CORS(Cross-Origin Resource Sharing)
SOP(Same Origin Policy)
- 다른 출처의 리소스를 사용하는 것을 제한하는 보안 방식
SOP(Same Origin Policy) 이유
- SOP가 없다면.
사용자가 특정 사이트에 로그인하고 토큰을 받음
→ 해커가 메일로 특정 링크를 보냄
→사용자가 클릭하게 되면 해당 페이지로 이동
→ 해커가 작성해놓은 스크립트가 실행됨
→ 사용자가 받은 토큰을 이용해서 해커가 원하는 게시물을 게시 함.
- 따라서 SOP를 따르게 되면 Cross Origin을 허용하지 않기 때문에 예방 가능.
Origin(출처)란?

- URL의 프로토콜, 도메인, 포트를 Origin이라고 하며 이를 통해 동일 출처 여부를 알 수 있다.
난 다른 출처 리소스가 필요해!
- CORS
⇒ 교차 출처 리소스 공유는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체계
CORS 접근제어 시나리오
- 단순 요청(SImple Request) // 참고 링크
- preflight 없이 바로 요청
- 다음 조건을 모두 만족해야 함
- GET, POST, HEAD 메서드만
- Content-Type
a. application/x-www-form-urlencoded
b. multipart/form-data
c. text/plain - 헤더는 Accept, Accept-Language, content-Languae, Content-Type만 허용
- 단순 요청 순서
→ 클라이언트가 GET 요청을 보냄(Orgin 포함)
→ 서버가 200(Access-Contorl-Allow-Origin: *; 모든 오리진 허용) 응답
- preflight 없이 바로 요청
- Preflight Request
요청을 통해 물어봄
⇒ OPTIONS 메서드를 통해 서버에 미리 preflight 요청을 보냄⇒ 승인(preflight response)해주면 Actual Request를 보낸다.(Actual Response 받음)
참고) 옵션 메서드는 타켓 서버가 어떤 method, header, content type을 지원하는지 알 수 있다.- PreFlight 리퀘스트 구성
- Origin : 요청 출처
- Access-Control-Request-Method : 실제 요청 메서드
- Access-Control-Request-Headers: 실제 요청의 추가 헤더
OPTIONS /service.json // OPTIONS에 포함된 정보들. Host: site.com Origin: https://javascript.info Access-Control-Request-Method: PATCH Access-Control-Request-Headers: Content-Type,API-Key- preflight response 구성
200 OK Access-Control-Allow-Origin: https://javascript.info //서버 측 허가 출처 Access-Control-Allow-Methods: PUT,PATCH,DELETE // 서버 측 허가 메서드 Access-Control-Allow-Headers: API-Key,Content-Type,If-Modified-Since,Cache-Control //서버 측 허가 헤더 Access-Control-Max-Age: 86400 // 응답 캐시 시간 (한 번 인증 받고 얼마동안은 preflight없이 요청 가능)응답 코드는 200번 대여야 하고 바디는 비어있는 것을 권장.
- status code는 200인데 왜 에러가 뜹니까?
A) 통신 자체는 되지만 응답을 브라우저에서 판단하고 CORS 정책에 위반 여부를 판단하여 에러를 띄우는 것.
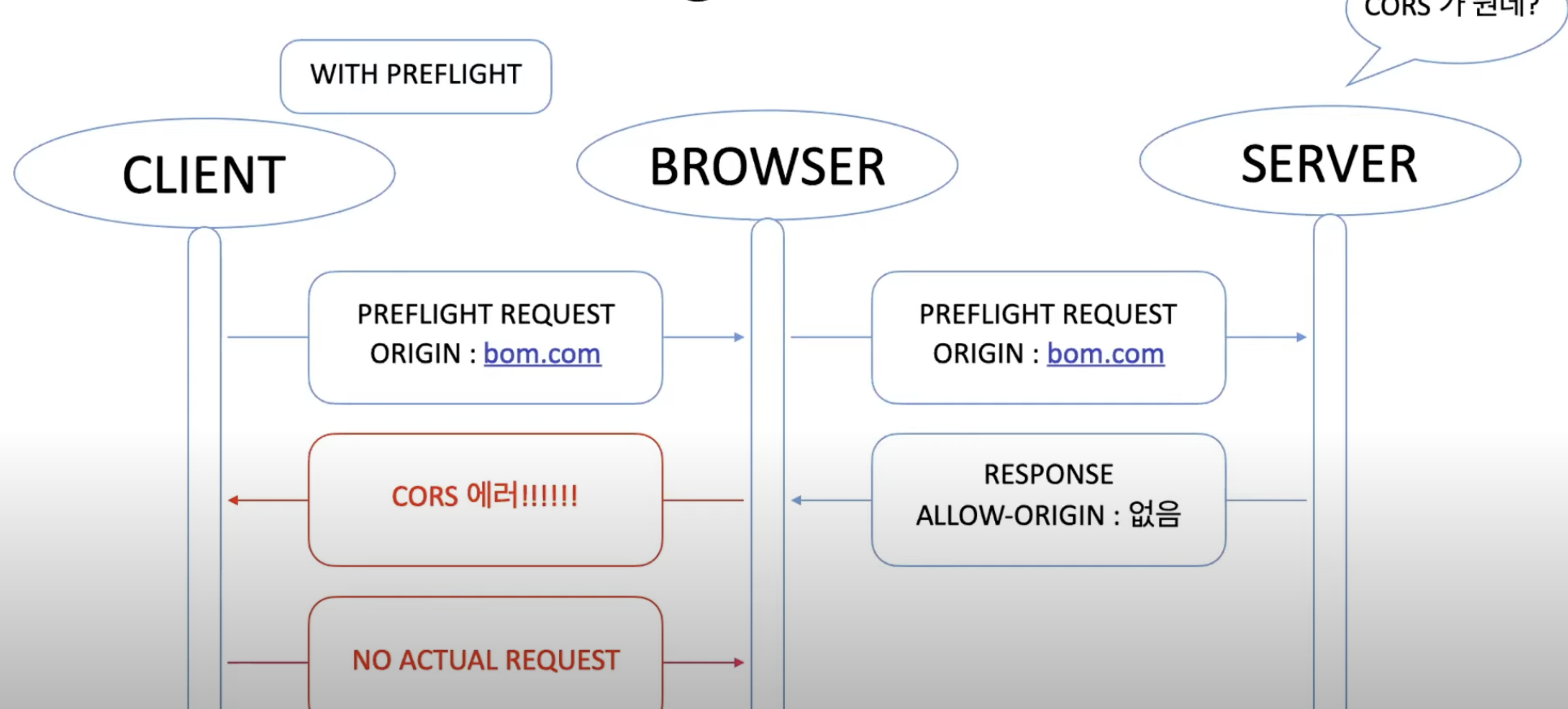
- 왜 preflight가 필요한가

