DOM
Document Object Model
1-0. 정의
DOM은 HTML 문서의 계층적 구조와 정보를 표현하며 이를 제어할 수 있는 API, 즉 프로퍼티와 메서드를 제공하는 트리 자료구조이다.
1-1. DOM의 생성 순서
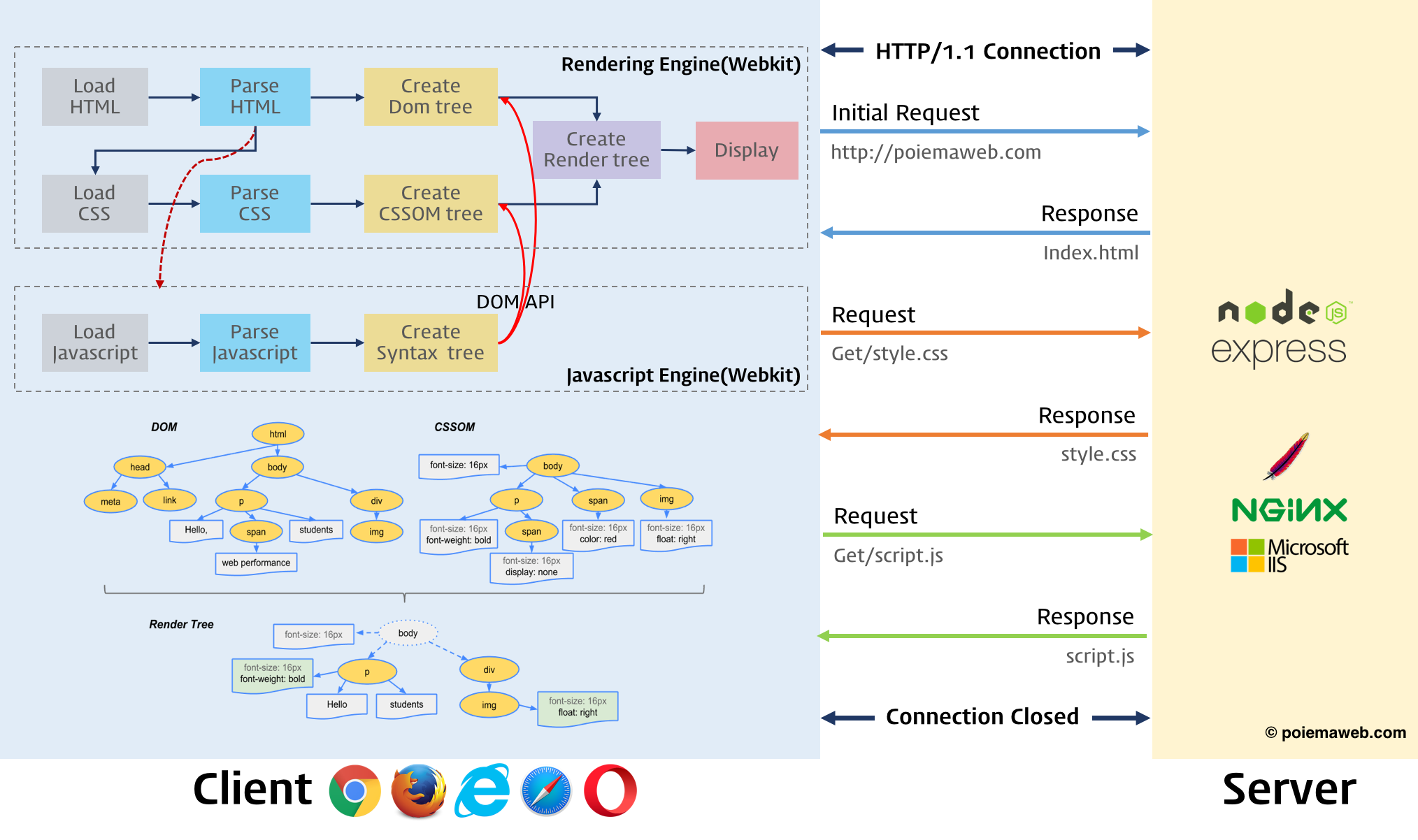
브라우저의 렌더링 엔진이 텍스트 파일인 HTML을 로드
→ HTML을 파싱(해석)하여 모든 요소, 어트리뷰트, 텍스트를 객체로 만들어 부자관계로 표현 가능한 트리구조로 구성
→ 이 트리 구조를 메모리에 적재( DOM )
 출처 )https://poiemaweb.com/js-dom
출처 )https://poiemaweb.com/js-dom
1-2. JS가 어떻게?
