📖학습
HTML 블록(Block)과 인라인(Inline) 요소
- 블록요소: 하나의 태그가 브라우저의 좌우 공간을 다 차지하면서 독립적인 덩어리 공간을 가지는 요소들
- 인라인요소: 하나의 태그가 실제 코딩된 영역만 차지하며 좌우에 다른 태그가 나란히 위치할 수 있는 요소들
<a> 태그
a요소(anchor element)는 href 속성을 이용해 한 페이지에서 다른 페이지나 같은 페이지의 특정 위치, 파일, 이메일 주소와 그 외 다른 URL로 연결할 수 있는 하이퍼링크를 만든다.
<a href="../index.html">index.html</a>
<a href="https://naver.com">Naver</a>
- 상대경로 : 현재 위치를 기준으로 파일의 상대적인 경로
./= 현재 디렉토리
../= 상위 디렉토리- 절대경로 : 최상위(root)를 기준으로 파일의 절대적인 경로
C:\Users\Public\Documents
속성
href: 연결할 주소target: 링크를 클릭시 표시할 위치- _self : 링크를 클릭한 해당 창에서 연다.
- _blank : 링크를 새 탭에 연다.
- _parent : 부모 창에서 연다. (부모가 없다면 _self와 같이 연다)
- _top : 가장 상위의 창에서 연다. (부모가 없다면 _self와 같이 연다)
<img> 태그
img요소는 이미지를 넣을 수 있다.
<img src="image.jpg" art="image" />속성
src: 이미지의 경로alt: 스크린 리더가alt값을 읽어 설명해준다. 이미지를 표시할 수 없는 경우 이 속성 값을 대신 보여준다.height: 이미지의 높이width: 이미지의 너비
<ul>, <ol>, <li> 태그
ul요소나 ol요소는 HTML 리스트를 정의할때 사용한다. ol요소는 순서가 있는 리스트를 나타내며 보통 숫자 목록으로 표현한다. ul요소는 순서가 없는 리스트를 나타낸다.
li요소는 목록의 항목을 나타낸다. 반드시 ol요소나 ul요소 안에 위치해야 한다.
<ol>
<li>list1</li>
<li>list2</li>
</ol>
<ul>
<li>list1</li>
<li>list2</li>
</ul>
<table> 태그
table요소는 행과 열로 이루어진 테이블을 나타낸다. 테이블의 행과 열을 나타내기 위해 td, tr 요소를 와 함께 사용된다.
tr: 표의 행을 나타낸다.td: 표의 열을 나타낸다.th: 셀의 헤더를 나타낸다. 표의 제목과 같은 역할
<table>
<tr>
<th>first</th>
<th>second</th>
</tr>
<tr>
<td>apple</td>
<td>orange</td>
</tr>
<tr>
<td>car</td>
<td>airplane</td>
</tr>
</table>
CSS(Cascading Style Sheets)
CSS는 웹페이지를 꾸밀때 작성하는 코드이다. HTML 요소들에 선택적으로 스타일을 적용할 수 있다.
CSS 적용 방법
- 인라인 스타일(Inline CSS)
<p style="color: red;">인라인 스타일</p>- 내부 스타일(Internal CSS)
<style>
body {
background-color: blue;
}
p {
color: red;
}
</style>- 외부 스타일(External CSS)
/*style.css*/
p { color: red }<!-- index.html -->
<link rel="stylesheet" href="./style.css">CSS 선택자(Selector)
선택자는 꾸밀 요소를 선택해 준다.
- id 선택자
CSS를 적용할 특정 아이디를 가진 요소를 선택할 때 사용한다.
#id명 {
color: blue;
}- class 선택자
CSS를 적용할 특정 클래스를 가진 요소들을 선택할 때 사용한다.
