
45_ Promise
- JS는 동기적으로 코드를 처리하기 때문에 비동기 처리를 위한 하나의 패턴으로 콜백함수를 사용함.
😽❓콜백함수란
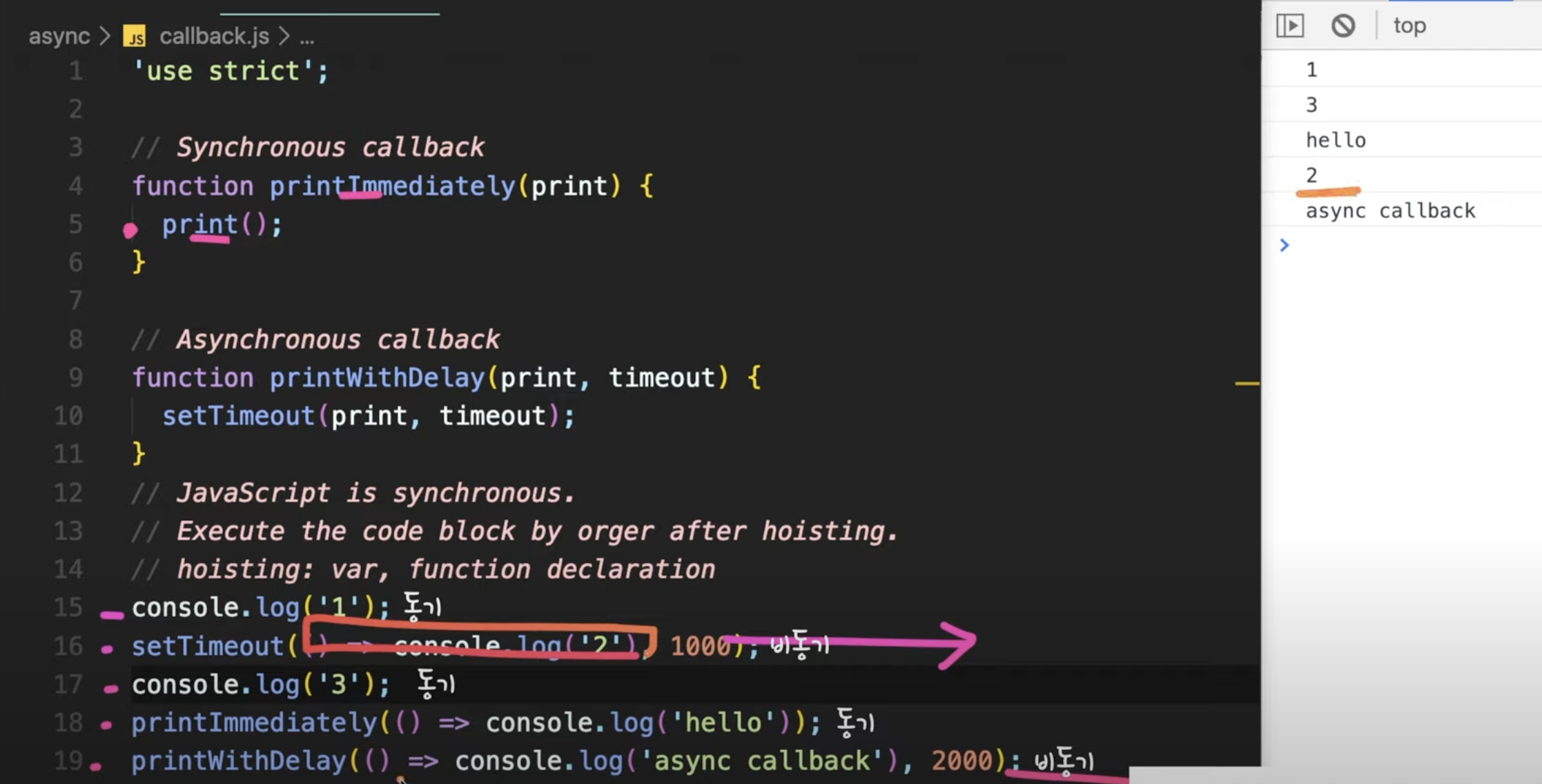
- 콜백함수를 동기/비동기적으로 사용하는 방법

But! 콜백함수의 단점
1. 전통적 콜백 패턴은 콜백 헬로 인해 가독성이 나쁨
2. 비동기 처리 중 발생한 에러의 처리가 곤란
3. 여러개의 비동기 처리르 한 번에 처리하는 데도 한계가 있음.
