
관심사 분리
1. 개발자의 고민
개발자가 자주 맞이하는 고민 중 하나는 아무리 코드를 잘 짜도 다양한 이유로 지금까지의 코드를 변경해야할 상황이 발생하는 것에서 비롯된다. 이 고민을 해소하려면 어떡해야할까?
2. 관심사의 분리
2.1 정의
- 관심사의 분리(SoC: Seperatio of Concerns): 각각의 관심사에 따라 코드를 분리하는 기법
- 일상생활에서도 여러가지 고민과 걱정들을 한번에 처리하려면 어렵다.
- 한번에 한 가지 걱정만 하면 문제 해결이 쉬워짐
- 개발에서도 코드가 하나의 걱정만 하도록 단위를 나눠서 단위별로 하나의 걱정만 하게 하자
- 걱정 === 관심사
- 코드가 하나의 관심사만 신경쓰도록 분리하는 것
- 특정한 변화에 대해서 대응하기 위해서 읽고 수정해야 하는 코드의 단위가 줄어듦. --> 유지 보수가 용이해 짐.
2.2 특징
- 소프트웨어 개발 원칙 : KISS
- Keep It Simple, Stupid.
- 하나의 코드에서 여러 기능을 담당하면 코드가 복잡해지고 변화와 확장이 어렵다.
- 관심사의 분리를 통해 하나의 코드가 하나의 기능을 담당하도록 구성하는 것
- 하나의 기능을 담당하여 여러 역할이 혼재된 코드보다 단위별로 재사용하기가 쉬워짐.
- 변경 사항이 발생하면 관심사를 담당하는 코드만 수정하면 돼서 유지 보수가 용이
- 하나의 기능만 수행하여 정상 동작 중인지 확인 용이
- 낮은 결합도(Loose Coupling): 코드가 얽혀있지 않고 관심사별로 독립적으로 잘 분리되어 있는 것
- 높은 응집도(High Cohesive): 동일한 목적(관심사)를 가진 코드끼릴 잘 모여있는 것
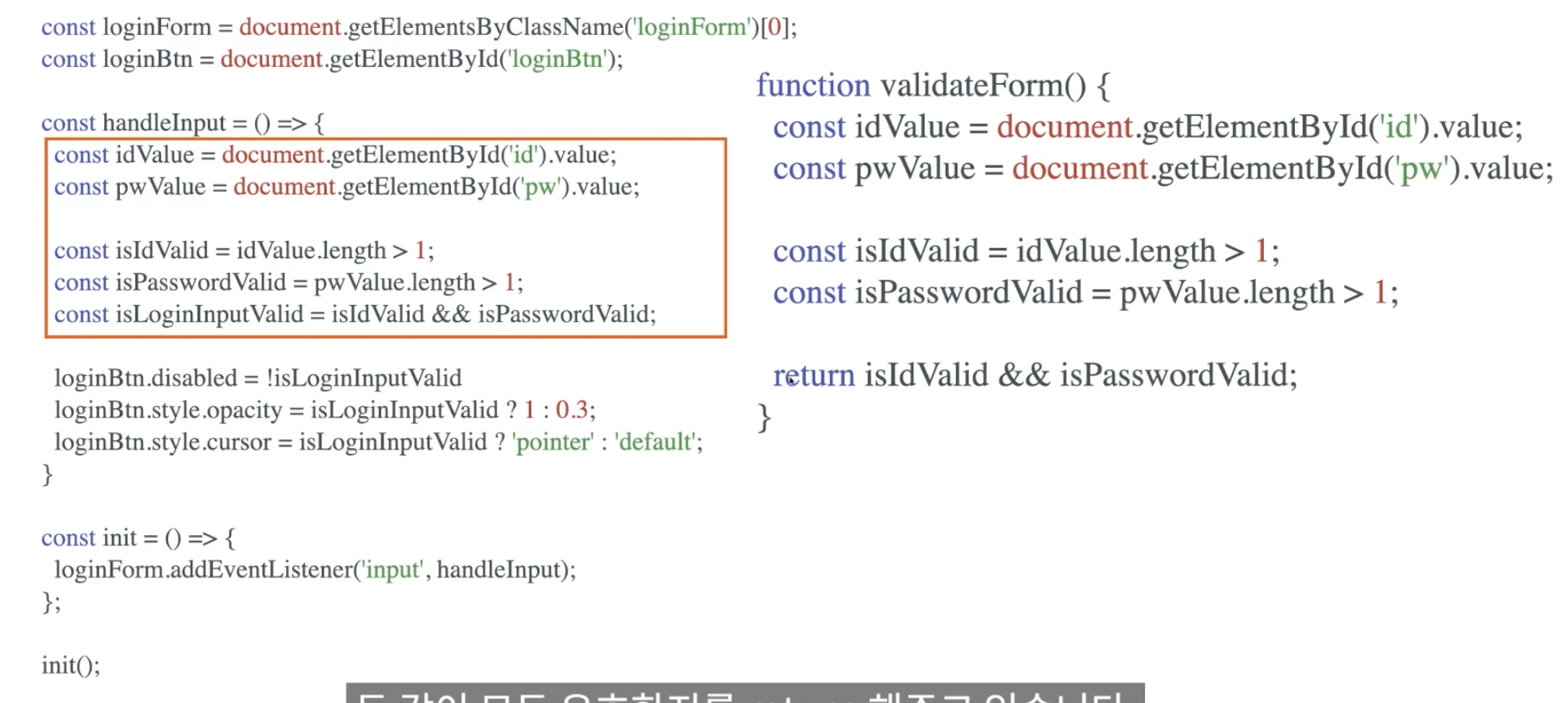
2.3 예제
- BAD
// login.js
const loginForm = document.getElementsByClassName('loginForm')[0];
const loginBtn = document.getElementById('loginBtn');
const handleInput = () => {
const idValue = document.getElementById('id').value;
const pwValue = document.getElementById('pw').value;
const isIdValid = idValue.length > 1;
const isPasswordValid = pwValue.length > 1;
const isLoginInputValid = isIdValid && isPasswordValid;
loginBtn.disabled = !isLoginInputValid;
