재
-
id 이름은 알파벳 또는 '_'로 시작
-
id가 한 페이지에서 여러 개 존재한다면, 가장 최상단 id가 선택 적용
-
태그 이름, 클래스 이름, ID 이름 외에도 속성으로 접근할 수 있는 속성 선택자
-
a:hover { }, p:nth-child(1)처럼 존재하지 않는 클래스지만, 클래스를 놓은것처럼 작동한다고 하여 가상클래스 선택자 -
가상 요소 선택자는 콜론이 2개, 마크업 없는 요소 삽입(after, before 등)
-
ex) p::after {
content: 'cm'
}
-
id > class > tag 순으로 style 우선순위 적용
-
<style> h1 {color: black} .yellowgreen {color: yellowgreen} #four {color: skyblue} </style> </head> <body> <h1>h1의 첫번째</h1> <h1 id='two' class='yellowgreen'>h1의 두번째</h1> <h1 id='three' class='yellowgreen'>h1의 세번째</h1> <h1 id='four' class='yellowgreen'>h1의 네번째</h1> </body>
-
두번째, 세번째, 네번째는 h1 class에 있는 id 속성으로 'yellowgreen'이 적용되었는데, 우선순위에 따라 네번째 id가 더 우선순위가 높아 'skyblue'가 적용된 것을 확인할 수 있다.
-
!important 는 절대적인 우선순위! 하지만, 우선순위 계산을 어렵게 만들기 때문에 인라인 스타일을 덮어 써야하는 불가피한 상황 제하고는 사용 자제 🙇🏻♂️
