1. REST API
1-1. RESTful API?
- REST : 가장 보편화된 API 설계 규칙으로 REST는 클라이언트가 서버 데이터에 액세스하는 데 사용하는 HTTP Method(GET,POST...)의 함수 집합을 정의함.
- RESTful API : REST의 기본 원칙을 성실히 지켜 설계된 API
- API : 두 소프트웨어가 서로 통신할 수 있게 하는 메커니즘
예 ) 날씨 앱(웹) ---- API --- 기상청 서버
self-descriptiveness의 특징을 살려 직관적으로 개발자 사이의 의사소통을 수월하게 구성된 API는 통신 이해도를 높이며, 제공하는 자원에 대한 정보를 명확히 기술할 수 있습니다.

-
REST : Representational State Transfer
(상태를 전달하는 것을 나타내는 방법) -
통신 : 특정 자원(데이터)을 어떤 방식으로 전달하는 것

-
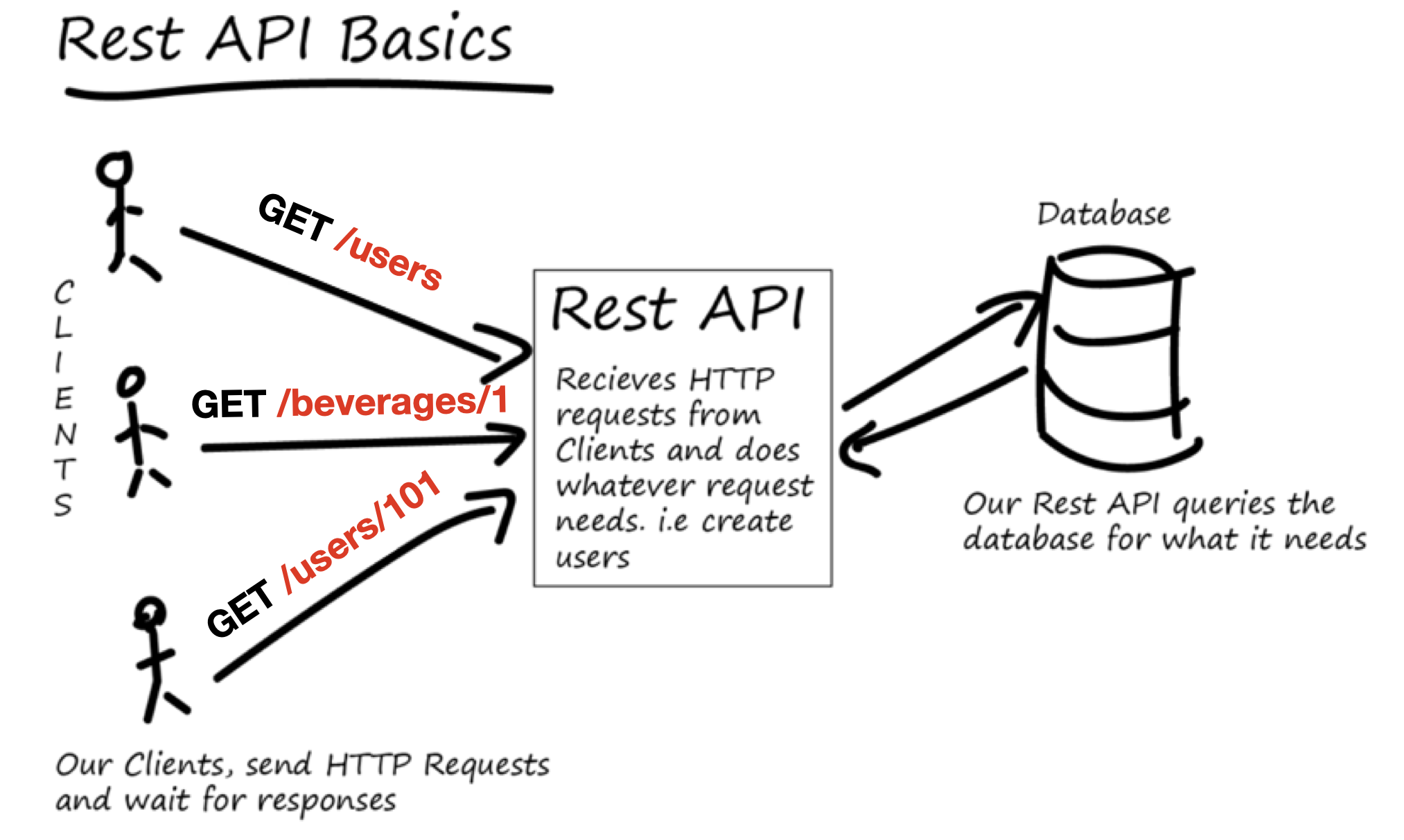
요청의 종류
- Client가 user(what) 정보를 가져오고자(How) 요청
- Client가 1번 음료(What)의 정보를 가져오고자(How) 요청
- Client가 2번 음료(What)를 주문하는 정보를 서버에 주며(How) 주문을 요청하는 것
What : resource (URI)
How : http method(URL)
URI & URL 참고
1-2. REST API의 장점
-
Self-descriptiveness