- 프리 플라이트 없음. 서버도 CORS에 대한 정보가 없음.
- 클라이언트는 요청(Actual Request)을 보냄
- 서버는 요청을 처리(데이터를 삭제해버린다던가)하고 응답을 하지만 Allow-Origin : 없음
- 브라우저가 오리진 허용이 없음을 알아채고 CORS 에러( 클라이언트가 대처하기엔 늦음)
- preflight가 있으면 OPTIONS 메서드를 통해 확인과정을 거친다
- 서버에서 지원 유무를 확인해서 응답을 보내면 클라이언트는 CORS 에러를 띄운다
- Actual Request는 보내지지 않는다.- Credentialed Request(인증정보 포함 요청)
클라이언트 측 설정 ) credentials : include 서버 측도 설정 )인증 관련 헤더를 포함할 때 사용하는 요청
Access-Control-Allow-Credential : true
(액세스컨트롤얼로우오리진 : * 불가 정확한 오리진을 설정해줘야 함.) - CORS 해결하기!
참고 )우테코 CORS 테코톡
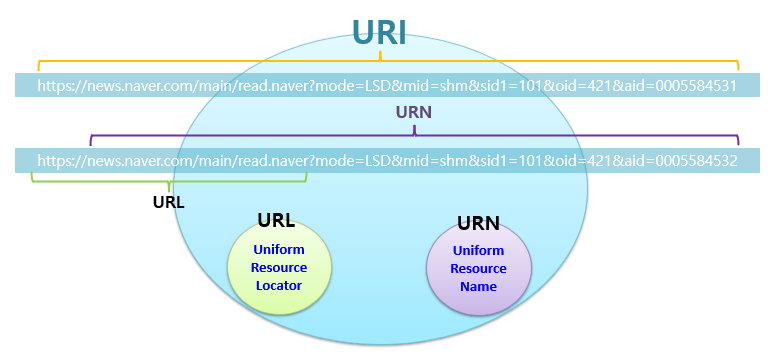
URI(Uniform Resource Identifier)
- URI란 웹 서버가 리소스를 고유하게 식별할 수 있도록 하는 것
- URL은 특정 서버의 한 리소스에 대해 구체적인 위치를 서술

URL 구조 (Uniform Resource Locator)
- URL은 스킴에 따라 문법이 모두 다르지만 아래의 구조를 기반으로 선택적으로 사용함
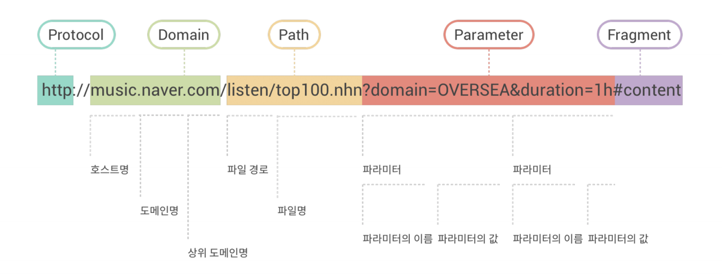
🌼 URL 구조
- href : full URL
- protocol : http or https
- host: 도메인 혹은 IP → naver.com
- 접속할 서버를 의미한다
- port : host와 path사이 위치 https : 443 / http : 80
- path : 서버에서 제공하는 자원의 경로
- parameter : 쿼리스트링(key + value
- fragment : 해시태그, 앵커(특정 요소의 id를 링크로 연결하면 스크롤 이동 없이 바로 해당 위치로
URL 허용문자
- 안전한 전송이란 클라이언트의 요청 URL 문자열이 손실없이 서버측으로 전송되는 것을 의미
- 비 영어권 문자들도 사용되면서 알파벳만 사용하는 건 제한적.
- ASCll 외의 문자들을 이스케이프 처리하여 안전하게 인코딩
[https://ko.wikipedia.org/wiki/위키](https://ko.wikipedia.org/wiki/위키)
→ https://ko.wikipedia.org/wiki/%EC%9C%84%ED%82%A4