.class명 {
color: green;
}📝과제
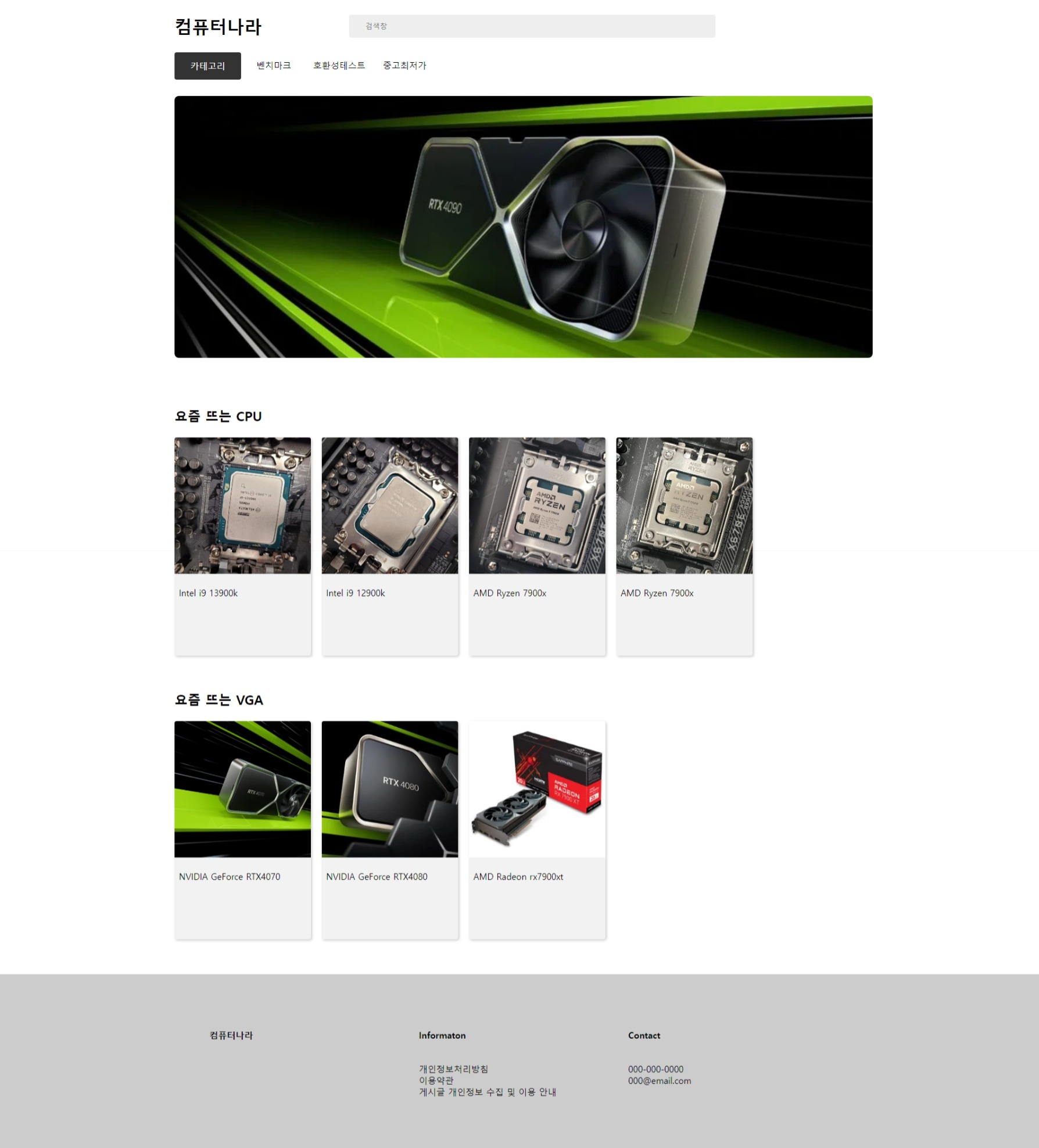
내 웹사이트의 메인페이지의 레이아웃을 html과 css를 활용해서 꾸미기
학습한 내용을 바탕으로 2일차 과제로 완성했었던 HTML 레이아웃을 css를 활용하여 꾸몄다. css 파일을 따로 작성해 HTML내에 link태그를 이용하여 css파일을 적용하는 External CSS방법을 사용했다.
style.css 파일을 만들어 적용했으며 이미지를 모아둔 images 폴더를 따로 만들어 두어 img요소를 이용해 이미지를 불러왔다.

