초기세팅
-
create-react-app을 하려는 폴더가 git에 의해 관리되고 있다면 CRA는 Git을 init하는 과정을 거치지 않는다.
그렇기 때문에
git status-> not a git repository
ls -a-> .git 디렉토리가 없으면 깃으로 관리되고 있지 않은 폴더임.만약 git이 관리하고 있는 폴더에서 CRA를 시작한다면
-
npx create-react-app [프로젝트명]
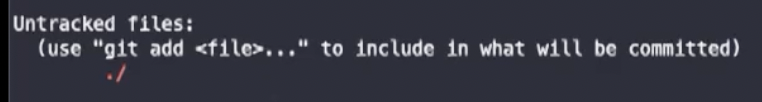
프로젝트 폴더에서ls -a-> .git 디렉토리 없음
git status-> on branch master
./ <- 이렇게 뜨는데 이는 상위 git 디렉토리에서 하위에 있는 폴더를 모두 관리하고 있는 것임.

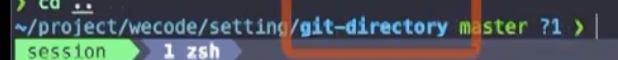
git-directory에서
git status쳐보면 우리가 생성한
react-project가 git-directory의 체인지로 잡혀있음을 확인 가능함.
이 상태에서 git push를 하게 되면 react-project만 올라가는게 아니고 git-directory에 있는 모든 파일이 올라가는 현상이 발생하게 됨.CRA는 필히 git이 활성화 되어있지 않은 폴더에서 설치해야함.
-
git이 활성화 되지 않는 폴더에서 CRA 시작하기
npx create-react-app [react-project]ls-> react-project 디렉토리 만들어짐.git status-> not a git repositorycd react-project->git status-> on branch masterls-> .git 디렉토리 cra내부에 생성됨 확인 가능. -
필요 패키지 설치하기
모든 패키지를 미리 설치할 필요는 없고 필수적인 기본 패키지 정도만 미리 설치함을 권장.
vscode로 해당 프로젝트 열기
->npm install react-router-dom sass
-> package.json(dependencies)에서 rrd sass 확인
-> 폴더 구조는 회사마다 다름. 예시 하나 설명해줌
-> public 에서는 index.html, favicon.ico 파일 제외 삭제 -> src에서는 index.js 제외 삭제
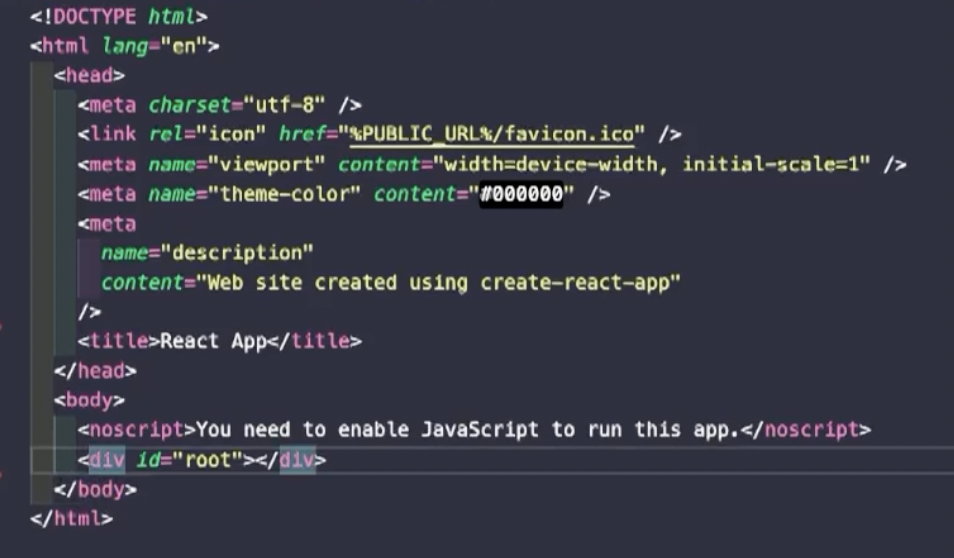
-> index.html에서 우리가 지운 파일 활용하는 코드들 삭제
->index.js에서도 삭제(strictMode도 삭제)
-> 커밋 남기기
git add . git commit -m "Delete Unnecessary Files"-> public에 images 폴더 추가
(git은 파일을 추적하기 때문에 빈 폴더만 생성하고 git status를 쳐보면 변경사항이 없다고 표시함)->images 폴더에 sample.png 파일 하나 만들어주면 추적됨
->public에 data폴더 추가 : sample.json 파일 추가
(mock data로 활용한 json 파일들을 위치시키는 폴더)-> src에 assets폴더 그 안에 images폴더 추가
-> src에 components폴더, pages 폴더 추가
컴포 폴더는 여러페이지에서 함께 사용될 컴포들을 관리하는 폴더
페이지스 폴더는 하나의 페이지를 구성하는 컴포넌트 위치
ex) 우리가 Main 페이지 하나를 만들고 싶으면
pages안에 Main폴더를 만들고 그 안에 컴포넌트를 생성할
Main.js Main.scss를 추가해주면 된다.또한 Main에서 자주 사용되는 컴포넌트가 있다면 Main폴더 내에 components폴더를 하나 더 만들어서 관리하면 된다.
