🔎 DOM
- 문서 객체 모델(The Document Object Model, DOM)은 HTML, XML 문서의 프로그래밍 인터페이스
[Shadow DOM]
📌 Shadow DOM은 DOM의 구조를 가지고 있으나, 외부에 노출되지 않은 DOM을 말하며 DOM의 구조를 캡슐화할 때 사용
볼륨바 0☝🏻 위 진행바를 편집하려면 원래 작성된 DOM을 표시 해야하는데, 개발자 도구에서 환경설정 - Elements - '사용자 에이전트 그림자 DOM'을 표시하면, 숨겨져 있던 세부 코딩 표시가 가능
-
<Article>태그는 다른 곳에 놔도 문제가 되지 않는다. 독립적 기능 -
<Section>안에는 반드시 Heading 태그가 들어가야함 -
줄바꿈을 왠만하면,
<br>태그 대신<p>태그 사용 -
절대
<a>태그 안에<h>태그 금지! ❌ -
절대
<p>태그 안에<h>태그 금지! ❌
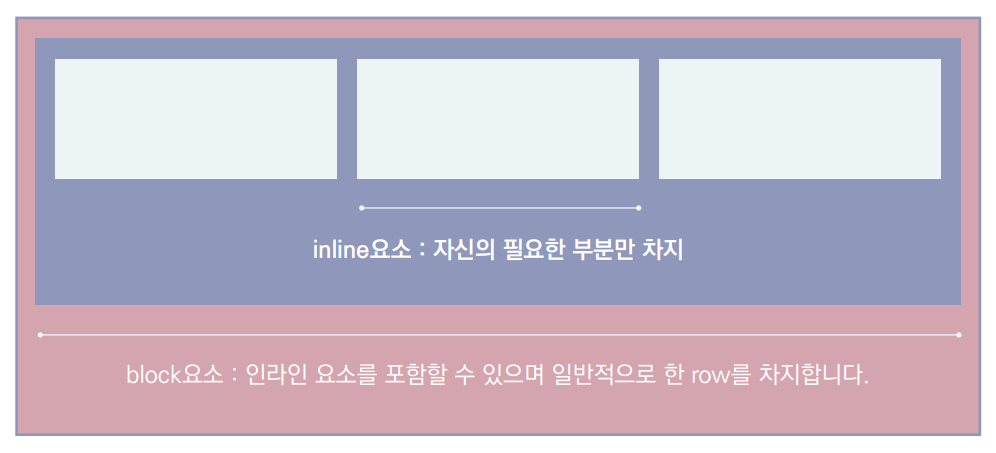
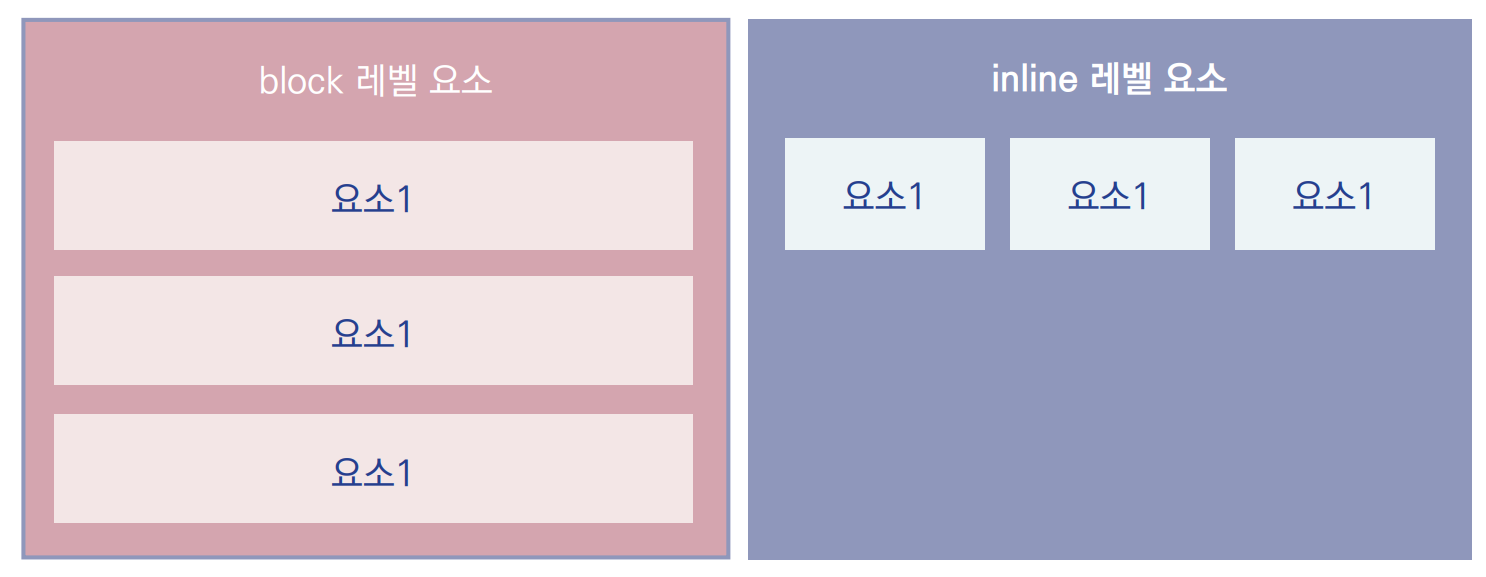
🟪 블록 레벨, 인라인 요소
[블록 레벨 요소]
- 한 개의 독립된 덩어리, 화면의 가로 폭 전체를 차지하는 요소
- 일반적으로 블록요소 사용하면 라인이 바뀜
- 블록요소는 블록요소와 인라인요소를 모두 포함
- 대표적인 블록 요소 :
<header>, <section>, <nav>, <article>, <div>
[인라인 요소]
- 컨텐츠 자신의 크기 만큼 영역 차지
- 일반적으로 인라인 요소만 중첩 가능
- 인라인 요소의 정렬은 텍스트 정렬의 영향 받음
- 대표적인 인라인 요소 :
<span>, <strong>
<span>은 대표적인 인라인 요소로 내용 중 일부분에 속성을 부여하고 싶을 때 주로 사용


회고
-
마크업 과제 1에서
<figure>안에<img>와<figcaption>로 연결 지어봤는데, 다른 분들이 하신 코드와 비교 분석했을 때, 이렇게 하시지 않는 분들도 계셔서 이 부분을 좀 더 분석해야겠다. -
마크업 과제 1에서 그림 위치와 글의 배치가 정렬이 안 되었었는데, 블록 요소로 줄바꿈이 일어났기 때문이란 것을 알게 되었다. 따라서 인라인 블록요소와 CSS 부분을 수정해야겠다는 생각을 하게 되었다.
-
현재까지 구성한 코드에선
<div>태그를 하나도 사용하지 않았는데, CSS와 블록요소를 손봐서 시안 대로 구현해봐야겠다...!
.png)

성실한 대훈님 최고야~! 늘 응원합니다!!!!!!!! 😆