개요
JavaScript ES6 부터 추가된 모듈 시스템과 모듈 시스템의 번들러를 위한 webpack의 동작을 이해하고자 한다. js/math.js에서 export 된 모듈이 js/app.js에서 import된 후 웹팩으로 빌드를 했을 때 어떤 식으로 번들러가 되는 지 알아보자.
Webpack 이란?
웹팩이란 최신 프런트엔드 프레임워크에서 가장 많이 사용되는 모듈 번들러(Module Bundler)입니다. 모듈 번들러란 웹 애플리케이션을 구성하는 자원(HTML, CSS, Javscript, Images 등)을 모두 각각의 모듈로 보고 이를 조합해서 병합된 하나의 결과물을 만드는 도구를 의미합니다.
출처: 웹팩이란? | 웹팩 핸드북
폴더 구조
tree앱 설치 후 해당 폴더에서 노드의 모듈들을 제외하고 트리 구조를 확인하기 위해
tree -I 'node_modules|cache|test_*'명령어를 통해 트리 구조를 확인한다.
├── build
│ └── main.bundle.js
├── index.html
├── js
│ ├── app.js
│ └── math.js
├── package-lock.json
├── package.json
└── webpack.config.jspackage.json
{
"name": "es6-modules",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.9.0",
"@babel/preset-env": "^7.9.5",
"babel-loader": "^8.1.0",
"webpack": "^4.43.0",
"webpack-cli": "^3.3.11"
}
}webpack.config.js
var path = require('path');
module.exports = {
mode: 'none',
entry: './js/app.js',
output: {
path: path.resolve(__dirname, 'build'),
