
모던JS딥다이브 공부정리 글입니다.
12장 함수
(p.154)
12.1_ 함수란?
함수는 일련의 과정을 문으로 구현하고 코드 블록으로 감싸서 하나의 실행 단위로 정의한 것
- 함수는 JS에서 가장 중요한 핵심 개념.
- JS의 핵심개념인 스코프, 실행 컨텍스트, 클로저, 생성자함수에의한 객체 생성, 메서드, this, 프로토타입, 모듈화 등이 모두 함수와 깊은 관련이 있음.
- 입력을 인수, 입력을 함수 내부로 전달받는 변수는 매개변수, 출력은 리턴값
12.2_ 함수를 사용하는 이유
- 함수는 몇번이든 호출할 수 있어 코드의 재사용이라는 측면에서 유용.
- 코드의 중복을 억제하고 재사용성을 높이는 함수는 유지보수의 편의성과 코드의 신뢰성을 증가시킨다.
- 또한 적절한 함수 이름은 코드의 가독성을 향상시킨다.
12.3_ 함수 리터럴
- JS의 함수는 객체 타입의 값이다.
- 따라서 함수도 함수 리터럴로 생성 가능하다.
- 함수 리터럴은 function 키워드, 함수 이름, 매개변수 목록, 함수 몸체로 구성
예시
var f = function add(x, y){ return x+y; }
- add: 함수 이름
- 함수 이름은 함수 몸체 내에서만 참조 가능한 식별자
- 생략 가능하며 이 경우 익명 함수라고 한다(<-> 기명 함수)
- x, y: 매개변수 목록
- 각 매개변수는 순서대로 할당.
- 몸체 내에서 변수와 동일하게 취급
- {}
- 함수 몸체는 함수 호출에 의해 실행
-
리터럴은 값을 생성하기 위한 표기법
-
함수 리터럴도 평가되어 값을 생성하며 이 값은 객체다. 즉 함수는 객체다.
-
함수는 객체이지만 일반 객체와 다르다.(18장 정리하고 링크걸기)
- 일반 객체는 호출 불가하지만 함수는 호출 가능하다.
- 일반 객체에는 없는 함수 객체만의 고유한 프로퍼티를 가진다.
12.4_ 함수 정의
- 함수 정의란 함수를 호출하기 이전에 매개변수, 문, 반환 값을 지정하는 것
- 정의된 함수는 JS 엔진에 의해 평가되어 함수 객체가 된다.
😽 함수 정의 방식 4가지
//1. 함수 선언문 function add(x, y){ return x+y; } //2. 함수 표현식 var add = function (x, y){ return x+y; //3. Function 생성자 함수 var add = new Function('x','y','return x+y') //4. 화살표 함수(ES6) var add = (x, y) => x+y;
- 차이에 대해서 알아보자.
12.4.1_ 함수 선언문
function add(x,y){
return x+y;
}
//dir은 함수 객체의 프로퍼티까지 출력
console.dir(add) // f add(x,y)
console.log(add(2,5)) //7- 함수 선언문은 함수 리터럴과 형태가 동일하다.
- 단, 함수리터럴과 달리 함수 이름을 생략할 수 없다.
- 함수선언문은 표현식이 아닌 문이다.
- 고로, 표현식이 아닌 문은 변수에 할당할 수 없다.
var add = function add(x,y){
return x+y;
}
console.log(add(2,5)) //7- 함수 선언문이 변수에 할당된 것처럼 보이지만 아니다.
