
23장_ 실행 컨텍스트(359p)
- 실행 컨텍스트는 JS의 동작원리를 담는 핵심 개념이다.
- 이를 정확히 이해해야 JS가 스코프 기반으로 식별자와 식별자에 바인딩된 값(식별자 바인딩)을 관리하는 방식과 호이스팅의 이유, 클로저 동작방식, 테스크 큐와 함께 동작하는 이벤트 핸들러와 비동기 처리의 동작 방식을 이해할 수 있다.
23.1_ 소스코드의 타입
- ECMAScript는 소스코드를 4가지 타입으로 구분한다.
- 4가지 소스 코드는 실행 컨텍스트를 생성한다.
- 전역 코드 : 전역에 존재하는 소스코드, 전역에 정의된 함수, 클래스 등의 내부 코드는 포함되지 않는다.
- 함수코드 : 함수 내부에 존재하는 소스코드로 함수 내부에 중첩된 함수, 클래스 등의 내부 코드는 포함되지 않는다.
- eval 코드 : 빌트인 전역 함수인 eval 함수에 인수로 전달되어 실행되는 소스코드를 말한다.
- 모듈 코드 : 모듈 내부에 존재하는 소스코드로 모듈 내부의 함수, 클래스 등의 내부 코드는 포함되지 않는다.
😽 기본 동작 : 소스코드 -> 코드평가 -> 실행컨텍스트
- 전역 코드
- 전역 코드는 전역 변수를 관리하기 위해 최상위 스코프인 전역 스코프를 생성
- var 전역 변수와 함수 선언문으로 정의된 전역 함수를 전역 객체의 프로퍼티와 메서드로 바인딩하고 참조하기 위해 전역 객체와 연결.
- 이를 위해 전역 코드가 평가되면 전역 실행 컨텍스트가 생성됨.
- 함수 코드
- 지역스코프 생성
- 지역변수, 매개변수, arguments 객체 관리
- 생성한 지역 스코프를 전역 스코프에서 시작하는 스코프 체인의 일원으로 연결
- 함수 코드가 평가되면 실행 컨텍스트 생성됨.
- eval 코드
- strict mode에서 자신만의 독자적인 스코프를 생성
- 이를 위해 eval 코드가 평가되면 eval 실행 컨텍스트가 생성
- 모듈 코드
- 모듈 코드는 모듈별로 독립적인 모듈 스코프 생성
- 모듈 코드가 평가되면 모듈 실행 컨텍스트 생성.
23.2_ 소스코드의 평가와 실행
- 자바스크립트 엔진은 소스코드를 "소스코드의 평가"와 "소스코드의 실행" 과정으로 나누어 처리한다.
- 평가과정
: 실행 컨텍스트 생성 -> 변수, 함수 선언문 먼저 실행
-> 생성된 식별자를 키로 실행 컨텍스트가 관리하는 렉시컬 스코프에 등록- 실행과정(런타임)
: 변수나 함수의 참조를 실행하여 실행 컨텍스트가 관리하는 스코프에서 검색 취득
-> 변수값의 변경 등 소스코드의 실행 결과는 다시 실행 컨텍스트가 관리하는 스코프에 등록- 예시
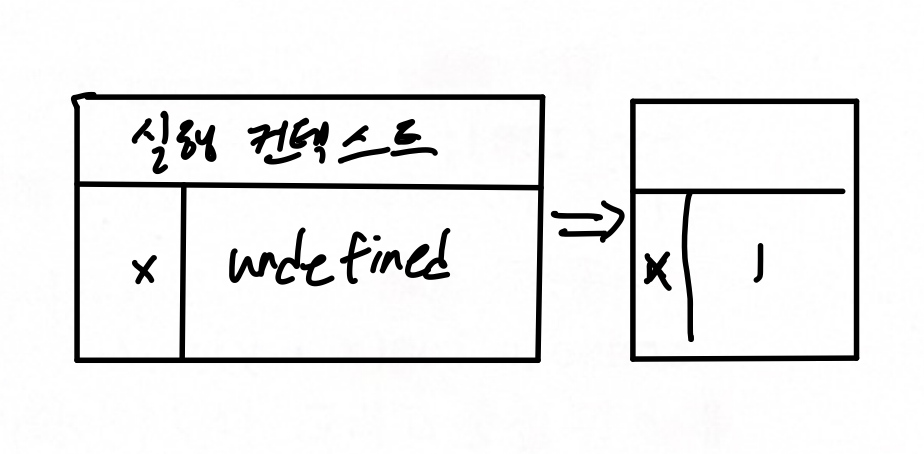
var x; x = 1;
- 평가 과정에서 변수 선언문 var x 실행.
