3주차부터 본격적으로 리액트를 시작했다.
"리액트 조져야지 ~ 🚶♀" 하는 마음으로 시작했으나
결국 조져진건 나였다 ,,,,
🔎 state vs props
props
어떠한 값을 컴포넌트에게 전달해줘야 할 때, props 를 사용
내가 지정한 props의 이름을 내가 바꾸고싶은 곳에 {}를 사용해 넣어줌
function Box(props) {
const clickMe = () => {
alert("하이하이하이")
}
return(
<div className="box">
BOX{props.num}
{props.name}
<button onClick={clickMe}>클릭!</button>
<div/>
)
}html 컴포넌트와 그와 관련된 함수를 뭉쳐서 세트로 만든다!!!
→ 이 세트를 우리는 컴포넌트라고 한다!!!
→ → 그리고 리액트는 컴포넌트를 여러개를 만들어서 가져다가 쓴다!!!
→ → → 그렇게 해서 코드의 재활용성을 높인다!!!
function App() {
return(
<main>
<Box name="한빛이" num="1"/>
<Box name="포도" num="2"/>
<Box name="수박" num="3"/>
</main>
);
}안에 name, nume 들이 props! (props 이름은 내 마음대로)
state
🤔리액트는 왜 리액트일까 ,,,?
state에 리액션을 하니까!
변수가 엄청 많은데 모든 변수들이 바뀔 때 마다 매번 UI를 업데이트(렌더링) 하면 성능 저하.
변수+값이 업데이트 되었을 때 UI도 업데이트 ▶ 리액트!
변수가 업데이트 되는건 상관 하지 않고
state가 업데이트 되었을때 UI를 랜더링 해줌.
import React, {useState} from 'react';
import './App.css';
function App(){
let count = 0
const [count2, setCount2] = useState(0)
const increase = () => {
count = count + 1
setCount2(count2 + 1)
console.log("count??", count)
}
return(
<main>
<div>{count}</div>
<div>state:{count2}</div>
<button onClick={increase}>증가</button>
</main>
);
}
export default App; - useState() : ()안에 매개변수를 담고있음. 배열을 반환함
- count2 : 초기값을 담고있는 state 변수
- setCount2 : state 값을 업데이트 해주는 함수
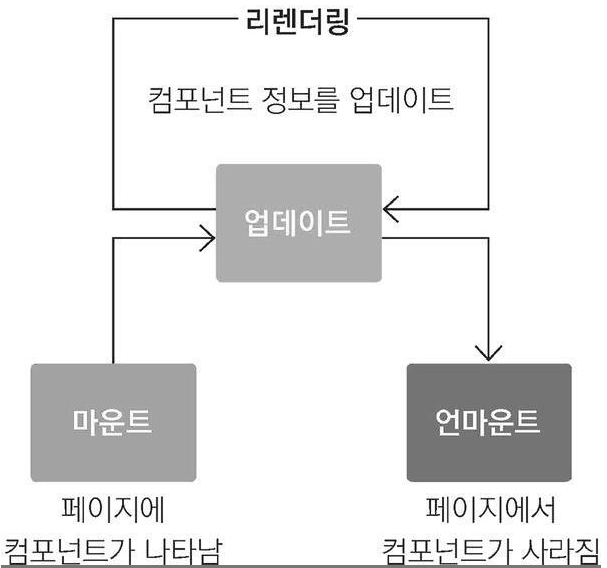
리렌더링 발생 조건 (팀 과제)
컴포넌트의 업데이트는 state가 변경될 때 변경된 값을 반영하여
컴포넌트를 다시 그린다.
props 값을 바탕으로 state 값을 다시 계산한 후 업데이트를 실행해야하는지를 판별하고
렌더 함수를 실행한다.
그 후 직전 props와 state 값을 저장하여 DOM에 업데이트를 반영하고 추가로 부여된 동작을 실행.