- 함수 표현식이며 표현식은 기명, 익명 둘 다가능
- JS엔진이 리터럴로 해석하여 가능
// 기명함수 리터럴을 단독으로 사용하면 함수 선언문으로 해석됨
function add(x,y){
return x+y;
}
// 기명함수 리터럴을 피연산자로 사용하면 함수 리터럴 표현식으로 해석됨
// 이름 생략 가능
(function bar(){console.log('bar')}; //() 그룹 연산자
bar(); 에러.❓함수 리터럴 원리
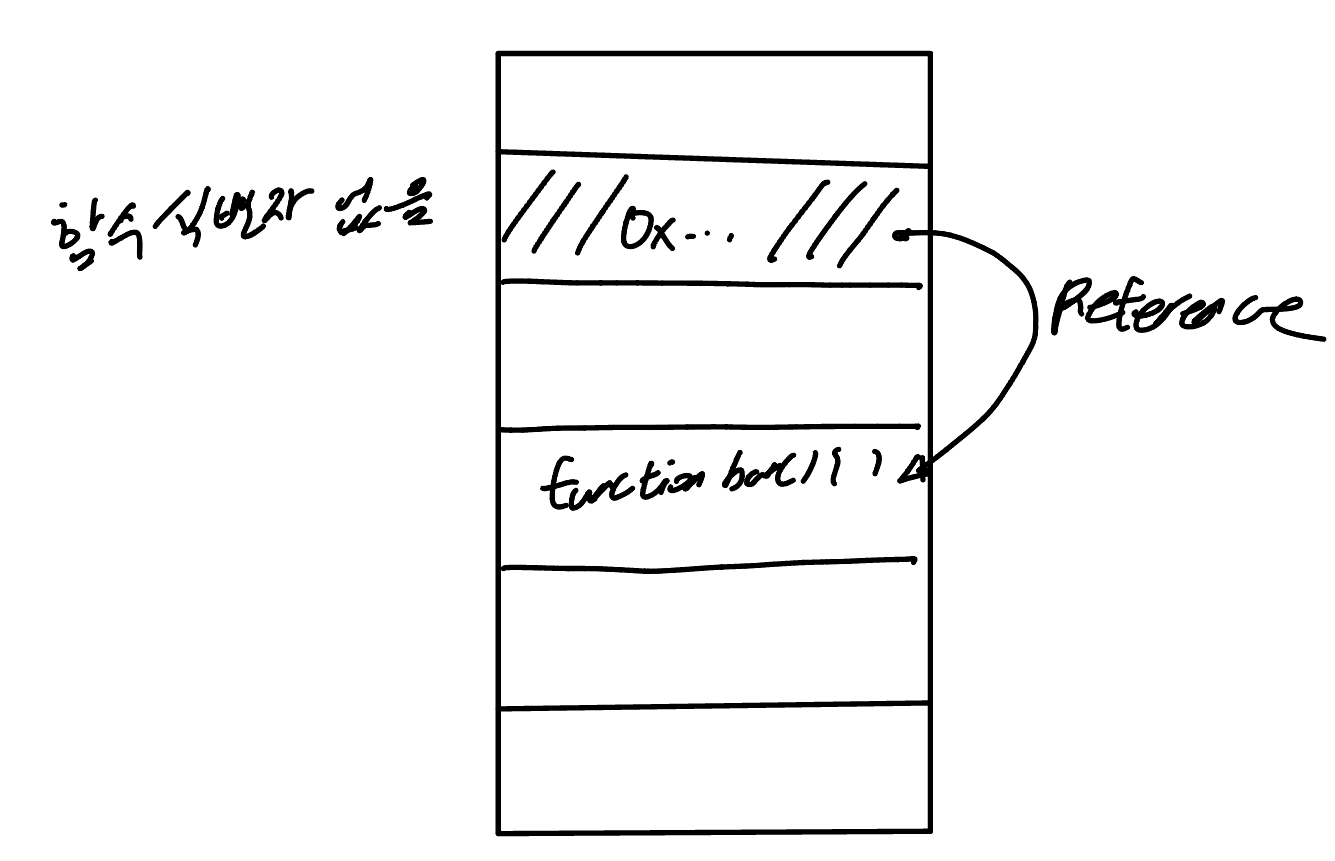
- 함수 리터럴에서 함수이름은 함수 몸체 내에서만 참조 가능한 식별자.
- 즉, 함수를 가리키는 식별자가 없음을 의미.