- 변수 식별자 x는 실행컨텍스트가 관리하는 스코프에 등록 and undefined로 초기화
- 평과과정 후 실행과정 시작
- 할당문 x=1 실행 ( 이 때 x가 실행 컨텍스트가 관리하는 스코프에 x변수가 등록되어있는지 확인 )
- x가 선언된 상태라면 할당하고 할당 결과를 컨텍스트에서 등록, 관리
23.3_ 실행 컨텍스트의 역할
// 전역변수선언
const x = 1;
const y = 2;
//함수 정의
function foo(a){
const x = 10;
const y = 20;
console.log(a+x+y);//130
}
foo(100)
console.log(x+y)//3
- 전역 코드 평가 : 전역변수(x,y), 함수foo
: 전역변수와 함수 foo는 전역 객체의 프로퍼티와 메서드가 됨.- 전역 코드 실행 : 전역 코드 평가과정 후에 런타임이 시작.
: 변수 값 할당, 함수 호출되면 전역코드 실행 일시정지 -> 함수 내부로 진입- 함수 코드 평가 : 함수 내부로 진입하면 또한 평가과정 먼저
: 매개변수, 지역변수 선언 -> 매개변수와 지역변수가 실행 컨텍스트가 관리하는 지역 스코프에 등록
함수 내부에서 지역 변수처럼 사용할 수 있는 arguments 객체가 생성-> 지역스코프에 등록 -> this 바인딩 결정- 함수 코드 실행: 값 할당, 콘솔문 실행
: 콘솔 메서드 호출 위해 식별자 console을 스코프 체인으로 검색
( 콘솔은 전역 객체의 프로퍼티. 전역변수처럼 전역 스코프를 통해 검색 가능)
-> ㅣog 프로퍼티를 콘솔 객체의 프로토타입 체인을 통해 검색.
-> 표현식(a+x+y)를 스코프 체인을 통해 검색
-> 함수 코드 런타임 종료 -> 전역 코드 실행 계속
😽 이처럼 코드가 실행되려면 다음과 같이 스코프, 식별자, 코드 실행 순서 등의 관리가 필요
1. 선언에 의해 생성된 모든 식별자를 스코프를 구분하여 등록, 상태변화(식별자에 바인딩된 값)를 지속적 관리
2. 스코프는 중첩 관계에 의해 스코프 체인을 형성,(스코프 체인을 통해 식별자를 검색 가능)
3. 현재 실행 중인 코드의 실행 순서를 변경(함수 호출에 의한 순서 변경)할 수 있어야하고 다시 되돌아 갈 수도 있어야 함.
- 위 필요 사항을 관리하는 것이 실행 컨텍스트
- 실행 컨텍스트는 모든 식별자를 등록하고 관리 & 스코프와 코드 실행 순서 관리를 구현한 내부 메커니즘
- 모든 코드는 실행 컨텍스트를 통해 실행되고 관리됨
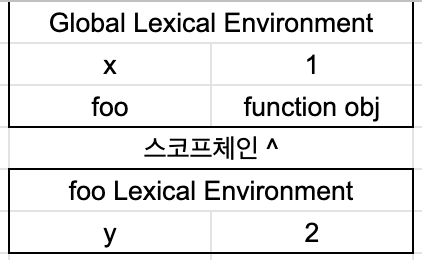
- 식별자와 스코프는 실행 컨텍스트의 렉시컬 환경(위에 표로 나타난 자료구조)으로 관리
- 코드 실행 순서는 실행 컨텍스트의 스택으로 관리.
23.4_ 실행 컨텍스트 스택
const x = 1;
function = foo(){
const y = 2;
function bar (){
const z = 3;
console.log(x + y + z);
}
bar();
}
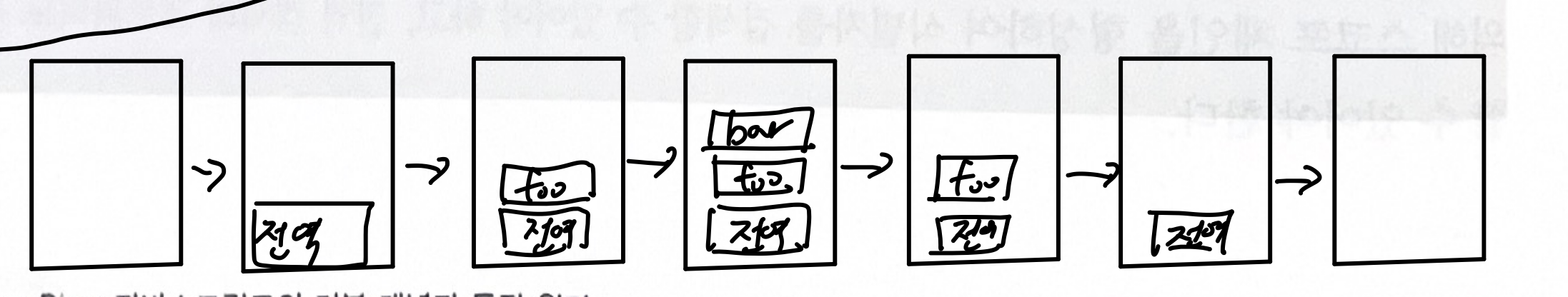
foo()- 컨텍스트 스택

: 평가 과정 때 실행컨텍스트가 생성되고 실행 컨텍스트는 스택 자료구조로 관리된다.