가장 명확한 REST API의 장점은 그 자체로 API의 목적이 쉽게 이해된다는 것이다.요청 RESTful API user들의 정보를 get 하고자 함 [GET] http://localhost:8000/users starbucks에서 1번 beverages의 정보를 get 하고자 함 [GET] http://starbucks.com/beverages/1 starbucks에서 2번 beverage를 주문하고자 함 [POST] http://starbucks.com/order - body {beverage:2}
RESTful API vs SOAP
2-1. SOAP?
Simple Object Access Protocl
XML 기반의 메시지 전송 프로토콜이다. REST와 보안이나 메시지 전송 방식등이 다르며 보편적 웹서비스보다는 기업 또는 특정 조직 내부에서 사용하기에 적합하다.
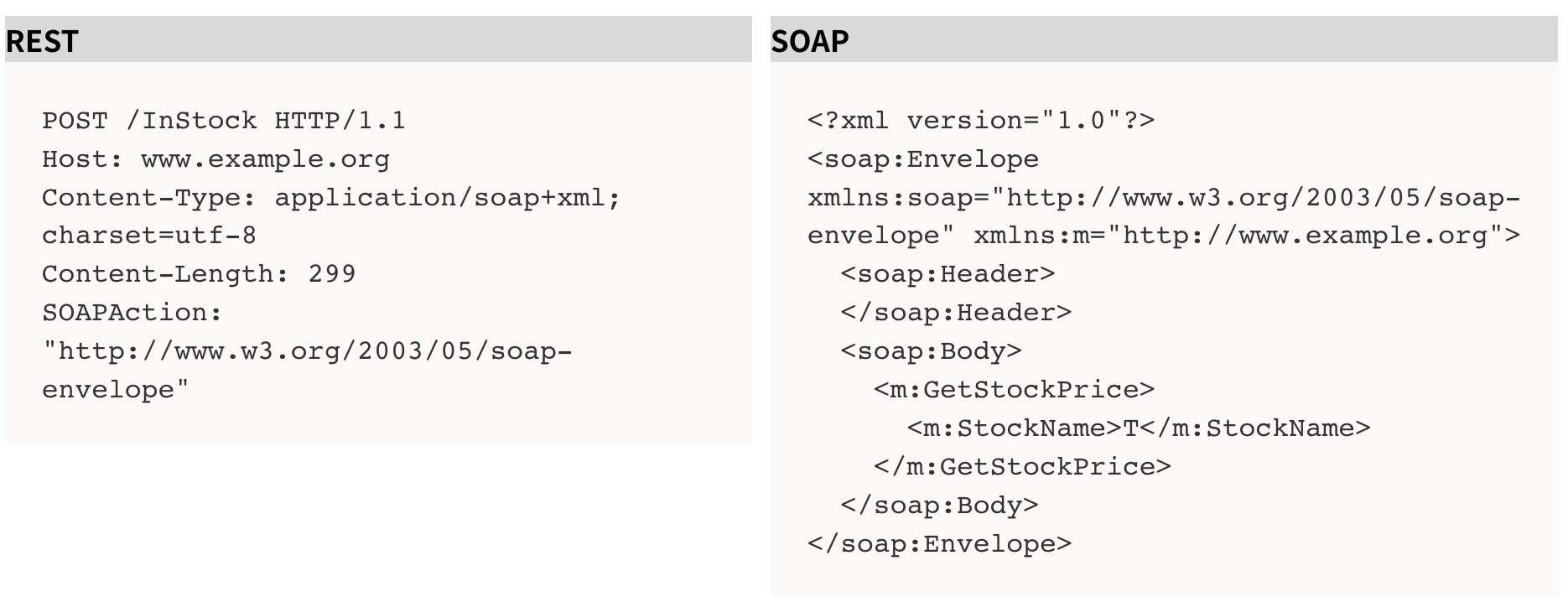
2-2. REST와의 차이점
 SOAP는 프로토콜 / REST는 api 설계 스타일
SOAP는 프로토콜 / REST는 api 설계 스타일
| REST | SOAP |
|---|---|
| 리소스(데이터) 중심 묘사 | 행위, 기능 중심 서술 |
| 여러 형태의 데이터(html, json, text) 전송가능 | XML 데이터만 고정적으로 전송 |
| 요청, 응답에 대한 캐시 사용 가능 | 불가 |
| ACID 관련 내용 없음 | 자체 기준 있음 |
3.RESTful API 설계 원칙
REST는 설계 규칙으로 통용되는 규칙이 존재한다. 그 중 가장 중요한 규칙은 두 가지이다.