- 그 결과 ES6에서 Promise 패턴이 도입됨.
- 프로미스는 전통적 콜백 패턴이 가진 단점을 보완, 비동기 처리 시점을 명확히 표현할 수 있는 장점을 가짐.
45.1_ 비동기 처리를 위한 콜백 패턴의 단점
45.1.1_ 콜백 헬
let g = 0;
setTimeout(()=>{ g = 100;}, 0);
console.log(g) //0
// setTimeout 함수는 생성된 타이머를 식별 가능한 고유의 Id를
//반환하기 때문에 콜백함수에서 값을 반환하는 것은 무의미 함.
// 따라서 비동기 함수라 콜백 결과를 외부 반환 or 상위 스코프 변수에 할당하지 못함.- 비동기 함수란 함수 내부에 비동기로 작동하는 코드를 포함한 함수를 의미
- 비동기 함수 호출 시 함수 내부의 비동기로 동작하는 코드가 완료되지 않아도 기다리지 않고 즉시 종료
- 따라서 비동기 함수 내부의 비동기로 동작하는 코드는 비동기 함수가 종료된 후 완료.
- ->비동기 함수 내부의 비동기로 동작하는 코드에서 처리 결과를 외부로 반환하거나 상위 스코프의 변수에 할당하면 기대한 대로 동작하지 않음.
// GET 요청을 위한 비동기 함수
const get = url => {
const xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.send();
xhr.onload = () => {
if (xhr.status === 200) {
// ① 서버의 응답을 반환한다.
//get함수로는 onload 이벤트핸들러의 반환값 캐치 불가.
return JSON.parse(xhr.response);
}
console.error(`${xhr.status} ${xhr.statusText}`);
};
};
// ② id가 1인 post를 취득
const response = get('https://jsonplaceholder.typicode.com/posts/1');
console.log(response); // undefined- 위의 get함수도 비동기 함수
- 이유 : onload 이벤트 핸들러가 비동기로 동작하기 때문임.
- 순서 : get함수 호출 -> onload 핸들러 등록 -> undefined 반환 후 종료
- 결과 : onload는 get 함수가 종료한 후 실행됨.
let todos;
const get = url => {
...
...
xhr.onload = () => {
if(..){
todos = JSON.pars(xhr.response);
}...
.. 생략
}
console.log(todos); //undefined- 위와 같이 상위 스코프의 변수에 할당하려 해도
- 이벤트 핸들러는 언제나 기존 콜스택의 코드가 모두 실행된 후
- 작동하기 때문에 console.log(todos)가 종료된 후 호출된다.
해결방법?
- 비동기 처리 결과를 외부 반환도 상위 스코프의 변수에도 할당할 수 없다.
- 따라서 후속처리는 비동기 함수 내부에서 수행해야 함.
- 그래서 비동기 함수에 콜백함수를 전달하여 성공, 실패에 따른 후속 처리가 가능해진다.
하.지.만!!
// GET 요청을 위한 비동기 함수 const get = (url, callback) => { const xhr = new XMLHttpRequest(); xhr.open('GET', url); xhr.send(); xhr.onload = () => { if (xhr.status === 200) { // 서버의 응답을 콜백 함수에 전달하면서 호출하여 응답에 대한 후속 처리를 한다. callback(JSON.parse(xhr.response)); } else { console.error(`${xhr.status} ${xhr.statusText}`); } }; }; const url = 'https://jsonplaceholder.typicode.com'; // id가 1인 post의 userId를 취득 get(`${url}/posts/1`, ({ userId }) => { console.log(userId); // 1 // post의 userId를 사용하여 user 정보를 취득 get(`${url}/users/${userId}`, userInfo => { console.log(userInfo); // {id: 1, name: "Leanne Graham", username: "Bret",...} }); });
- 위 코드처럼 콜백함수가 후속처리한 결과를 또 비동기 함수를 호출하는 코드를 작성하다 보면
콜백 함수 호출이 중첩되어 복잡도가 높아지는 현상인 "콜백 헬"이 발생하게 된다.