- 실행 컨텍스트 스택은 코드의 실행 순서를 관리한다.
- 실행 컨텍스트의 최상위는 항상 현재 실행중인 코드의 실행 컨텍스트이다.
- 이 때 최상위 컨텍스트를 실행 중인 컨텍스트(running execution context)라고 한다.
23.5_ 렉시컬 환경(p366)
렉시컬 환경은 식별자와 식별자에 바인딩된 값, 그리고 상위 스코프에 대한 참조를 기록하는 자료구조,
실행 컨텍스트를 구성하는 컴포넌트이다.
const x= 1;
function foo(){
const y =2;
console.log(x + y);
}
- 렉시컬 환경은 키와 값을 갖는 객체형태의 스코프(전역,함수,블록 스코프)를 생성
- 식별자와 값을 바인딩하여 관리
- 결론 : 렉시컬 환경은 저장소 역할을 하는 렉시컬 스코프의 실체.
렉시컬 환경의 구성
-
환경 레코드
: 스코프에 포함된 식별자를 등록하고 등록된 식별자에 바인딩된 값을 관리하는 저장소 -
외부 렉시컬 환경에 대한 참조
: 외부 렉시컬 환경에 대한 참조는 상위 스코프를 가리킨다.
(상위스코프: 외부 렉시컬 환경으로 해당 컨텍스트를 생성한 소스코드를 포함하는 상위 코드의 렉시컬 환경)
이 참조를 통해 단방향인 스코프 체인을 구현함.
23.6_ 실행 컨텍스트의 생성과 식별자 검색 과정
var x =1;
const y = 2;
function foo(a){
var x = 3;
const y = 4;
function bar(b){
const z = 5;
console.log(a + b + x + y + z);
}
bar(10);
}
foo(20);23.6.1_ 전역 객체 생성
- 전역 객체는 전역 코드가 평가되기 이전에 생성
- 전역 객체는 빌트인 전역 프로퍼티, 빌트인 전역 함수, 표준 빌트인 객체가 추가
- 클라이언트 또는 서버 사이드에 따라 WEB API 또는 특정 환경을 위한 호스트 객체를 포함
- 전역 객체도 Object.prototype을 상속 받음. 즉, 전역 객체도 프로토타입 체인의 일원
window.toString(); // Object.prototype.toString
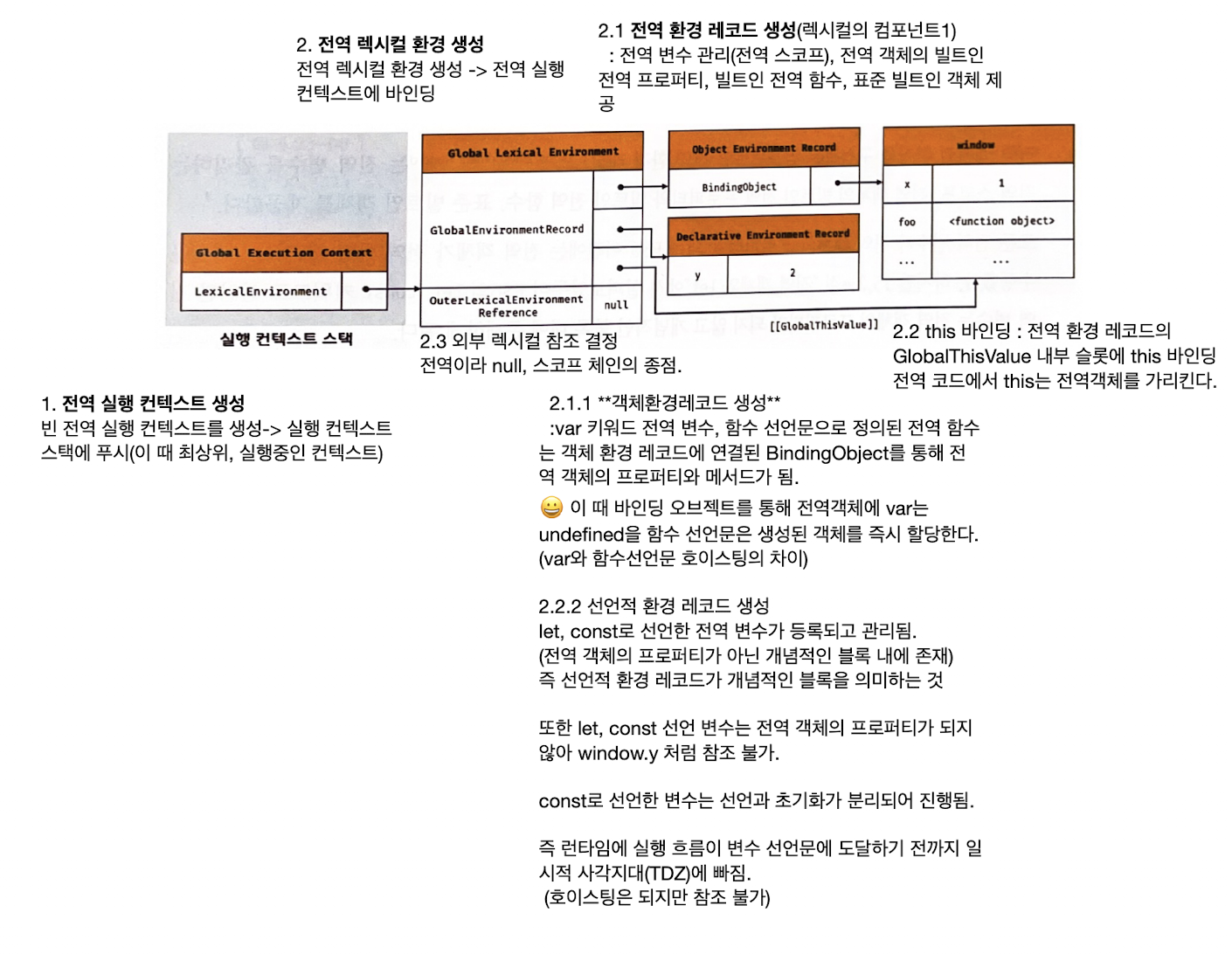
window.__proto__.__proto__.__proto__.__proto__ === Object.prototype // true23.6.2_ 전역코드평가 (p369)
