React
1.[React]3장 리액트 개념 이해(작성중)

😽 라이브러리나 프레임워크를 대충 이해하고 써먹다보면 기술 부채가 증가하고 장기적으로 좋지 않아~(딱 내 상황)UI 라이브러리인 리액트는 UI 데이터를 관리하는 방법을 제공한다.UI데이터컴포넌트의 내부에서 관리되는 state(상태값)부모 컴포넌트에서 상속하는 상속값(
2.팀프로젝트 초기세팅

초기세팅 create-react-app을 하려는 폴더가 git에 의해 관리되고 있다면 CRA는 Git을 init하는 과정을 거치지 않는다. 그렇기 때문에 git status -> not a git repository ls -a -> .git 디렉토리가 없으면 깃으
3.[React]Hook, Props, State

Hook Hook? 클래스 컴포넌트에서만 사용할 수 있던 상태관리와 라이프 사이클 관리를 함수 컴포넌트에도 사용할 수 있도록 연동해주는 함수. 미리 만들어둔 함수를 가져와서 사용하는 것이라서 Hook이라는 이름을 사용함. 등장배경 리액트 초창기에는 class
4.리스트와 Key

참고 문서NumberList 컴포넌트는 numbers 배열을 props로 받고 이를 numbers로 할당.\->numbers.map을 이용해서 li로 반환하는 listItems 함수를 생성.이렇게 실행하면 Key 누락 경고가 뜬다.Key는 리액트가 어떤 항목을 변경,
5.[React] form(게시글 등록)

form의 특수성: 위 코드의 주석처리된 코드가 form 태그의 onSubmit에 들어가나 게시 button의 onClick에 들어가나 동일하게 작동한다. 기본적으로 form에서 input에서 enter나 버튼 클릭을 하게 되면 submit 이벤트가 작동하게 되어있어서
6.[React] useState(비동기)

setCount(count + 1); 일 때안에 콘솔은 다 0찍히고 밖 콘솔은 +1이유 : setState는 마지막에 처리되는데이때 둘 다 0에서 1더할게~ 라고 인식한 상태setCount((prev) => prev +1);안에 콘솔도 마찬가지 0찍히고 밖 콘솔은 +2
7.React(intro)

정리 어떠한 흐름으로 오늘날 React가 많이 사용되고 있는지 설명할 수 있다. React가 무엇인지 정의할 수 있다. Component의 개념과 종류에 대해 설명할 수 있다. JSX에 대한 정의와 기본 특성에 대해 설명할 수 있다. CRA를 설치하고 폴더와 파일이
8.Router

개요 웹페이지와 웹사이트웹페이지는 웹브라우저를 통해 화면에 보여지는 페이지를 의미한다. 웹사이트는 웹페이지들을 다양한 방법으로 묶은 모음을 말한다.주소창 경로입력\-> 경로마다 존재하는 html/css/js파일 받아서 렌더링함. 웹페이지마다 두개 이상의 html이 존재
9.[React] useEffect

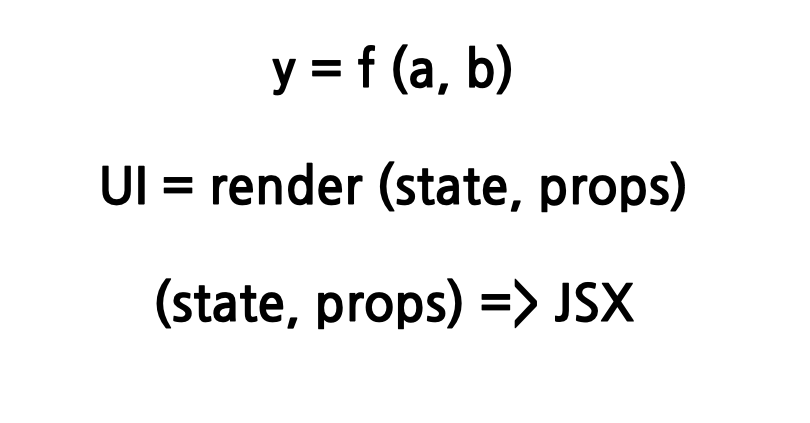
프로그래밍에서 Side Effect는 '부작용'이 아닌 '부수효과'의 의미로 정의하는게 적합함.Side Effect는 코드가 의도한 주된 효과 외에 추가적으로 발생하는 효과이다. 함수가 하고자 하는 본질적 역할은 Input을 받아서 Output을 산출하는 것이다. 따라
10.[React] Data 활용