[우선순위 가중치]
-
inline-style : 1000점 가중치
id : 100점 가중치
class : 10점 가중치
요소, 가상요소 선택자 : 1점 가중치 -
section .sector #one { color: red; } => 1점 + 10점 + 100점 = 111점
단위
Absolute(고정) : cm, mm, px 등
- px : 화소
pt : 포인트
in : 인치
cm, mm : 센티미터, 밀리미터
- px는 고정된 크기 지원하기 때문에 글자크기의 변화 용이, 기본 크기 = 16px
Relative(가변) : em, rem, vw, vh 등
- em : 배수 단위(부모 글자크기에 따라 달라짐)
rem : root em(최상위 요소의 크기에 따라 달라짐)
vw, vh : 화면비 백분율 단위
- 애니메이션 => px 주로 사용
- 반응형 웹 => 가변 단위 주로 사용(수정 용이)
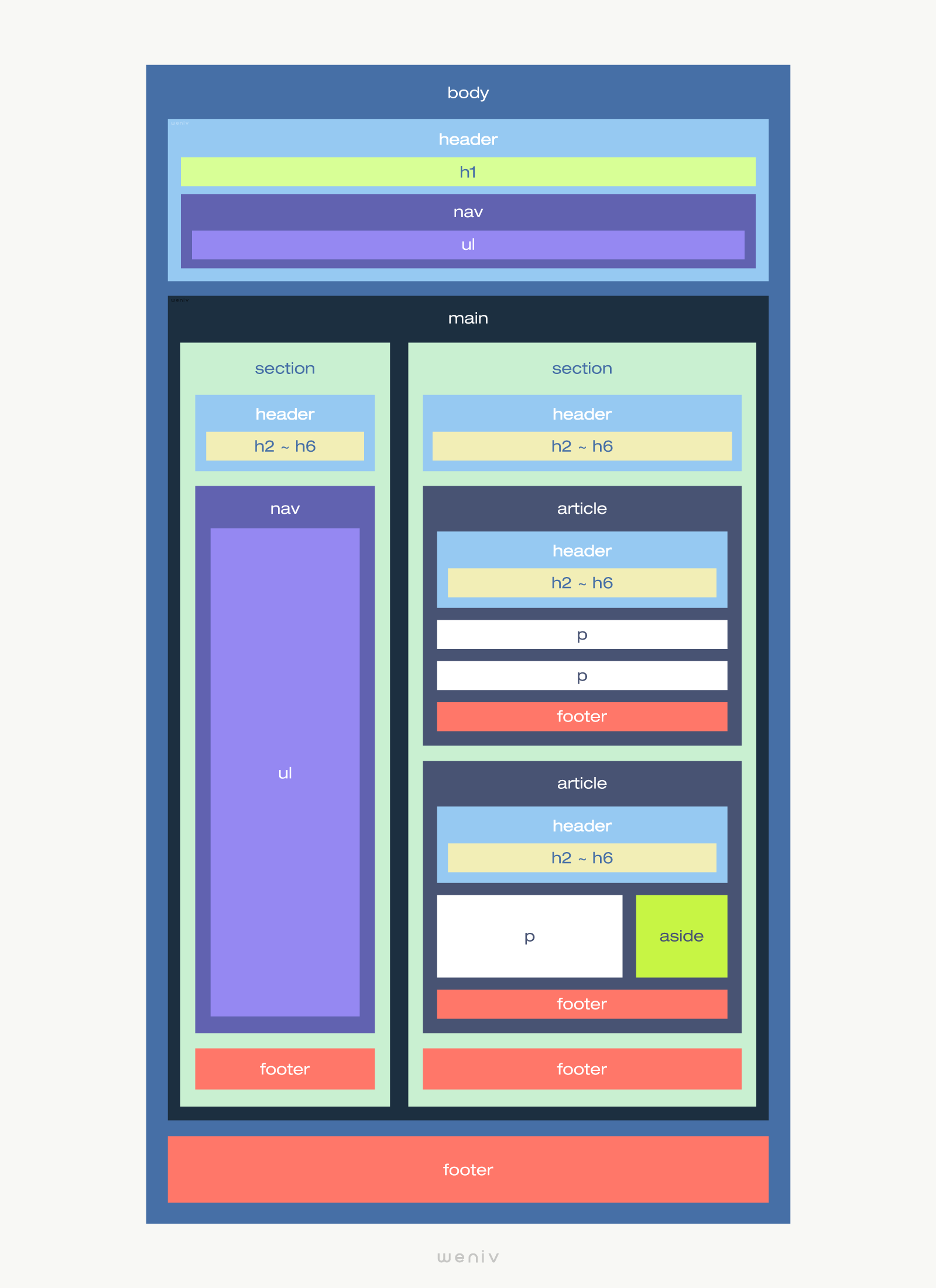
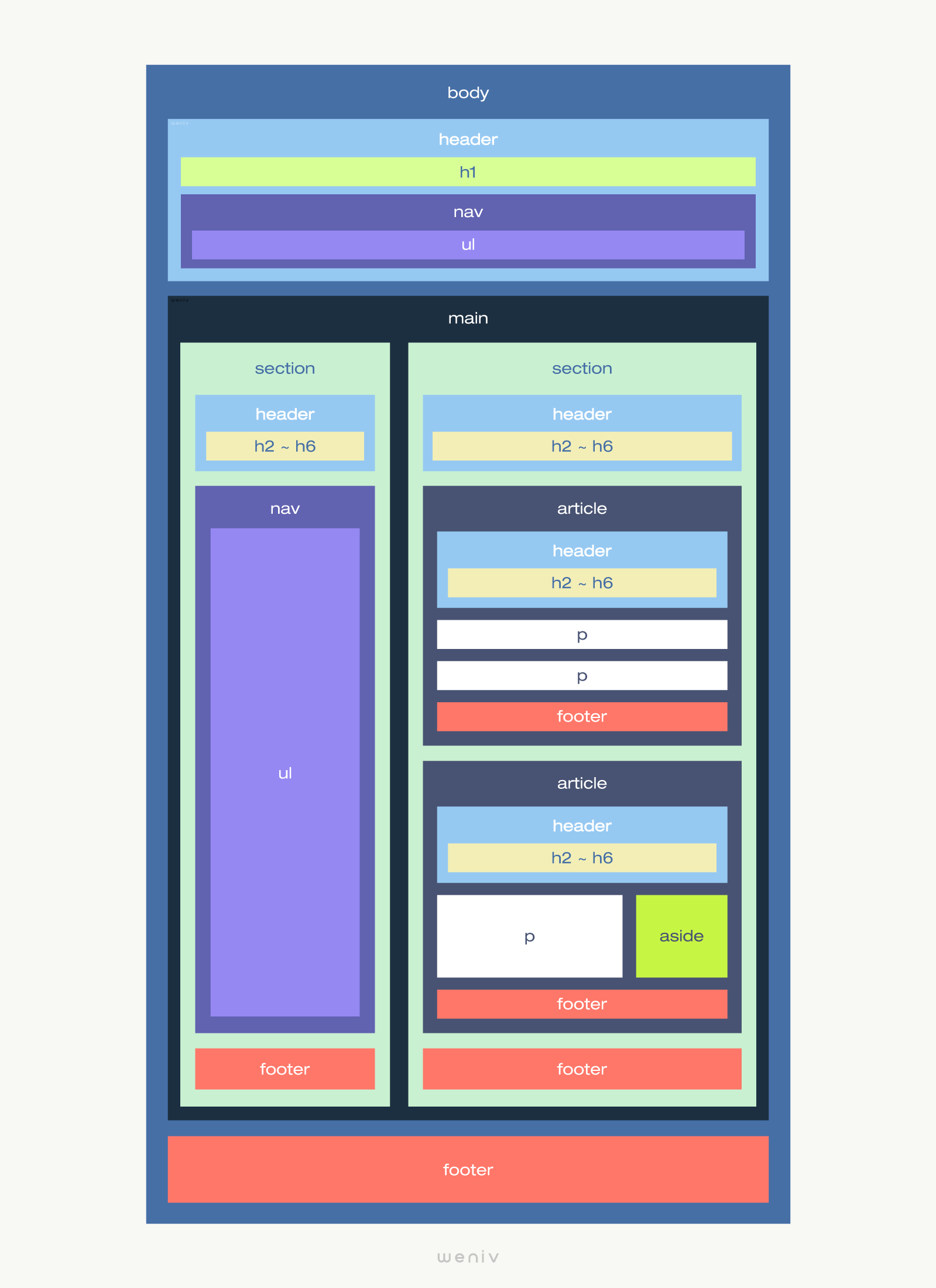
시맨틱 HTML 구조

-
맨 처음 HTML 마크업을 할 때, 구조와 로직을 어떻게 구성하고, 짜야할지 막막했었는데 제코배 멘토분들이 직접 디자인해서 우리에게 좀 더 쉽게 이해시키려고 만드셨다니 감동이다...😭
-
앞으로 위 그림을 참고하면서 시맨팁 웹 구성을 위해 적절한 태그와 로직으로 코딩을 짤 수 있도록 노력해야겠다..!