
중점: 타입스크립트의 타입은 속성에 대한 집합이 아닌 값들의 집합이다.
타입은 집합
number,string: 무한집합A|B: A와 B의 합집합A&B: A와 B의 교집합unknown: 모든 집합의 상위 집합(superset) ; 전체집합never: 모든 집합의 부분 집합(subset) ; 공집합- A | never -> A
- A & never -> never
any: 모든 타입의 부분 집합 and 상위집합- A | any -> any
- A & any -> any
뇌정지 예제
// script1
type StringOrNull = string | null
type Person = {
name: string;
};
type HavingBirth = {
birth: Date;
};
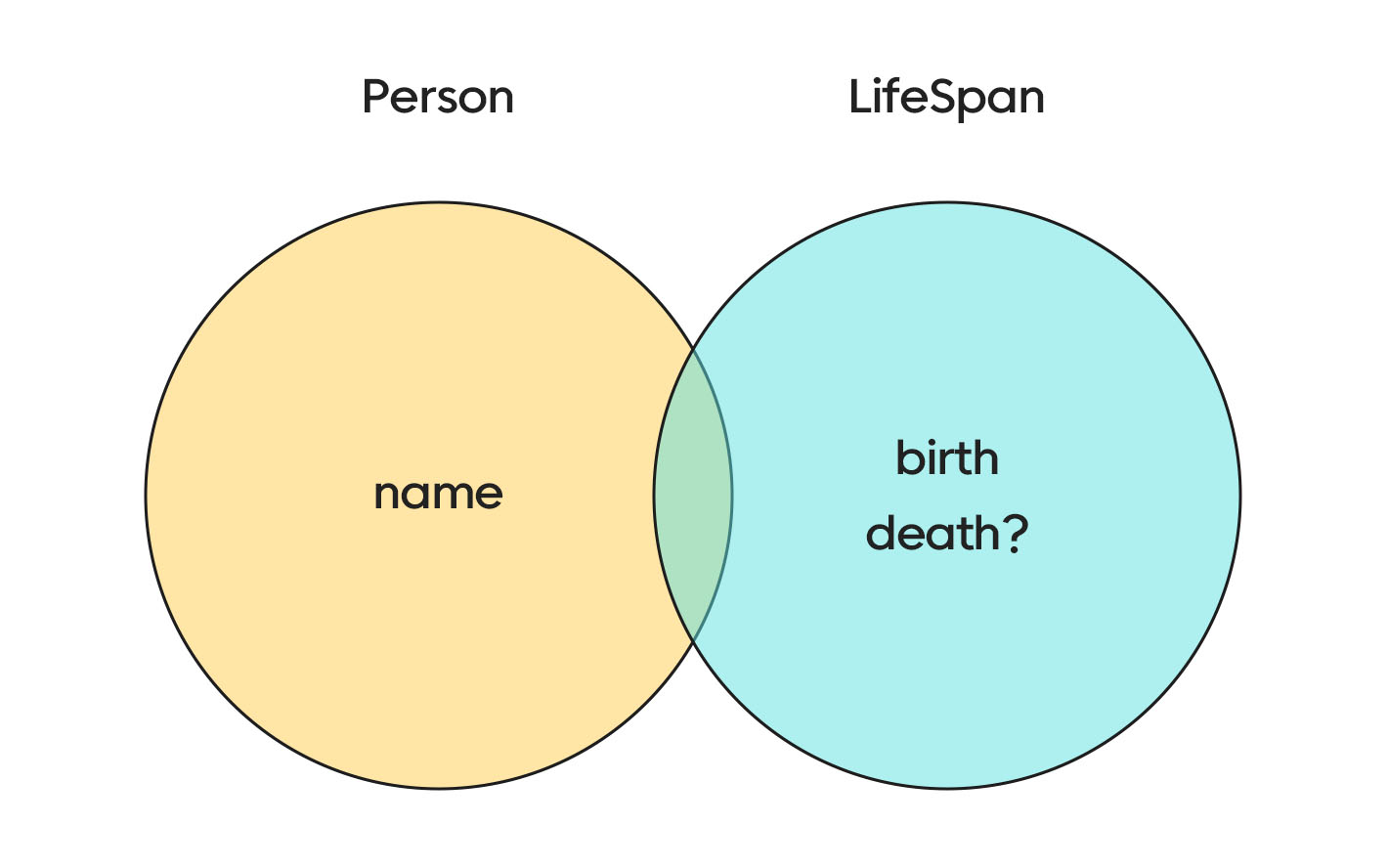
type LifeSpan = Person & HavingBirth;
// { name: string; birth: Date; }-
타입은 집합임을 이해하고 있지 않다면 A&B를
type A와 B의 공통되는 속성으로 생각하고 결과를 never로 생각하게 된다. -
어떻게 위와 같은 결과가 나오는지 공부해보자!
개념 이해
 출처:https://blog.hwahae.co.kr/all/tech/tech-tech/9954
출처:https://blog.hwahae.co.kr/all/tech/tech-tech/9954
intersection & union
Intersection 예시
- intersection은 A도 만족하고 B도 만족해야하는 교집합
- 만약 공통 속성이 없다면 위 이미지의 두 집합은 교집합 부분이 없어지기 때문에
결과는never!
interface Person {
name: string;
birth: Date;
}
interface Lifespan {
birth: Date;
death?: Date;
}
// keyof : 객체의 키를 타입으로 만들어준다.
type K = keyof (Person & Lifespan);
// "name" | "birth" | "death"Union 예시
- Union은 A이거나 B인 타입을 의미함.
interface Person {
name: string;
}
interface Lifespan {
birth: Date;
death?: Date;
}
type K = keyof (Person | Lifespan); //never
----
interface Person {
name: string;
birth: Date;
}
interface Lifespan {
birth: Date;
death?: Date;
}
type K = keyof (Person | Lifespan); // birth문제 통해 개념 정리하기
type A = {
one: string;
two: number;
};
type B = {
two: string;
};
type C = {
two: string[];
three: string;
};
type AandB = A & B; // {one:string; two:number & string; } two is never
type AandC = A & C; // {one:string; two:number & string[]; three:string;} two is never
type BandC = B & C; // { two:string & string[]; three:string;} two is never
type AandBandC = A & B & C; // {one:string; two:number & string & string[]; three:string;} two is never
type AorB = A | B;
type AorC = A | C;
type BorC = B | C;
type AorBorC = A | B | C;
// 아래 변수 1~11중에 타입에러를 내뿜는 변수는 무엇일까요?
const A_OR_B1: AorB = {} as A;
// AorB 에는 A가 포함
const A_OR_B2: AorB = {} as B;
// AroB에는 B가 포함
const A_OR_B3: AorB = {} as C;
// Err - AorB에는 C가 포함X
const A_OR_B4: AorB = {} as AandB;
// AorB에는 A와 B의 교집합 포함
const A_OR_B5: AorB = {} as AandC;
// AorB.. A에는 A와 C의 교집합이 포함
const A_OR_B6: AorB = {} as BandC;
// 위와 마찬가지
const A_OR_B7: AorB = {} as AandBandC;
// 마찬가지
const A_OR_B8: AorB = {} as AorB;
// 당연히 포함
const A_OR_B9: AorB = {} as AorC;
// Err AorB에는 AorC(A는 포함 교집합 제외한 C는 포함하지 않으므로)
const A_OR_B10: AorB = {} as BorC;
// Err 위와 동일
const A_OR_B11: AorB = {} as AorBorC;
// Err A와 B와 교집합인 부분을 제외한 C는 A와 B에 포함되지 않으므로