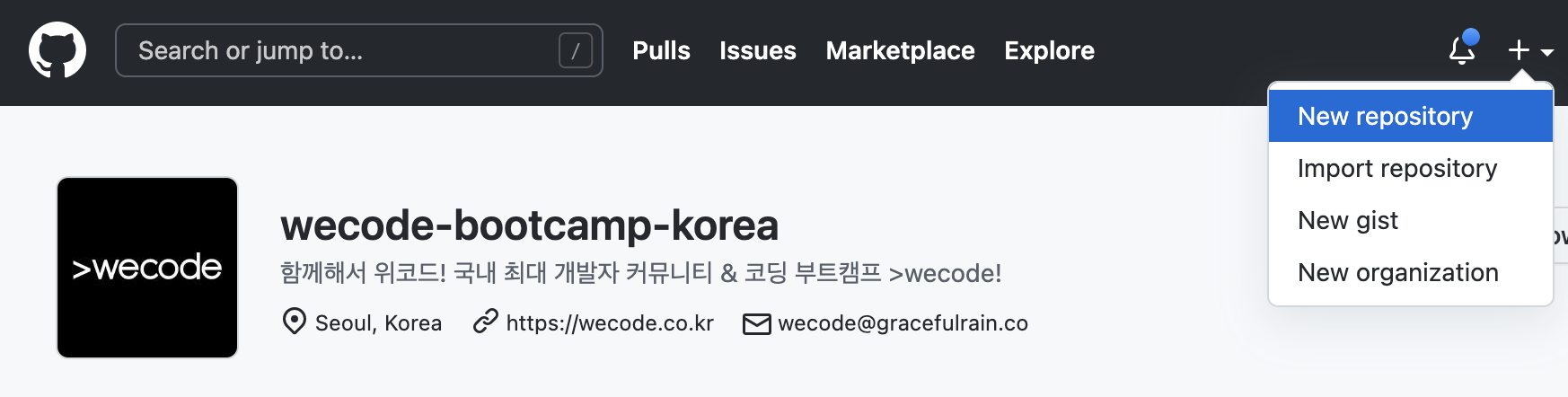
상수 데이터 : 변하지 않는 정적인 데이터예 ) 페이지를 구성할 때 UI 구성에 필요하지만 동적으로 변하지 않아 백엔드 API를 통해 가져올 필요가 없는 데이터.Github 페이지 상단의 메뉴와 드랍다운깃헙 footer반복되는 UI를 하드코딩으로 일일이 만들면 가독성이
11.[westagram] 리팩토링

라이브러리└── React 관련 패키지└── 외부 라이브러리컴포넌트└── 공통 컴포넌트└── 현재 컴포넌트 기준 상대적으로 먼 컴포넌트└── 현재 컴포넌트 기준 상대적으로 가까운 컴포넌트함수, 변수 및 설정 파일사진 등 미디어 파일CSS 파일// exampleimpor
12.[React] fetch

