GitHub Page란?
- Github Pages는 정적인 페이지를 호스팅 해주는 서비스입니다.
- 많은 호스팅 서비스 중에 Github Pages를 선택한 이유는 다음과 같습니다.
- 호스팅하는 소스코드를 공개할 경우 무료입니다.
- 깃허브 리포지토리의 소스코드를 직접 호스팅해줍니다.
- 무료인것도 좋지만, 깃허브 리포지토리를 직접 호스팅해주는 것은 굉장한 강점입니다.
- 버전 관리 시스템인 Git을 통해 안정적으로 코드를 관리할 수 있습니다.
배포 방법
- 먼저 gh-pages 패키지를 설치해야한다.
$ npm install --save gh-pages
// $ npm install gh-pages --save-dev
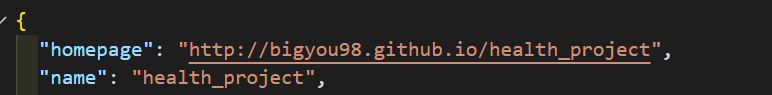
- React 프로젝트의 package.json 파일을 수정합니다.
- homepage 주소를 수정합니다.
- "homepage": "http://사용자계정이름.github.io/저장소이름"

- scripts에 predeploy와 deploy를 추가합니다.
"predeploy": "npm run build",
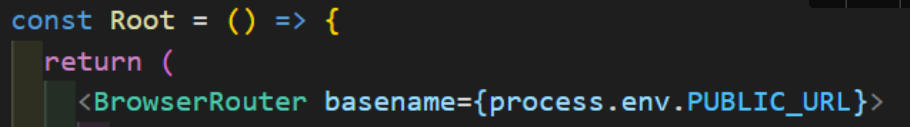
"deploy": "gh-pages -d build"3.(선택사항) 라우터를 사용한다면 BrowserRouter를 사용하는 부분을 찾아 다음과 같이 수정한다.
- BrowserRouter의 basename에 PUBLIC_URL을 설정해 줍니다.
- 여기서 설정한 PUBLIC_URL은 package.json에 설정한 URL이 적용되게 됩니다.
- 만든 프로젝트를 배포한다.
$ npm run deploy-
이 커맨드가 git push처럼 동작한다고 생각하면 편하다.
-
만약 코드를 수정할 일이 있어서 수정을 한다면 다시 이 커맨드로 배포해주면 된다.
원래 배포가 딜레이가 좀 있으니 명령어 실행 후 한숨 돌리고 확인해라!
- 해당 레포지토리의 Settings -> Pages로 이동
- source를 None에서 gh-pages로 변경

참조한 링크
https://online.codingapple.com/unit/react-build-deploy-github-pages/
https://dev-yakuza.posstree.com/ko/react/github-pages/
https://velog.io/@byjihye/react-github-pages
https://www.hohyeonmoon.com/blog/react-js-github-pages-deploy/