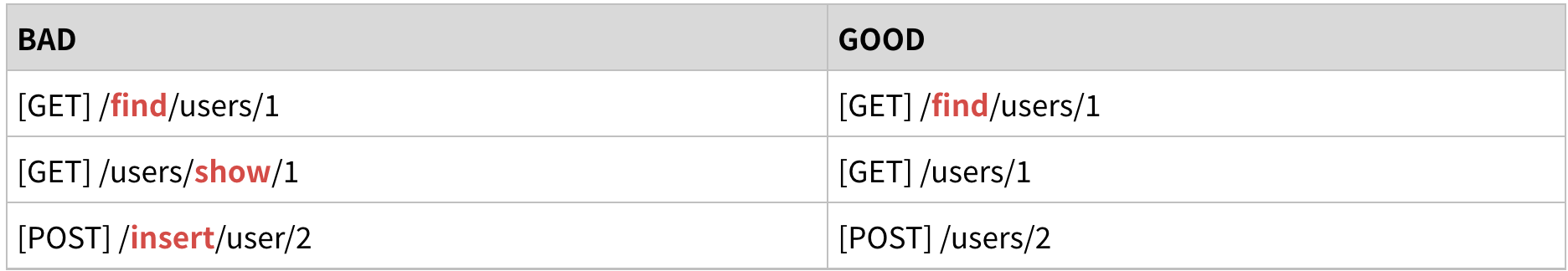
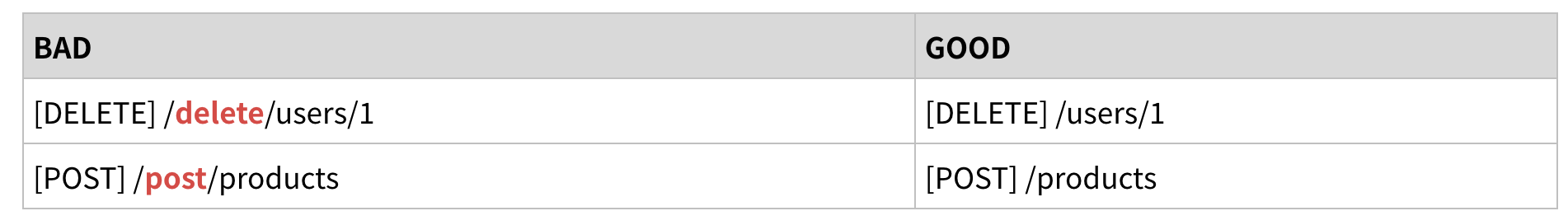
1. URI는 자원을 표현하는 데 집중!
2. 행위에 대한 정의는 HTTP Method를 통해 하는 것.