filename: 'main.bundle.js',
},
module: {
rules: [
{
test: /\.m?js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env'],
},
},
},
],
},
devtool: 'source-map',
};
실습
index.html
webpack.config.js에서 빌드를 하게 되면 build 디렉토리에 main.bundle.js로 번들러 파일이 생성되도록 설정을 해놓았으므로, html의 script 부분은 build/main.bundle.js를 참조하도록 설정했다.
<html>
<head>
<title>Webpack Demo: Module System</title>
</head>
<body>
<script src="build/main.bundle.js"></script>
</body>
</html>js/math.js
export function sum(a, b) {
return a + b;
}js/app.js
import { sum } from './math';
console.log('7 + 5 = ', sum(7, 5));MacBookPro:es6-modules sjh$ npm run build 명령어를 통해 빌드를 하게 되면 build 디렉토리에 main.bundle.js 파일이 생성된다.
번들러 파일 이해
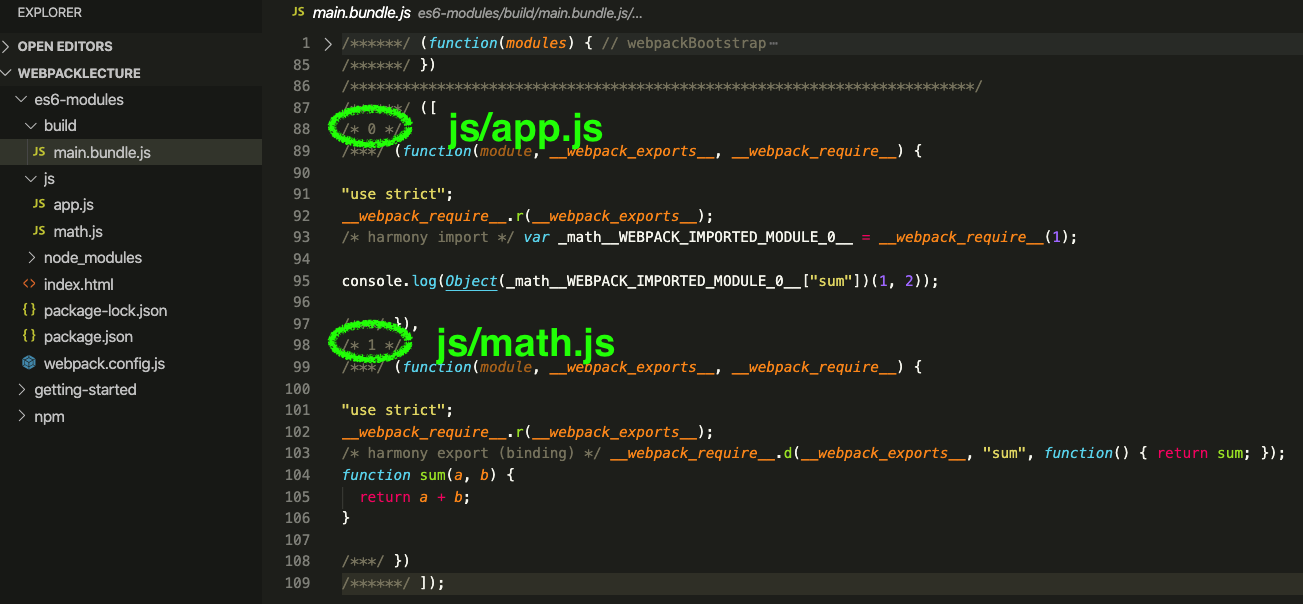
build/main.bundle.js
웹팩에 의하여 main.bundle.js에 다음과 같이 math.js와 app.js가 번들링 된 것을 확인할 수 있다.

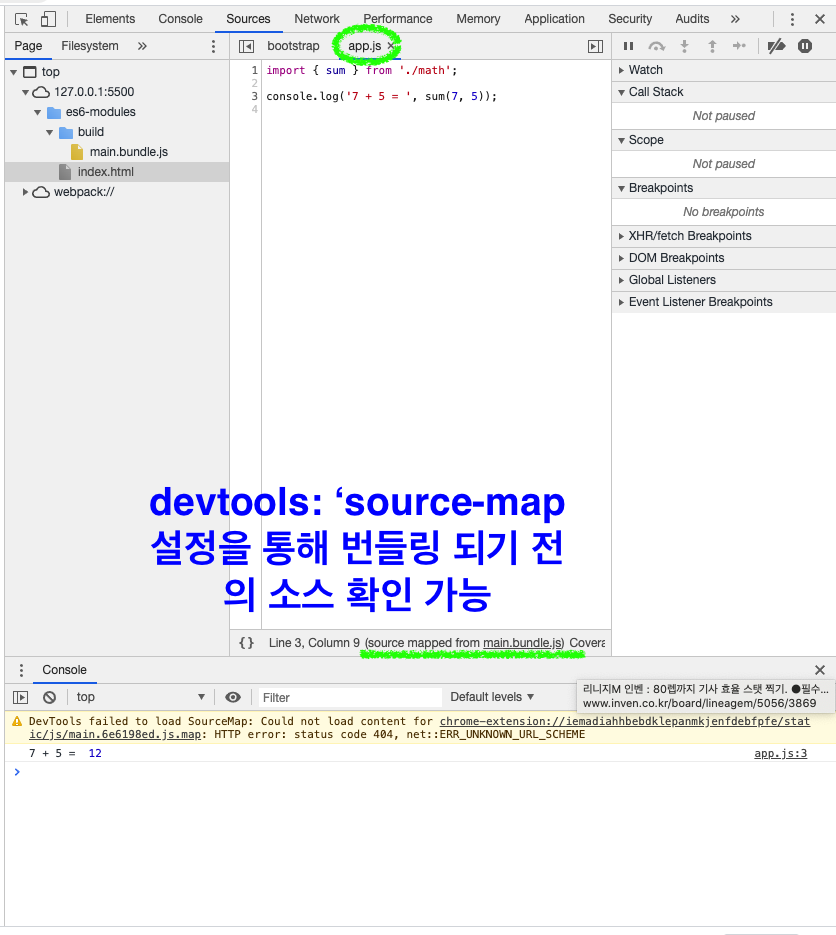
devtools 옵션
webpack.config.js 옵션으로 devtool: 'source-map'를 사용하게 되면, 빌드 이후에도 다음과 같이 번들링 되기 전의 원본 소스를 확인할 수 있어서, 디버깅 하는 데 유용하다.