45.1.2_ 에러 처리의 한계
- 콜백 패턴의 가장 큰 문제 : 에러처리가 어렵다!
// try-catch-finally문
//try문이 먼저 실행되고 try문에서 발생한 error를 매개변수로 받아 catch문의 코드 블록이 실행됨.
// 추가: finally는 에러 여부와 상관없이 반드시 한 번 실행됨.
try {
setTimeout(() => { throw new Error('Error!'); }, 1000);
// 콜백함수가 1초 후에 에러를 발생시킴.
} catch (e) {
// 에러를 캐치하지 못한다
console.error('캐치한 에러', e);
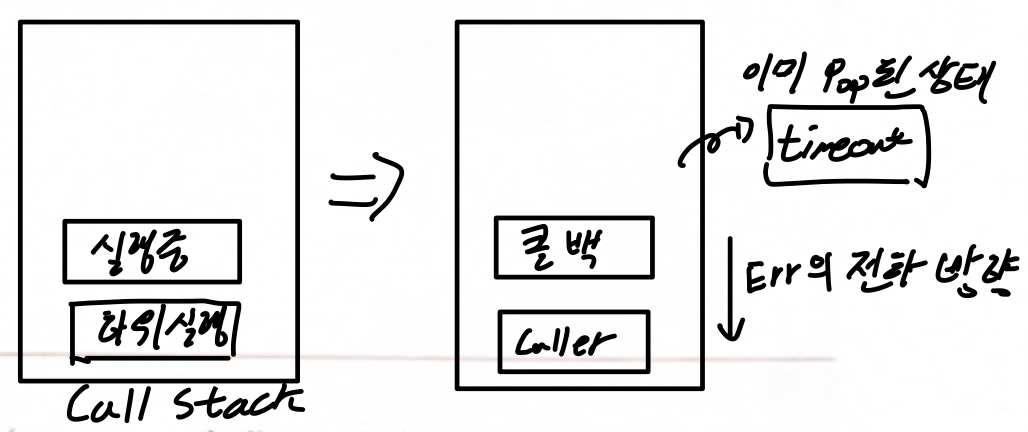
}- 이유: 비동기 함수인 setTimeout은 호출되고 나면 콜백함수의 호출을 기다리지 않고 즉시 종료되어 콜 스택에서 제거됨.
- setTimeout의 콜백함수가 실행될 때 setTimeout 함수는 이미 콜 스택에서 제거된 상태!
- 이는 setTimeout의 콜백함수를 호출한 것이 setTimeout함수가 아니라는 것을 의미함!
- 이런 이유로 setTimeout함수의 catch 문에 error가 캐치되지 않음.
45.2_ 프로미스의 생성
- Promise 생성자 함수를 new 연산자와 함께 호출하면 프로미스(Promise 객체)를 생성한다.
- 프로미스는 ES6에서 도입된 ECMAScript 사양에 정의된 표준 빌트인 객체이다.
- Promise 생성자 함수는 비동기 처리를 수행할 콜백 함수(executor 함수)를 인수로 전달받는다.
- 콜백함수는 resolve와 reject 함수를 인수로 전달 받는다.
- 기본 틀
// 프로미스 생성 const promise = new Promise((resolve, reject) => { // Promise 함수의 콜백 함수 내부에서 비동기 처리를 수행한다. if (/* 비동기 처리 성공 */) { resolve('result'); } else { /* 비동기 처리 실패 */ reject('failure reason'); } });
- Promise 생성자 함수의 콜백 함수 내부에서 비동기 처리를 수행 함.
- 비동기 처리 성공 ? resolve() : reject();
// GET 요청을 위한 비동기 함수
const promiseGet = url => {
// new Promise 생성 직후 pending 상태
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.send();
xhr.onload = () => {
// promise 콜백 함수의 비동기 처리성공 여부에 따라
// resolve나 reject가 호출되어 promise 객체 반환
if (xhr.status === 200) {
// 성공적으로 응답을 전달받으면 resolve 함수를 호출한다.
resolve(JSON.parse(xhr.response));
} else {
// 에러 처리를 위해 reject 함수를 호출한다.
reject(new Error(xhr.status));
}
};
});
};
// promiseGet 함수는 프로미스를 반환한다.
promiseGet('https://jsonplaceholder.typicode.com/posts/1');-
비동기 함수인 promiseGet은 함수 내부에서 프로미스를 생성하고 반환함.