-> src내에 styles 폴더 생성
: 공통적으로 사용될 스타일을 모아두는 곳
reset.scss common.scss variable.scssreset.scss 검색해서 넣으면 됨.
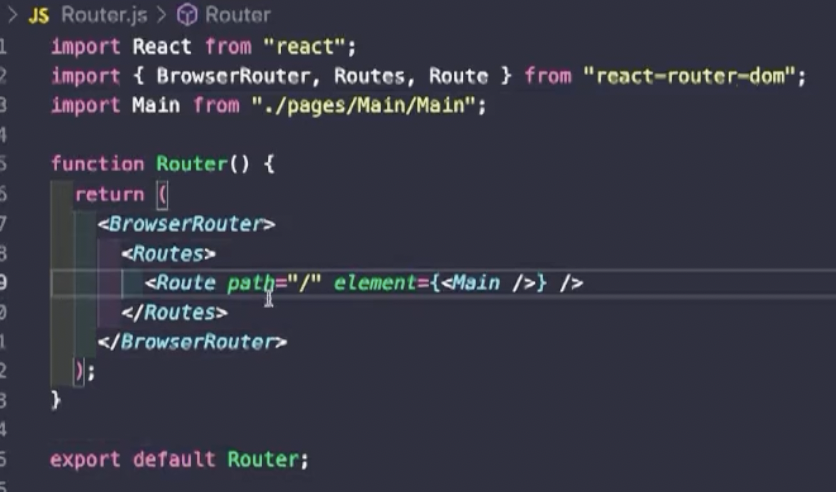
common.scss는 모든 페이지에서 공통 적용될 스타일-> src에 Router.js 파일 생성
Router컴포를 만들고 export해줌.
npm start했는데 에러가 뜨네 ?
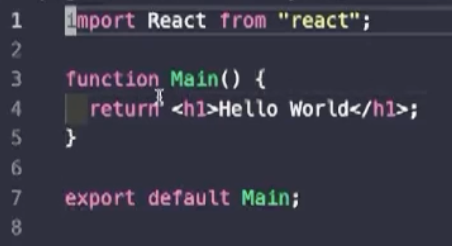
Main 컴포넌트가 실제로 아무것도 작성 x 이어서 그럼.-> Main.js에 간단하게 컴포넌트 구성해주기.

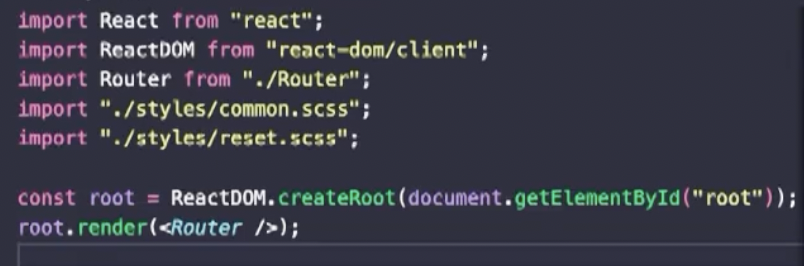
-> index.js에 라우터 컴포 import

공통 사용 scss들도 import
but variable.scss 경우는 scss 들에서만 사용되기 때문에
필요한 scss에서만 import해서 사용하면 됨.->빈 폴더는 추적 안되니 assets/images에 sample.png
components엔 index.js 생성해주기.-> git add . -> git commit -m "Directory 정리"
-
eslint, code convention, style을 팀원들과 공유할 수 있게 세팅
-
eslint & prettier
esLint
:자바스크립트 코드에서 발견되는 패턴을 식별하고 보고하기 위한 도구로 코드를 일관되게 만들고 버그를 방지하는 것을 목표로 하는 툴.prettier
: JS Code Formmater로 JS code를 일관된 형식으로 포매팅 해주는 툴사용하는 이유
팀원들 간 각자 코드 스타일 다르다? -> 서로 코드 확인 유지보수 어려워!