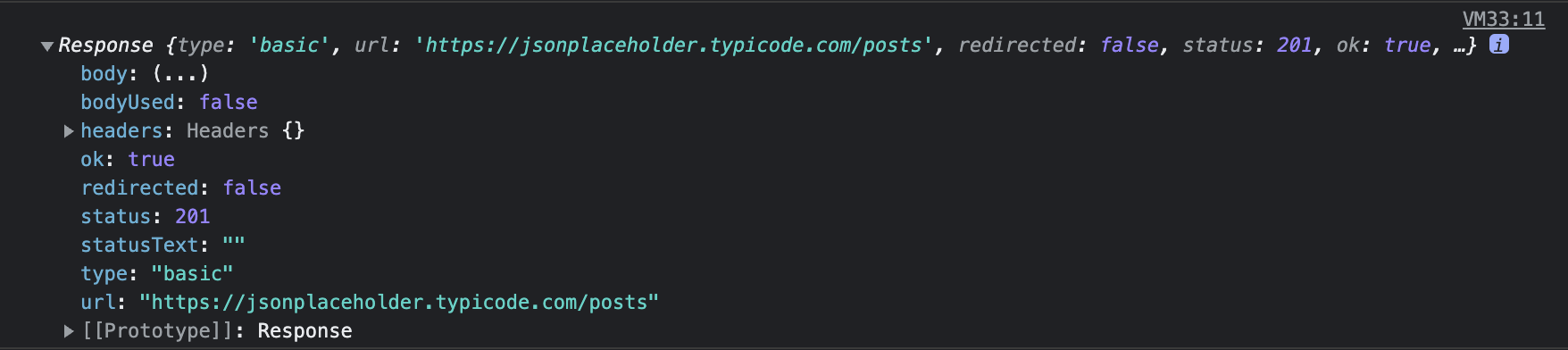
특정 정보가 필요할 때 클라이언트는 서버에 HTTP 통신으로 요청을 보내고 정보를 응답 받을 수 있음. 이를 위한 메서드가 fetch임.CRUD할 수 있음 :create, read, update, deletefetch 메서드를 호출할 때 첫 번째 인자로 전달한 API
13.[wecode] 몬스터

1.이런식으로 useState와 map 등을 사용하여 화면을 구성하고SearchBox에 입력시 filter()를 이용해서 해당하는 요소들을 화면에 나타내면 된다.일단 데이터가 필요하기 때문에 useEffect를 이용해서 데이터를 불러왔고 이런 나열되는 데이터는 최초 렌
14.[React] 쿼리 스트링

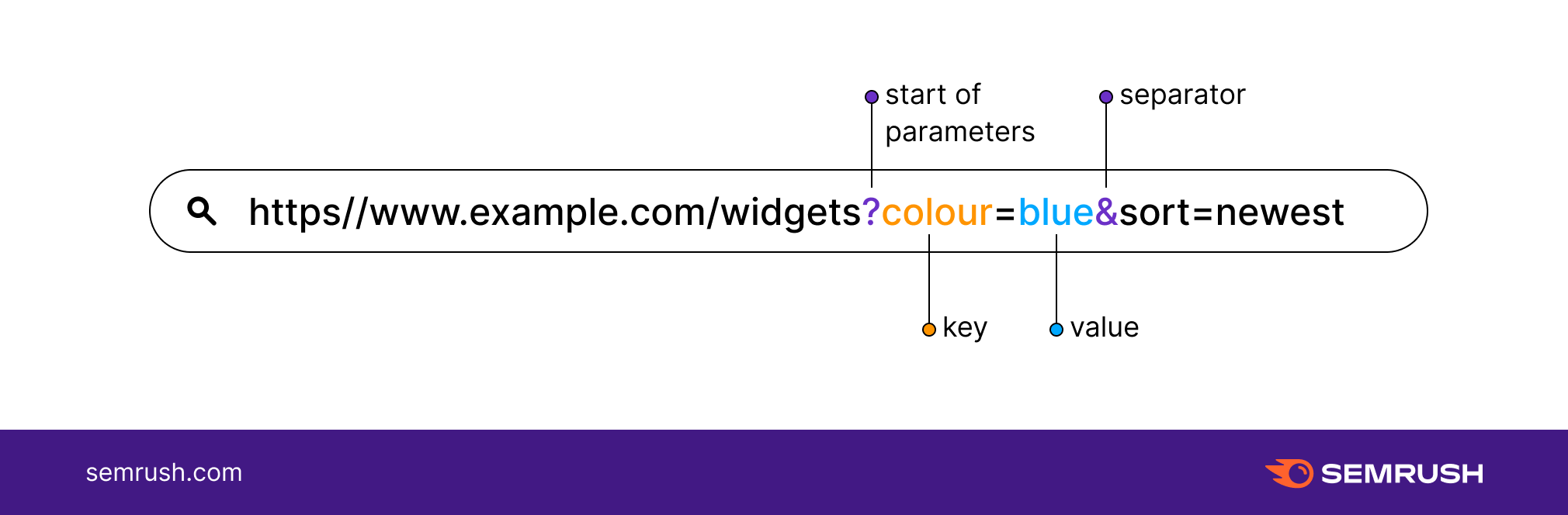
쿼리스트링은 URL의 한 부분이며 요청하고자 하는 URL에 부가적인 정보를 포함하고 싶을 때 사용한다.기존 URL 요청 예시)프론트: /list -> 리스트 요청 /detail/ ->상세 페이지 요청백엔드: /signin -> 로그인에 대한 응답 /prod
15.[React] memo, useMemo

