Grid
- 다양한 레이아웃을 구현
📝실습 : https://bighuni.github.io/front-end-school/Training/211108_Grid/
-
Flex에 이어 Grid를 학습하게 되었다. 둘의 내용이 겹치는 부분이 있지만, 궁극적인 차이가 존재한다.
-
Flex = 한 방향의 레이아웃(1차원)
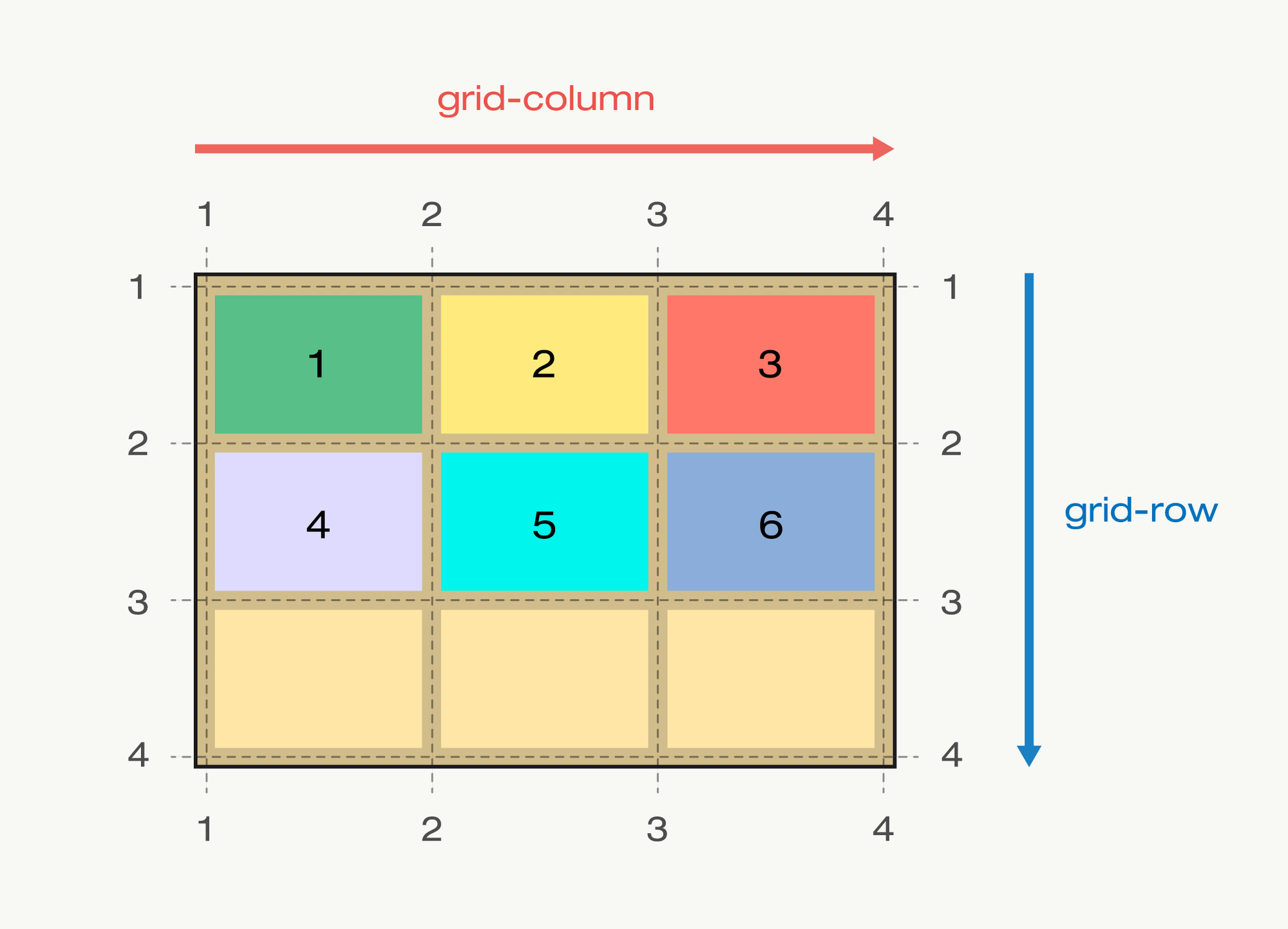
Grid = 두 방향의 레이아웃(2차원) -
파이어폭스 개발자 도구에서 그리드를 명확하게 보여주는 기능때문에 그리드를 처음 학습할 때는 파이어폭스가 유용했지만, 이제 크롬 개발자 도구에도 이 기능이 생겼다..!
-
Flex와 마찬가지로 부모는
Grid Container, 자식은Grid item

-
grid-template-columns: 열의 넓이
grid-template-rows: 행의 높이 -
repeat(적용할 트랙의 갯수, 반복할 수치) -
grid-template-columns: repeat(3, 1fr);
=grid-template-columns: 1fr 1fr 1fr; -
1:1:1 비율의 열 의미 -
셀 영역 지정
grid-column : 1 / span 2->2칸 차지
grid-column : 1 / 4=1 / span 3->3칸 차지
.png)
-
높이
vh단위는 100분의 1을 의미 => 브라우저 높이 값이1200px일때,1vh = 12px -
height: 100vh= body의 부피는 화면 전체를 차지 -
grid-template-columns: repeat(5, 1fr);
grid-template-rows: repeat(5, 1fr);
=> 영역 설정 -
width: 100%;
height: 100%;
=> 이미지 크기 설정 -
각 first ~ sixth 클래스 모두 칸 설정
grid-column: 1/4;=> 첫째 칸부터 가로 3칸까지
grid-row: 1/3;=> 첫째 칸부터 세로 2칸까지 -
ul안에 각 이미지 파일li정렬
<li class="first"><img src="images_grid/1.jpg" alt=""></li>
🙇🏻♂️ 스프린트 회고 (19:00 ~ 21:00)
-
임동준 코치님을 1차 워크샵 이후 두 번째 만나뵙게 되었다. 저번과 마찬가지로 스프레드 시트 내용에 답하기 위해 회고그룹 19번 팀원분들이랑 다시 조우하게 됐는데, 어색했던 첫 만남보다 더 친해지기도 했고, 대화도 많이 나누면서 회고 과정을 거쳤다.
-
🎈1순위 : 학습 및 복습 과정을 통해 정리된 내용, 회고 과정을 벨로그에 포스팅 하기
-
🎈2순위 : 깃허브 1일 1커밋!🍀
-
🎈3순위 : HTML/CSS 서적 공부
-
회고 결과 => 임동준 코치님 주도 하에 스프린트 회고하는 것 이외에 매주 주말에 모여서 각자 학습한 것에 대한 회고 과정과 따로 프로젝트를 선정해서 코드리뷰를 하는 것으로 방향을 잡았다.
-
평일 9 to 6 수업을 듣고 있는데, 주말에 조금은 나만의 휴식을 취할 수 있도록 하고, 평일에 학습 효과를 올리기 위해서 적절한 수면 및 생활패턴을 유지, 다음 스프린트 회고까지 잘 준수해보자..! 🤙🏻

