GRID
부모 컨테이너에 display : grid 지정!
=> 자식 요소(grid cell)
- 부모
- grid-template-columns : 열
- grid-template-rows :행
- grid-template-areas
- grid-gap(행, 열 각각 적용 가능)
- 자식
- grid-column-start
- grid-column-end
- grid-row-start
- grid-row-end
- grid-area
사용해보기
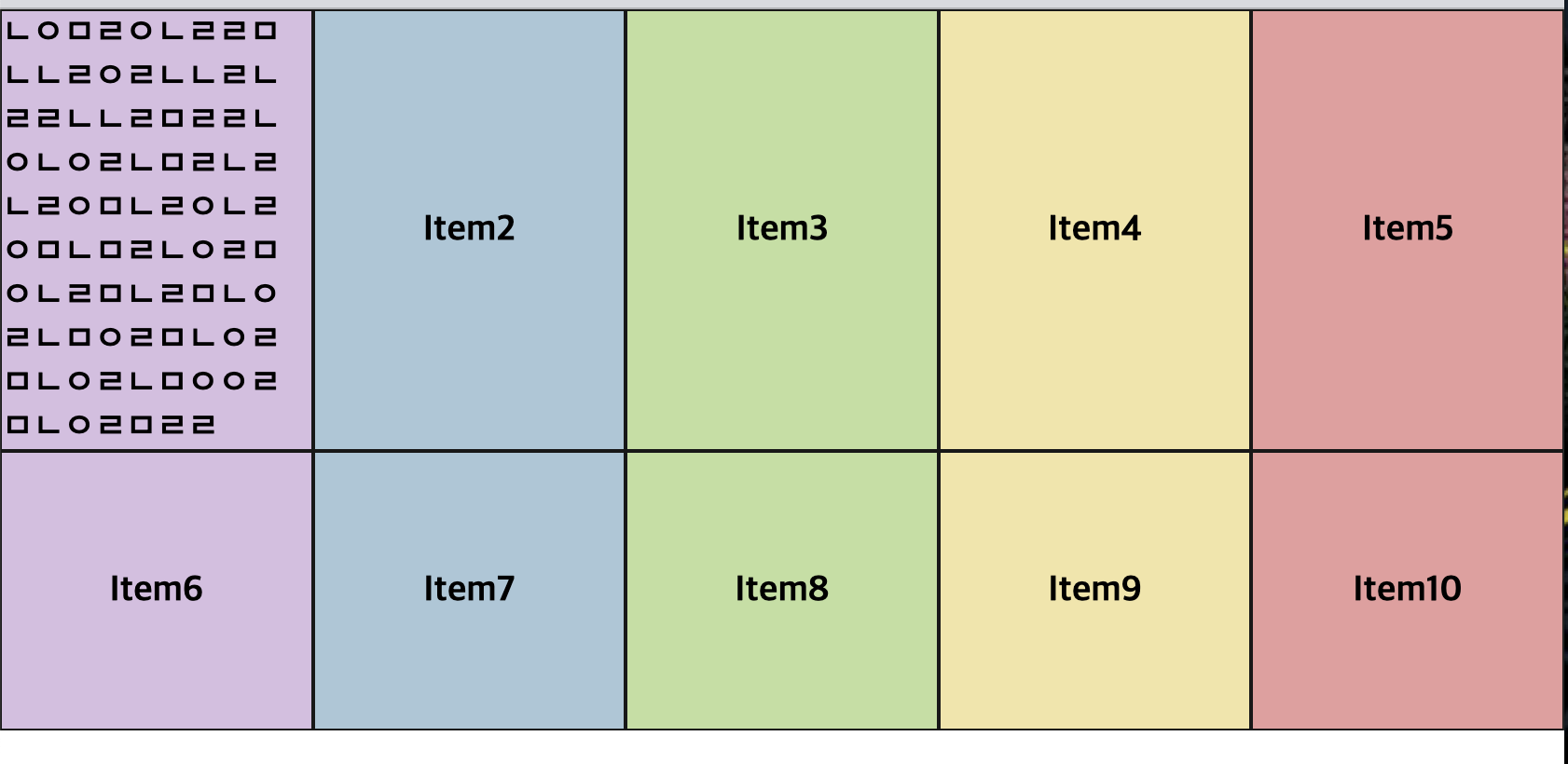
기본 사용 예)
<div class="container">
<div class="item color1">Item1</div>
<div class="item color2">Item2</div>
<div class="item color3">Item3</div>
<div class="item color4">Item4</div>
<div class="item color5">Item5</div>
<div class="item color1">Item6</div>
<div class="item color2">Item7</div>
<div class="item color3">Item8</div>
<div class="item color4">Item9</div>
<div class="item color5">Item10</div>
</div>
// css
.container {
display: grid;
grid-template-columns: repeat(5, 100px);
//아래와 같음.