렌더링 할 때 부모 컴포 내의 자식 컴포도 함께 렌더링됨.만약 자식 컴포넌트가 렌더링 시간이 1초씩 걸리는 무거운 컴포넌트라면 어떡할까? memo : 해당 컴포넌트가 변경될 때만 재렌더링 해주세요.let 컴포넌트명 = memo( function(){})이렇게 메모로 감
16.[React]useTransition, useDeferredValue

ajax, setTimeout 내부라면 batching 이 일어나지 않음하지만! 리액트 18부터는 batching이 발생함.느린 컴포넌트 성능향상 가능(카드 빚 돌려막기)useTransition 갖고오기성능저하 일으키는 state 변경함수 감싸기.코드 시작을 뒤로 늦춰
17.[React]PWA

Progressive Web App웹이지만 어플리케이션처럼 URL창도 제거되고 구동됨.(모바일앱인척 하는 웹)설치 마케팅 비용 적음아날로그 유저들 배려html css js 로 모바일 앱까지 대응 가능푸시알림, 자이로센서 적용 가능.PWA가 셋팅된 리액트 프로젝트 생성하
18.[React] 관심사의 분리

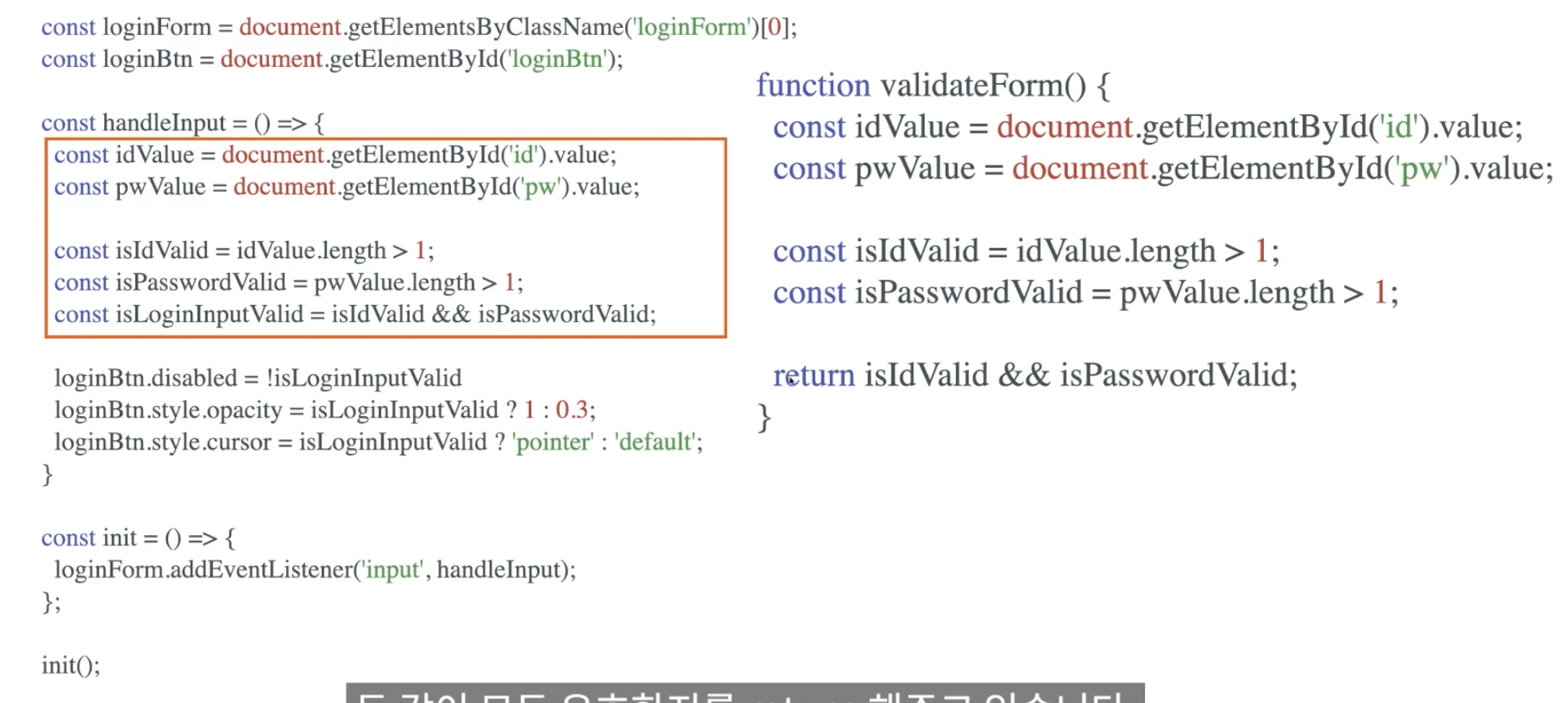
개발자가 자주 맞이하는 고민 중 하나는 아무리 코드를 잘 짜도 다양한 이유로 지금까지의 코드를 변경해야할 상황이 발생하는 것에서 비롯된다. 이 고민을 해소하려면 어떡해야할까?관심사의 분리(SoC: Seperatio of Concerns): 각각의 관심사에 따라 코드를
19.[React]Custom Hook