-
소스코드가 로드되면 JS 엔진은 전역코드를 평가함.
 그림 출처) 모던 JS 딥다이브
그림 출처) 모던 JS 딥다이브
23.6.3_ 전역 코드 실행
- 전역 코드가 실행되어 전역 변수 x, y에 값 할당.
- foo 함수 호출
- 식별자는 스코프에 따라 중복 가능하여 어떤 식별자인지 결정하는 것을 식별자 결정
- 최우선 실행중인 컨텍스트에서 식별자 검색 시작.
23.6.4_ foo 함수 코드 평가 (p375)
- foo 함수 호출되면 전역 코드 실행 일시 중지 -> 함수 내부로 제어권 이동
-
함수 실행 컨텍스트 생성 : 스택 최상위에 push
-
함수 렉시컬 환경 생성 :환경 생성 -> foo 컨텍스트에 바인딩(환경레코드, 외부렉시컬참조로 구성)
2.1 함수환경레코드 생성 : 매개변수, arguments객체, 지역변수, 중첩함수 관리
2.2 this 바인딩 : 일반 함수의 this는 전역 객체를 가리킨다.(ThisValue)내부 슬롯에는 전역 객체가 바인딩됨
2.3 외부 렉시컬 환경에 대한 참조 결정 : 함수의 외부 참조는 어디서 정의됐는지.. 따라서 전역 레시컬 환경의 참조가 할당됨.
(p379의 그림 보면 정확히 설명)23.6.5_ foo 함수 코드 실행
-
런타임 시작
-
매개변수에 인수가 할당
-
변수 할당문 실행
-
bar함수 실행
얘는 23.6.4. 랑 동일23.6.6_ bar함수 평가
23.6.7_ bar 코드 실행 ( . console에 대한 것 설명 있음.(p382))
23.6.8_ bar 함수 코드 실행 종료
23.6.9 foo 함수코드 실행종료
23.6.10_ 전역코드실행종료
23.7_ 실행 컨텍스트와 블록 레벨 스코프(p386)
-
var는 함수 블록 스코프, let const는 블록스코프
let x = 1;
if(true) { // if문의 코드 블록을 위한 블록 레벨 스코프 생성
let x = 10; // 이를 위해 선언적 환경 레코드를 가지는 렉시컬 환경을 새롭게 생성하여
// 기존의 전역 렉시컬 환경을 교체함.
// if문 코드 블록의 외부 렉시컬 환경 참조는
//if문 실행 전인 전역 렉시컬 환경을 가리킴
console.log(x); //10
}
console.log(x); //1