//grid-template-columns: 100px 100px 100px 100px 100px;
grid-template-rows: 100px 200px 100px 100px;
//아래와 같음
//grid-template-rows: 100px 200px repeat(2, 100px);
}반응형을 위한 리팩토링
// 전체를 5분의 1씩!
grid-template-columns: repeat(5, 1fr);
//넓이의 10%씩 넓이
grid-template-columns: repeat(5, 10%);//몇 줄인지 모르겠다만 행 높이 지정
grid-auto-rows: 150px; - 아래와 같이 컨텐츠가 잘리지 않도록

grid-auto-rows: minmax(150px, auto);
//기본값 150px, 컨텐츠에 따라 증가- gap을 주고 싶다
gap
column-gap
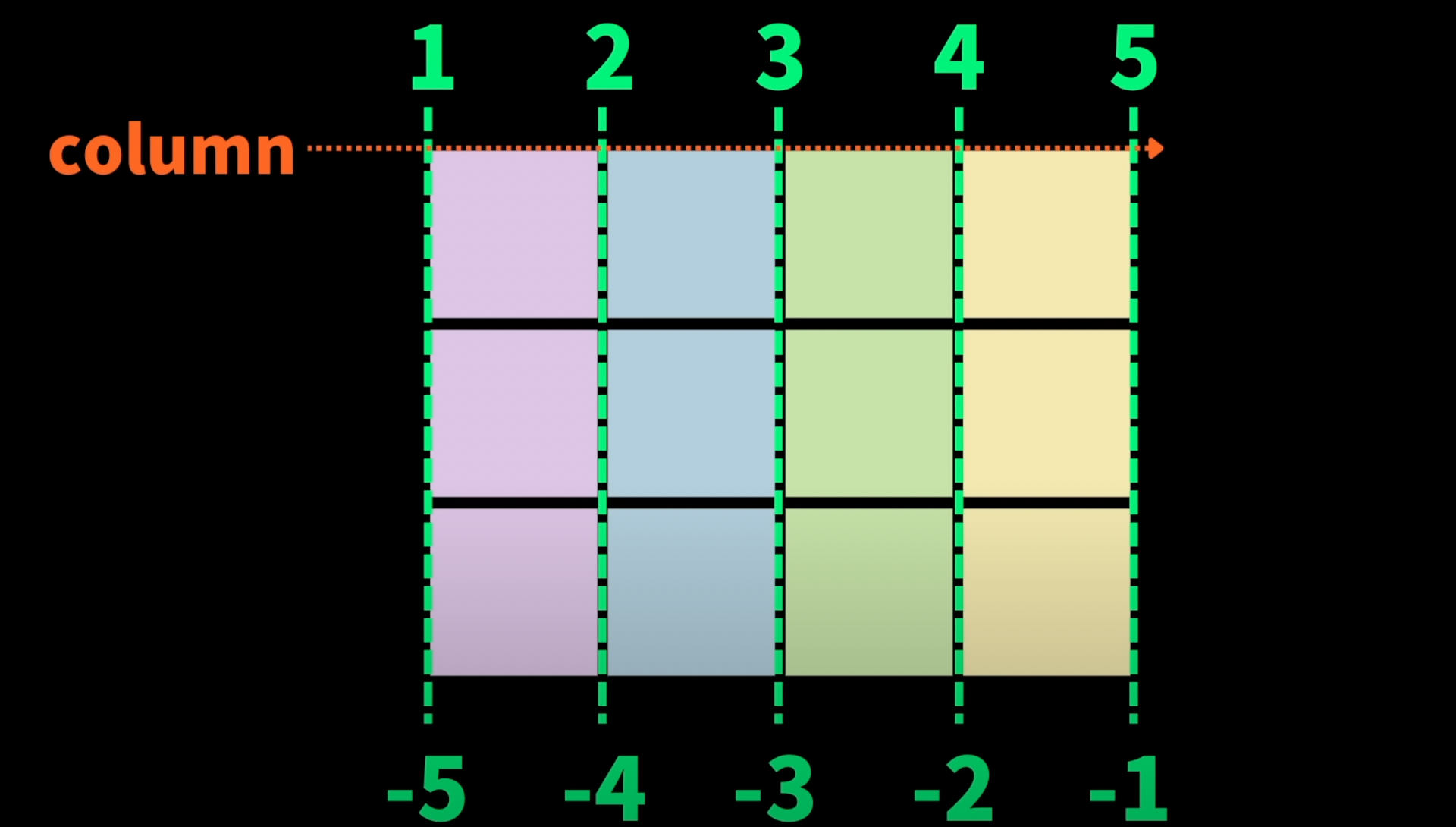
row-gap- 특정 grid cell 영역 늘리기
 출처) 드림코딩(https://www.youtube.com/watch?v=nxi1EXmPHRs&t=168s)
출처) 드림코딩(https://www.youtube.com/watch?v=nxi1EXmPHRs&t=168s)
row도 마찬가지로 적용!
