과제
배웠던 HTML 내용을 토대로 내가 만들고 싶은 웹사이트의 메인페이지 레이아웃을 잡아보기
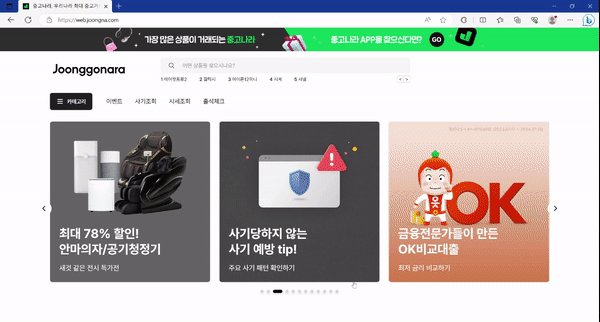
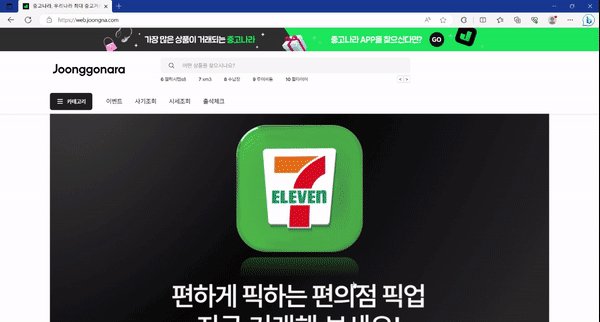
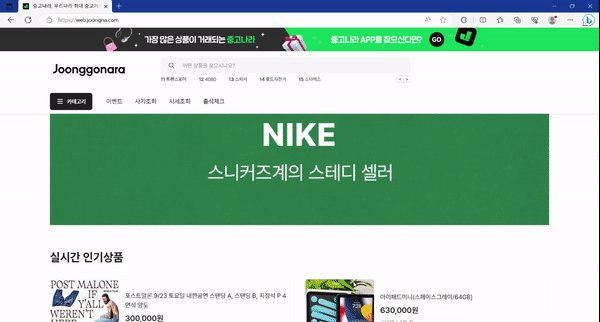
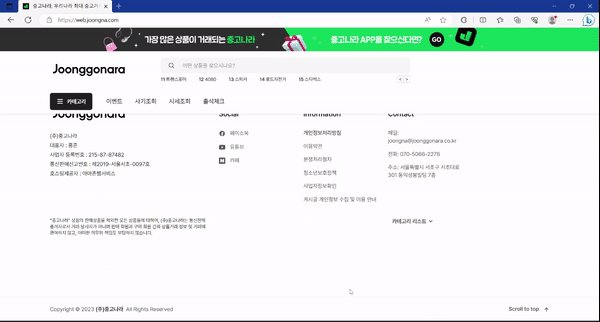
참고 사이트
레이아웃 분석
웹브라우저의 내용을 담고 있는 body 요소 내의 컨텐츠를 header, nav, main, footer 4가지로 나누었다. 그후 내가 원하는 서비스 내용을 담아 소스코드를 작성해보았다.
1. header

2. nav

3. main

4. footer

스케치
분석한 사이트를 토대로 레이아웃을 스케치하였다.
소스코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>컴퓨터나라</title>
</head>
<body>
<header>
<h1><a href="#">컴퓨터나라</a></h1>
<input placeholder="검색창"/>
</header>
<nav>
<ul>
<li>CPU</li>
<li>VGA</li>
<li>Mainboard</li>
<li>RAM</li>
<li>PSU</li>
</ul>
</nav>
<main>
<section>
<article>
<h3>요즘 뜨는 CPU</h3>
<div>INTEL</div>
<div>AMD</div>
</article>
<article>
<h3>요즘 뜨는 VGA</h3>
<div>NVIDIA</div>
<div>RADEON</div>
</article>
</section>
</main>
<footer>
<h4>contact</h4>
<p>010-0000-0000</p>
<p>@naver.com</p>
</footer>
</body>
</html>본 후기는 정보통신산업진흥원(NIPA)에서 주관하는 <AI 서비스 완성! AI+웹개발 취업캠프 - 프론트엔드&백엔드> 과정 학습/프로젝트/과제 기록으로 작성 되었습니다.



소중한 정보 잘 봤습니다!