📖학습
CSS 그룹 선택자
, 쉼표를 이용해 언급한 선택자를 선택한다. 다수를 선택하여 코드의 중복을 줄일 수 있어 코드를 간결하게 만들어 준다.
span, div {
background-color: red;
}CSS 의사 클래스(pseudo-class)
의사 클래스(가상 클래스)는 선택자에 키워드를 추가하여 특별한 상태를 정의하는데 사용된다. 예를 들어 마우스를 올려 놓을 때 요소의 스타일을 지정하거나 방문한 링크의 스타일을 다르게 지정할 수 있다.
:hover : 마우스를 올려 놓았을 때
:active : 마우스를 클릭 했을 때
:link : 방문한 링크일 때
:focus : 포커스가 되었을 때
a:hover {
color: green;
}
input:focus {
border: none;
}
.container:first-child {
padding: 10px;
}이 외에도 다른 의사 클래스가 존재한다. 링크에서 확인 가능하다.
CSS 주석처리
/* 주석처리할 내용 */
span {
background-color: blue;
}
/*div {
color: blue
}*/
CSS Text 속성
CSS에서 사용할 수 있는 Text 속성들은 텍스트의 폰트, 색상, 정렬, 간격 등이 있다.
color 속성
color 속성은 텍스트의 색상을 설정한다. 웹사이트에서 텍스트의 기본 색상은 검정색이다.
p {
color: red;
}
text-decoration 속성
text-decoration 속성은 텍스트에 장식용 선의 모양을 결정한다.
a {
text-decoration: none;
}
text-align 속성
text-align 속성은 텍스트의 가로 정렬을 설정하는데 사용한다.
왼쪽, 오른쪽, 가운데 정렬을 할 수 있다.
h1 {
text-align: center;
}
h2 {
text-align: left;
}
h3 {
text-align: right;
}text-shadow 속성
text-shadow 속성은 텍스트에 그림자를 추가한다. 각 x, y 오프셋, 흐림 정도, 색상을 지정해서 사용된다.
h1 {
text-shadow: 2px 2px 2px blue;
}line-height 속성
line-height 속성은 텍스트의 줄 간격을 설정한다.
font-family 속성
font-family 속성은 글꼴을 선택하게 한다. 웹 사이트에서 글꼴은 매우 중요하다. 글꼴만 변경해도 크게 가독성이 변하거나 디자인이 변할 수 있다.
p {
font-family: Arial, Helvetica, sans-serif;
}font-size 속성
📝과제
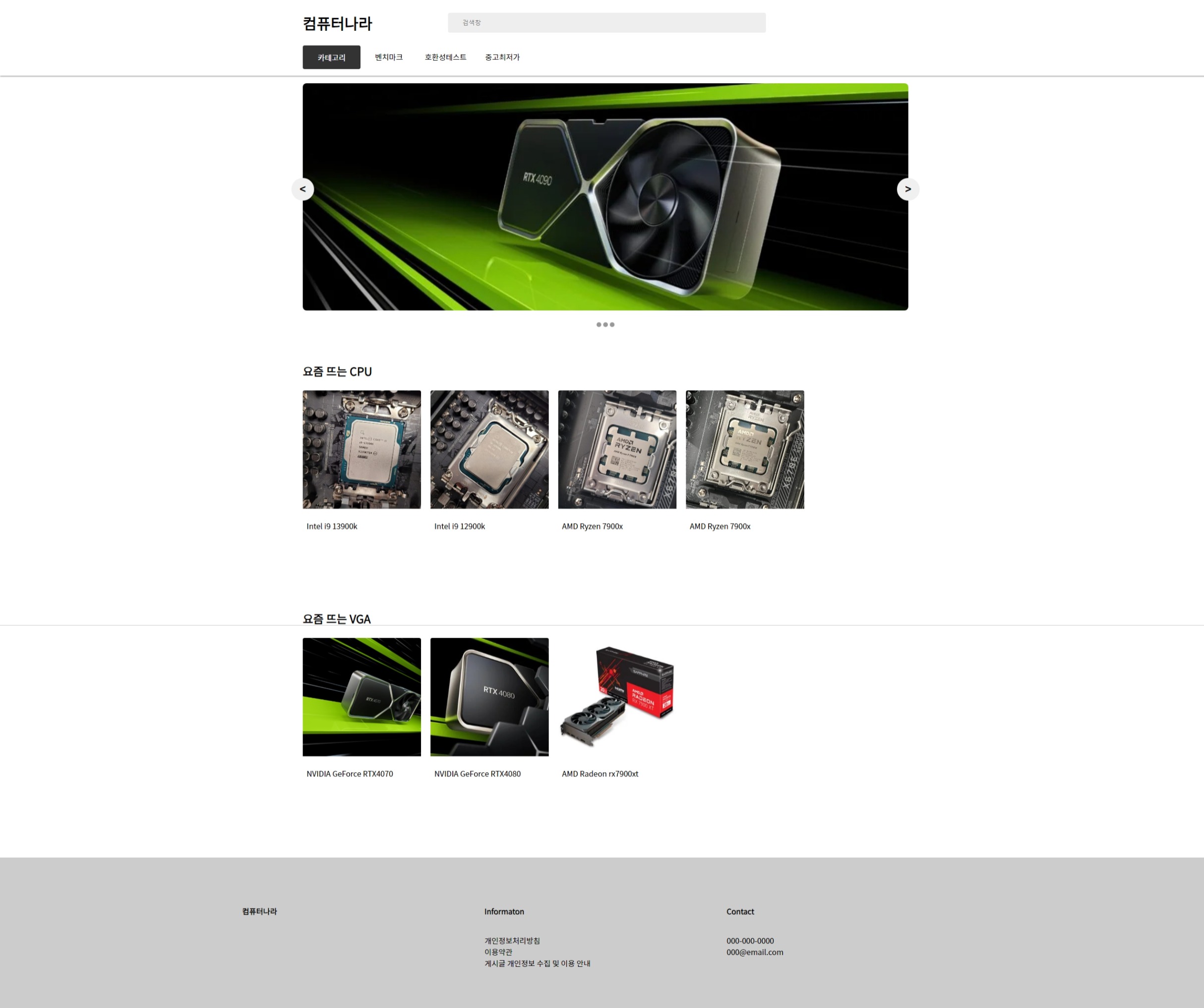
내 웹사이트의 메인페이지의 레이아웃을 html과 css를 활용해서 꾸미기 - 2
오늘 배운 폰트 변경, 의사 클래스, position 속성을 이용해 스타일을 더 꾸며 보았다.