//index.html
// 3번 요소한테 item2 적용
<div class="item item2 color3">Item3</div>
//grid.css
.item2 {
각각 아래와 동일
grid-column: 2/4;
//grid-column-start: 2;
//grid-column-end: 4;
grid-row: 1/3;
//grid-row-start: 1;
//grid-row-end: 3;
}
추가
grid-column: 2/span3 // 2부터 3개의 스팬만큼 grid-column: 2/ -1 // 2부터 끝까지
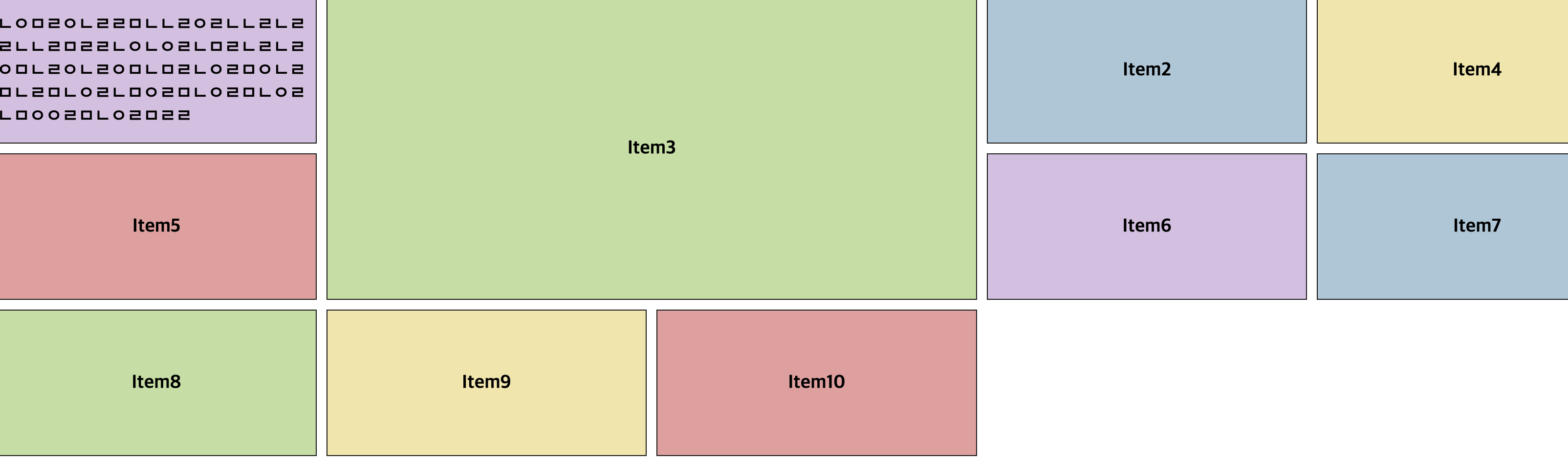
grid-area
<img
src="https://images.unsplash.com/photo-1661933021480-75b708d5648f?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxlZGl0b3JpYWwtZmVlZHwzfHx8ZW58MHx8fHw%3D&auto=format&fit=crop&w=500&q=60"
alt="img" class="image image1" />
<img
src="https://images.unsplash.com/photo-1661933021480-75b708d5648f?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxlZGl0b3JpYWwtZmVlZHwzfHx8ZW58MHx8fHw%3D&auto=format&fit=crop&w=500&q=60"
alt="img" class="image image2" />
// css
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 150px;