index.html
head요소 내에 link요소를 추가한 후 스타일을 적용하기 앞서서 클래스 선택자를 이용하기 위해 요소들에 class명을 추가하였다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>컴퓨터나라</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<header>
<div class="header_top">
<h1 class="title"><a href="#">컴퓨터나라</a></h1>
<input class="search" placeholder="검색창" />
</div>
<nav class="nav_bar">
<ul class="nav_list">
<li class="category">카테고리</li>
<li>벤치마크</li>
<li>호환성테스트</li>
<li>중고최저가</li>
</ul>
</nav>
</header>
<main>
<div class="slide_container">
<img src="./images/slide_image1.webp" width="1280px" />
</div>
<section>
<article class="item_list_container">
<h3>요즘 뜨는 CPU</h3>
<div class="item_list">
<div class="item">
<img src="./images/13900k.webp" alt="i9 13900k" />
<p class="item_description">Intel i9 13900k</p>
</div>
<div class="item">
<img src="./images/12900k.webp" alt="i9 12900k" />
<p class="item_description">Intel i9 12900k</p>
</div>
<div class="item">
<img src="./images/7900x.webp" alt="ryzen 7900x" />
<p class="item_description">AMD Ryzen 7900x</p>
</div>
<div class="item">
<img src="./images/7700x.webp" alt="ryzen 7700x" />
<p class="item_description">AMD Ryzen 7900x</p>
</div>
</div>
</article>
<article class="item_list_container">
<h3>요즘 뜨는 VGA</h3>
<div class="item_list">
<div class="item">
<img src="./images/rtx4070.webp" alt="NVIDIA GeForce RTX4070" />
<p class="item_description">NVIDIA GeForce RTX4070</p>
</div>
<div class="item">
<img src="./images/rtx4080.webp" alt="NVIDIA GeForce RTX4080" />
<p class="item_description">NVIDIA GeForce RTX4080</p>
</div>
<div class="item">
<img src="./images/rx7900.webp" alt="AMD Radeon rx7900xt" />
<p class="item_description">AMD Radeon rx7900xt</p>
</div>
</div>
</article>
</section>
</main>
<footer>
<div>
<h4>컴퓨터나라</h4>
</div>
<div>
<h4>Informaton</h4>
<ul>
<li>개인정보처리방침</li>
<li>이용약관</li>
<li>게시글 개인정보 수집 및 이용 안내</li>
</ul>
</div>
<div>
<h4>Contact</h4>
<ul>
<li>000-000-0000</li>
<li>000@email.com</li>
</ul>
</div>
</footer>
</body>
</html>style.css
html,