-
설치하기
esLint는 CRA에 기본 내장되어 있음.prettier
: `npm install prettier --save-dev
(--save-dev : dev 단계에서만 사용할 devDependencies로 저장하겠다)package.json에서 확인(기본 패키지 dependencies에는 없고 아래에 있음.

상용화 될 때 필요한 패키지와 개발을 할 때 필요한 패키지를 분리 가능!
-> eslint-config-prettier 플러그인 설치
eslint에는 일부 포멧팅과 관련된 툴도 포함되어 있기 때문에 prettier와 충돌할 가능성이 있음. 따라서 eslint에서 포멧팅에 관련된 룰들을 모두 해제해줘야 함.
npm install eslint-config-prettier --save-dev-> eslint-plugin-prettier
: prettier에서 설정한 포메팅이 지켜지지 않으면 eslint로 해당 항목을 출력하게 해주는 플러그인
npm install eslint-plugin-prettier --save-dev한번에 가능
npm install eslint-plugin-prettier eslint-config-prettier --save-dev-> VSCode Extension 설치하기.
prettier, ESLint 설치-> 이러한 패키지를 사용해도 세부 설정이 팀원 각각 다르면
각자 다른 스타일을 가지는건 변한 없음.-> 프로젝트 안에 설정파일을 저장해 두는 방식으로 설정을 공유하자.
-
설정 공유 세팅하기
-> .vscode/settings.json 파일 만들어주기
-> .prettierrc
: prettier 설정 관리하는 파일
-> .eslintrc