gap: 1rem;
grid-template-areas:
'a a a'
'b c c'
'b d g'
'e f g';
}
.image {
width: 100%;
height: 100%;
object-fit: cover;
}
.image1 {
grid-area: a;
}
.image2 {
grid-area: b;
}
.image3 {
grid-area: c;
}
.image4 {
grid-area: d;
}
.image5 {
grid-area: e;
}
.image6 {
grid-area: f;
}
.image7 {
grid-area: g;
}
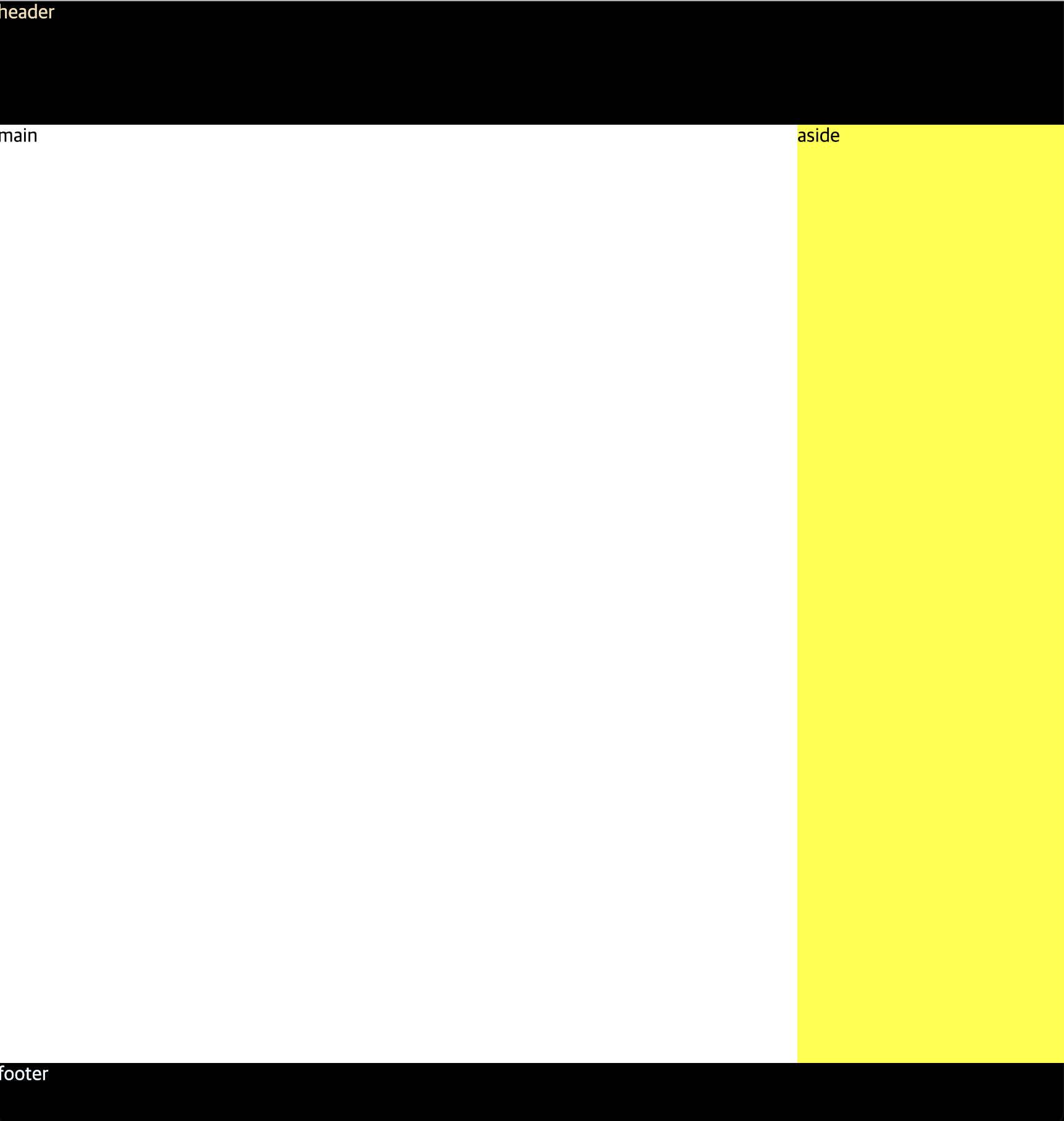
grid area 실습

//html
<body>
<header>header</header>
<main>main</main>
<aside>aside</aside>
<footer>footer</footer>
</body>
// css
body {
display: grid;
grid-template-columns: 3fr 1fr;
grid-template-areas:
'header header'
'main aside'
'footer footer';
grid-template-rows: 100px auto 50px;
}
header {
grid-area: header;
background-color: black;
color: wheat;
}
main {
grid-area: main;
}
aside {
grid-area: aside;
background-color: yellow;
}
footer {
grid-area: footer;
background-color: black;
color: aliceblue;
}