body {
margin: 0;
padding: 0;
}
main {
clear: both;
max-width: 1280px;
margin: 0 auto;
}
a {
color: black;
text-decoration: none;
}
ul,
ol {
height: 100%;
list-style-type: none;
margin: 0;
padding: 0;
}
h3 {
font-size: x-large;
}
.search {
padding-left: 30px;
border: none;
border-radius: 4px;
background-color: rgba(211, 211, 211, 0.397);
outline-style: none;
}
header {
position: relative;
width: 100%;
z-index: 10;
}
.header_top {
display: flex;
align-items: center;
max-width: 1280px;
height: 96px;
margin: 0 auto;
}
.header_top .title {
margin-right: 160px;
}
.header_top .search {
height: 40px;
width: 50%;
margin-right: auto;
}
nav {
height: 64px;
max-width: 1280px;
margin: 0 auto;
}
.nav_list li {
width: 120px;
padding: 4px 0px;
text-align: center;
line-height: 40px;
float: left;
cursor: pointer;
}
.nav_list .category {
border: 1px solid transparent;
border-radius: 4px;
color: white;
background-color: rgba(0, 0, 0, 0.8);
}
.slide_container {
width: 100%;
height: 480px;
margin-top: 16px;
margin-bottom: 90px;
border-radius: 8px;
overflow: hidden;
}
img {
width: 100%;
height: 100%;
object-fit: cover;
}
.item_list_container {
margin-bottom: 64px;
}
.item_list {
display: flex;
width: 100%;
}
.item {
display: flex;
flex-direction: column;
height: 400px;
width: 250px;
margin-right: 20px;
border-radius: 4px;
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.2);
background-color: rgba(0, 0, 0, 0.05);
overflow: hidden;
}
.item img {
height: 250px;
}
.item_description {
padding: 8px;
}
footer {
display: flex;
flex-direction: row;
justify-content: center;
/* max-width: 1280px; */
height: 240px;
margin: 0 auto;
padding-top: 80px;
background-color: rgba(0, 0, 0, 0.2);
}
footer h4 {
height: 40px;
}
footer div {
height: 80px;
width: 20%;
}
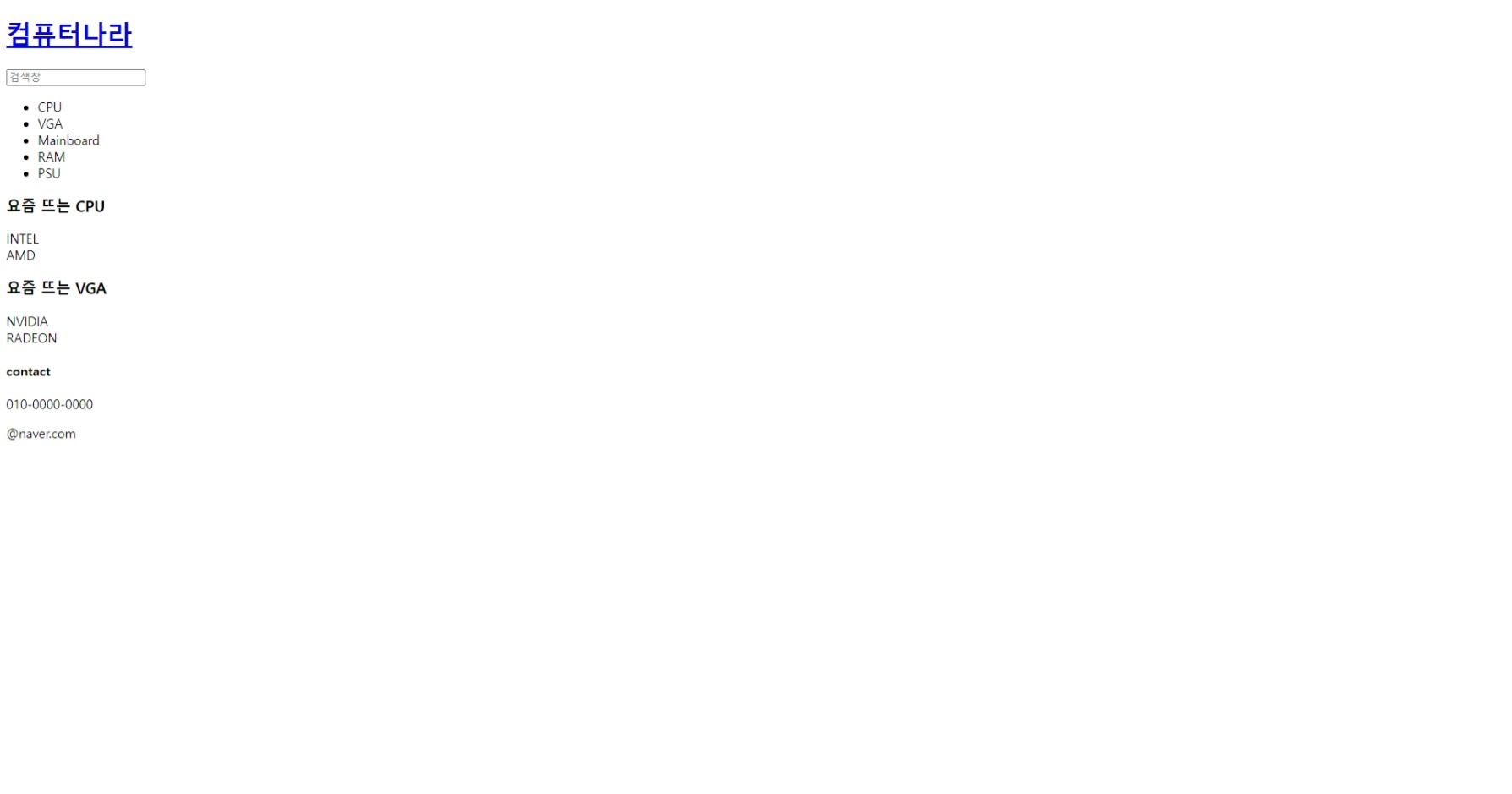
CSS 적용전

CSS 적용후

github
https://github.com/origin1508/nipa-ict-web/tree/main/1%EC%A3%BC%EC%B0%A8/0720
본 후기는 정보통신산업진흥원(NIPA)에서 주관하는 <AI 서비스 완성! AI+웹개발 취업캠프 - 프론트엔드&백엔드> 과정 학습/프로젝트/과제 기록으로 작성 되었습니다.