: eslint의 설정을 관리하는 파일-> 프로젝트 폴더 안에 .vscode파일 생성 후 settings.json 파일 생성
-> 위스터디에 예시 코드 복붙해라~->프로젝트 최상위에 .prettierrc, eslintrc 파일 생성
-> 위스터디 참고해서 코드 복붙.주의점 : 이런 설정들은 root 폴더를 기준으로 가져오는데 pwd를 확인해서 프로젝트 폴더에 위치해있는가 확인 잘 하고 해야함.
(vscode에서 열때부터 걍 프로젝트폴더 잘 선택해서 열어라~~) -
eslint의 경우 좀 더 빠른 적용을 위해 적용 결과를 남겨 놓는 캐쉬 파일이 생성됨. 이 캐쉬파일이 깃에 추가될 필요가 없기 때문에 .gitignore에 추가해주면 됨.
Basic Git Flow
-
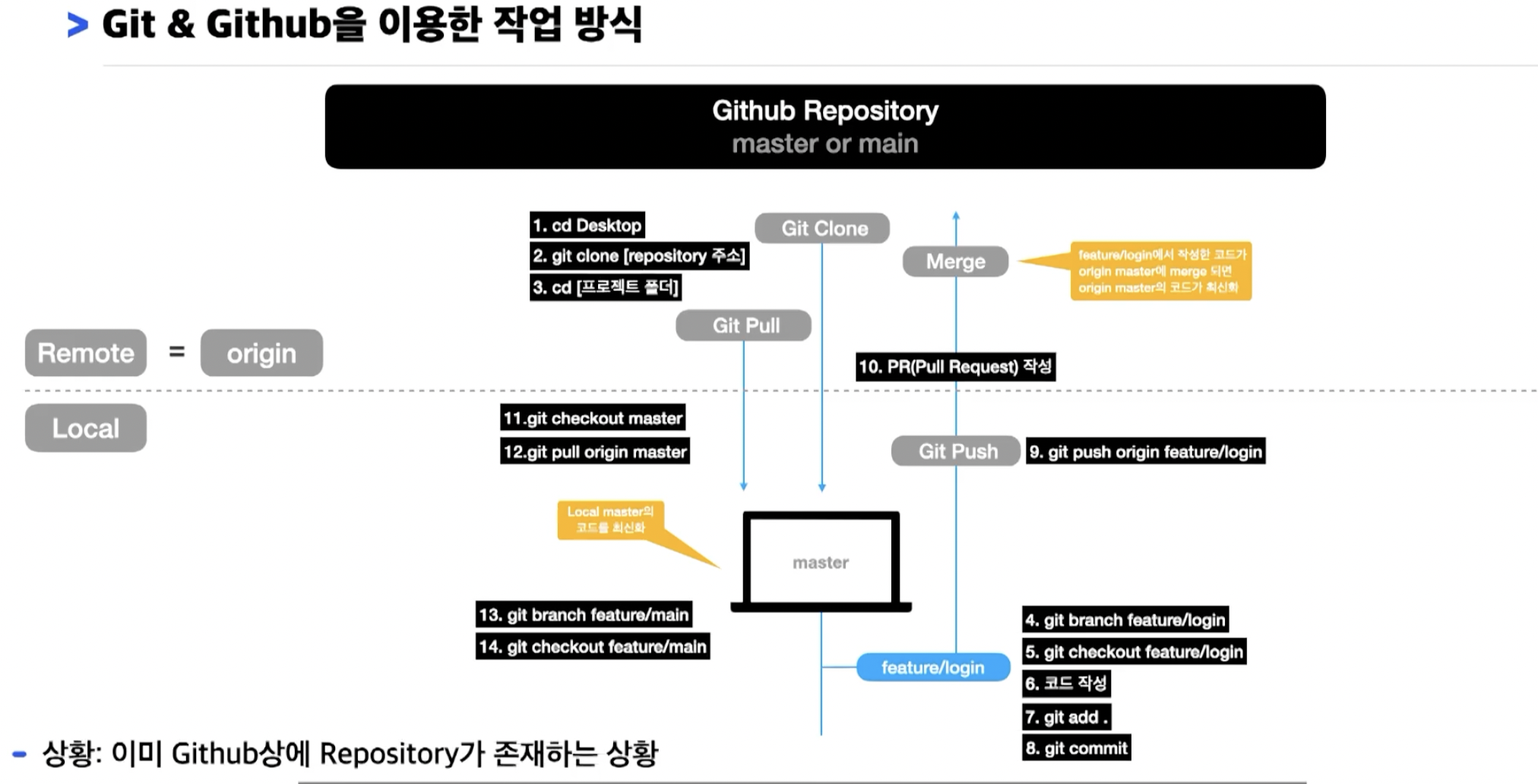
- 현재 상황: 이미 깃헙 상에 코드가 저장되어 있는 Repo가 존재.

- git 돌아가는 로직
- 원하는 폴더로 이동
git clone [Repo주소]
<--git clone -- >cd [project folder]git branch [생성브랜치이름]//이름 : feature/logingit checkout feature/login- 코드 작성
git add .git commit -m ""git push origin feature/login- PR(pull request) 작성 / 승인되면
- Merge (remote의 origin(master)에 업데이트 됨)
- git checktou master
- git pull origin master
- git branch feature/main (새 작업 브랜치)
- git checkout feature/main --반복