-
위 함수의 콜백함수의 비동기 처리 성공 여부에 따라 resolve나 reject함수를 호출하여 promise객체가 반환된다.
-
생성 직후의 프로미스는 기본적으로 'pending' 상태이다.
-
이후 비동기 처리의 수행 결과에 따라 resolve()/rejected()가 호출되어 상태를 fulfilled/rejected로 변경시킨다.
- 생성직후 프로미스 (status : pending, result : undefined )
- settled 프로미스 ( status : fulfilled / rejected, result : value / error )
😽 settled란 프로미스의 콜백함수의 비동기처리가 수행된 상태로 resolve나 rejected 함수가 호출된 후의 상태를 의미.
settled 상태에서 또 다른 상태로 변화 불가.
//fulfilled 프로미스
const fulfilled = new Promise(resolve => resolve(1));- state fulfilled인 프로미스 객체 반환! result는 1

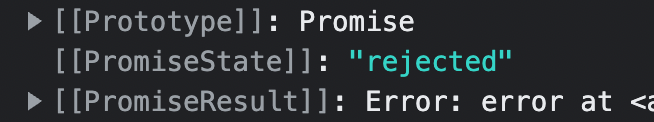
//rejected 프로미스
const rejected = new Promise((_,reject) => reject(new Error('error')));- state rejected 프로미스 객체 반환. result는 error 객체

😽 결론 : 프로미스는 비동기 처리 상태와 처리 결과를 관리하는 객체이다.
45.3_ 프로미스의 후속 처리 메서드
- 비동기 처리 결과에 따른 프로미스의 상태가 변화하면 그에 따른 후속처리가 필요
- fulfilled, rejected -> then, rejected -> catch, anything -> finally
- 상태 변화에 따라 후속 처리 메서드에 인수로 전달한 콜백 함수가 선택적으로 호출됨.
(쉽게 말하면 resolve / reject 함수 호출에 따라서..)
중요!
모든 후속 처리 메서드는 프로미스를 반환하고 비동기로 동작함.
45.3.1_ then
then 메서드는 두 개의 콜백함수를 인자로 받음.
- 첫 번째 콜백의 인자 : fulfilled 상태의 프로미스
- 두 번째 콜백의 인자 : rejected 상태의 프로미스
// fulfilled
new Promise(resolve => resolve('fulfilled'))
.then(v => console.log(v), e => console.error(e)); // fulfilled
// rejected
new Promise((_, reject) => reject(new Error('rejected')))
.then(v => console.log(v), e => console.error(e)); // Error: rejected- then 메서드는 언제나 프로미스를 반환
- then 메서드의 콜백함수가 프로미스를 반환하면 그대로 프로미스를 반환
- 프로미스가 아닌 값을 반환하면 그 값을 암묵적으로 resolve 또는 rejected하여 프로미스를 생성해 반환.
45.3.2_ catch
- catch 메서드는 한 개의 콜백 함수를 인자로 받음(rejected 상태만)
// rejected
new Promise((_, reject) => reject(new Error('rejected')))
.catch(e => console.log(e)); // Error: rejected
// rejected
new Promise((_, reject) => reject(new Error('rejected')))
.then(undefined, e => console.log(e)); // Error: rejected- catch메서드는 then과 동일하게 작동하여 항상 promise를 반환한다.
45.3.3_ finally
- finally는 한 개의 콜백 함수를 인수로 전달 받음.
- 프로미스의 성공/실패에 관계 없이 무조건 한 번 호출됨!
- 프로미스의 상태와 상관없이 공통적으로 수행해야 할 처리 내용이 있을 때 유용.