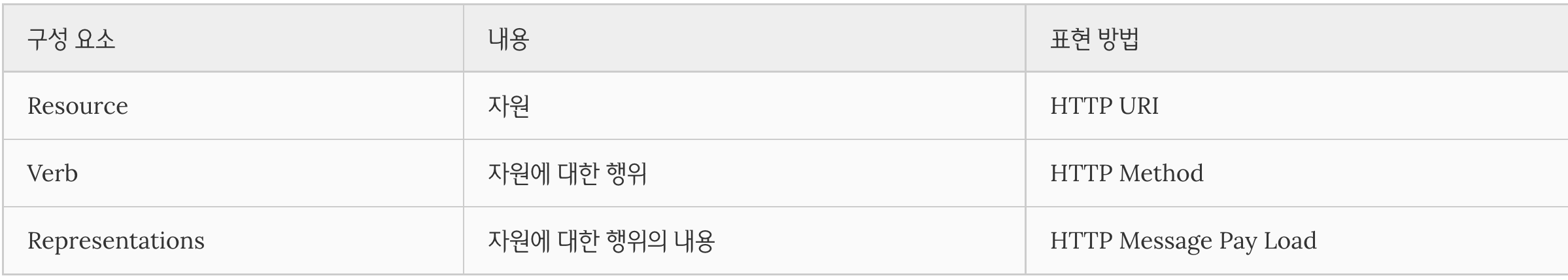
3-1. Uniform Interface
원칙 : API 설계 시 자원을 중심으로 만들 것.
(URI 자원으로 한정된 일관적인 인터페이스 Uniform Interface를 구현하여 자원 조작을 통일하는 것을 권장)
일반적으로 HTTP를 구성하는 URL, HTTP method, Status Code를 통해 인터페이스를 구현

-
URI는 동사를 제외한 명사로 구성

-
RESOURCE에 대한 행위를 HTTP Method(GET,POST,PUT,DELETE)만으로 표현

-
Resource 사이에 연관 관계 및 계층 관계가 있다면 slash('/')사용
- /resource/고유 ID/연관 관계 있는 resource
- ex) [GET] /users/{user_id}/profile
-
URI 마지막 문자로 / 포함하지 않기
[GET] /users/portfolios/ -> [GET] /users/portfolios -
URI가 길어지는 경우 - 사용
[GET] /users/1/ordered-items
underbar(_) 의 경우 권장하지 않음. -
파일확장자는 URI에 포함 X, payload에 포함되는 파일의 확장자는 headers에 포함됨
[GET] /users/1/profile-photo.jpg (x)
[GET] /users/1/profile-photo (O) -
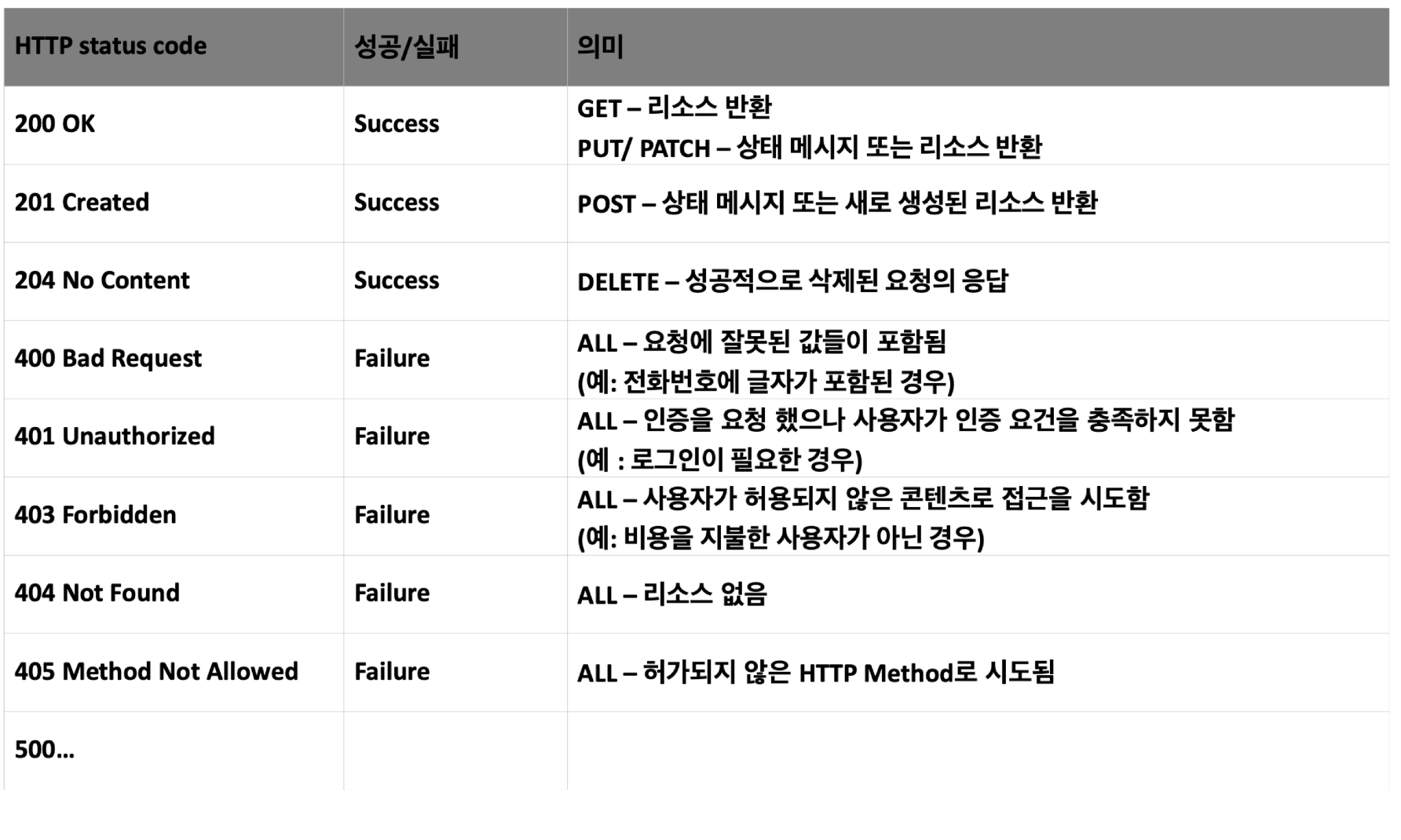
응답 Response의 Status Code

3-2. Cliend-Server
데이터를 저장하는 데이터 스토리지 부분과, 이를 활용하고 서비스를 구동하는 유저 인터페이스를 분리하는 것을 의미. 서버는 API를 제공하는 역할만, 클라이언트는 사용자 인증이나 컨텍스트(세션, 로그인정보)를 직접 관리.