폰트 변경
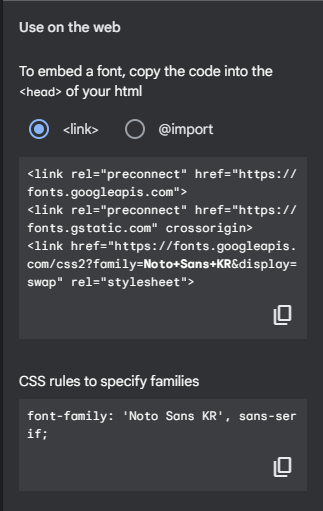
구글 폰트를 이용해 폰트를 변경 했다. 구글 폰트 사이트에서 원하는 폰트를 선택하면 복사할 코드가 나타나며 HTML, CSS 파일에 추가하면 쉽게 폰트를 추가할 수 있다. Noto Sans Korean 폰트를 지정해서 웹 폰트를 적용했다.

<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>컴퓨터나라</title>
<link rel="stylesheet" href="./style.css" />
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR&display=swap"
rel="stylesheet"
/>
</head>body {
font-family: "Noto Sans KR", sans-serif;
margin: 0;
padding: 0;
box-sizing: border-box;
}html 파일 head요소와 css파일에 복사한 코드를 붙여 넣었다.
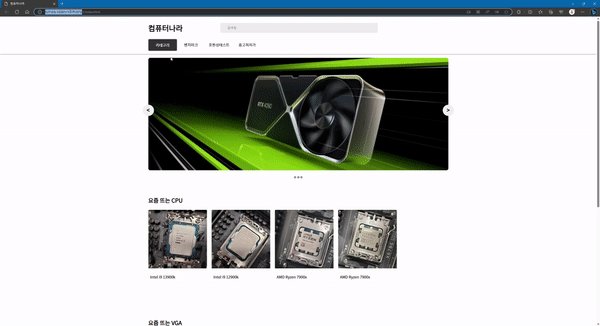
header
페이지를 스크롤시 header를 고정하도록 했다. position : sticky 속성을 변경하여 손쉽게 고정이 가능했다. 그리고 header에 그림자를 추가하여 main요소와 구분하도록 했다.
header {
position: sticky;
top: 0;
width: 100%;
z-index: 10;
background-color: white;
box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.5);
}nav
의사 클래스 hover를 이용해 네비게이션 메뉴에 마우스를 올려둘 때 어떤 메뉴가 선택 되었는지 아래 바가 나타나도록 했고 카테고리 메뉴는 배경색이 바뀌도록 구현했다.
.nav_list .nav_item:hover {
border-bottom: 2px solid black;
}
.nav_list .nav_category:hover {
background-color: rgba(0, 0, 0, 0.9);
}
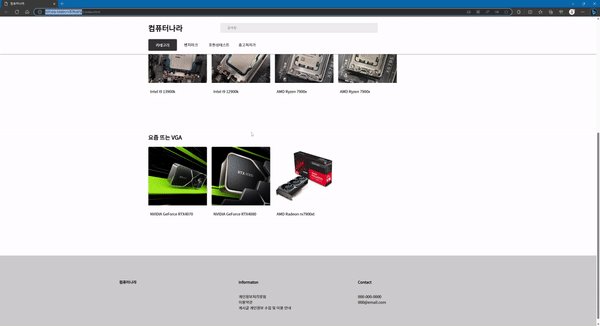
main
보여지는 아이템 목록에서 hover를 사용해서 위로 떠오르는 것 처럼 구현했다. box-shadow와 position 속성을 사용하였다.
.item:hover {
position: relative;
top: -10px;
box-shadow: 3px 6px 10px 2px rgba(0, 0, 0, 0.1);
}결과물

github
https://github.com/origin1508/nipa-ict-web/tree/main/1%EC%A3%BC%EC%B0%A8/0721
본 후기는 정보통신산업진흥원(NIPA)에서 주관하는 <AI 서비스 완성! AI+웹개발 취업캠프 - 프론트엔드&백엔드> 과정 학습/프로젝트/과제 기록으로 작성 되었습니다.