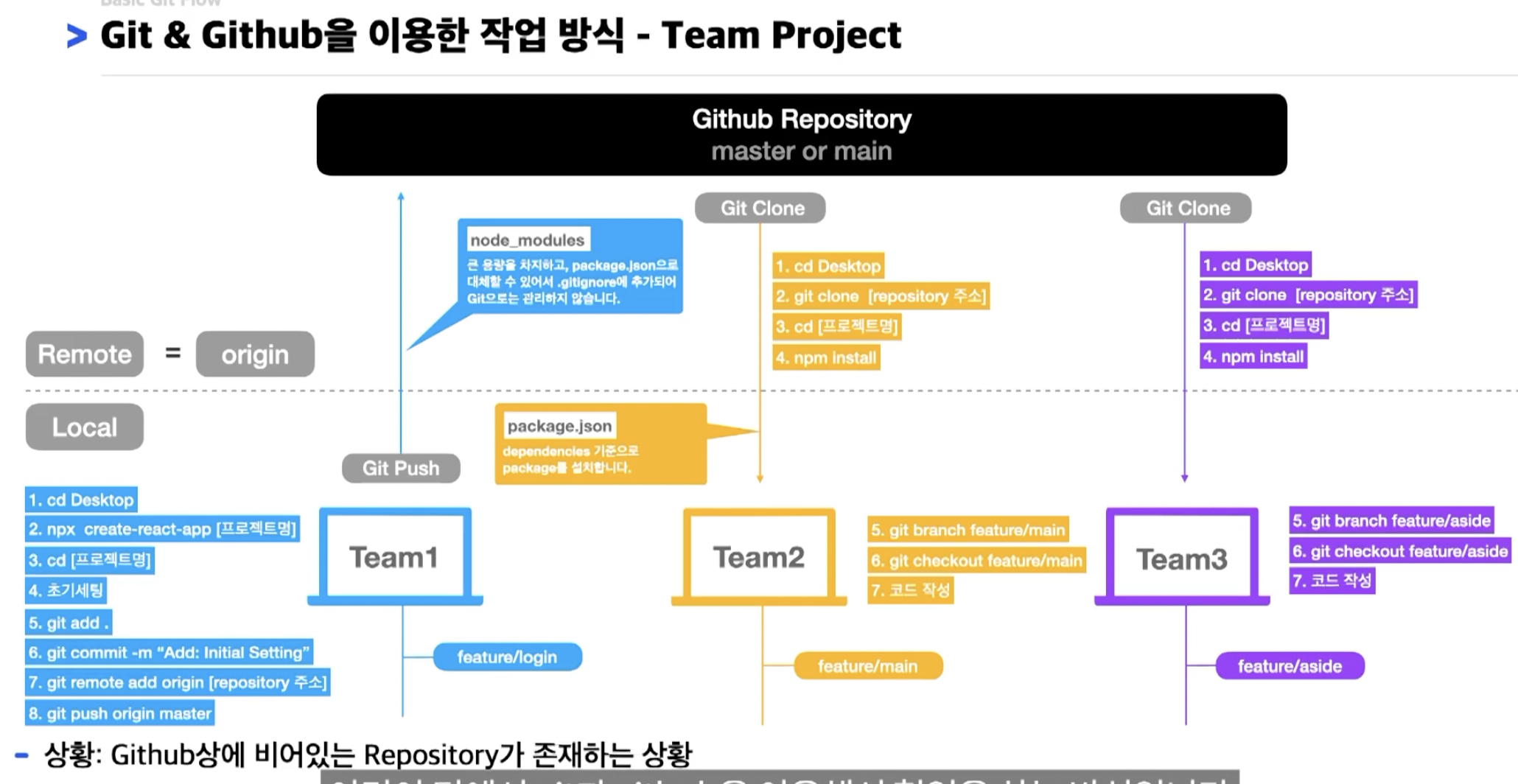
깃헙 상에 Github상에 비어있는 Repo 존재

-
돌아가는 로직
- cd Desktop (원하는 경로 이동)
- npx create-react-app [프로젝트명]
- cd [프로젝트명]
- 초기세팅
git add .git commit -m "Add: Initial Setting"- `git remote add origin [repo 주소]
- git push origin master
-
다른 팀원들이 올라간 master를 클론할 때
- cd Desktop
- git clone [repo주소]
- cd [프로젝트명]
<위에서 git push할 때 node_modules에 패키지들은 용량이 크기 때문에 .gitignore에 등록되어 있고 정보는 package.json에 있음> - npm install (package.json의 디펜던시 기준으로 설치됨)
- git branch feature/main
- git checkout feature/main
- 코드 작성
-
또 다른 팀원
- cd Desktop
- git clone [repo주소]
- cd [프로젝트명]
<위에서 git push할 때 node_modules에 패키지들은 용량이 크기 때문에 .gitignore에 등록되어 있고 정보는 package.json에 있음> - npm install (package.json의 디펜던시 기준으로 설치됨)
- git branch feature/aside
- git checkout feature/aside
- 코드 작성
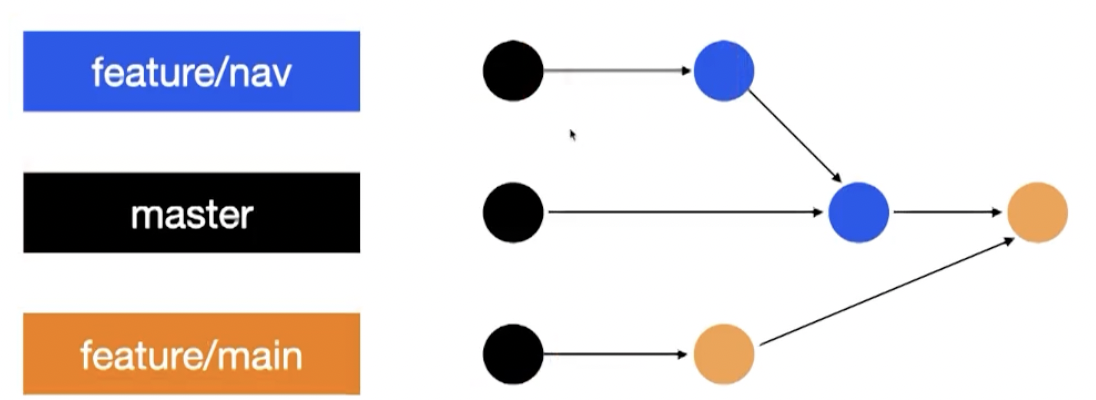
- 브랜치 관리는 어떻게 하는가?