loginBtn.style.opacity = isLoginInputValid ? 1 : 0.3;
loginBtn.style.cursor = isLoginInputValid ? 'pointer' : 'default';
};
const init = () => {
loginForm.addEventListener('input', handleInput);
};
init();- Good
// login.js
const loginForm = document.getElementsByClassName('loginForm')[0];
const loginBtn = document.getElementById('loginBtn');
const validateForm = () => { // 1
const idValue = document.getElementById('id').value;
const pwValue = document.getElementById('pw').value;
const isIdValid = idValue.length > 1;
const isPasswordValid = pwValue.length > 1;
return isIdValid && isPasswordValid;
}
const handleButtonActive = (isButtonActive) => { // 2
loginBtn.disabled = !isButtonActive;
loginBtn.style.opacity = isButtonActive ? 1 : 0.3;
loginBtn.style.cursor = isButtonActive ? 'pointer' : 'default';
}
const handleLoginInput = () => { // 3
const isFormValid = validateForm();
handleButtonActive(isFormValid);
}
const init = () => {
loginForm.addEventListener('input', handleLoginInput);
};
init();요약
- 개발을 하면서 마주하는 여러 고민 중 빈번하게 마주하는 고민을 관심사의 분리라는 개념을 통해 해결이 가능합니다.
- 관심사의 분리란 한 번에 한 가지만 걱정해도 괜찮도록 각각의 관심사에 따라 코드를 분리하는 기법입니다.
- 관심사의 분리를 통해 작성한 코드는 여러 특징이 있습니다.
- 코드가 짧고 간단해진다.
- 재사용하기 쉬워진다.
- 유지보수가 용이해진다.
- 테스트 코드를 작성하는 것이 보다 간단해진다.
- 낮은 결합도와 높은 응집도를 갖고 있다.
