
모던JS딥다이브 공부정리 글입니다.
13_ 스코프
13.1_ 스코프란?
- 스코프는 모든 프로그래밍 언어의 기본적이며 중요한 개념
- 스코프의 의미 1
모든 식별자는 자신이 선언된 위치에 따라 다른 코드가 자신을 참조할 수 있는 유효 범위가 결정되며 유효범위가 곧 스코프를 의미한다.
var x = 'global';
function foo () {
var x = 'function scope';
console.log(x);
}
foo(); // 'function scope'
console.log(x); // 'global'-
스코프의 의미 2
위 코드에서는 식별자 x가 두 개 존재하며 JS엔진은 둘 중 어느 것을 참조할지를 결정한다. 이를 식별자 결정이라고 한다.따라서 스코프란 엔진이 식별자를 검색할 때 사용하는 규칙이라고도 한다.
-
만약 스코프라는 개념이 없다면 전역 스코프이든 함수 스코프이든 같은 이름을 갖는 변수는 충돌한다.
13.2.1_ 전역과 전역 스코프
var x = 'global x';
var y = 'global y';
function outer(){
var z = 'outer's local z';
console.log(x); // 'global x'
console.log(y); // 'global y'
console.log(z); // 'outer's local z'
function inner(){
var x = "inner's local";
console.log(x); // "inner's local"
console.log(y);// 'global y'
console.log(z);// 'outer's local z'
}
inner();
}
outer();
console.log(x); 'global x'
console.log(y); 레퍼런스 에러 : z in not defined13.2.2_ 지역과 지역 스코프
- 지역은 함수 몸체 내부를 말한다.
- 지역 변수는 자신의 지역 스코프와 하위 스코프에서 유효하다.
13.3_ 스코프 체인
- 함수 몸체 내부에서 정의한 함수를 중첩함수, 중첩함수를 포함하는 함수를 외부함수라고 한다.
- 함수는 중첩 가능하며 이로 인해 스코프 또한 계층적 구조를 가진다.
스코프가 계층적으로 연결된 것을 스코프 체인이라고 한다.
- 변수 참조 시 JS 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색.
- 스코프 체인은 물리적으로 존재한다.
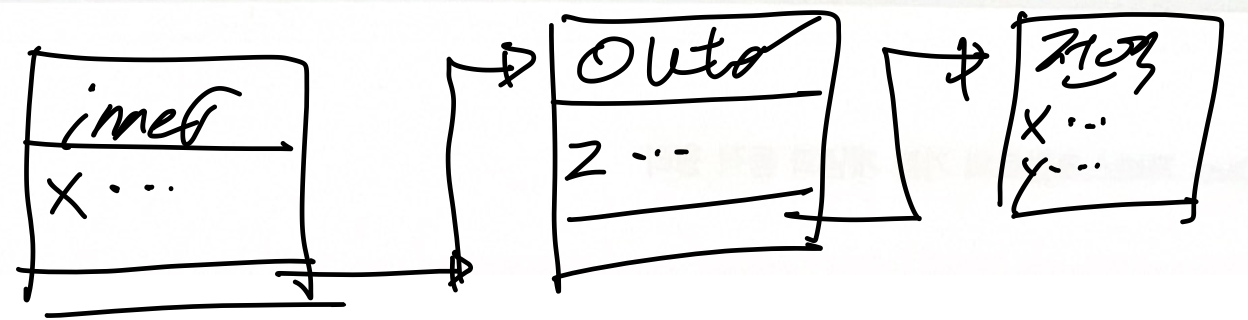
- JS엔진은 런타임 이전에 아래의 자료구조와 유사한 렉시컬 환경을 생성한다.
- 변수 선언이 실행되면 변수 식별자가 렉시컬 환경에 키로 등록 된다.
- 변수 할당이 일어나면 렉시컬 환경의 변수 식별자에 해당하는 값을 변경한다.
- 변수의 검색도 이 렉시컬 환경에서 이루어진다.
13.3.1_ 스코프 체인에 의한 변수 검색
- 식별자 x를 호출
- 해당 호출한 위치의 스코프에서 x를 찾음
- 없으면 상위스코프에서 찾음.
-> 찾을 때까지 상위로 올라가며 검색
😽 스코프 체인은 단방향으로 자식-> 부모 방향이다.
13.3.2_ 스코프 체인에 의한 함수 검색
// 전역 함수
function foo(){
console.log('global function foo')
}
function bar(){
// 중첩 함수
function foo(){
console.log('local function foo');
}
foo();
}
bar(); // "local function foo"
foo(); // 'global function foo'- 함수 선언문으로 함수를 정의하면 런타임 이전에 함수 객체가 먼저 생성
- 이처럼 함수도 식별자에 할당되기 때문에 스코프를 가진다.
- 사실 함수도 식별자에 함수 객체가 할당된 것 외에는 일반 변수와 똑같다.
- 따라서 스코프는 "변수를 검색할 때 사용하는 규칙" 보다는 "식별자를 검색하는 규칙" 이 적합하다.
13.4_ 함수 레벨 스코프
-
지역은 함수 몸체 내부를 말하고 지역은 지역 스코프를 만든다.
-
이는 코드 블록이 아닌 함수에 의해서만 지역 스코프가 생성된다는 뜻이다.
-
다른 대부분의 언어는 함수 블록 뿐만 아니라 모든 코드블록이 지역 스코프를 만든다.(Block Level Scope)
-
var 키워드로 선언된 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정한다. (Function level scope)
-
let, const 키워드는 블록 레벨 스코프를 지원한다.
13.5_ 렉시컬 스코프
var x = 1;
function foo() {
var x = 10;
bar();
}
function bar() {
console.log(x);
}
foo(); // 1 //동적 스코프라면 10이 나오겠죠?
bar(); // 1- 함수를 어디서 호출했는지
- 함수를 어디서 정의했는지
에 따라 함수의 상위 스코프를 결정한다.
어디서 호출 했는가( 동적 스코프 )
함수가 호출되는 시점에 동적으로 상위 스코프를 결정한다.어디서 정의 했는가 (정적 스코프; 렉시컬 스코프)
함수 정의가 평가되는 시점에 상위 스코프가 정적으로 결정됨.
😽👍자바스크립트는 렉시컬 스코프를 따르기 때문에 함수를 어디서 정의했는지에 따라 상위 스코프를 결정한다.
- 함수의 상위 스코프는 항상 자신이 정의된 스코프이다.
위 코드 설명
- bar는 전역에서 정의된 함수.
- 함수 선언문 bar는 런타임 이전에 평가되어 함수 객체를 생성
- 이때 생성된 bar함수 객체는 자신이 정의된 스코프(전역)을 기억한다.
- bar()가 호출되면 어디든 상관없이 자신이 기억하는 전역스코프를 기억하고 사용한다.