- 얘도 항상 promise를 반환.
const promiseGet = url => {
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.send();
xhr.onload = () => {
if (xhr.status === 200) {
// 성공적으로 응답을 전달받으면 resolve 함수를 호출한다.
resolve(JSON.parse(xhr.response));
} else {
// 에러 처리를 위해 reject 함수를 호출한다.
reject(new Error(xhr.status));
}
};
});
};
// promiseGet 함수는 프로미스를 반환한다.
promiseGet('https://jsonplaceholder.typicode.com/posts/1')
.then(res => console.log(res))
.catch(err => console.error(err))
.finally(() => console.log('Bye!'));45.4_ 프로미스의 에러 처리
- 프로미스는 에러를 문제없이 처리 가능.
- then의 두번째 콜백이나 catch를 사용
(then(undefined, callback) === catch(callback)
const wrongUrl = 'https://jsonplaceholder.typicode.com/XXX/1';
// 부적절한 URL이 지정되었기 때문에 에러가 발생한다.
promiseGet(wrongUrl)
.then(res => console.log(res))
.then(undefined, err => console.error(err)); // Error: 404- then을 위처럼 사용하면 then의 두 번째 콜백 함수는 첫 번째 콜백 함수의 에러를 캐치하지 못하고 코드가 복잡해져 가독성이 안좋아진다.
- 그래서 catch 메서드를 모든 then 메서드를 호출한 후 호출하면 비동기처리의 에러 뿐만아니라 then 내부의 에러까지 모두 캐치 가능하다.
45.5_ 프로미스 체이닝
- 비동기 처리를 위한 콜백 패턴은 콜백 헬이 발생하는 문제가 있음.
- 프로미스는 then, catch, finally 후속 처리 메서드를 통해 콜백 헬을 해결.
- 후속처리 메서드는 언제나 프로미스를 반환하기 때문에 연속적으로 호출이 가능하며 이를 프로미스 체이닝이라고 함.
const url = 'https://jsonplaceholder.typicode.com'; // id가 1인 post의 userId를 취득 promiseGet(`${url}/posts/1`) // 취득한 post의 userId로 user 정보를 취득 .then(({ userId }) => promiseGet(`${url}/users/${userId}`)) .then(userInfo => console.log(userInfo)) .catch(err => console.error(err));후속 처리 메서드 / 콜백 함수 인수 / 후속처리메서드의 반환값
then / promiseGet함수가 반환한 프로미스가 resolve한 값(id1 포스트) / 콜백 함수가 반환한 프로미스
then / 첫번째 then이 반환한 프로미스가 resolve한 값(id1 유저 정보) 콜백함수가 반환한 값(undefined)를 resolve한 프로미스
catch / promiseGet함수 또는 앞선 후속 처리 메서드가 반환한 프로미스가 reject한 값 / 콜백함수가 반환한 값(undefined)을 resolve한 프로미스
- 이처럼 then, catch, finally는 콜백 함수가 반환한 프로미스를 반환.
- 또는 프로미스가 아니더라도 그 값을 암묵적으로 resolve 또는 reject하여 프로미스를 생성하여 반환
프로미스는 프로미스 체이닝을 통해 비동기 처리 결과를 받아 후속 처리를 하여 콜백 헬이 발생하지 않는다.
하지만 콜백 패턴을 사용하기에 가독성이 떨어진다.
그래서 나온 것이 ES8의 async/await.(후속처리 메서드 없이 마치 동기 처리처럼 프로미스가 처리 결과를 반환하도록 구현 가능
const url = 'https://jsonplaceholder.typicode.com';
(async () => {
// id가 1인 post의 userId를 취득
const { userId } = await promiseGet(`${url}/posts/1`);
// 취득한 post의 userId로 user 정보를 취득
const userInfo = await promiseGet(`${url}/users/${userId}`);
console.log(userInfo);
})();45.6 프로미스의 정적 메서드
- Promise는 5가지 정적 메서드를 제공함
45.6.1_ Promise.resolve / Promise.reject
- 이 메서드는 이미 존재하는 값을 래핑하여 프로미스를 생성하기 위해 사용됨.
- 아래 두 방식은 동일하게 작동함.