-
기능 단위의 브랜치 생성 후 작업.
개발하고자 하는 기능에 따라 feature/[기능] 과 같이 브랜치 생성기능 단위로 브랜치르 생성하고 작업을 진행하게 되면 독립적 공간(브랜치)에서 여러 개발자가 동시에 다양한 기능을 작업할 수 있음.
Git을 활용하면 기능별로 브랜치를 나눠서 작업한 뒤 작업이 완료되면 master 브랜치에 병합하는 방식으로 작업을 진행할 수 있음.

-
브랜치는 작은 단위로 나눠서 관리
브랜치는 작은 단위로 나눠서 관리하고 병합하는 과정을 거치길 권장하나의 브랜치에서 너무 많은 작업을 하면 브랜치의 목적성을 파악하기 힘들게 되고 브랜치의 작업내용을 함께 확인하고 검토할 팀원들의 부담이 커짐.
또 하나의 브랜치에서 너무 많은 작업을 진행하면 최종적으로 master에 병합하는 과정에서 다른 브랜치와 작업 이력이 겹쳐서 발생하는 충돌이 대규모로 발생
이는 브랜치의 병합에 어려움을 야기하고, 독립적 브랜치에서 작업 후 master에 병합하는 Git을 활용한 작업 방식을 제대로 활용할 수 없게 만듦.
-
feature 브랜치에서 또 다른 브랜치 생성하지 않기.
git의 모든 명령어는 현재 내가 위치한 브랜치를 기준으로 동작. 브랜치 생성 또한 마찬가지로 새로운 브랜치를 생성하게 되면 생성하는 시점에 내가 위치한 브랜치의 작업 내역(커밋)을 모두 가진 상태로 새로운 브랜치가 생성브랜치들은 최종적으로 master에 병합되는 것이 목표기 때문에 master를 기준으로 새로운 브랜치를 생성하는 것이 좋다. 만약 feature 브랜치에서 또 다른 feature 브랜치를 생성하면 master 기준이 아니라 feature 브랜치 기준이 돼서 의도치 않은 작업 내역이 새로운 브랜치에 포함될 수 있음.
이는 브랜치마다 독립적 기능을 작업하는 작업 방식에도 부합하지 않고 추후 master에 병합하는 과정에서 충돌이 발생할 가능성이 증가
명백히 의도하고 사용하는 경우가 아니면 새로운 브랜치는 항상 master 브랜치를 기준으로 생성하라!
git branch -d <branchname>브랜치 삭제하는 명령어
- Git & GitHub 실습해보기 12분 30초부터.
팀원1이 빈 repo만들고 master를 push하는 과정
CRA -> 초기세팅 끝 애드 커밋! 했다 가정하고
git remote --verbose프로젝트가 리모트와 연결된 여부 확인 명령어
git remote add origin [깃url]
// origin은 url 이름 정해서 다른거 써도 됨
git remote --verbose // origin에 연결됨을 확인 가능
git push origin master //작업내역 깃헙에 업데이트
팀원2 클론하기!
github가서 클론 url 복사
받을 폴더로 위치하기
gir clone [url] // 클론하기
cd [project명]
npm start // error 모듈 패키지 다운 ㄴㄴ 기 때문
npm install // 패키지 설치~ node modules 폴더 확인됨
git branch feature/[]
git checkout feature/[]
git status // 위치 확인
작업하기 !