DOM은 자바스크립트가 동적으로 변경 가능하며 변경된 DOM은 렌더링에 반영된다.
DOM은 프로그래밍 언어가 자신에 접근하고 수정할 수 있는 객체를 제공하는데 이는 프로퍼티와 메소드가 포함되어 있다. 이 객체를 DOM API(App Programming Interface)라고 함.
즉 JS는 HTML 자체를 변경하는 것이 아닌 메모리 상의 DOM을 조작하여 동적으로 웹페이지를 변경한다.
1-3 DOM의 두 가지 기능
- HTML 문서에 대한 모델 구성
→ 브라우저는 HTML을 로드하고 해당 문서에 대한 모델을 객체의 트리 형식으로 구성하여 메모리에 생성(DOM Tree) - HTML 문서 내의 각 요소에 접근 / 수정
→ DOM은 DOM Tree 내의 각 객체에 접근, 수정 가능한 프로퍼티와 메소드를 제공하여 이를 통하여 DOM이 수정되면 브라우저에서 변경 부분이 렌더링 반영된다.
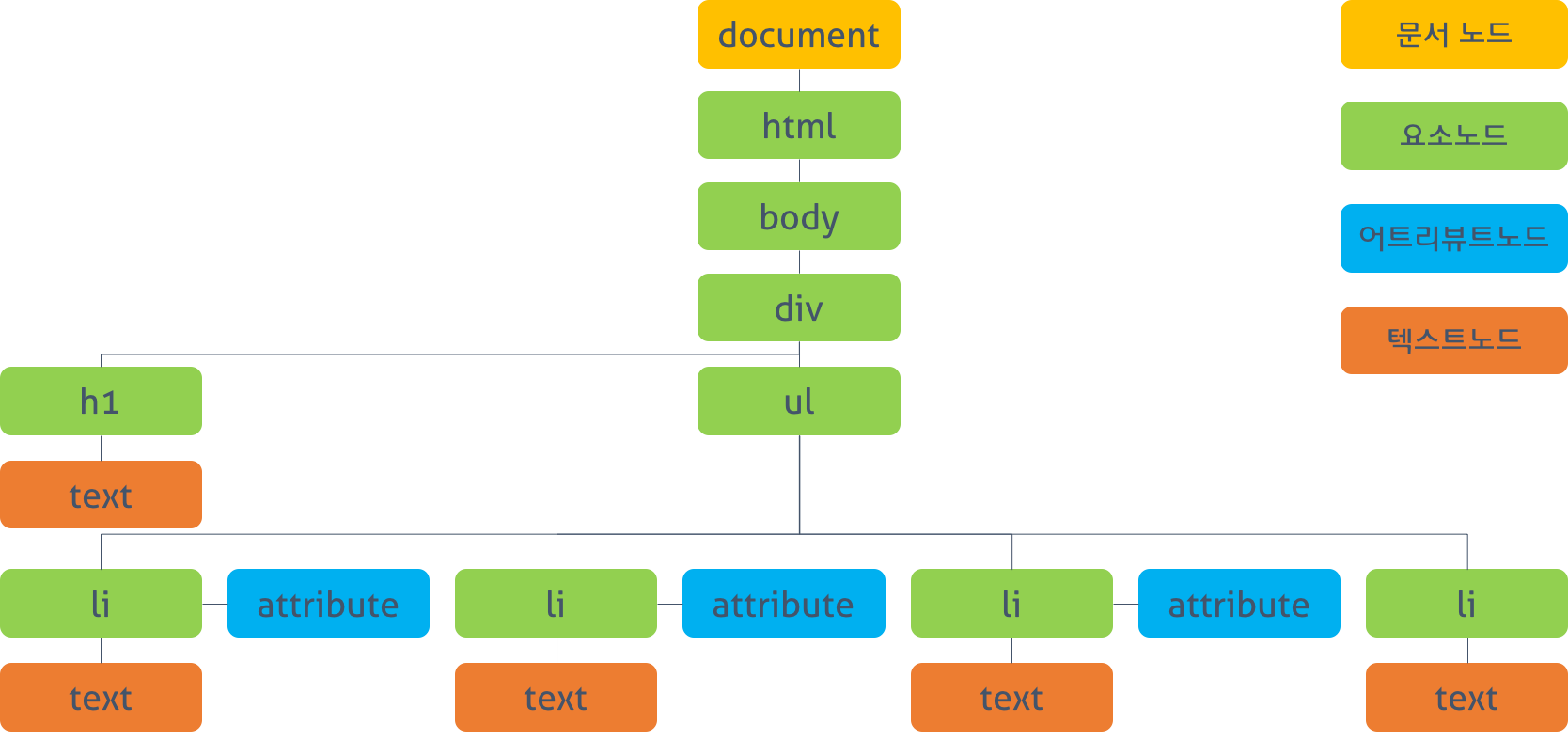
2. DOM tree
 이미지 출처) poiemaweb
이미지 출처) poiemaweb
DOM에서 모든 요소, 어트리뷰트, 텍스트는 하나의 객체이고 Document 객체의 자식.ㅋ
최상의 요소는 document 객체, 최하위 요소는 text 객체
DOM tree 종류
-
문서 노드(document node)
트리 최상위 (시작점) -
요소 노드(Element Node)
HTML 요소 표현, HTML 문서의 구조를 서술 -
어트리뷰터 노드(Attribute Node)
이 노드는 요소 노드의 어트리뷰트를 표현하므로 부모-자식 관계가 아닌 해당 요소 노드의 일부. -
텍스트 노드(Text Node)
텍스트 노드는 HTML 요소의 텍스트 표현. 요소 노드의 자식이자 tree의 최종단으로 자식 노드를 가질 수 없음.