❓ 하지만 function foo(){}는 어떻게 참조 가능?
- foo는 자바스크립트 엔진이 암묵적으로 생성한 식별자
- 자바스크립트는 생성된 함수를 호출하기 위해 함수 이름과 동일한 식별자를 암묵적 생성
- 해당 식별자에 함수 객체의 참조값을 할당한다.
😽 함수는 함수 이름으로 호출하는 것이 아니라 함수 객ㅊ를 가리키는 식별자로 호출하는 것이다.
12.4.2_ 함수 표현식
- 자바스크립트의 함수는 객체 타입의 값이다.
- 함수는 값으로 할당도, 배열의 요소나 객체의 값도 될 수 있다.
- 이렇게 값의 성질을 가진 객체를 일급 객체라고 한다.
- 함수가 일급 객체라는 것은 함수를 값처럼 자유롭게 사용 가능하다는 것
😽 함수는 일급 객체이므로 함수 리터럴로 생성한 함수 객체를 변수에 할당하는 것을 함수 표현식이라고 한다.
var add = function(x,y){
return x+y;
}
console.log(add(2,5)) //7-
함수 리터럴의 함수 이름은 생략 가능하며 생략이 일반적이다.
-
함수 리터럴은 이름으로 호출할 수 없다.
-
함수 선언문은 표현식이 아닌 문이고 함수 표현식은 표현식인 문이다.
12.4.3_ 함수 생성 시점과 함수 호이스팅
var res = square(5);
function square(number) {
return number * number;
}
var res = square(5); // TypeError: square is not a function
var square = function(number) {
return number * number;
}- 선언문은 평가 과정에 호이스팅
- 표현식은 변수만 호이스팅되고 할당은 런타임 때.
함수 호이스팅 때문에 선언문 보다는 표현식으로 함수 정의하는 것을 권장
12.4.4_ Function 생성자 함수
- new 연산자 없이 호출해도 결과는 동일
- 일반적이지도 않고 바람직하지도 않다.
- 클로저 생성도 안하고 다른 정의 방식과 다르게 동작한다.
- 클로저 공부할 때 다뤄보자.
12.4.5_ 화살표 함수
- ES6에서 도입된 화살표 함수는 기존의 함수보다 짧고
- 내부 동작 또한 간략화되어있다
- 기존 함수와 this 바인딩이 다르다
- 프로토타입 프로퍼티가 없다
- arguments 객체를 생성하지 않는다.
12.5_ 함수 호출
12.5.1_ 매개변수와 인수
- 인수는 값으로 평가 가능한 표현식이어야 함.
- 매개변수의 스코프는 함수 내부이다.
- 인수가 부족하여 할당되지 않은 매개 변수는 undefined
- 초과된 인수는 arguments 객체의 프로퍼티로 암묵적 보관됨.
12.5.2_ 인수 확인
- JS 함수는 매개변수와 인수의 개수 일치를 확인X
- JS는 동적언어로 매개변수 타입을 사전 지정 X
타입지정 하려면 코드 블록 내에 조건문 넣어두면 됨
ES6부터 매개변수의 기본 값 설정 가능
function add(a=0, b=0,c=0){ return a + b+ c; }
🌼 이상적인 함수는 한 가지 일만 해야하며 가급적 작게 만들어야 한다.
매개변수는 최대 3개 이상을 넘지 않도록 권장
그 이상이면 객체를 인수로 전달하라.
12.5.4_ 반환문
- 함수는 return 키워드와 표현식(반환값)으로 이뤄진 반환문을 사용해 결과를 외부로 반환 가능
- 함수 호출은 표현식
- 반환문의 두 가지 역할
- 함수 실행 중단 후 함수 몸체를 빠져나감
- return 뒤의 평가식을 평가하여 반환한다. 안하면 undefined 반환
12.6 참조에 의한 전달과 외부 상태의 변경
- 인수로 객체, 배열 등을 전달하고 그것을 그대로 쓰면
- 객체나 배열 원본이 손상될 수 있다.