git add .
git commit -m ""
git push origin feature/[]
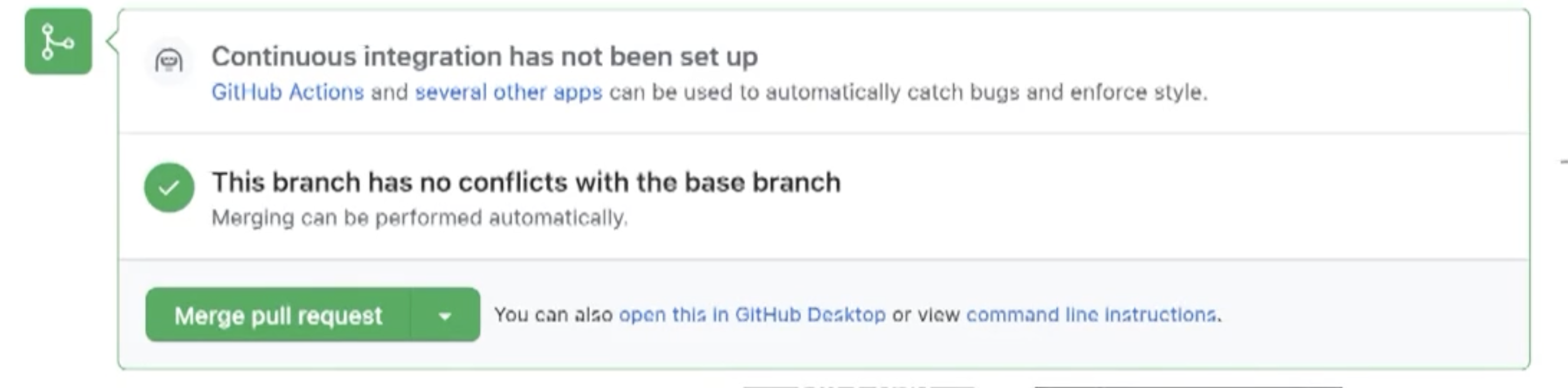
PR tab 클릭 -> new pull request 작업내역 작성
주의 : commit 탭에서 의도한 커밋이 다 푸쉬 되었는가 확인
파일 체인지 탭 - 브랜치 작업 내역 확인(꼼꼼히 확인하세요!)
문제없고 승인되면 회사에서는 merge권한 있는 사람이
Merge 하게 됨 코드 탭에 가서 master에 있는 log를 보면 새로운 commit을 확인할 수 있음.
-> 로컬의 master 브랜치에서 git log를 확인해보면 첫번째 커밋만 존재함.
-> git pull origin master 로 업데이트된 마스터 내역을 내 로컬로 가져올 수 있음. git log 치면 리모트에 있던 커밋 로그들을 확인할 수 있음.
Git Conflict
- Conflict란 ?
브랜치와 브랜치의 병합 과정에서 동일한 내용을 각자 다르게 변경한 이력이 있을 때 변경 이력들끼리 발생하는 충돌 두 사람이같은 파일의 같은 줄을 각자 다르게 수정했을 경우, A가 B가 수정 중이던 파일을 삭제한 경우. 