Virtual DOM
Virtual DOM이 뭔가?
VDOM은 UI의 이상적 또는 가상적인 표현을 메모리에 저장 후 ReactDOM 등의 라이브러리로 실제 DOM과 동기화하는 프로그래밍 개념. 이 과정을 재조정(reconcilation)이라고 한다.
이러한 접근 방식이 React의 “선언적” API를 가능하게 함.
- VDOM은 실제 DOM의 가상적 representation이다.
- 리액트는 스테이트의 변화를 VDOM에 먼저 업데이트하고 실제 DOM과 동기화한다.
- VDOM은 머신의 블루프린트와 같으며 블루프린트에서의 변화는 바로 머신(Real DOM)에 적용되지 않는다.
- VDOM은 UI의 이상적 또는 가상적인 표현을 메모리에 저장 후 ReactDOM 등의 라이브러리로 실제 DOM과 동기화하는 프로그래밍 개념. 이 과정을 재조정(reconcilation)이라고 한다.
- VDOM은 성능을 더 빠르게 만드는데 그 이유는 그 자체의 프로세싱을 더 적은 시간에 완료해서가 아니다.
정확한 이유는 전체의 페이지를 업데이트 하는데 시간을 낭비하기 보다는 변경된 양 만큼만을 업데이트하기 때문이다.
DOM vs VDOM
| Real DOM | Virtual DOM |
|---|---|
| DOM 조작이 무겁다. | DOM 조작이 매우 쉽다 |
| 메모리 낭비 심함 | 메모리 낭비 없음 |
| 업데이트가 느리다 | 업데이트가 빠르다 |
| HTML을 직접 업데이트할 수 있다. | HTML을 직접 업데이트 할 수 없다. |
| 요소 업데이트할 경우 새로운 DOM을 생성한다 | 요소 업데이트 경우 JSX만 업데이트한다. |
| 어느 특정한 노드라도 직접 타게팅 가능 | 초당 약 20만개의 가상 돔 노드를 생성 가능 |
| APP의 UI를 나타낸다 | DOM이 가상 표현일 뿐이다. |