Hook 등장 이전React의 관심사로직- API 호출, state변경, 이벤트 핸들링 등UI - JSXPresentational - Container 퍁ㄴ로직을 담당하는 컴포넌트(Container)와 UI를 담당하는 컴포넌트(Presentational)를 분리해서 관
20.[CustomHook]fetch, lockScroll, outsideClick

모달 창 활성화 시 마우스 스크롤로 인해서 모달창 뒤의 UI의 움직임을 방지useLayoutEffect :리액트 내장 훅으로 렌더링 후 실행되는 useEffect와 달리 렌더링 되기 전에 동작하는 훅.useLayoutEffect 내에서 body의 스타일이 overflo
21.[React]Styled-Component

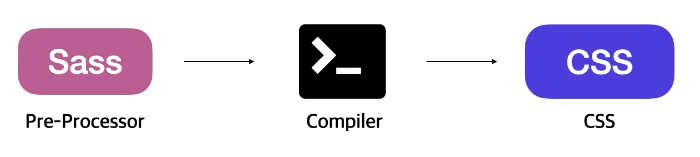
1. CSS-in-JS 1-1 정의 CSS-in-JS는 JS 파일 내에서 CSS를 작성할 수 있는 방법. 1-2 특징 CSS-in-JS는 js 파일 내에서 css 코드를 작성하기 때문에 css의 변수와 함수를 그대로 사용 가능. 그리고 css 클래스명을 해시 값으로
22.CRA - PROXY

실제 서비스의 경우 백엔드 서버와 같은 origin에서 제공이 되기 때문에 CORS 정책이 문제되지 않는다.예) naver.com/ (클라이언트와 서버가 같은 origin을 공유하기 때문에 이 때부터는 fetch에 상대경로만 적어두면 잘 작동함.)웹 개발을 할 때는 두
23.[CustomHook]useInput

variable shadowing 참고<a href="https://www.techiediaries.com/react-spread-operator-props-setstate/value = {name.value} onChange = {name.onChang
24.[CustomHook]useTab

useTabs에 초기값 0과 content(데이터)를 넘겨줌.커스텀훅에서는 유효성 검사.커스텀훅은 초기값에 해당하는 데이터와 데이터를 선택하는 스테이트 변경함수를 넘겨줌컴포넌트에서는 버튼을 클릭하면 해당 인덱스 값을 changeItem에 넘겨주고 즉 커스텀훅의 setC
25.[React] Context API

리액트에서는 보통 상위 컴포넌트에서 하위 컴포넌트로 데이터를 전달할 때속성값을 이용합니다.간단한 구조에서는 이 방법으로 충분하지만 구조가 복잡하다면 번거로워지고 관리가 힘들어지게 됩니다.그러나 Context API를 이용하면 컴포넌트의 중첩 구조가 복잡하더라도 비교적
26.[라이브러리]React hook form

npm install react-hook-form커밋 링크
27.[hook] useCreateFuzzyMatcher

https://taegon.kim/archives/9919위 글 공부용