이 경우 Git은 병합하면서 두 개의 수정사항 중 어떤 것이 올바른 수정사항인지 판단하지 못하기 때문에 컨플릭트 메시지를 보내면서 컨플릭트 발생 지점을 표시해주고 병합을 중단함. 개발자는 표시된 파일을 확인해서 컨플릭트를 해결하고 병합을 이어서 진행하는 방식으로 컨플릭트를 해결해야 함. 컨플릭트는 Git을 사용하면 흔히 겪는 일상적인 것. 다만 컨플릭트 발생시 올바르게 해결할 수 있어야 하며 대규모 컨플릭트는 발생하지 않도록 주의
두 사람이같은 파일의 같은 줄을 각자 다르게 수정했을 경우, A가 B가 수정 중이던 파일을 삭제한 경우. 이 경우 Git은 병합하면서 두 개의 수정사항 중 어떤 것이 올바른 수정사항인지 판단하지 못하기 때문에 컨플릭트 메시지를 보내면서 컨플릭트 발생 지점을 표시해주고 병합을 중단함. 개발자는 표시된 파일을 확인해서 컨플릭트를 해결하고 병합을 이어서 진행하는 방식으로 컨플릭트를 해결해야 함. 컨플릭트는 Git을 사용하면 흔히 겪는 일상적인 것. 다만 컨플릭트 발생시 올바르게 해결할 수 있어야 하며 대규모 컨플릭트는 발생하지 않도록 주의 

-
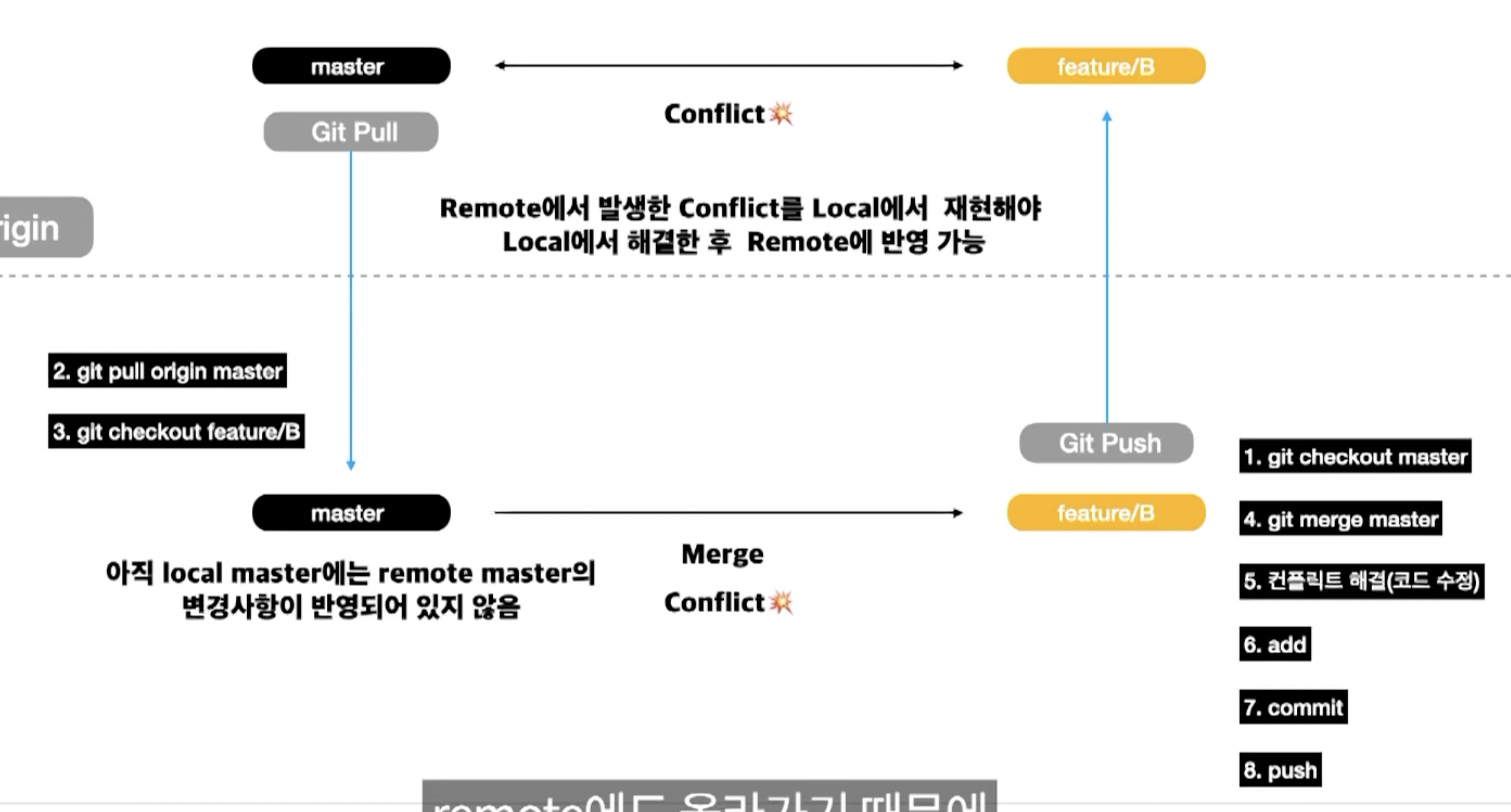
해결방법

PR 확인.