// 배열을 resolve하는 프로미스를 생성
const resolvedPromise = Promise.resolve([1, 2, 3]);
resolvedPromise.then(console.log); // [1, 2, 3]
const resolvedPromise = new Promise(resolve => resolve([1, 2, 3]));
resolvedPromise.then(console.log); // [1, 2, 3]45.6.2_ Promise.all
- 비동기 처리를 순차적이 아닌 병렬적으로 처리.
const requestData1 = () => new Promise(resolve => setTimeout(() => resolve(1), 3000));
const requestData2 = () => new Promise(resolve => setTimeout(() => resolve(2), 2000));
const requestData3 = () => new Promise(resolve => setTimeout(() => resolve(3), 1000));
// 세 개의 비동기 처리를 순차적으로 처리
const res = [];
requestData1()
.then(data => {
res.push(data);
return requestData2();
})
.then(data => {
res.push(data);
return requestData3();
})
.then(data => {
res.push(data);
console.log(res); // [1, 2, 3] ⇒ 약 6초 소요
})
.catch(console.error);
---------
Promise.all([requestData1(), requestData2(), requestData3()])
.then(console.log) // [ 1, 2, 3 ] ⇒ 약 3초 소요
.catch(console.error);- 하나라도 reject 상태가 되면 즉시 종료
Promise.all([
new Promise((_, reject) => setTimeout(() => reject(new Error('Error 1')), 3000)),
new Promise((_, reject) => setTimeout(() => reject(new Error('Error 2')), 2000)),
new Promise((_, reject) => setTimeout(() => reject(new Error('Error 3')), 1000))
])
.then(console.log)
.catch(console.log); // Error: Error 345.6.3_ Promise.race
- 모든 프로미스가 fulfilled 상태가 되는 것이 아닌 가장 먼저 fulfilled된 프로미스의 처리 결과를 resolve함
Promise.race([
new Promise(resolve => setTimeout(() => resolve(1), 3000)), // 1
new Promise(resolve => setTimeout(() => resolve(2), 2000)), // 2
new Promise(resolve => setTimeout(() => resolve(3), 1000)) // 3
])
.then(console.log) // 3
.catch(console.log);- 하지만 all과 같이 reject가 하나라도 되면 에러를 reject하는 새로운 프로미스를 즉시 반환함.
Promise.race([
new Promise((_, reject) => setTimeout(() => reject(new Error('Error 1')), 3000)),
new Promise((_, reject) => setTimeout(() => reject(new Error('Error 2')), 2000)),
new Promise((_, reject) => setTimeout(() => reject(new Error('Error 3')), 1000))
])
.then(console.log)
.catch(console.log); // Error: Error 345.6.4_ Promise.allSettled
- 전달받은 프로미스가 모두 비동기 처리가 수행된 상태(settled)가 되면 처리 결과를 배열로 반환
Promise.allSettled([
new Promise(resolve => setTimeout(() => resolve(1), 2000)),
new Promise((_, reject) => setTimeout(() => reject(new Error('Error!')), 1000))
]).then(console.log);
/*
[
{status: "fulfilled", value: 1},
{status: "rejected", reason: Error: Error! at <anonymous>:3:54}
]
*/마이크로태스크 큐
setTimeout(() => console.log(1), 0);
Promise.resolve()
.then(() => console.log(2))
.then(() => console.log(3));
//2 3 1- 프로미스의 후속처리 콜백은 일반 큐 스택이 아닌 마이크로태스크 큐에 바인딩되는데 마이크로가 우선순위가 높다.
45.8_ fetch
- fetch는 HTTP 요청 전송 기능을 제공하는 클라이언트 사이드 Web API이다.
- 프로미스를 지원하여 비동기 처리를 위한 콜백 패턴의 단점에서 자유롭다.
fetch('https://jsonplaceholder.typicode.com/todos/1')
// response는 HTTP 응답을 나타내는 Response 객체이다.
// json 메서드를 사용하여 Response 객체에서 HTTP 응답 몸체를 취득하여 역직렬화한다.
.then(response => response.json())
// json은 역직렬화된 HTTP 응답 몸체이다.
.then(json => console.log(json));
// {userId: 1, id: 1, title: "delectus aut autem", completed: false}- 주의! : fetch함수가 반환하는 프로미스는 에러가 발생해도 reject하지 않고 객체의 ok 상태에 불리언이 할당된 프로퍼티로 표현됨.
- 따라서 response.ok를 통해서 에러를 파악
### fetch 사용 방법 링크