과거에는 서버에서 html, css를 모두 만들어 사용자에게 제공했지만 현재는 프론트- 백엔드의 개발 내용이 명확하여 관심사의 분리를 통하여 독립적 개발이 가능해졌음.
3-3. Stateless
상태에 대한 정보를 따로 저장하거나 관리하지 않는 것
API서버는 요청을 단순히 처리하고 그 결과는 따로 저장하지 않는다.(이미 로그인했는지, 주문했는지)
장점
- 서비스의 자유도 증가
- 서버에 불필요한 정보를 관리하지 않음으로 서비스 구현이 단순해짐
- 코드의 가시성과 안정성이 확보되고 확장성이 증가
- 서버가 세션 정보나 쿠키를 별도 저장, 관리하지 않기 때문에 항상 클라이언트에서 상태 정보를 전송해야 함(단점: 통신비용 증가)
3-4. Cacheable
Stateless의 통신비용 증가를 해결하기 위한 정책
요청에 대한 응답을 따로 저장하여 추후에 재사용 가능하게 함
* 장점
- 클라이언트-서버의 상호작용을 제거하여 성능을 향상, 보다 확장성을 보장할 수 있게 함.
- 추가적 기능을 생성하는 것이 아닌 기존 웹 표준을 사용하기 때문에, HTTP가 기본적으로 가지고 있는 캐시정책을 사용가능
* 단점
- 요청에 대한 응답을 매번 갱신하는 것이 아니라서 캐시를 이용하여 데이터를 보여줄 경우 서버측에서 업데이트된 데이터가 반영되지 않고 캐시된 데이터를 보여주는 경우 신뢰성 감소 우려
# 첫번재 요청
GET /v2/tasks/2
# Reponse
200 OK
Last-Modified: Sun, 03 Apr 2016 16:09:23 GMT
# 두번째 요청
GET /v2/tasks/2
If-Modified-Since: Sun, 03 Apr 2016 16:09:23 GMT
# Reponse
304 Not Modified
# 기존의 데이터를 그대로 사용한다(이건 구현에 따라서 달라질 수 있다)