Flex
- 콘텐츠를 정렬하거나 공간을 나눌 수 있는 CSS 속성의 집합
- 처음 뵙게 된 한재현 강사님의 강의를 들었다. 이호준 강사님과 같이 정말 잘 가르쳐주셨고, 수강생분들이 하신 질의응답을 너무 잘 받아주셨다. 무엇보다 수업이 유쾌하고, 리액션이 활발하셔서 졸음이 오지 않는다는...! 👦🏻
[Position 보충]
-
Absolute는 본래 위치에 계속 있음 -
sticky는 나온지 얼마 안되 '-webkit-'과 같은 브라우저 지원을 위한 벤더 프리픽스가 필요함
[Flex]
-
display : flex;로 선언 -
부모는
container, 자식은item -
자신의 직계자식까지만 영향
-
축 방향 :
[가로]row, row-reverse
[세로]column, column-reverse -
justify-content로 배열 위치, 아이템 간격 조정 -
justify는 메인축 방향,align은 수직 방향 -
<br>태그는 스크린 리더가 읽다가 끊어버리므로 줄바꿈 이용 자제 -
wrap을 사용하여 줄바꿈 -
order값은 순서 값이 아니라 우선순위
(- 음수 값은 값이 낮아질수록 우선순위가 앞섬)

-
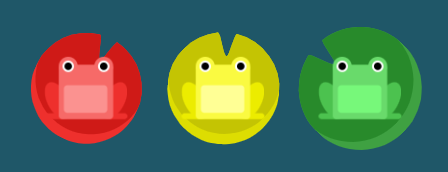
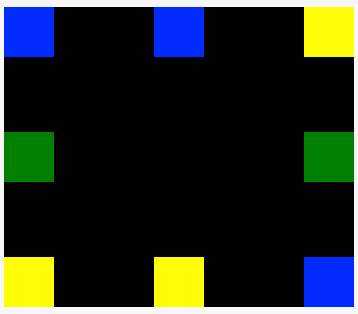
blue, green, yellow를 flex 설정 -
background: black;,justify-content: space-between;로 정렬 -
위 이미지는 오른쪽 사이드가 세로 역방향이기 때문에
right_side를flex-direction: column-reverse설정
-
메인축의 end 위치, 수직축의 중앙정렬이 필요
-
justify-content: flex-end와align-items: center필요
-
개구리를 해당 위치에 보내기 위해서 다음과 같은 코드 구성
-
display: flex;
flex-direction: row-reverse;
align-items: end;
justify-content: center;
- flex에 대한 개념과 실습을 'flexbox froggy' 사이트를 통해 잘 이해하고, 익숙해지는데 많은 도움을 받았다..! 확실히 가시화된 화면을 통해 학습하는 효과는 제일인 것 같다👍🏻