- 쓰려면 deep copy 해서 써라.
12.7_ 다양한 함수의 형태
12.7.1_ 즉시 실행 함수
- 함수 정의와 동시에 즉시 호출되는 함수
- 한번만 호출되며 다시 호출 불가.
(function (){
var a = 3;
var b = 5;
return a * b;
}());- 즉실함수는 익명함수 일반적.
- 그룹 연산자() 내의 기명 함수는 선언문이 아닌 함수 리터럴로 평가됨.

12.7.1_ 재귀함수
- 함수가 자기 자신을 호출하는 것.
- 재귀함수는 반복 처리를 위해 사용
// 피보나치 수열
// 피보나치 수는 0과 1로 시작하며, 다음 피보나치 수는 바로 앞의 두 피보나치 수의 합이 된다.
// 0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233, 377, 610, ...
function fibonacci(n) {
if (n < 2) return n;
return fibonacci(n - 1) + fibonacci(n - 2);
}
console.log(fibonacci(0)); // 0
console.log(fibonacci(1)); // 1
console.log(fibonacci(2)); // 1
console.log(fibonacci(3)); // 2
console.log(fibonacci(4)); // 3
console.log(fibonacci(5)); // 5
console.log(fibonacci(6)); // 8
// 팩토리얼
// 팩토리얼(계승)은 1부터 자신까지의 모든 양의 정수의 곱이다.
// n! = 1 * 2 * ... * (n-1) * n
function factorial(n) {
if (n < 2) return 1;
return factorial(n - 1) * n;
}
console.log(factorial(0)); // 1
console.log(factorial(1)); // 1
console.log(factorial(2)); // 2
console.log(factorial(3)); // 6
console.log(factorial(4)); // 24
console.log(factorial(5)); // 120
console.log(factorial(6)); // 720- 재귀함수는 반복문 보다 간단히 표현될 때 사용해라.
12.7.3_ 중첩 함수
- 함수 내부에 정의된 함수를 중첩 함수 또는 내부 함수라고 한다.
- 중첩 함수는 자신을 포함하는 외부 함수를 돕는 헬퍼 함수의 역할을 한다.
function outer(){
var x = 1;
function inner(){
var y =2;
console.log(x+y);
}
inner();
}
outer();
12.7.4_ 콜백 함수
function repeat(n, f){ // 공통 로직
for(var i=0;i<n;i++){
f(i);
}
}
var logAll = function(i){ // 변경되는 로직
console.log(i);
}
repeat(5, logAll) // 0 1 2 3 4- 함수의 매개 변수를 통해 다른 함수의 내부로 전달되는 함수는 콜백함수
- 외부에서 함수를 전달 받는 함수는 고차 함수.
콜백 함수는 주로 비동기식 처리 모델(Asynchronous processing model)에 사용된다. 비동기식 처리 모델이란 처리가 종료하면 호출될 함수(콜백함수)를 미리 매개변수에 전달하고 처리가 종료하면 콜백함수를 호출하는 것이다.
콜백함수는 콜백 큐에 들어가 있다가 해당 이벤트가 발생하면 호출된다. 콜백 함수는 클로저이므로 콜백 큐에 단독으로 존재하다가 호출되어도 콜백함수를 전달받은 함수의 변수에 접근할 수 있다.
- 이벤트핸들러
- 타임함수
- AJAX
12.7.5_ 순수함수 비순수함수
- 어떤 외부 상태에 의존하지도 않고 변경하지도 않는 순수함수
- 외부 상태에 의존하거나 외부 상태를 변경하는 비순수 함수
// 순수함수
let count = 0;
function increase(n){
return ++n;
}
count = increase(n) //1
//비순수함수
let count = 0;
function increase(){
return ++count;
}
increase()
console.log(count) // 1비순수 함수를 사용하면 변경되는 외부 값을 추적하기 어려워진다.
비순수 함수를 최대한 줄이는 것은 부수 효과를 최대한 억제하는 것과 같다.
